
经过前面的学习,笔者为大家介绍了使用ArkTS如何搭建一个简单的页面,介绍了一个页面的组成部分以及一部分的容器和组件,在接下来的这篇博客中,笔者将为对之前的知识进行一个补充,主要是针对一些组件更多属性的应用,还会介绍其他例如列表组件的使用,使得页面的功能更加丰富。
Column与Row
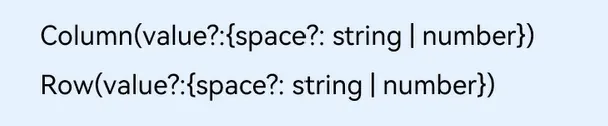
首先如图

我们可以看到,Column和Row都有一个可选参数“space”,space的类型可以是string或number类型,space的作用是调节其在主轴上子组件之间的距离(Column和Row的主轴分别为纵向和横向),举个例子:
该代码显示效果如下:

但在加入Column和Row的space参数后。
该效果就呈现为:

比较后不难发现,在纵向和横向上,各个组件之间的距离发生的变化。

这个便是space参数的用法。
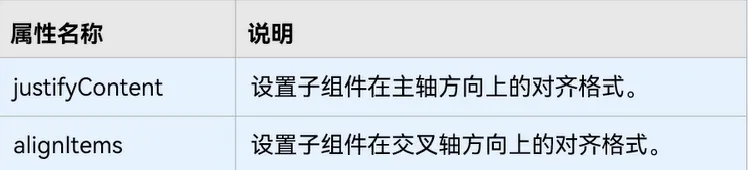
接下来,还要介绍这个两个容器的重要属性“justifyContent”以及“alignItems”。

其中,justifyContent的数据类型为FlexAlign,它的具体类型有以下几个:

接下来,我为大家提供前三个代码示例:
效果如图:

同理:
效果如图:

同理:
效果如图:

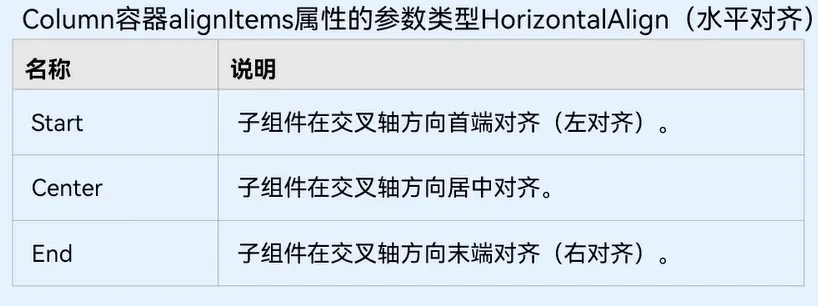
接下来,我们来介绍alignItems属性,该属性可以控制该容器的子组件在交叉轴上(Column与Row的交叉轴分别为横向与纵向)上的排列方式,alignItems属性在这两个容器中的参数类型并不相同,其中Column容器的参数为HorizontalAlign(水平对齐),而Row容器的参数为VerticalAlign(垂直对齐),它们分别由如下几个排列方式:

 图片
图片
下面,我将以Column容器为例,介绍它的alignItems属性的用法:
效果如图,可以发现子组件排列在了Column容器的交叉轴的最左端:

同理:
效果如图:

同理:
效果如图:

以上便是全部对Column和Row容器的补充内容。
下面我们来一起学习新的组件内容:
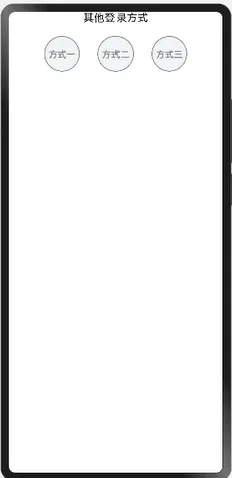
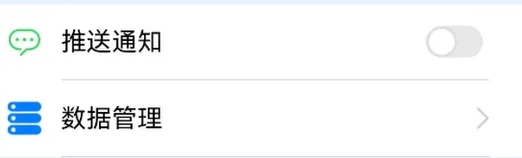
在日常生活的软件中,大家应该经常能碰到像这样的页面:

它通过一行行的表格使它的功能整齐排列在页面中,不仅使得页面美观,而且给用户带来了方便的使用体验,那么这样的表格是如何实现的?接下来将介绍一个生成表格的组件----List。
List

如图所示,可以看到List组件一共有三个参数,分别是“space”“initalIndex”以及“scroller”,其中space的作用是用于调整列表项之间的间距。
initalIndex是用于设置List初次加载时起始位置显示的item。
scroller的作用则是控制List组件的滚动。
而List组件的属性则主要有以下两种:

在正式学习List组件之前,我们需要学会ForEach循环渲染,它将有利于我们更好的构建出大量格式相仿的表格项,大大减少我们的代码量。
ForEach循环渲染

不难发现它也是拥有3个参数。
- 参数1:arr arr为需要迭代的数组,我们需要将数据提前存放在这个数组里,ForEach会将数据按顺序渲染进列表项里'。
- 参数2:itemGenerator itemGenerator是为子组件生成函数,主要是用于设定好列表样式以进行循环渲染。
- 参数3:keyGenerator keyGenerator是用于为数组唯一键值生成函数。
学习完ForEach后,我们便可以开始学习使用List组件了,首先,我们先来看看构建一个列表的步骤,如下图:

接下来,我将以此图为例,尝试做出一张列表。

我们先对列表的每一项进行分析,例如:

在这个列表项里,我们可以看到,它是由最左侧的图标,接着的文本,还有最右侧的箭头图标三个部分组成的,获得这些信息后,我们首先得创建一个命名为itemData的类,用于存放一个列表项里的数据(定义列表数据对象):
接着到第二步,创建列表数据数组,代码如下:
第三步,使用List组件构建列表。
第四步,使用ForEach构建列表:
经过上面的步骤,我们就能完成一个List列表的构建,完成一个。

这样的列表。
以上便是本片博客的全部内容,如果描述有误,还请读者指正!编者会继续努力,带来更多详尽的基础知识。
此博客由金陵科技学院-开放原子开源社-张子航编写。


































