
前端跨平台开发框架日益成为开发者的首选,它们允许开发者使用统一的技术栈构建适用于多个平台的应用。在 App 领域,React Native、Flutter、Weex 和 Hippy 提供了原生渲染的能力;在客户端领域,Electron、Tauri 和 Nw.js 使 Web 技术能够构建桌面应用;而在小程序领域,uniapp 和 Taro 则实现了一次编写、多端运行的愿景。本文将对这些框架进行简要介绍,帮助选择最适合项目的开发工具!
App(主要)
React Native
React Native(RN)是 Facebook 于 2015 年开源的跨平台移动应用开发框架,它是Facebook早先开源的JS框架React在原生移动应用平台的衍生产物。React Native主要支持 iOS 和安卓两大平台,除此之外还支持开发 Web、TvOS、VR、MacOS、WIndows 应用。
React Native 的特点如下:
- 跨平台开发: 使用 React Native,开发者可以编写一次代码,然后同时在 iOS 和 Android 平台上运行,减少了开发时间和成本。
- 原生性能: 尽管是跨平台框架,React Native 通过使用原生平台的组件来提供接近原生应用的性能。
- 动态更新:React Native 支持动态更新应用,而无需用户重新安装应用。
- 使用简单: React Native 基于 JavaScript 和 React,这使得许多前端开发者能够轻松上手。
- 生态丰富: React Native 拥有一个活跃的社区和丰富的生态系统,提供了大量的第三方库和工具,以帮助开发者加速开发过程。
除此之外,还有一个名为 Expo 的开源框架(https://github.com/expo/expo),它是建立在 React Native 之上的工具集。expo 提供了许多额外的功能和服务,使得基于 React Native 的应用开发变得更加简单和高效。同时,expo 还提供了一些特定平台无法提供的功能,如 Over-the-Air 更新、内置的推送通知服务等。因此,可以说 expo 是 React Native 的扩展,它为 React Native 开发者提供了更多的便利和工具。
Github:
- React Native:https://github.com/facebook/react-native。
- react-native-tvos:https://github.com/react-native-tvos/react-native-tvos。
- react-native-visionos:https://github.com/callstack/react-native-visionos。
- react-native-web:https://github.com/necolas/react-native-web。
- react-native-macos:https://github.com/microsoft/react-native-macos。
- react-native-windows:https://github.com/microsoft/react-native-windows。
Flutter
Flutter 是 Google 开源的构建用户界面(UI)工具包。它帮助开发者通过一套代码库高效构建多平台精美应用,支持移动、Web、桌面和嵌入式平台。使用 Flutter 开发的应用包括 QQ、闲鱼、菜鸟、百度网盘、京东等。
Flutter 的特点如下:
- 跨平台开发: 使用 Flutter,开发者可以编写一次代码,然后同时在 iOS、Android、Web、Windows、macOS 和 Linux 等多个平台上运行,从而节省时间和成本。
- 原生性能: Flutter 使用自己的高性能渲染引擎,名为 Skia,它直接与设备的图形硬件通信,从而提供与原生应用相当的性能。
- 热重载: Flutter 支持热重载,这意味着开发者可以在不重启应用的情况下看到代码更改的效果,这大大加快了开发过程。
- Dart 语言: Flutter 使用 Dart 语言,这是一种现代、面向对象、编译为本地的语言,专为构建高性能移动应用而设计。
- 丰富的生态系统: Flutter 拥有一个活跃的社区和丰富的生态系统,提供了大量的第三方库和工具,以帮助开发者加速开发过程。
Github:https://github.com/flutter/flutter。
Weex
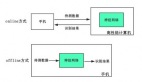
Weex 是一个由阿里巴巴开源的跨平台移动开发工具,其能够完美兼顾性能与动态性,让移动开发者通过简捷的前端语法写出Native级别的性能体验,。简单来说,在集成了 WeexSDK 之后,可以使用 JavaScript 语言和前端开发经验来开发移动应用。
Weex 的特点如下:
- 轻量级与小巧:Weex生成的JS代码小,易于部署和发布,框架本身也保持轻量。
- 快速迭代:支持热更新,无需频繁发版,加快产品迭代速度。
- 高性能与原生体验:JS代码渲染为原生界面,保持与原生APP相似的性能和流畅度。
- 跨平台一致性:一次编写,多平台运行(iOS、Android),保证界面一致性。
- 基于Web标准:遵循Web Component标准,利用Web开发经验简化开发过程。
- 灵活扩展:支持自定义Native组件和API,满足业务灵活定制需求。
- 与现有技术兼容:可以与 Web 技术栈(如Vue.js)集成,并支持原生混合开发。
Github:https://github.com/alibaba/weex。
Hippy
Hippy 是腾讯端框架(Tencent Device-oriented Framework,简称 TDF)下的开源跨平台应用开发解决方案,其旨在帮助开发者实现“一次编写,多处运行”的目标,即开发者使用 Hippy 编写的代码可以在多个平台(如iOS、Android、Web等)上运行。Hippy 特别友好于Web开发者,特别是那些熟悉React或Vue的开发者。
目前,Hippy 框架已经被应用在腾讯公司内部超过 27 款主流的 App,包括手机QQ、QQ浏览器、腾讯视频、QQ音乐、腾讯新闻等,每日触达数亿用户。
Hippy 的特点如下:
- 跨平台开发:Hippy 提供了一种接近 Web 的开发体验,允许前端开发人员使用 React 和 Vue 两套界面框架,将前端代码转换为终端的原生指令,进行原生终端 App 的开发。
- 性能优化:Hippy 在启动速度、渲染性能、动画速度、内存占用、包体积等方面进行了大量优化,提供了顶尖的性能表现。
- 开发体验:Hippy 对齐浏览器 DOM 的事件、网络、日志、定时器、Performance 等 API,降低了前端开发人员的学习成本。同时,它还兼容 Flex 布局和常用的 CSS 属性,支持 Webpack/Rollup 等打包工具,以及代码动态加载。
- 多端运行:使用 Hippy 框架开发的代码可以同时运行在 Android、iOS 和 Web 等多个平台。
- 内存和包体积优化:在内存占用上,Hippy 显示出比竞品更优的性能,特别是在滑动列表时。在包体积方面,Hippy 的 APK 安装包大小和 JS bundle 大小也非常具有竞争力。
- 可扩展的架构设计:Hippy 3.0 版本进行了架构重构,采用分层解耦的设计理念,以复用的 DOM 管理、排版布局为核心,支持不同 Driver 和 Renderer 的接入和自由切换。
Github:https://github.com/Tencent/Hippy。
客户端(主要)
Electron
Electron 是一个开源的桌面应用开发框架,它允许使用 web 技术(如 HTML、CSS 和 JavaScript)来构建跨平台的桌面应用。Electron 最初是由 GitHub 开发的,用于构建 Atom 编辑器,后来成为了一个独立的项目。**QQ、钉钉、网易云音乐、百度网盘、VS Code **等客户端应用都是使用 Electron 开发的。
Electron 的特点如下:
- 跨平台兼容性:Electron 支持创建可在Windows、macOS和Linux上运行的跨平台桌面应用。这使得跨平台桌面开发变得容易,开发者无需针对不同平台编写和维护多份代码。
- 丰富的本地API:Electron提供了丰富的本地API,使开发者能够使用纯JavaScript来创建桌面应用。这些API允许开发者调用系统本地功能,如文件操作、系统通知等。
- 强大的UI渲染能力:Electron通过集成Chromium浏览器内核,为应用提供强大的UI渲染能力。Chromium本身是一个跨平台的浏览器引擎,因此Electron无需考虑代码的兼容性。
- 结合Node.js:Electron还嵌入了Node.js,使开发者能够在应用中使用JavaScript编写服务器端代码。这允许开发者在桌面应用中实现复杂的逻辑和数据处理功能。
Github:https://github.com/electron/electron
Tauri
Tauri 是一款高效的框架,用于为主流桌面平台构建小巧且极速的二进制应用。开发者可以灵活地集成任何前端框架,只要这些框架能够编译为 HTML、JS 和 CSS,以便构建出色的用户界面。Tauri 的后端基于 Rust,提供了一个与前端交互的 API,保证了应用的性能和安全性。目前,Tauri 支持开发 macOS、Windows、Linux、Android 和 iOS 等平台应用。
Tauri 相对于 Electron,其优势如下:
- 安装包体积更小:Electron的安装包通常较大,需要几十MB,而Tauri的应用安装包只有几M,大大减少了用户的下载和安装时间。
- 启动速度更快:由于Tauri的轻量级和高效性,其应用的启动速度通常比Electron更快,这为用户提供了更好的使用体验。
- 更高的安全性:Tauri对安全性有着更高的重视。Electron应用可能面临通过npm命令进行加压缩应用的风险,而Tauri打包的应用是二进制的,逆向破解较为困难,从而提高了应用的安全性。
- 简洁的构建过程:使用 Tauri 框架,开发者可以通过简单的命令行工具将Web应用打包成桌面应用,整个构建过程非常简洁,无需繁琐的配置和编译。
Github:https://github.com/tauri-apps/tauri。
Nw.js
NW.js(又称 Node-Webkit)是一个允许开发者使用 HTML、CSS 和 JavaScript 构建跨平台桌面应用的框架。它将 Web 技术和 Node.js 运行时环境整合在一起,使得开发者可以直接访问操作系统级别的功能。
NW.js 的特点如下:
- 跨平台: 可以在 Windows、macOS 和 Linux 上运行。
- 直接访问系统功能: 可以使用 Node.js 模块来访问操作系统级别的 API。
- 易用性: 基于熟悉的 web 技术,对于前端开发人员来说上手较快。
- 丰富的生态系统: 提供了大量的插件和工具,可帮助开发者加速应用开发过程。
Github:https://github.com/nwjs/nw.js。
小程序(主要)
uniapp
Uni-app 是一个使用 Vue.js 开发所有前端应用的框架。它允许开发者编写一套代码,然后发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。Uni-app 具有跨平台开发的能力,开发者只需要使用Vue.js框架进行开发,而不需要考虑不同平台的差异,大大降低了应用的开发难度和复杂度。
uniapp 的特点如下:
- 跨平台开发:一次编写,发布到iOS、Android、H5、以及各种小程序平台。
- 高性能:优化Vue.js在小程序等平台的性能,提供分包加载等性能优化手段。
- 丰富的API和插件:支持众多原生API和插件,方便实现各种功能。
- 统一开发体验:统一的开发框架和工具链,支持实时预览和调试。
- 良好的兼容性:深度优化和适配不同平台,确保应用表现一致性和稳定性。
Github:https://github.com/dcloudio/uni-app
Taro
Taro 是京东开源的一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ / 飞书 小程序 / H5 / RN 等应用。
Taro 的特点如下:
- 跨框架支持:Taro支持使用React、Vue.js、Nerv等框架来开发小程序、H5、React Native等应用。这意味着开发者可以使用自己熟悉的框架进行开发,而无需担心平台差异。
- 跨端运行:通过一套代码,Taro可以编译成在H5、微信小程序、React Native、百度小程序、支付宝小程序等端运行的代码。这大大降低了开发者针对不同平台编写多套代码的成本。
- 组件化开发:Taro 基于组件化,组件生命周期和React的完全一致,使用声明式的JSX语法。这使得开发过程更加高效和灵活。
- 开发体验优化:Taro提供了自定义ESLint规则、类型安全和运行时检测、自动补全和ES6+语法等功能,这些功能优化了开发者的开发体验。
- 轻量级和高效:与uni-app相比,Taro对CLI更友好,处理精细复杂需求时更简单,有着更高的开发效率和良好体验。
Github:https://github.com/nervjs/taro。
Rax
Rax 是阿里巴巴应用最广泛的跨端解决方案,支持开发者通过类 React DSL 编写 Web、小程序、Flutter 等不同容器的跨端应用。
Rax 的特性如下:
- Rax 语法层面以 React 为标准,可以使用 Hooks、Context 等 80% 以上支持度的 React API
- 官方配套的研发框架 Rax App,支持 TypeScript、Less/Sass 等基础工程能力,同时支持 MPA、SPA、SSR 多种能力
- 支持通过完整的 Rax 语法开发跨支付宝/微信/字节等不同厂商的小程序,同时可降级到 Web
- 基于 Web 标准支持跨多容器的跨端应用,包含 Web 应用、Flutter 应用(Kraken)、Weex 应用
- 丰富的跨端生态,比如跨端组件 Fusion Mobile,跨端 API Uni API
Github:https://github.com/alibaba/rax。