下拉框搜索
最近页面中需要一个下拉框,并且支持搜索功能(搜索选项文本和拼音),这是一个挺普通的小功能,代码如下:
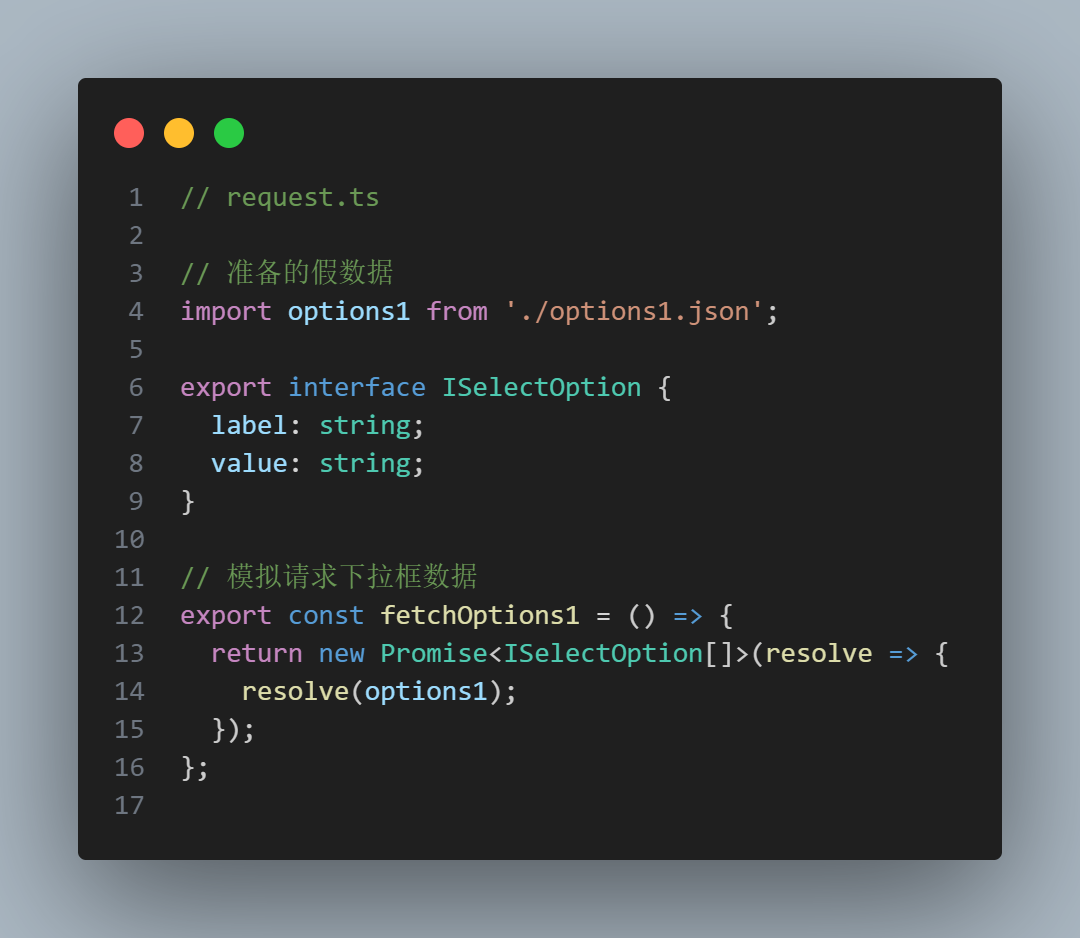
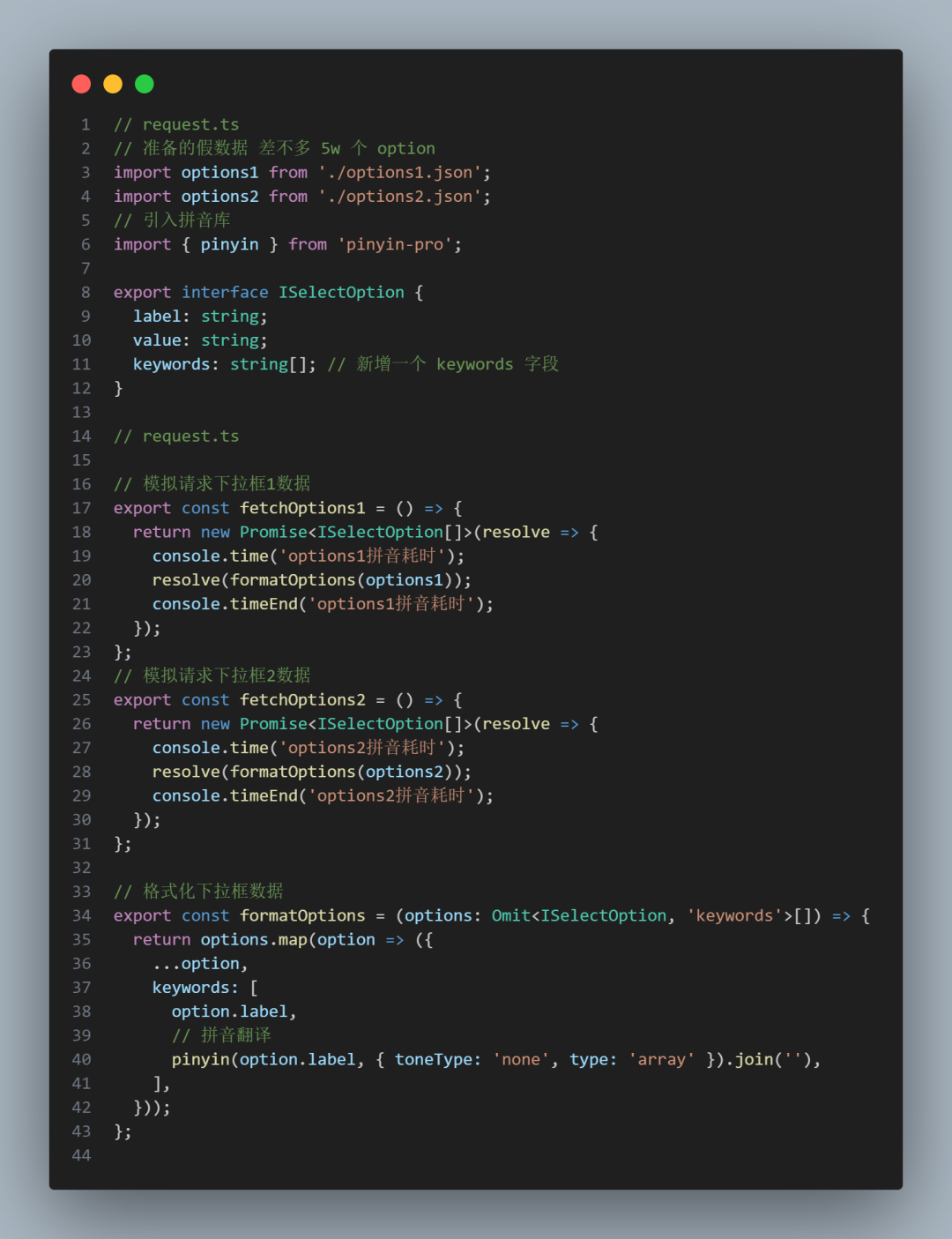
request.ts 先准备一些假的下拉框数据,并模拟请求:
 图片
图片
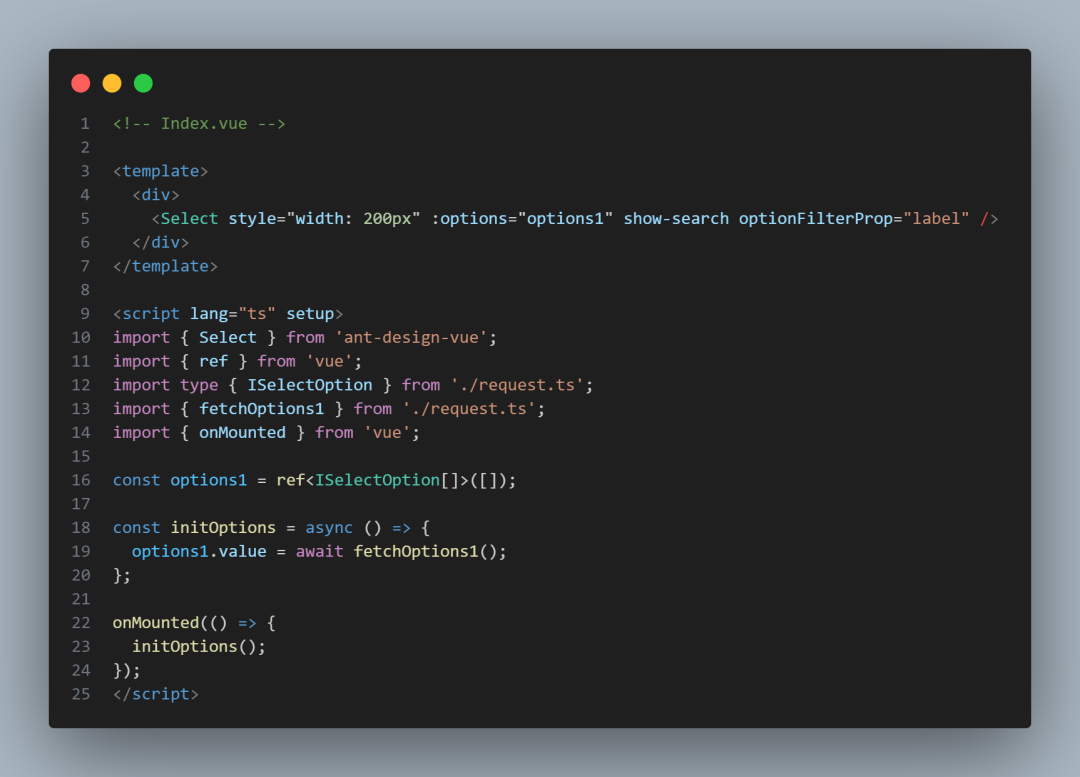
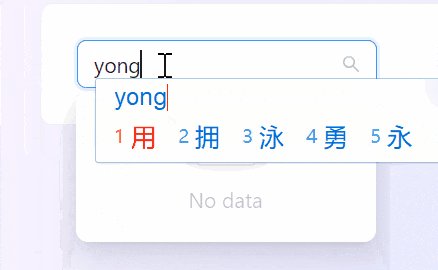
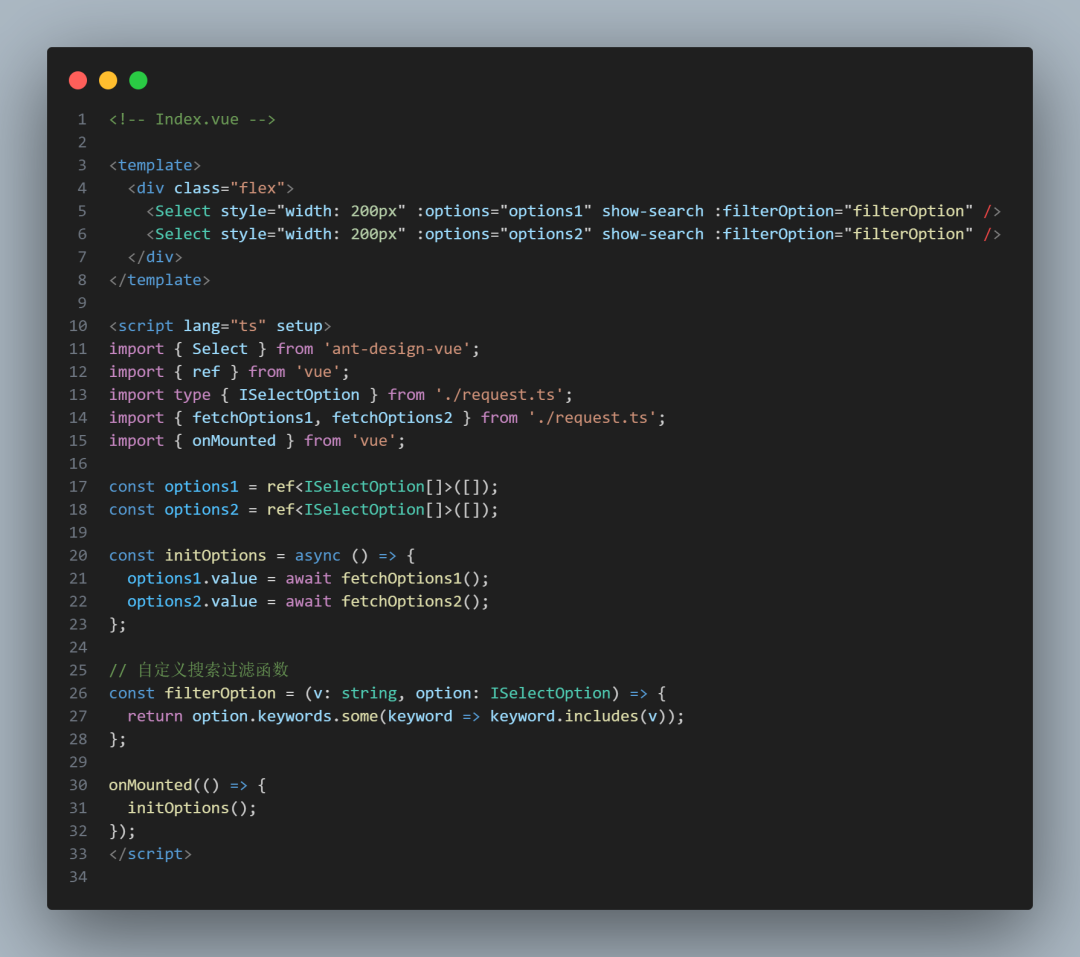
Index.vue 中进行请求,并渲染下拉框,配置一些属性,支持搜索选项文本:
 图片
图片
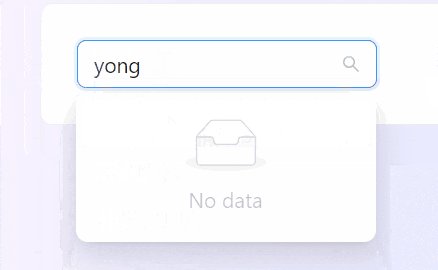
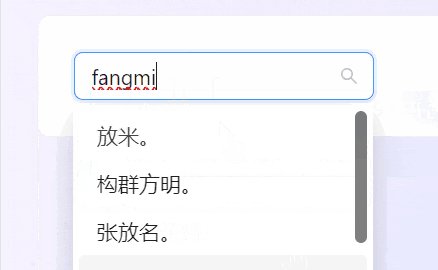
可以看到实现了搜索文本,但是产品说还得支持搜索拼音呢~可以看到当前是不支持搜索拼音的。
 图片
图片
拼音搜索
拼音搜索其实也不难,用一些库即可,比如 pinyin-pro。
pnpm i pinyin-pro我可以使用 pinyin-pro 这个库,在获取数据的时候为每一项的文本进行拼音翻译,并放到字段 keywords 中。
 图片
图片
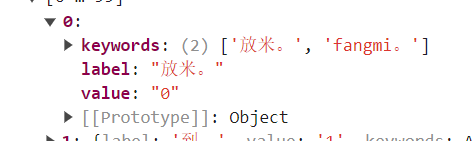
现在可以看到每一项都有一个 keywords 字段,里面存了每一项的文本和拼音。
 图片
图片
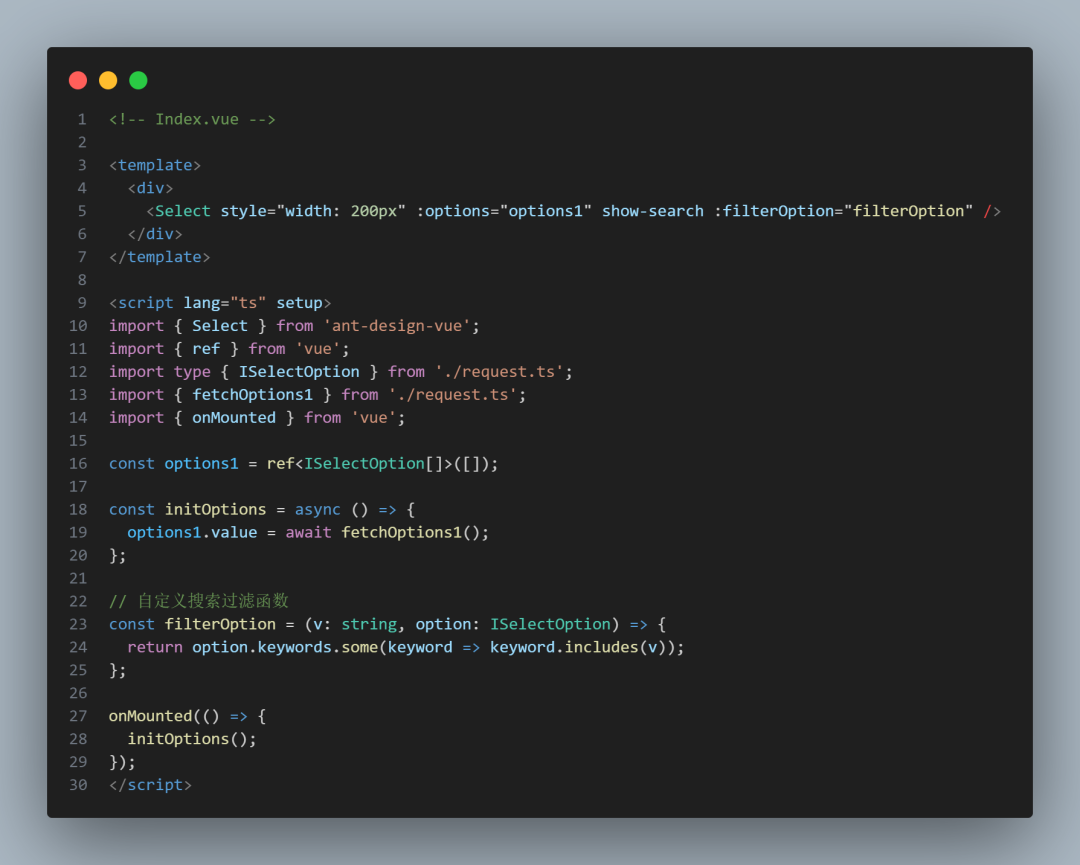
接着,在页面中配置一下 Select 的搜索过滤函数。
 图片
图片
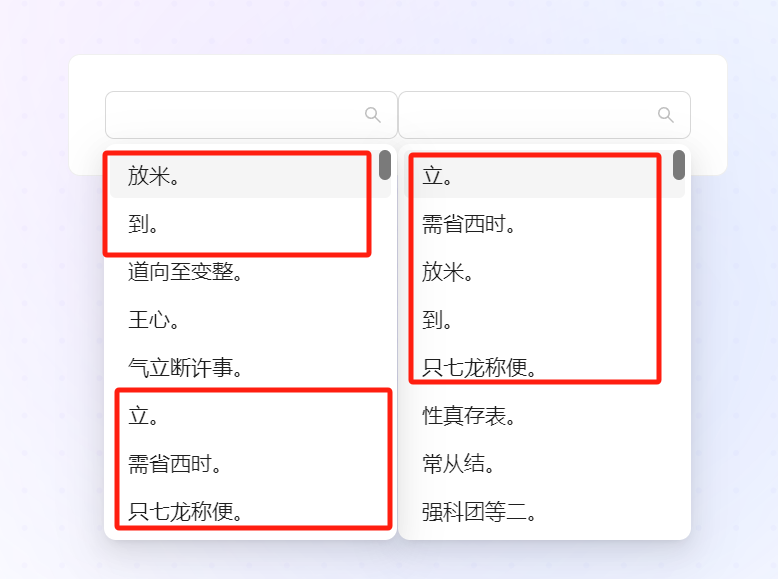
现在就支持了文本搜索和拼音搜索了。
 图片
图片
多个下拉框拼音搜索
上面例子是只有一个,那如果有多个下拉框呢?比如有两个下拉框,我准备了两个下拉框的假数据。
 图片
图片
接着在页面中展示两个下拉框:
 图片
图片
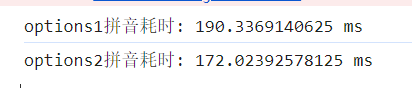
可以看到两个下拉框的拼音数据耗时情况,其实当时页面上不止两个下拉框,大概有十几个下拉框,且数据都很巨大,如果每一个下拉框都要接近200ms的耗时的话,那用户体验会很不好。
 图片
图片
性能优化
根据观察,我发现我这个页面的十几个下拉框其实都有很多下拉项是相同的,这意味着,有一些项存在重复翻译的问题。
就比如这个“放米”,options1翻译过一遍了,options2还翻译一遍,这就导致了性能损耗。
 图片
图片
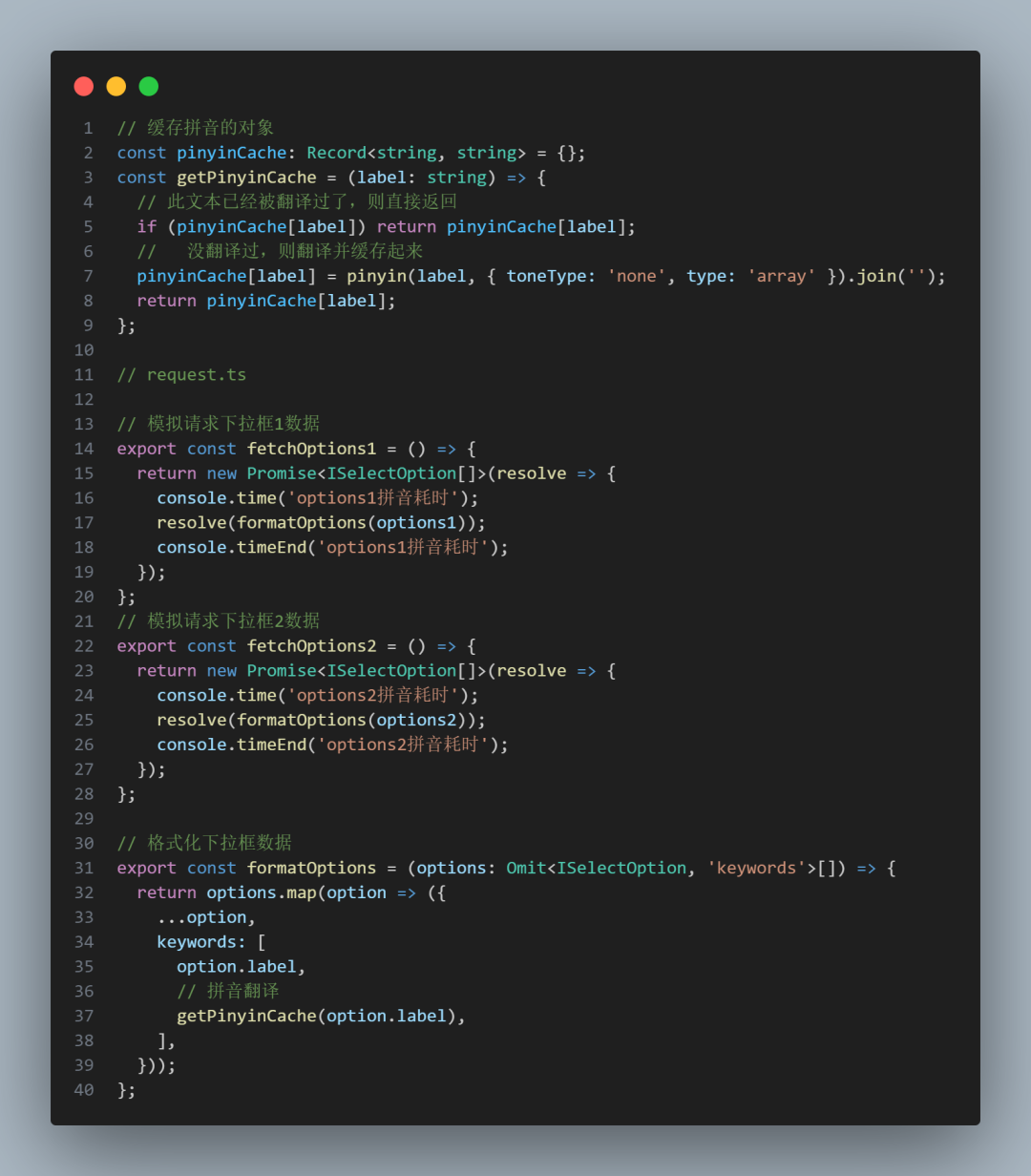
所以其实可以使用缓存来进行优化,思路就是:
1、准备一个对象,key 是文本,value 是拼音
2、每次翻译的时候
先检测对象里是否能匹配到。
能匹配到直接用,不能匹配到才调用 pinyin-pro 进行翻译。
 图片
图片
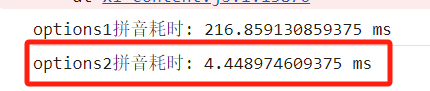
这样的话,能避免文本的重复翻译,从而提升性能,由于 options2 有很多跟 options1 相同的项,所以 options2 很多项的翻译都是直接取缓存的,数据处理的速度大大提升!
 图片
图片
其实这种方式也是有局限性的,如果每一个 options 的数据重合度都不高的话,那么这种优化方式也就没啥意义了
所以最好的方式还是叫后端翻译好拼音,传给前端。
类似的场景
其实不止是上面举的例子,还有其他项目中类似的场景,需要用到这种优化方式,比如:复杂的翻译、复杂的数据处理。
例子终究是例子,重要的是能举一反三。
































