RFC
自 2010 年左右以来,术语“CSS3”已被广泛用于涵盖对级联样式表 (CSS) 的各种添加和增强。但是,随着 CSS 随着新功能和规范的不断发展,笼统术语“CSS3”已变得不够充分且具有误导性。该 RFC 提议将 CSS 属性分为不同的组,即 CSS3、CSS4 和 CSS5,以更好地组织和促进对不断发展的 CSS 格局的理解。这种分类旨在提高采用率和教学便利性,同时不会对 CSS 工作组 (CSSWG) 运营或 Baseline 计划产生直接影响。
原因🧐
自 2010 年代初以来,术语“CSS3”一直用于指代 CSS 的所有添加和增强。然而,CSS 的不断发展超出了传统上被认为是 CSS3 的范围,导致招聘简介、教材和文档方面的混乱。由于缺乏明确的分类,开发人员很难及时了解最新功能,教育工作者也很难有效地教授 CSS 进步并定义该领域的专业知识。
提议❇️🤯
分类
分类基于多种因素,其中主要因素是 CSS 工作组最初指定 API 的一般时间表。此外,在分类过程中还适当考虑了实施者的兴趣和采用情况。
- CSS3:此类别是在该社区团体开始阐明级别之前建立的,由 CSSWG 定义,并且设计为开放式。它可以作为 CSS 进步到一定程度的历史参考点。
- CSS4: 2013 - 2018 年左右规范中引入的属性和功能。
- CSS5: 2019 - 2024 年左右规范中引入的属性和功能。
- Future/Next: 此类别是当前正在开发或为 CSS5 以外的 CSS 未来版本提议的属性和功能的占位符
执行:
- 现有的 CSS 属性和功能将根据其在规范中的引入日期追溯性地分类为 CSS3、CSS4 或 CSS5。
- 分类过程将是透明的并记录在案。
- 每个属性都经过了广泛的考虑,以轻松符合此分类。
- 分类不会影响 CSSWG 和 Baseline 计划维护的官方 CSS 快照的编号或操作。
好处
清晰度和组织
“现代CSS”没有任何特定的含义或时间框架。将 CSS 属性明确分类为 CSS3、CSS4、CSS5 和任何未来版本,将为开发人员、招聘人员、雇主和教育工作者提供一个结构化框架,用于理解和讨论 CSS 进步及其演变。
提高采用率
通过简化 CSS 进步的呈现,开发人员可能更倾向于探索和采用新功能,从而更广泛地利用现代 CSS 功能。
强化教学
教育工作者将拥有更清晰的词汇和路线图来教授 CSS 的演变,并更好地对现代 CSS 功能进行分类。
结论
CSS 属性分为 CSS3、CSS4、CSS5 和任何未来版本,这为术语“CSS3”和“现代 CSS”的歧义提供了解决方案,同时提供了一个用于理解和讨论 CSS 进步的结构化框架。通过实施此提案,我们可以提高采用率、简化教育并更好地组织 CSS 不断发展的格局。
CSS4 和 CSS5 功能列表
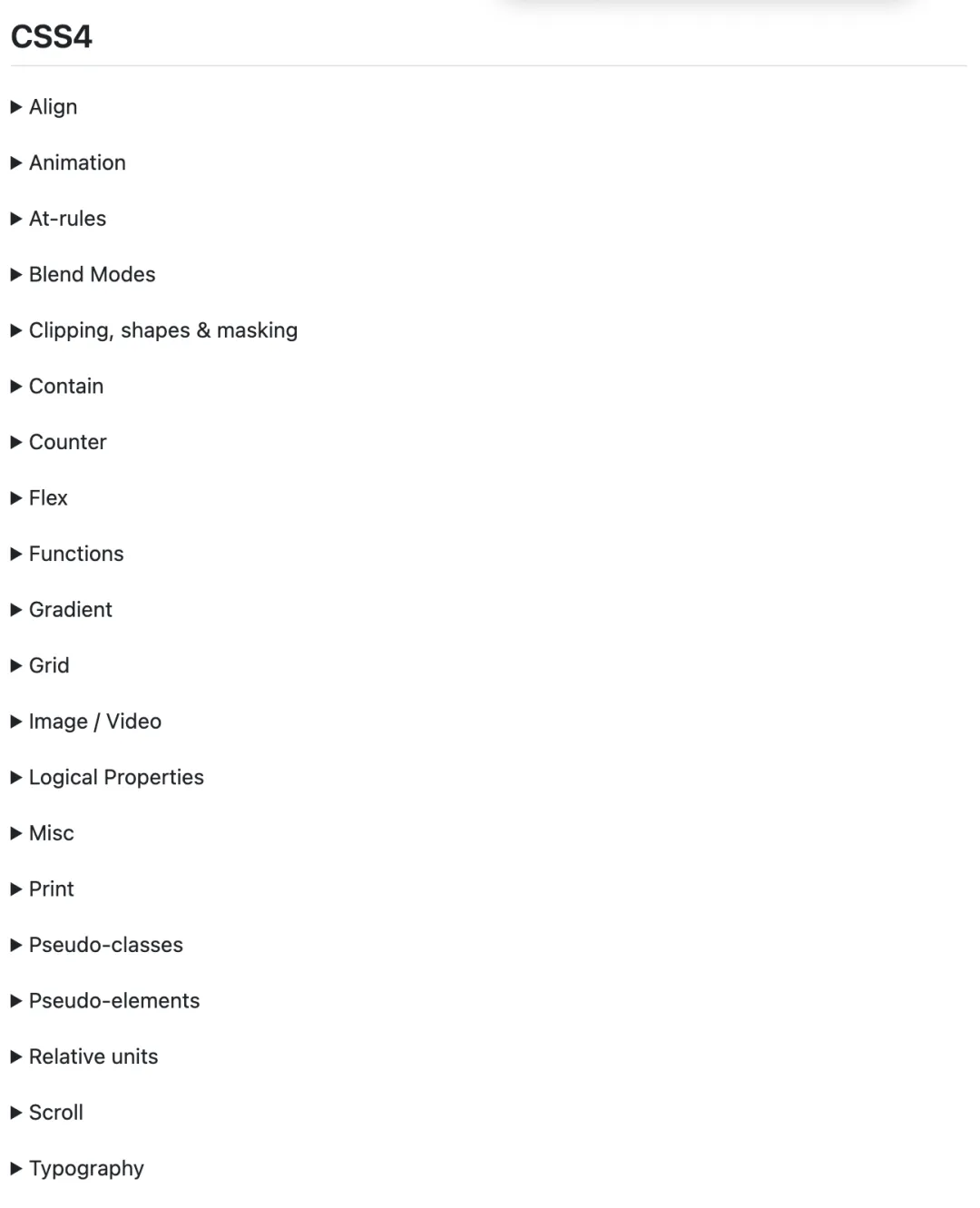
CSS4
 图片
图片
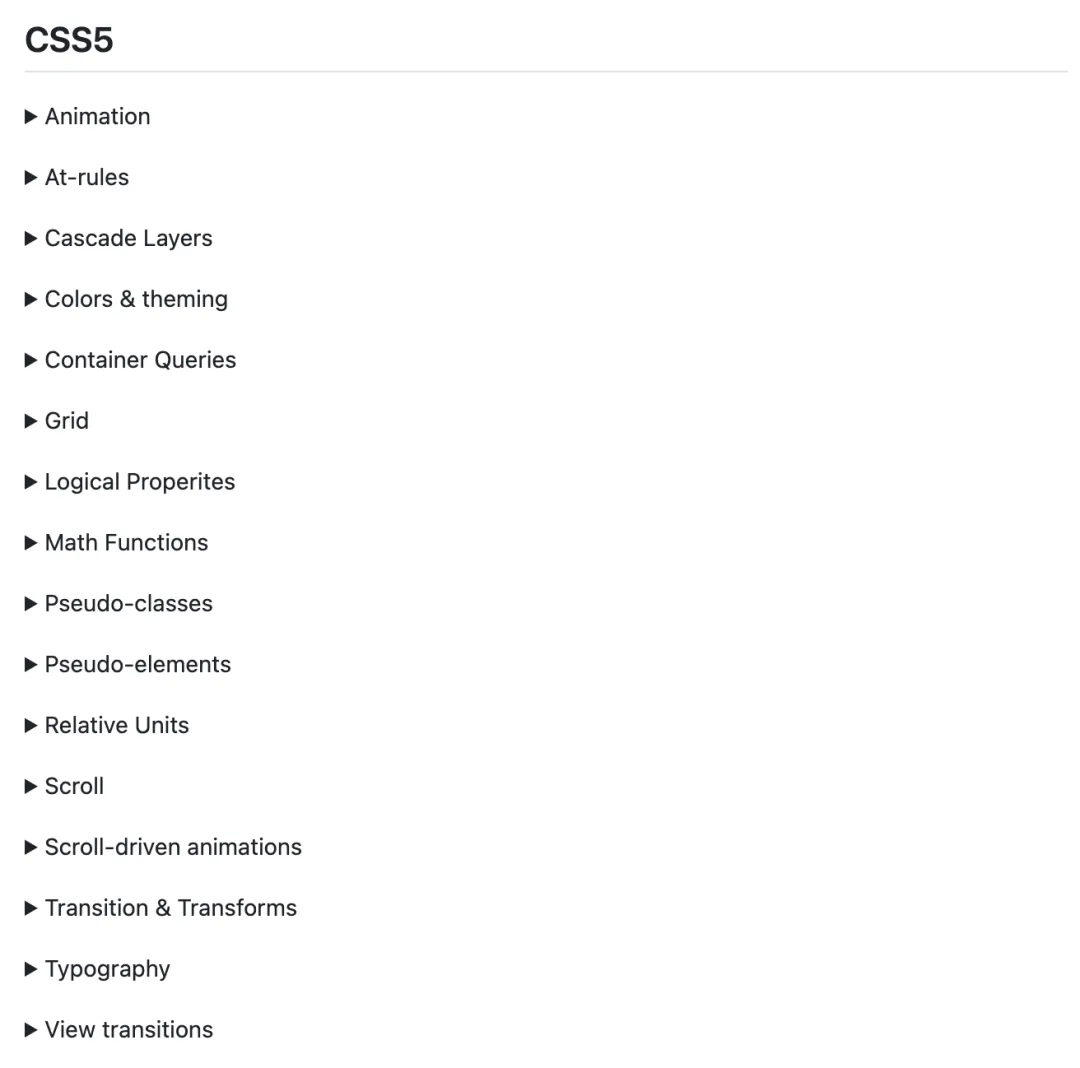
CSS5
 图片
图片
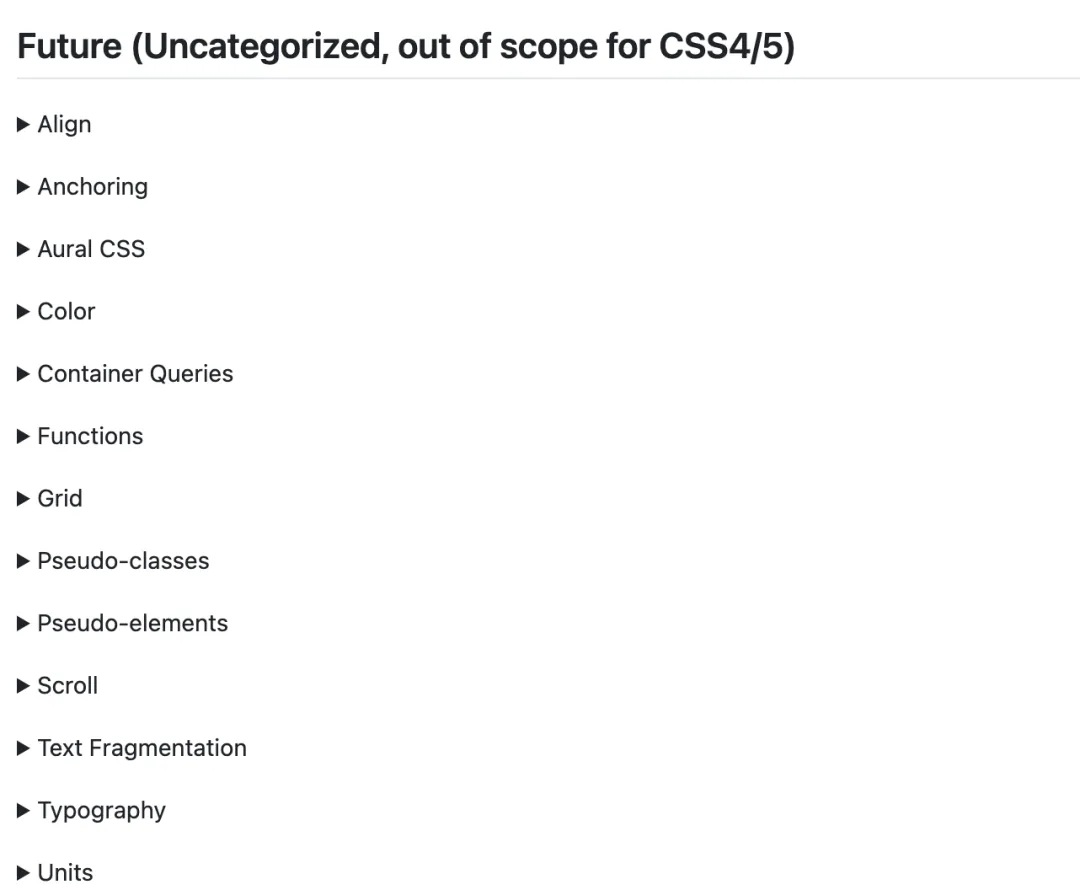
下一代的规则
 图片
图片
参考资料




























