动画效果,可以快速吸引访客注意力。

通过创造性的对象运动和流畅的页面过渡,您不仅可以为您的网站增添独特的美感,还可以增强用户参与度并创造令人难忘的第一印象。
在今天这篇文章中,我们跟你分享12个强大的 JavaScript 库,从而让创建动画变得简单。像滚动动画、手写动画、SPA页面过渡、打字动画、彩色动画、SVG动画……它们功能无穷。
1、Anime.js
地址:https://animejs.com/

Anime.js 在 GitHub 上拥有超过 43k Stars,毫无疑问是最受欢迎的动画库之一。
它是一个轻量级的 JavaScript 动画库,具有简单的 API,可用于对 CSS 属性、SVG、DOM 属性和 JavaScript 对象进行动画处理。使用 Anime.js,您可以播放、暂停、重新启动或反转动画。
该库还提供了令人惊叹的功能,可以通过后续和重叠操作对多个元素进行动画处理。还包括各种与动画相关的事件,我们可以使用回调和 Promise 来监听这些事件。
2.Lottie
地址:https://airbnb.io/lottie/#/
Lottie 是一个库,可解析使用 Bodymovin 插件导出为 JSON 的 Adobe After Effects 动画,并在移动和 Web 应用程序上本地渲染它们。这样就无需手动重新创建专家设计师在 After Effects 中创建的高级动画。仅 Web 版本在 GitHub 上就有超过 27,000 Stars。
3. Velocity
地址:http://velocityjs.org/

使用 Velocity,可以创建彩色动画、变换、循环、缓动、SVG 动画等。
它使用与 jQuery 库中的 $.animate() 方法相同的 API,并且可以与 jQuery 集成。该库提供淡入淡出、滚动和幻灯片效果。除了能够控制动画的持续时间和延迟之外,还可以在动画完成后的某个时间反转它,或者在动画进行时完全停止它。它在 GitHub 上有超过 17k Stars,是 Anime.js 的一个很好的替代品。
4. Rough Notation
地址:https://roughnotation.com/

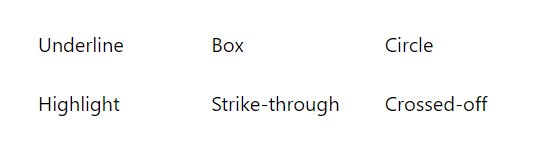
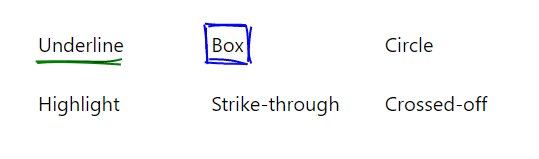
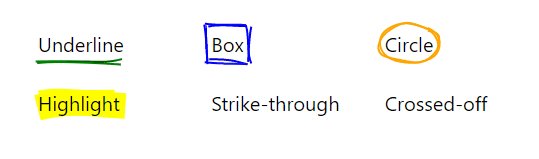
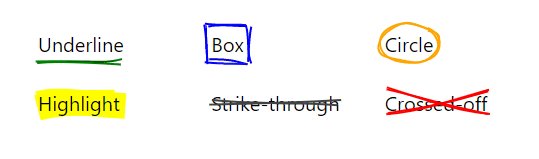
Rough Notation 是一个 JavaScript 库,用于在网页上创建彩色注释并为其设置动画。它使用 RoughJS 创建手绘的外观和感觉。可以创建多种注释样式,包括下划线、框、圆圈、突出显示、删除线等,并控制每种注释样式的持续时间和颜色。
5. Popmotion
地址:https://popmotion.io/

Popmotion 是一个用于创建突出且引人注目的动画的功能库。是什么让它脱颖而出?- 对于想要设置动画的对象属性有零假设,而是提供可在任何 JavaScript 环境中使用的简单、可组合的函数。
该库支持数字、颜色和复杂字符串的关键帧、弹簧和惯性动画。它经过充分测试、积极维护,并在 GitHub 上拥有超过 19,000 Stars。
6. Vivus
地址:https://maxwellito.github.io/vivus/

Vivus 是一个 JavaScript 库,可对 SVG 进行动画处理,使它们具有绘制的外观。它快速且轻量级,依赖性为零,并提供三种不同的方式来制作 SVG 动画:Delayed、Sync 和 OneByOne。还可以使用自定义脚本以您喜欢的方式绘制 SVG。
Vivus 还允许您自定义持续时间、延迟、计时功能和其他动画设置。查看 Vivus Instant 了解现场实践示例。
7.GreenSock动画平台(GSAP)
地址:https://greensock.com/

GreenSock 动画平台 (GSAP) 是一个库,可让您创建可在所有主要浏览器上运行的精彩动画。您可以在 React、Vue、WebGL 和 HTML 画布中使用它来对颜色、字符串、运动路径等进行动画处理。它还附带了 ScrollTrigger 插件,可让您使用很少的代码创建令人印象深刻的基于滚动的动画。
它在超过 1100 万个网站中使用,在 GitHub 上有超过 15k Stars,它确实是一个多功能且流行的工具。您可以使用 GreenSock 中的 GSDevTools 轻松调试使用 GSAP 创建的动画。
8. Three.js
地址:https://threejs.org/
Three.js 是一个用于显示复杂 3D 对象和动画的轻量级库。它利用 WebGL、SVG 和 CSS3D 渲染器来创建可在各种浏览器和设备上运行的引人入胜的三维体验。它是 JavaScript 社区中著名的库,在 GitHub 上拥有超过 85k star。
9. ScrollReveal
地址:https://scrollrevealjs.org/

ScrollReveal 库可让您在 DOM 元素进入或离开浏览器视口时轻松为其设置动画。它提供了各种类型的优雅效果来显示或隐藏多个浏览器中滚动的元素。而且也非常易于使用,零依赖,在 GitHub 上有超过 21k Stars。
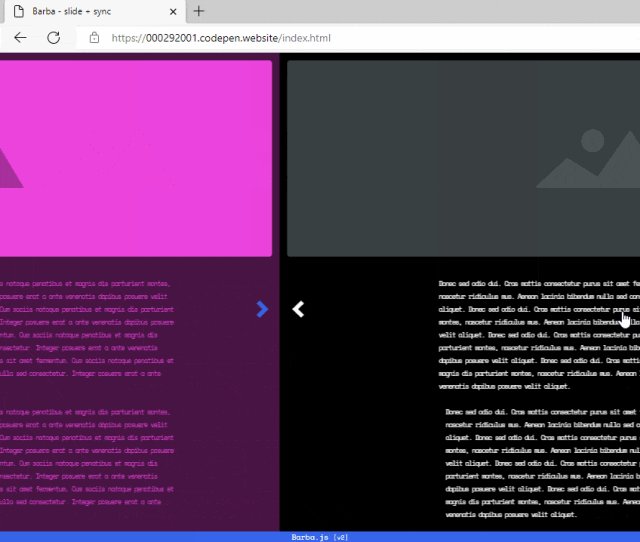
10.Barba.js
地址:https://barba.js.org/

让网站脱颖而出的一种创造性方法是,当用户在页面之间导航时,在页面之间添加生动的过渡。与简单地显示新网页或重新加载浏览器相比,这会产生更好的用户体验。
这就是 Barba.js 如此有用的原因;该库可让您通过使站点像单页应用程序 (SPA) 一样运行来创建令人愉快的页面转换。它减少了页面之间的延迟,并最大限度地减少了浏览器发出的 HTTP 请求的数量。它在 GitHub 上获得了近 11,000 Stars。
11.Mo.js
地址:https://mojs.github.io/

用于创建引人注目的动态图形的优秀库。
它提供简单的声明式 API,可轻松创建在各种屏幕尺寸的设备上看起来都很棒的流畅动画和效果。
您可以移动 HTML 或 SVG DOM 元素,也可以创建特殊的 Mo.js 对象,该对象具有一组独特的功能。它是一个可靠且经过充分测试的库,编写了超过 1500 个测试,在 GitHub 上拥有超过 17kStars。
12. Typed.js
地址:https://mattboldt.com/demos/typed-js/

这个名字说明了一切; 一个动画打字库。
它会逐个字符地输入特定的字符串,就像有人实时打字一样,允许您暂停打字速度,甚至可以暂停打字一段特定的时间。通过智能退格,它可以输出以与当前字符串相同的字符集开头的连续字符串,而无需对整个前面的字符串进行退格 - 正如我们在上面的演示中看到的那样。
还包括对批量输入的支持,即在屏幕上同时输入一组字符,而不是一个接一个地输入。Typed.js 在 GitHub 上拥有超过 12k 颗星,并受到 Slack 和 Envato 的信任。
最后的想法
网络动画世界广阔且充满活力,随着新技术和库的出现而不断发展。
这些库提供了一系列功能,可以为用户创建引人入胜、交互式且具有视觉吸引力的体验。它们证明了 JavaScript 的强大功能和灵活性,并展示了动画如何极大地增强用户体验。
作为开发人员,利用这些工具无疑会提升您的项目,使它们在竞争日益激烈的数字环境中脱颖而出。







































