
朋友们好,我是优秀的大鹏。
今天花了很长时间思考一个网页文档编辑器,云端目录树要怎么设计。

这个看似简单的需求,技术上和产品上的思考却非常复杂。
下面以几种编辑器为例,讲一下各种编辑器在技术上和产品的思考。
1.以Vscode为代表的本地编辑器
在聊云端文档目录树设计之前,要先讨论下常见的本地文档编辑器的目录树。
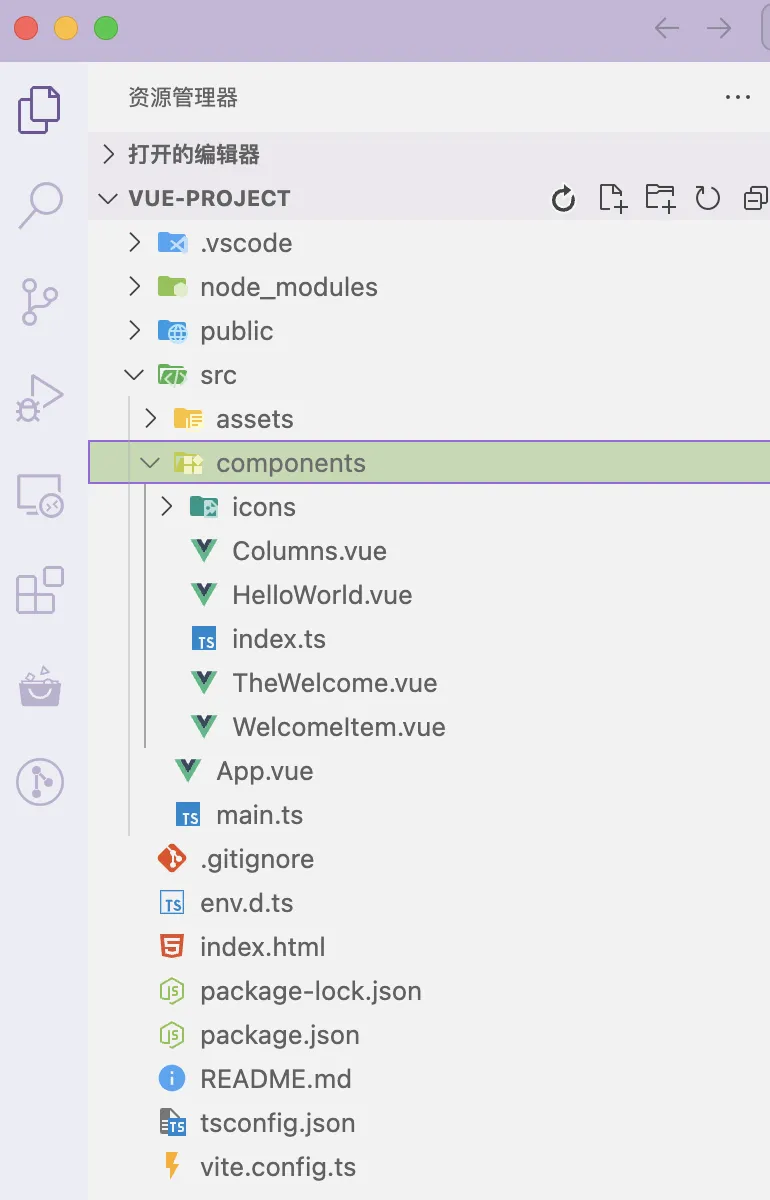
以vscode为例,通常本地文档编辑器的目录树是下面这样的:

看起来是一个简单的多叉树结构,但是只是看起来,实际上大有玄机!
玄机就出现在对于目录树的操作上面,目录树涉及到【增删改查】等基本操作。
查询操作:由于目录树的节点数量是不确定的,所以在查询目录树的时候,不能将整个目录树都查找回来,而是应该只查找最外层的节点,当操作打开一个目录的时候,则继续读取该目录的叶子节点,用这种方式来控制节点的加载数量,避免加载量过大。
即便如此依然有可能会存在某个父节点下的叶子节点过多,加载量过大导致编辑器崩溃的情况,本地编辑器由于直接读取硬盘所以可以接受的加载量较高,如果云端编辑器通过网络请求读取,那么可以容忍的加载量就会降低。
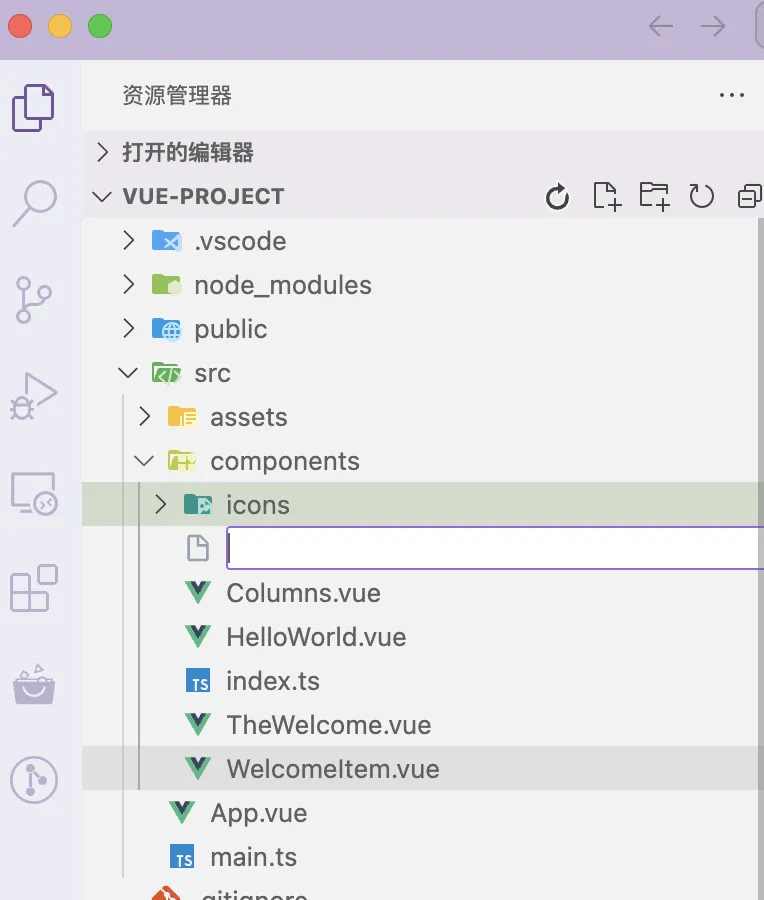
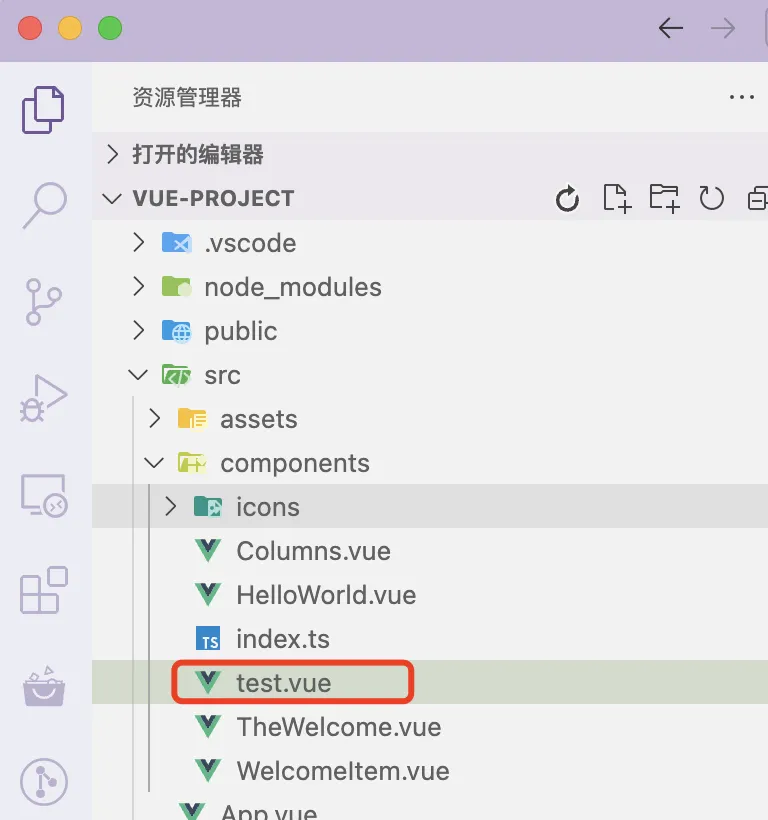
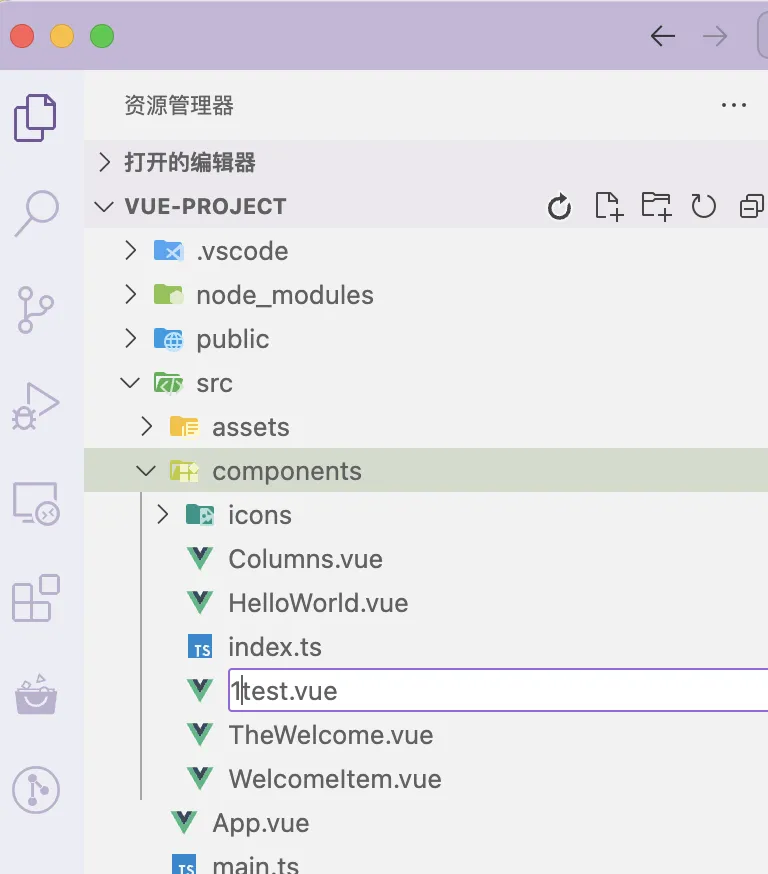
增加操作:
- 增加文件:在某个目录父节点上进行增加子节点,增加节点时可以看到默认的定位位置通常在前面,因为如果放到后面很容易出现不在同一页面的情况,导致用户还要滚动下面去进行命名,文件增加之后则会根据其命名定位到对应的位置,相当于节点插入时要进行排序。


- 增加目录:整个过程和增加文件类似,唯一有区别的就是目录还可以有子节点,文件不能有。
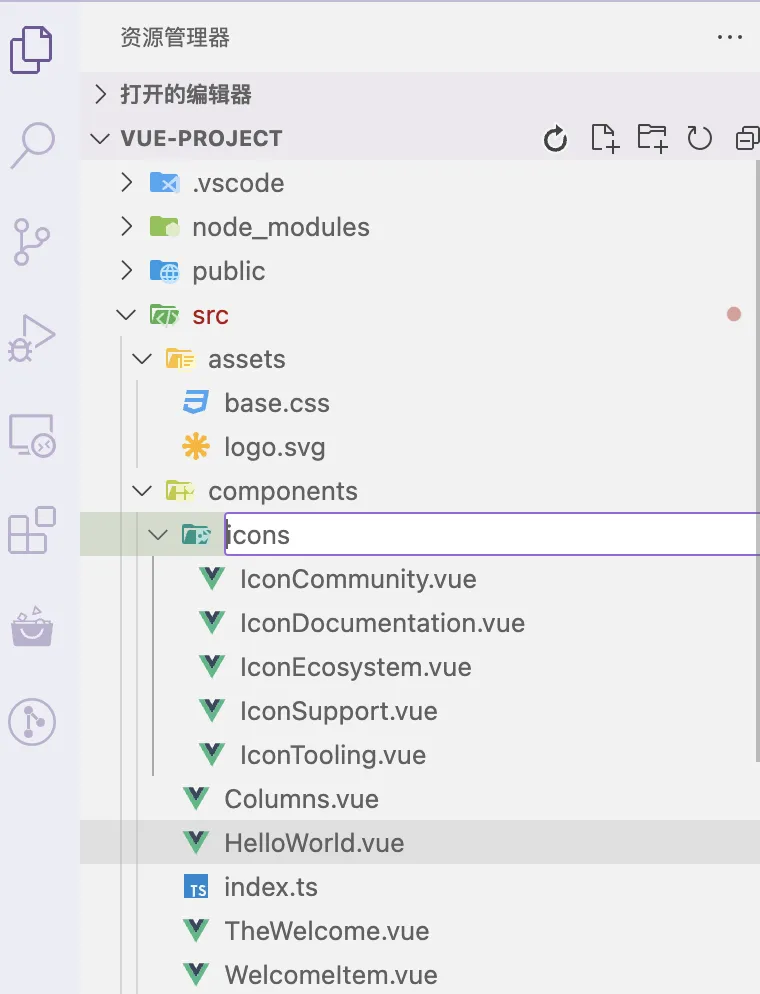
修改操作:
- 修改文件:修改文件时同样仅在当前位置提示可编辑,修改后会自动进行节点的重新排序。

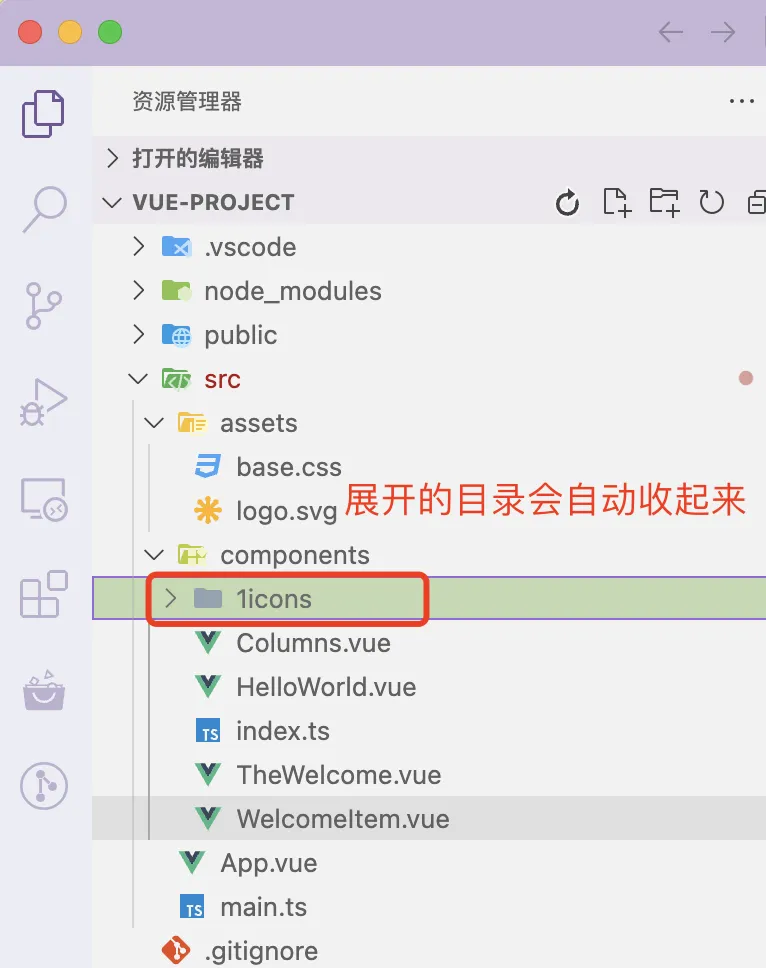
- 修改目录:修改目录和修改文件类似,唯一有区别的就是目录要将自己节点重新排序后还要将其子节点一同挪走,同时比较有趣的是修改完成后如果是展开的目录则会不加载其子节点,表现的形式就是目录被收起来了,这个原因是目录名称在同一个子树下是唯一的,相当于是key,当这个key发生修改的时候,如果继续展开目录,则需要将其子树的节点都重新渲染,会极大的增加渲染消耗,甚至出现卡顿,所以编辑器选择了收起目录。


删除操作:
删除操作即是删除节点,对于目录而言不仅要删除自己,还要递归删除其所有的子节点,如果目录的子节点层级和节点数非常的多,那么就会需要较长的时间进行删除操作。
从上述的分析来看,如果按照vscode本地编辑器文件目录树去设计云端目录,代码实现上会非常复杂。
2.有道云笔记编辑器
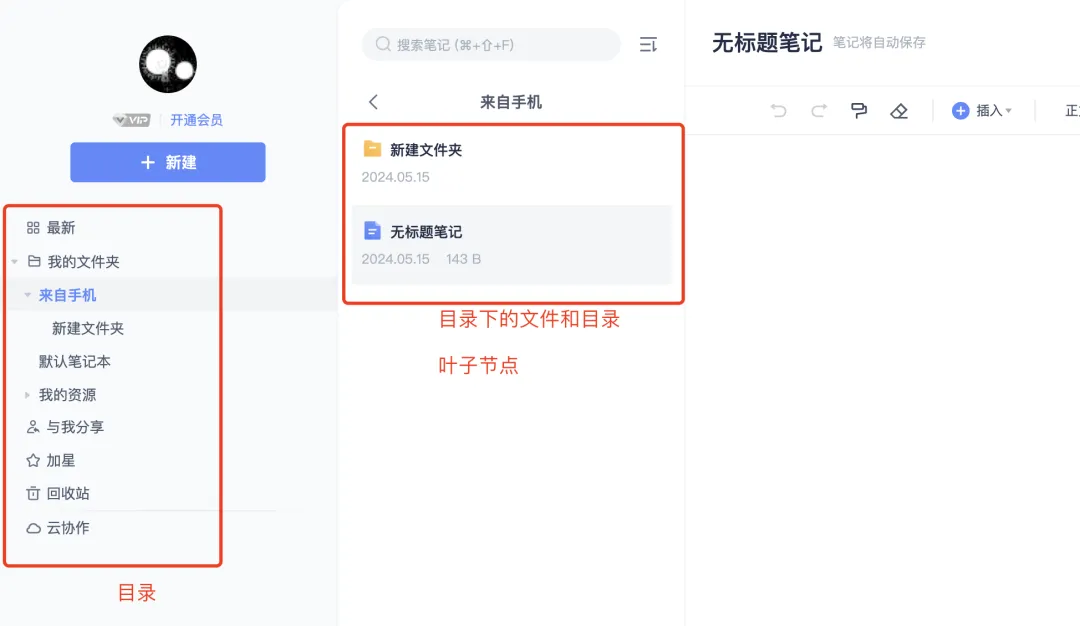
有道云笔记是网页编辑器,和要实现的需求更加贴近,他的交互方式如下:

可以看到有道云将目录和目录中的文件进行了分割,他的开发设计思路是认为目录较少,目录中的文件较多,所以叶子节点可以考虑进行分页加载,目录则一次性读回来。
同时它支持多层目录,这一点也增加了实现复杂度,因为多层目录就意味着层数是无限制的,那么在处理其层级的时候问题就会更多,复杂度更高。
这样的设计无疑更适合网页文档编辑器,因为http请求的不确定性和耗时要远远大于本地硬盘。
3.简书编辑器
简书的编辑器,则实现更为简洁。

可以看到简书这里同样将目录和文章进行了分割,保证同一个目录下的文章可以进行分页读取,避免请求量过大。
不过他只支持一层目录,这样的优点就是实现更为简单,缺点是对于有更多层级需求的用户就会无法满足。
4.目录的价值
文档目录本身最大的价值就是方便用户进行文章管理和分类。
其次还可以承载文集的作用,例如下方的简书和语雀。


所以目录最终如何设计,既要解决用户的文章管理问题,也要考虑文集扩展性,类似于简书的形式对外表现就较为简单,而语雀由于目录层级多就会更为丰富。
方案对比
参考产品 | 编辑器类型 | 实现复杂度 | 对外展示丰富度 |
vscode | 本地编辑器 | 高 | 无 |
语雀 | 云端编辑器 | 高 | 高 |
有道云笔记 | 云端编辑器 | 中 | 无 |
简书编辑器 | 云端编辑器 | 低 | 中 |






























