如果我们想要开发一款程序员使用的社区小程序,那么对 markdown 格式的解析与渲染是一个非常重要的功能。不过要完善的支持 .md 格式,在微信小程序中并不是一件容易的事情。好在微信小程序目前已经支持 html 标签渲染,因此我们有许多的 web 方案可以借鉴。

我实现的最终的效果如上图所示。引入成功,并且在真机测试通过。接下来具体跟大家分享一下实现步骤。
// 我的开发环境
Taro 3.6.6
Node 16.19.1一、支持引入 .md 文件
正常情况下,我们应该从接口中获取到当前文件的 markdown 内容,不过偶尔也需要支持本地 .md 文件的渲染,因此首先我们要在工程里支持引入 .md 文件。
首先支持如下操作,引入 raw-loader。
pnpm add raw-loader然后在工程配置文件中 config/index.ts 新增如下配置。
module.exports = {
// ...
mini: {
// ...
webpackChain(chain, webpack) {
chain.merge({
module: {
rule: {
myloader: {
test: /\.md$/,
use: [
{
loader: 'raw-loader',
options: {},
},
],
},
},
},
})
},
},
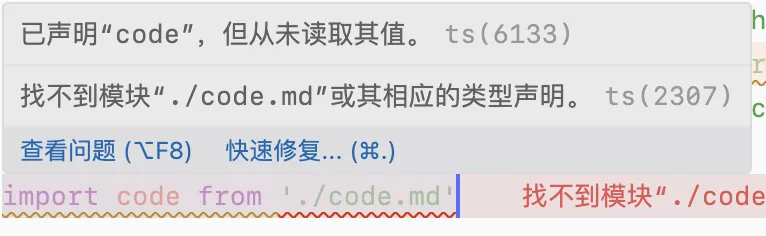
}由于我的项目中使用了 ts,因此直接引入 .md 文件还会报错。

在 types/global.d.ts 中,新增 md 文件的配置即可解决该问题。
...
declare module '*.scss';
declare module '*.sass';
declare module '*.styl';
+ declare module '*.md';二、引入 markdown 解析器

我使用了一款名为 wemark 的 Markdown 渲染库。不过由于年久失修,如果按照该作者的方式直接使用的话会有一些问题。因此请尽量按照我的步骤来在项目中配置。
首先我们需要下载该项目。
git clone https://github.com/TooBug/wemark.git然后将该项目中的文件 wemark 复制到 Taro 项目中 src 目录中。
设置编译时复制 wemark 目录。修改 config/index.ts,在 copy 设置项中增加 wemark。
copy: {
patterns: [
{
from: 'src/wemark',
to: 'dist/wemark',
},
],
options: {}
},我们可以通过如下方式在页面中引入 wemark,创建页面时,我们会创建一个 index.config.ts 的文件,使用 usingComponents 配置好。
export default definePageConfig({
navigationBarTitleText: '代码块高亮',
navigationStyle: 'default',
usingComponents: {
wemark: '../../wemark/wemark'
}
})这样我们可以直接在页面中使用。
import { View } from '@tarojs/components'
import code from './code.md'
import './index.scss'
function Parse() {
return (
<View>
<wemark md={code} link highlight type='wemark' />
</View>
)
}
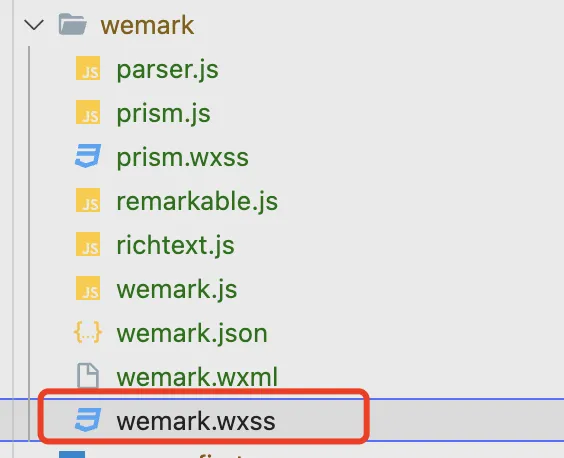
export default Parse我们可以在 src/wemark/wemark.wxss 中,修改渲染之后的样式。

调整好之后,样式如下:

目前已基本完成,但是字体有点不好看,因此我们需要引入一个专门用来展示代码的等宽字体,这里我们引入的是 SF Mono。
三、引入自定义字体
在微信小程序中引入自定义字体也并非易事。
我们可以使用它官方文档中提供的方案通过网络地址来引入。
wx.loadFontFace({
family: 'FZSuXSLSJW',
source: 'url("https://we7.stuyun.com/FZSuXSLSJW.ttf")',
success: res => {
console.log('font load success', res)
},
fail: err => {
console.log('font load fail', err)
}
})但是这种方案有一些不太爽的限制,该地址必须与小程序同源,或者设置了可以跨域访问。并且不支持本地的字体文件。
因此我们只能通过把字体文件转成 base64 的格式,然后通过 @font-face 来自定义字体。
transfonter.org 可以免费的帮助我们将字体文件转换成 base64。

拿到对应字体的 base64 之后,然后自定义样式即可。
@font-face {
font-family: 'SFMono';
src: url('data:font/ttf;charset=utf-8;base64,AAEAAAANAIAAAwBQRkZUTYhof28AAoBMAAAAHE....
}最后,在src/wemark/wemark.wxss 中,给代码块设置样式属性。
.wemark_block_code{
font-family: SFMono;
...
}搞定!
四、按需加载
微信小程序对包体积有严格的限制。这样处理之后,包体积可能会有点大。字体文件有接近 200k,remark 也不小。因此我们还需要进一步做优化。
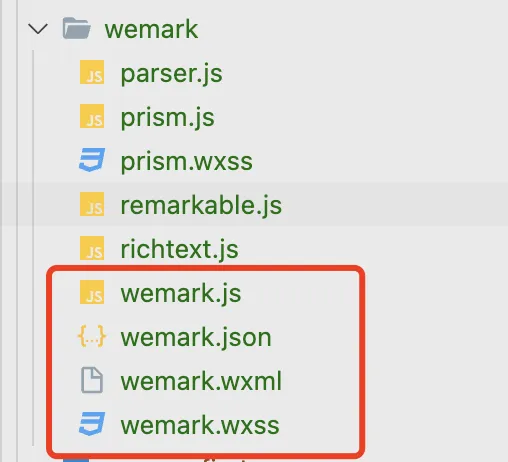
仔细观察 wemark 文件,我们发现他其实是基于 remark 实现的一个自定义小程序组件。

因此,我们可以把自定义字体的样式写在 wemark.wxss 中,然后将该组件设置为按需引入,那么在小程序启动时,就可以不用加载该组件。
微信小程序目前已经支持了按需引入。在 wemark.json 中,添加如下配置。
{
"lazyCodeLoading": "requiredComponents"
}五、总结
因为微信小程序现在已经支持 html 标签的渲染,因此我们有很多在 web 上能使用的方案也能运用于小程序中,但是由于微信小程序对打包体积有限制,因此,功能验证成功之后,要多考虑这方面的问题。








































