ArkTS语言入门
在学习ArkTS语言之前,我们首先需要一个能够编译并运行该语言的工具DevEco Studio,该工具具体的安装及配置流程可按照https://ost.51cto.com/posts/24547这位博主所指导的进行操作,这里就不再赘述。
体验ArkTS

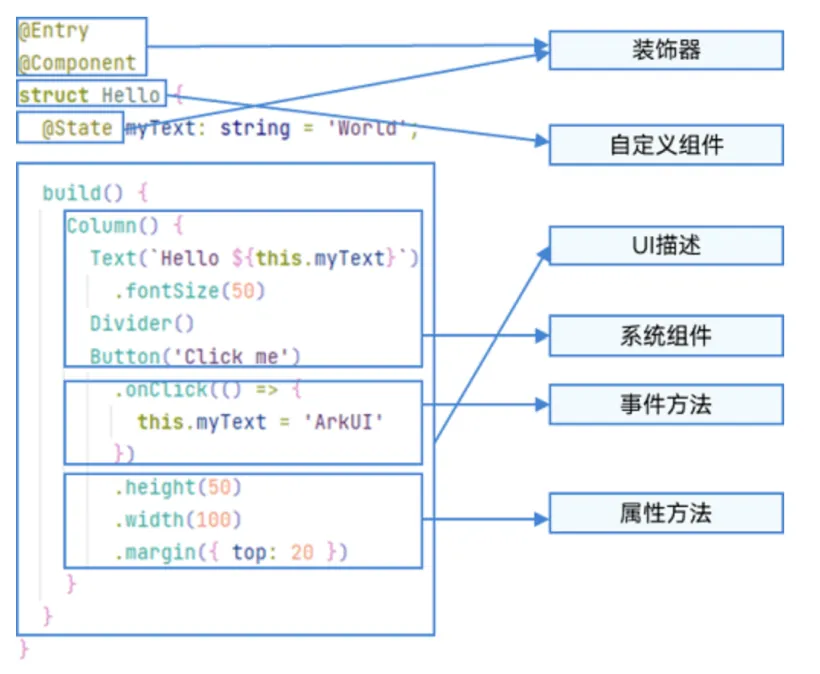
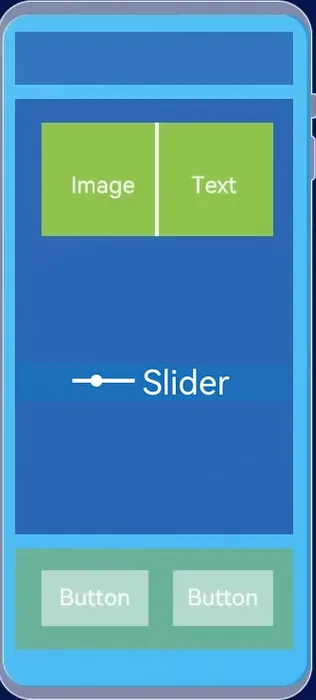
这张图将一个简单页面的组成部分详细的指了出来,包括装饰器以及各种各样的组件等,它的最终展示效果如下:

对“Click me”进行点击,将会呈现如下效果:

学习ArkTS
接下来,我们将开始正式学习ArkTS语言。
1.应用页面构成

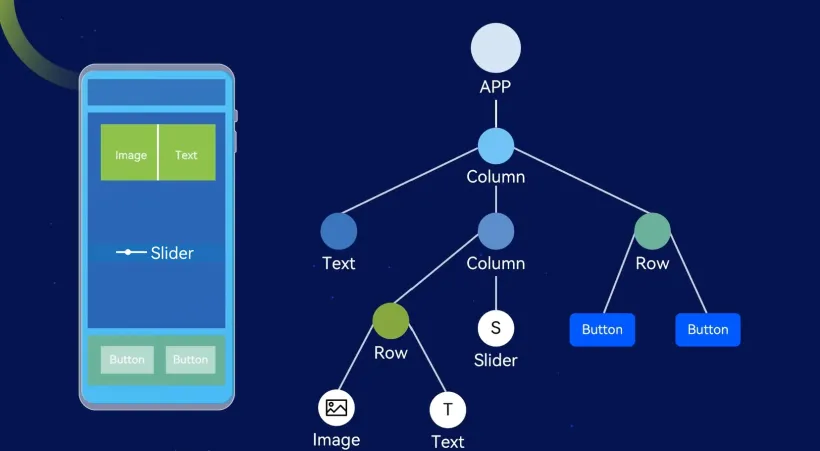
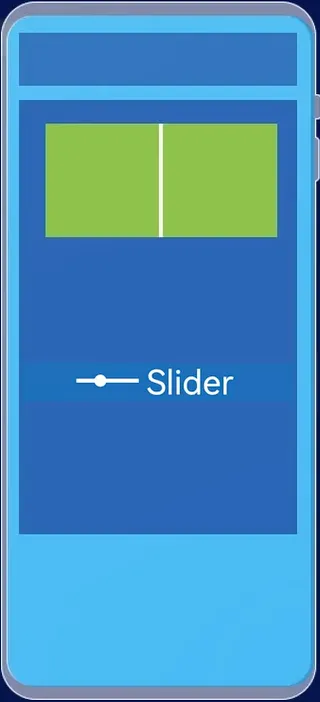
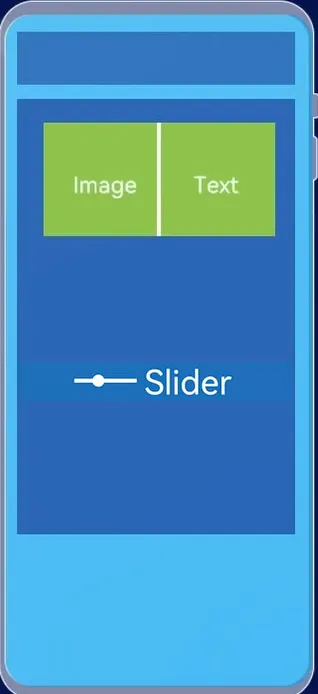
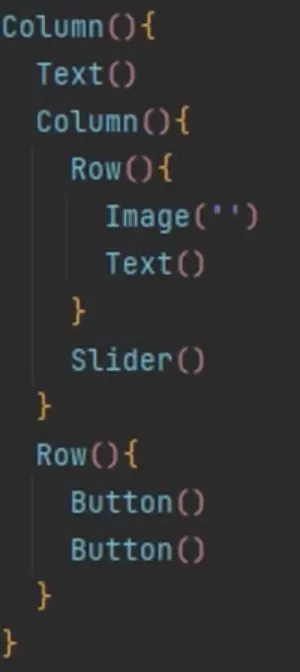
上图即为一个基本页面的布局,我将以上图为例,逐一讲解其中的内容:首先,我先讲解上图中每一个节点所代表的含义:
- “APP”----这个即是软件本身,所有的操作都将在它的基础上完成。
- “Column”----column是一个主轴为纵向的容器,在它上面的内容将以纵向排列。
- “Row”----与column相反,Row是一个主轴为横向的容器,在它上面的内容将以横向排列。
- “Test”----Test是文本容器,可以在其中输入文字并将其展示在页面上。
- “Image”----Image是图片容器,可以向其中传入图片并将其展示在页面上。
- “Slider”----Slider是一个滑动条组件,用于控制一些可调节的页面内容。
- “Button”----Button则是一个按钮,用于实现页面与用户的交互功能。接下来,我将由这个树状图,展示如何实现页面的布局:






以上便是一个基本页面组成的例子。
2.代码示例

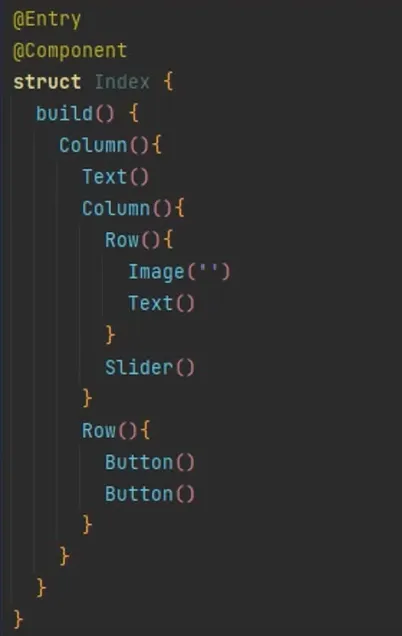
上图便是前文中的页面构成的代码示例,接下来,我将逐一分析各段代码的作用:

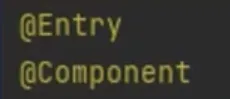
如上图所示,这类以“@”开头的叫做装饰器,装饰器的作用是赋予被装饰内容某一种能力,例如“@Entry”,这个装饰器的作用是将被它装饰的组件作为页面的入口,在页面被加载时该组件将会被渲染展示。而“@Component”则是用于装饰结构体struct,表示该结构体是一个UI组件。

接着,如图所示为build方法,页面内所有内容将在build方法内写入,每个组件都必须实现build方法,用于定义组件的声明式UI描述。

接下来便是页面的组成部分了,由图示,第一个Column容器在“{}”中包含了第二层的Test,Column,Row容器,而第二层的容器则又在“{}”中包含了第三层的内容,以此类推......,如果需要更改,增加或删减内容,可以直接在对应的层级中进行操作。
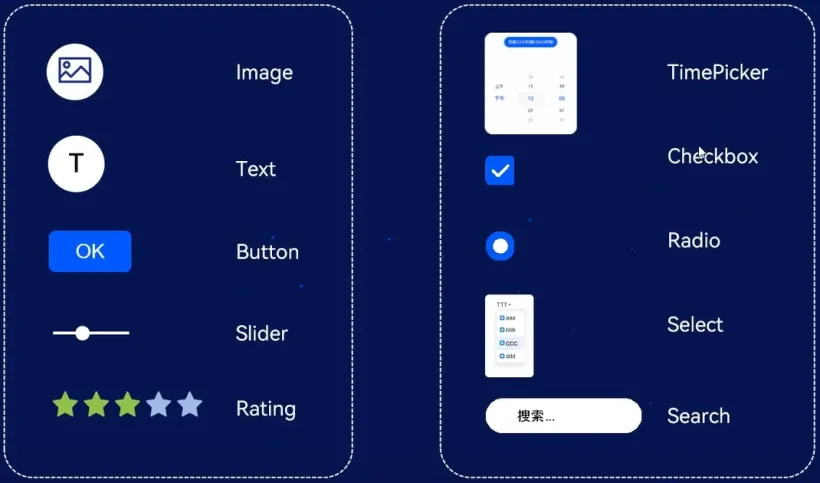
常见基础组件

接下来,我将介绍其中几个较为常用的组件及其用法:
“Test”----Testy用于文本的展示,当我们在Test中写入内容,如:
此时,将会呈现出如下页面:

这里的fontsize为Test组件的属性,用于设置文本内容的大小。在Test组件中,还可以直接引用存放在resouces目录下的资源文件,例如我们在resouces目录下创建string文件。

在其中写入:
其中string代表数据类型,name代表该文件其中内容的名称,value则代表指定内容中值。接着,可以通过" $r('') "在Test组件中引用该数据,例如:
效果如图:

在其中又加入了fontColor属性,用于改变文本颜色,当然,也可以通过相同方法,引用存放在resouces目录下Color文件,完成对文本颜色的改变,形如:
“Button”----Button是一个按钮组件,用于页面与用户的交互。在上面的基础上,我们加入Button组件。
效果如图:

在Button后的括号中可以写入显示在按钮上的文本,并通过width属性设置其大小,接着,我们可以通过形如。
来设置按钮的形状,编译器会自动提示如下类型以供选择:

包括圆形,矩形,圆角矩形等。
“image”----image组件是用于图片展示,使得我们的页面不单单由文本组成,美化页面的同时可以展示出更多的内容,该组件支持本地图片和网络图片的渲染展示。在上面的基础上,我们加入Image组件
效果如图:

Image组件有且只有一个参数,就是图片的数据源,代码示例是引用resouces目录下已下载的文件进行展示,接着通过width以及height属性对图片大小进行调整,使得页面变得协调。
此博客由金陵科技学院-开放原子开源社-张子航编写。





































