随在JavaScript日益成为Web开发的基石,CSS不断扩展其功能边界的同时,HTML,虽然表面上似乎保持着稳定的步伐,实际上却蕴含着巨大的潜力和待发掘的宝藏。为了深入探索HTML的当前状态与未来趋势,近期国外博主进行 了 State of HTML 2023 的详尽调查,并公布了引人注目的调查报告。
这份报告聚焦于一系列新兴的 HTML 特性,其广泛的应用和强大的功能令人眼前一亮。本文将不会详细展开整个调查报告,而是聚焦并介绍这些实用的 HTML 特性,带你领略 HTML 的无限可能!
查看 State of HTML 2023 调查报告:https://2023.stateofhtml.com/
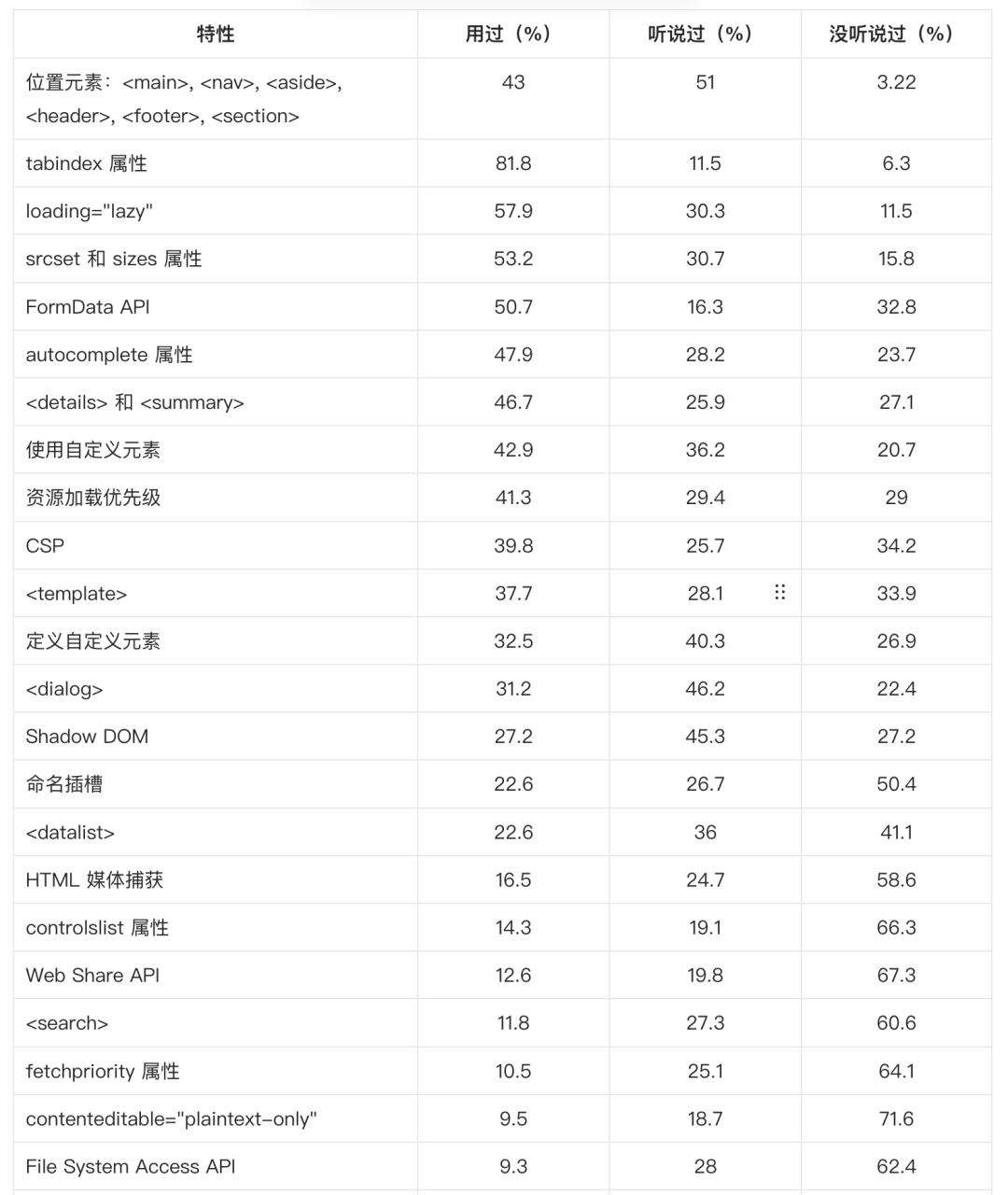
调查中包含的 HTML 功能和其他浏览器 API 使用率如下:


这些特性,你都了解吗?
位置元素
HTML5 引入的语义化标签(<main>, <nav>, <aside>, <header>, <footer>, <section>)提供了更明确的方式来描述网页内容的结构和含义。
- <main>:表示文档或应用的主体内容。它应该包含文档中大部分内容,且该内容应该与文档的其余部分(如侧边栏、导航栏、页脚等)有所区分。每个文档只能有一个<main>元素,并且它不能被包含在<article>, <aside>, <footer>, <header>, 或 <nav>元素内。
- <nav>:表示页面中的导航链接区域。它通常包含指向文档中其他部分或网站中其他页面的链接。虽然<nav>元素主要用于链接,但它也可以包含描述这些链接的标题或其他内容。
- <aside>:表示与页面其余部分相关的补充内容,这部分内容可以是侧边栏、广告、友情链接、引述等。<aside>的内容应该与页面的主要内容分开,但对其有辅助作用。
- <header>:元素表示页面或页面某个区域的头部。它通常包含网站的标志、标题、导航栏或其他引入性内容。<header>元素可以包含标题、段落、列表、表格、表单等任何元素。
- <footer>:元素表示页面或页面某个区域的底部。它通常包含版权信息、联系方式、网站地图链接、相关链接等。<footer>元素可以包含页脚通常包含的元素,如版权文本、联系信息、导航链接等。
- <section>:元素表示文档中的一个独立区域,比如章节、页眉、页脚或文档中的其他部分。<section>元素应该包含标题(<h1>-<h6>元素),但也可以不包含。使用<section>元素可以为内容提供上下文,帮助读者更好地理解文档的结构。
tabindex 属性
tabindex 属性用于指定元素在页面中的 Tab 键焦点顺序。通过设置不同的tabindex属性值,可以控制元素在使用Tab键进行导航时的焦点移动顺序。
tabindex属性的值可以是正整数、0或-1。具体地说:
- 正整数:指定元素的Tab键焦点顺序。较小的值将优先获取焦点,相同值的元素将按照它们在DOM树中的顺序获取焦点。
- 0:将元素添加到Tab键焦点顺序中,但顺序由它们在DOM中出现的位置决定。
- -1:将元素从Tab键焦点顺序中移除,但仍然可以通过其他方式(如脚本)获得焦点。
tabindex属性可以应用于所有HTML元素,包括可聚焦的元素(如按钮、链接等)和不可聚焦的元素(如div、span等)。然而,需要注意的是,将tabindex属性应用于不可聚焦的元素可能并不总是符合可访问性最佳实践,因为这样做可能会打破用户的自然导航流程。
一个常见的例子是自定义的键盘导航顺序。在HTML中,某些元素(如<button>、<a>、<input>等)默认情况下是可以被键盘的Tab键选中的。但是,如果想要改变这些元素的Tab键选中顺序,或者让原本不支持Tab键选中的元素(如<div>)也能被选中,就可以使用 tabindex 属性。
以下是一个简单的例子,其中有两个按钮和一个<div>元素,使用 tabindex 属性来改变它们的Tab键选中顺序:
在这个例子中,即使 "Button 3" 在DOM树中的顺序排在最后,但由于它的 tabindex 设置为1(比 "Button 1" 的默认tabindex值小),所以当你使用Tab键进行导航时,它会成为第一个被选中的元素。而 "Button 2" 的 tabindex 设置为2,所以它在 "Button 1" 和 "Button 3" 之后被选中。最后,<div> 元素由于设置了 tabindex="0",也变得可以通过Tab键进行导航。
loading="lazy"
loading="lazy" 属性主要用于<img>和<iframe>元素,用于延迟加载图片或内联框架(即仅在它们接近视口时加载)。这有助于减少页面加载时的带宽使用和CPU资源,从而改善页面性能。
默认情况下,当浏览器加载一个HTML页面时,它会尝试立即获取并加载页面上所有的图片和内联框架。然而,当页面很大或者有很多图片时,这可能会导致性能问题,因为用户可能永远不会滚动到页面的某些部分,但这些部分的图片仍然会被加载。loading="lazy"属性告诉浏览器:“只有在用户需要时才加载这个资源。” 具体来说,当图片或内联框架在视口外时,浏览器不会加载它们,但当它们即将进入视口时(例如,当用户向下滚动页面时),浏览器会开始加载它们。
看个例子:
srcset 和 sizes 属性
srcset和sizes属性用于实现响应式图像。这两个属性允许你提供多个不同尺寸或分辨率的图像文件,浏览器将根据设备的像素密度、视口宽度和其他因素选择最合适的图像进行加载。
srcset
srcset属性允许指定一组图像源,每个源都带有一个描述符(通常是像素密度描述符x或宽度描述符w)。浏览器会根据这些描述符和当前设备的特性(如像素密度或视口宽度)来选择最合适的图像。例如:
在这个例子中,srcset属性指定了两个额外的图像源:medium.jpg和large.jpg。1000w和2000w是宽度描述符,表示这些图像的宽度。浏览器将使用这些信息和sizes属性来确定应该加载哪个图像。
sizes
sizes属性为浏览器提供了关于图像预期显示尺寸的信息。这个属性通常与媒体查询一起使用,以指定不同视口宽度下图像的尺寸。浏览器会使用这些信息来选择与srcset属性中定义的图像源相匹配的图像。
在上面的例子中,sizes属性定义了两个尺寸条件:
- 如果视口宽度最大为 600 像素(max-width: 600px),则图像的宽度为视口宽度的 50%(50vw)。
- 否则,图像的宽度为视口的 100%(100vw)。
在上面的示例中,浏览器会执行以下步骤来选择要加载的图像:
- 检查视口的宽度。
- 根据 sizes 属性中的媒体查询确定图像的预期尺寸。
- 根据图像的预期尺寸和 srcset 属性中的描述符选择一个最合适的图像源进行加载。
例如,如果视口宽度为 800 像素,浏览器将选择large.jpg图像进行加载,因为它的宽度描述符(2000w)与图像的预期尺寸最为匹配。如果视口宽度为 400 像素,浏览器可能会选择medium.jpg图像进行加载。如果浏览器不支持srcset和sizes属性,它将回退到使用src属性中指定的图像(即small.jpg)。
FormData API
FormData API 提供了一种表示表单数据的键值对集合的方式,并且可以轻松地使用该对象通过JavaScript 发送表单数据。
以下是如何使用FormData API的基本步骤:
- 创建FormData对象:可以使用new FormData()来创建一个空的FormData对象,或者传入一个HTML表单元素(例如<form>)来自动获取表单中的所有数据。
- 添加数据:使用append()方法向FormData对象中添加数据。该方法接受两个参数,第一个参数是键名(字段名),第二个参数是值。如果指定的键名已经存在,则新的值将被添加到已存在的值列表中。
- 发送数据:在发送数据请求时,可以将FormData对象作为数据参数传递。
autocomplete 属性
autocomplete 属性主要用于 <form>、<input>、<select> 和 <textarea> 元素。这个属性用于控制浏览器是否应该自动完成表单字段。它基于用户之前输入过的值来提供自动完成功能。autocomplete 属性有两个可能的值:
- on:这是默认值。如果设置了此值,浏览器会尝试自动完成表单字段。
- off:如果设置了此值,浏览器将不会为表单字段提供自动完成功能。
对于 <input> 元素,autocomplete 属性特别适用于 text、search、url、telephone、email、password、date、month、week、time、datetime-local、number、range、color 等类型。
例如,如果想禁用一个文本输入框的自动完成功能,你可以这样写:
另外,对于密码字段,有一个特殊的值 new-password,当设置为这个值时,浏览器将不会为密码字段提供基于之前密码的自动完成建议。这通常用于新密码的输入字段,以防止浏览器自动填充旧密码。
和
<details> 和 <summary> 是 HTML5 中引入的两个元素,它们通常一起使用,用于创建用户可以打开和关闭的交互式小部件,以显示或隐藏额外的详细信息。
- <details> 标签用于定义用户可见或隐藏的额外细节。默认情况下,<details> 元素的内容是隐藏的,除非设置了 open 属性。任何类型的内容都可以放在 <details> 标签中。
- <summary> 标签是 <details> 元素的第一个子元素,并为 <details> 元素定义一个可见的标题。当用户点击这个标题时,会显示或隐藏 <details> 元素的内容。
在这个示例中,用户会看到“点击这里查看更多信息”这样的文本。当他们点击这个文本时,会显示出 <p> 标签中的隐藏内容“这是隐藏的详细信息。”。当用户再次点击标题时,隐藏的内容会再次被隐藏起来。
这种交互方式使得 <details> 和 <summary> 元素在需要显示额外信息但又不想一开始就显示所有信息的场景下非常有用。例如,在网页上展示用户协议、隐私政策、帮助文档等长篇内容时,可以使用这两个元素来创建一个可展开的面板,让用户选择是否查看这些详细信息。
自定义元素
HTML 自定义元素是 Web 组件(Web Components)的一部分,它允许定义新的 HTML 元素及其行为。通过自定义元素,可以创建可复用的、封装好的组件,这些组件可以在多个项目中重用,或者通过其他开发者共享。
定义
自定义元素的定义通常使用 class 扩展 HTMLElement、HTMLUnknownElement 或其他 HTML 内置元素类。然后,需要调用 customElements.define() 方法来注册这个新元素。
下面是一个简单的例子,展示如何定义一个名为 my-custom-element 的自定义元素:
使用
一旦注册了自定义元素,就可以像使用其他 HTML 元素一样在 HTML 中使用它:
注意:
- 自定义元素的名称必须包含一个短横线(-),这是为了避免与现有的和未来的 HTML 元素名称冲突。
- 在 constructor 中,你必须首先调用 super() 方法。
- 自定义元素的生命周期回调(如 connectedCallback、disconnectedCallback、adoptedCallback、attributeChangedCallback)可以在元素的不同阶段执行特定的操作。
- 自定义元素可以使用 Shadow DOM 来封装其内部结构和样式,以避免与外部的样式和脚本冲突。
- 自定义元素可以定义自己的属性和插槽,以提供更多的功能和灵活性。
资源加载优先级
<link> 标签的 rel 属性值中与资源加载优先级相关的属性包括:
- prefetch:一种资源提示,告诉浏览器在将来可能需要某个资源,并且希望浏览器在空闲时间预取它。这可以用于提高页面加载速度,特别是当用户预计会导航到需要该资源的页面时。
- preload:一种资源提示,表示浏览器应该预加载指定的资源。这通常用于告诉浏览器在页面加载的早期阶段就开始下载某些资源,以便在用户需要时它们可以更快地可用。通常用于预取用户可能会导航到的下一个页面的资源,以便在用户点击链接时更快地加载页面。
- dns-prefetch:一种链接类型,它允许浏览器在页面的其他资源开始加载之前,在后台执行 DNS 查找。这可以加快页面的后续加载,特别是当页面中的某些资源位于与页面不同的域时。
- modulepreload:一种链接类型,用于预加载 ES6 模块。它告诉浏览器在需要该模块之前就开始下载它,但并不会立即执行。这可以提高模块的加载速度,尤其是在模块较大或网络条件较差的情况下。
CSP
CSP 全称为 Content Security Policy,表示**内容安全策略,**它是一个额外的安全层,用于帮助检测和缓解某些类型的攻击,包括跨站脚本(XSS)和数据注入攻击。这些攻击主要用于实现数据窃取、网站破坏或恶意软件分发。
CSP的工作原理是允许网站管理员发送一个Content-Security-Policy HTTP头部,这个头部包含一份策略,策略规定了浏览器如何处理网页的资源。例如,管理员可以设置一个策略,只允许浏览器加载同源的脚本,这样即使黑客注入了一个恶意脚本,浏览器也不会执行它。
CSP不仅可以通过HTTP头部来设置,也可以在HTML文档中用标签来设置。当HTTP头部和标签同时定义了CSP时,通常会优先采用HTTP头部的设置。
CSP策略的内容可以包括但不限于:
- script-src:定义针对JavaScript的加载策略。
- style-src:定义针对样式的加载策略。
- media-src:定义针对多媒体的加载策略,例如音频标签和视频标签。
CSP本质上是一种白名单机制,开发者可以明确告诉浏览器哪些外部资源可以加载和执行,以及可以从哪些URL加载这些资源。通过CSP,开发者可以限制哪些资源(如JavaScript、CSS、图像等)可以被加载,从哪些URL加载,从而提高网站的安全性。
CSP最初被设计用来减少跨站点脚本攻击(XSS),但后续版本还可以防止其他形式的攻击,如点击劫持。CSP已成为现代浏览器保护网站和Web应用免受多种类型攻击的重要工具之一。
<template> 标签用于定义可复制的模板结构,<template> 标签中的内容不会在页面加载时直接呈现。其用法如下:
<template> 标签提供了一种在 HTML 文档中直接定义模板的方式,这些模板可以在需要时被复制和插入到文档的其他位置。这使得创建动态的、交互式的网页变得更加容易和高效。同时,由于 <template> 标签中的内容在页面加载时不会呈现,因此也不会对页面的初始渲染造成任何影响。
<dialog> 是一个语义化双标签,用于表示一个对话框或其他交互式组件。这个标签可以创建一个交互式的模态对话框,即用户不能与打开对话框的页面进行交互,直到对话框关闭。模态对话框通常会带有一个半透明的背景遮罩层。
<dialog> 标签的基本用法如下:
Shadow DOM
Shadow DOM 是一种浏览器提供的技术,它允许将一个独立的 DOM(文档对象模型)子树附加到一个元素上,并将其与外部 DOM 隔离开来。这样可以确保子树中的元素和样式不会影响到外部 DOM,同时也可以为子树中的元素提供独立的样式和事件处理机制。
Shadow DOM 是 Web 组件技术的核心部分,旨在将组件的结构、样式和行为封装在一个独立的、隔离的 DOM 树中,从而与主文档的 DOM 树相互隔离。这种封装性使得开发者可以创建可复用、独立和高度封装的组件,对于构建复杂的 Web 应用和在大型项目中使用组件化开发非常有价值。
Shadow DOM 的工作原理是,当一个元素被附加了 Shadow DOM 后,浏览器会创建一个独立的 DOM 子树,并将其附加到该元素上。这个子树中的元素和样式将被隔离在 Shadow DOM 中,不会影响到外部 DOM。同时,Shadow DOM 中的元素也可以通过特定的机制与外部 DOM 进行通信。
命名插槽
在 Web Components 的上下文中,slot="slot_name" 是一种用于内容分发或内容投影的机制。它允许将内容从父元素(即宿主元素)传递到子元素(通常是自定义元素)的特定位置。
具体来说,当在自定义元素内部使用 <slot> 标签时,可以为其指定一个 name 属性。然后,在父元素中,可以使用带有 slot 属性的元素来指定哪些内容应该被投影到这个命名的 <slot> 中。
在上面的例子中,<p slot="content"> 元素的内容会被投影到 <slot name="content"></slot> 的位置。注意,只有带有 slot="content" 属性的元素才会被投影到该位置。没有指定 slot 属性的内容在这种情况下会被忽略。
<datalist> 用于为 <input> 元素提供预定义的选项列表。<datalist> 元素与 <input> 元素的 list 属性配合使用,当用户开始在 <input> 框中键入时,浏览器会基于 <datalist> 中定义的 <option> 元素来提供自动完成建议。
<datalist> 元素本身并不显示任何内容,它只是一个包含 <option> 元素的容器,这些 <option> 元素定义了可能的输入值。然后,通过 <input> 元素的 list 属性,将 <input> 元素与 <datalist> 元素关联起来。
在这个例子中,<input> 元素有一个 list 属性,其值为 browser-list,这与 <datalist> 元素的 id 属性相匹配。因此,当用户在 <input> 框中键入时,浏览器会显示一个下拉列表,其中包含 <datalist> 元素中定义的浏览器名称选项。
HTML 媒体捕获
HTML媒体捕获是HTML表单的一个扩展,它允许用户通过一个文件上传控件方便地访问设备的媒体捕获功能,如照相机、麦克风等。这个API通过元素的capture属性来实现,可以直接从设备的摄像头或麦克风获取媒体数据。它的使用非常简单,只需要在元素中设置capture属性为"camera"或"microphone"即可。
HTML媒体捕获的API使得开发者能够更容易地获取用户的媒体输入,并将其集成到Web应用中。例如,可以使用这个API来创建一个简单的照片上传功能,让用户能够直接从他们的设备摄像头拍摄照片并上传到网站。同样,也可以用于音频录制或视频录制等场景。
在这个例子中,<input type="file" accept="image/*" capture="camera"> 是一个带有 capture 属性的文件输入控件。accept="image/*" 表示该控件只接受图片文件,而 capture="camera" 则指示浏览器使用设备的摄像头来捕获照片。
controlslist 属性
controlslist 是 <video> 和 <audio> 元素的一个属性,它允许开发者更细致地控制视频或音频播放器的默认控件的显示与隐藏。通过 controlslist 属性,你可以指定哪些控件应该被显示或隐藏。
这个属性接受一系列的值,每个值对应一个控件。下面是一些可能的值:
- nodownload:禁止显示下载按钮。
- nofullscreen:禁止显示全屏按钮。
- noremoteplayback:禁止显示远程播放按钮(例如,在电视上播放)。
- noplaybackrate:禁止显示播放速率按钮(例如,加快或减慢播放速度)。
- nodirection(对于视频):禁止显示方向按钮(例如,在360度视频中使用的方向控件)。
可以通过组合这些值来定义你想要的控件列表。例如,如果你想要隐藏下载、全屏和远程播放按钮,可以将 controlslist 属性的值设置为 "nodownload nofullscreen noremoteplayback"。
Web Share API
Web Share API 是一个允许网页调用操作系统的分享接口的API,它实质上是 Web App 与本机的应用交换信息的一种方式。通过使用 Web Share API,网页可以将文本、链接甚至文件分享到设备上安装的其他应用。
<search>元素是一个用于封装与搜索或过滤操作相关的表单控件和内容的容器。它允许开发者在语义上标识这些内容为搜索或过滤功能,而不是用来展示搜索结果。搜索结果应作为页面主要内容的一部分展示,而搜索建议等辅助功能可以包含在<search> 元素中。这个元素仅支持全局属性,不包含特定的属性。
fetchpriority 属性
fetchPriority** **属性主要用于 HTMLIFrameElement,表示给浏览器的提示,即浏览器应该如何优先获取iframe文档相对于其他iframe文档。
fetchPriority 属性值包括:
- high:以相对于其他iframe文档的高优先级获取iframe文档。
- low:以相对于其他iframe文档的低优先级获取iframe文档。
- auto:默认模式,表示不优先获取优先级,由浏览器决定什么对用户最有利。
此外,fetchPriority属性还可以用于<img>元素和<link rel="preload">元素,以调整图片或资源的加载优先级。例如,如果你有一个在CSS文件中非常重要的图片,需要高优先级加载,可以这样设置:
或者,如果想降低图片的请求优先级,可以这样设置:
File System Access API
文件系统访问 API(File System Access API)是一种Web API,它允许网页上的JavaScript代码请求用户选择本地文件或目录,并对其进行读取和写入操作。这个API的引入是为了增强Web应用与本地文件系统的交互能力,同时保持用户的安全和隐私。
inert 属性
inert 是一个实验性的属性,旨在使元素及其后代变得非交互,并且对于辅助技术(如屏幕阅读器)而言是不可见的。这个属性最初是作为 Web Components 的一部分被提出的,但也可以用于任何 HTML 元素。
Popover API
Popover API 是一种内置的弹框能力,它提供了一种标准、一致、灵活的机制,用于在其他页面内容之上显示弹出窗口内容。Popover API 现在已全面支持各种主流浏览器。
Popover API 具有多种特性,包括:
- 弹窗的显示和隐藏:可以通过设置属性(如 popovertarget 和 popovertargetaction)来控制弹窗的显示和隐藏。例如,hide 可以设置 popovertarget 为 "none" 以隐藏弹窗,而 show 可以设置 popovertarget 为 "block" 以显示弹窗。
- 弹窗的交互性:具有“轻触关闭”的功能,即点击弹窗之外的区域可以关闭弹窗。同时,也可以通过键盘操作(如按 esc 键)来关闭弹窗。
- 弹窗的样式和内容:弹出内容既可以使用 HTML 属性进行声明控制,也可以通过 JavaScript 进行控制。例如,可以使用 CSS 伪元素(如 ::backdrop)和伪类(如 :popover-open)来改变弹窗的样式。
在创建弹出式窗口时,只需要一个用于触发弹出式窗口的按钮以及一个要触发的元素。首先,在要作为弹出式窗口的元素上设置 popover 属性。然后,在弹出式窗口元素上添加一个唯一的 id。最后,将按钮的 popovertarget 设置为弹出式窗口元素的 id 的值,以将按钮连接到弹出式窗口。
File Handling API
File Handling API 允许已安装的 Progressive Web App(PWA)向操作系统注册文件处理程序。注册后,用户可以直接点击一个文件,然后使用已安装的PWA来打开它。这对于那些与文件交互的PWA程序,如图像编辑器、集成开发环境(IDE)、文本编辑器等,特别有用。
为了实现这个功能,你要更新 web app manifest,添加一个file_handlers数组。这个数组应包含有关你的PWA可以处理的文件类型的详细信息。需要指定以下信息:
- 要打开的URL:当用户点击一个文件时,这个URL将被调用,并传入文件的详细信息。
- MIME 类型:你的PWA可以处理的文件的MIME类型。
- 文件类型的图标:用于在文件浏览器中显示该文件类型的图标。
- 启动类型:定义是否应在单个客户端或多个客户端中打开多个文件。
Launch Handler API
Launch Handler API 允许控制网页应用的启动方式。具体来说,这个API可以控制应用程序是在现有窗口打开,还是在新窗口中打开,以及是否将所选窗口导向至启动网址。
目前,它主要包含一个 client_mode 字段,用于控制应用程序是在现有Web应用客户端中启动,还是在新客户端中启动。
HTML Modules
HTML Modules 允许开发者通过 JavaScript 的 import 语句导入 HTML 文件,并直接访问其内部的元素以及 JavaScript 导出。
blocking="render"
<script> 标签 blocking 属性明确指示在获取脚本时应该阻塞某些操作。需要被阻塞的操作必须是一个由以下列出的阻塞标记组成的、由空格分隔的列表。当属性值为 render 时,将阻塞屏幕上的内容渲染。使用 blocking="render" 指定资源(如脚本、样式表等)应在加载完成前阻塞渲染。
ElementInternals API
ElementInternals API 是 Web Components 规范中的一部分,特别是与自定义元素(Custom Elements)的表单相关功能有关。这个 API 提供了一种方式,使得自定义元素(特别是那些作为表单控件的自定义元素)可以暴露它们的内部状态给表单处理逻辑,同时保持与原生表单元素的兼容性和互操作性。
ElementInternals 接口允许自定义元素内部实现一些标准表单控件的行为,如验证、报告有效性、设置默认值等,而无需手动模拟这些行为。
以下是一些 ElementInternals API 的主要特性和用途:
- 表单关联:通过 ElementInternals,自定义元素可以与表单进行关联,就像原生表单控件一样。
- 验证:ElementInternals 提供了设置和检查自定义元素验证状态的方法,如 setValidity()、checkValidity() 和 reportValidity()。
- 值管理:可以通过 ElementInternals 的 value 和 valueAsNumber 属性来设置和获取自定义元素的值。
- 默认值和标签:ElementInternals 允许设置和获取默认值(defaultValue)以及标签(label),这对于表单控件来说非常有用。
- 表单提交:当自定义元素作为表单的一部分被提交时,ElementInternals 允许控制元素的值是否被包含在提交的数据中。
- 错误消息:通过 setCustomValidity()方法,可以为自定义元素设置自定义验证错误消息。
focusgroup 属性
使用 focusgroup 属性,可以通过键盘上的箭头键,在一组可聚焦元素之间实现键盘焦点导航。
Window Controls Overlay API
Window Controls Overlay API 允许安装在桌面操作系统上的渐进式应用隐藏默认的窗口标题栏,并在应用窗口的整个区域上叠加自定义内容,从而将最大化、最小化和关闭等控制按钮融入一个叠加层中,实现更加自定义和一体化的界面设计。
Badging API
Badging API 定义了一个 API,允许已安装的 web 应用设置应用程序徽章。这些徽章通常显示在设备主屏幕或应用程序停靠栏上的应用图标旁边。
Badging API 提供了一种方法,让 web 开发者可以为文档或应用程序设置徽章,徽章可以在不显示更打扰的通知的情况下,通知用户状态的变化。一个常见的使用场景是,具有消息功能的应用程序可能会使用徽章来在应用程序图标上显示有新消息到来。
这个 API 只在安全的上下文(HTTPS)中可用,并且可以在 Web Worker 内使用。通过 Badging API,用户代理可以解释并以与其他 UI 部分相匹配的方式显示徽章,从而提供了一种更优雅的方式来表示状态。
CustomElementRegistry
CustomElementRegistry 是一个对象,它提供了向 HTML/DOM 添加具有自定义逻辑的自己元素的方法。这个对象的主要作用是给页面注册一个自定义标签,并获取已注册的 Custom Elements 的相关信息。
CustomElementRegistry 对象包含了一些方法,如 define(),可以用来注册新的自定义元素。你可以通过 window.customElements 属性来获取 CustomElementRegistry 对象的实例。


































