
大家好,我是 CUGGZ。
React 大会于 2024 于 5 月 15 - 16 日举行,本文就来回顾一下活动第一天的部分关键信息!
React 团队的男女颜值担当都来了,怪不得这么多人学 React 呢!(开个玩笑,下面来看正文)

React 19 新功能
React 19 Beta 版本已于近日发布,即将发布 RC 版,距离正式版又进了一步。
React 19 中的新功能主要包括:
- Actions 功能:通过 useTransition 和 useOptimistic 等 Hook 改进了处理异步操作和状态更新的方式,简化了挂起状态、错误处理、乐观更新的管理。
- 服务器组件:
- 服务器组件:React 19 正式集成了服务器组件特性,允许在构建前预先渲染组件,提供了两种运行模式:构建时运行和实时请求处理。
- 服务器操作:允许客户端组件调用并执行服务端的异步函数,通过“use server”指令定义服务器操作,框架会创建指向服务端函数的引用。
- 功能优化:
ref 作为属性:ref 可以作为函数组件的参数直接访问,不再需要 forwardRef。
水合错误报告优化:改进了客户端渲染与服务端渲染内容不匹配时的错误报告,提供了更清晰的错误信息。
作为提供者的 :可以直接使用 <Context> 作为提供者,而无需传统的 <Context.Provider>。
refs 清理函数:支持从 ref 回调函数返回一个清理函数,以便在组件卸载时进行清理工作。
useDeferredValue 的初始值:允许指定组件首次渲染时的值。
文档元数据支持:允许在组件中直接定义 <title>、<link> 和 <meta> 等文档元数据标签,React 会自动将它们提升到文档的 <head> 部分。
样式表支持:提供了内置支持,允许在组件树中直接管理样式表,并自动处理样式表的加载顺序。
异步脚本支持:允许在组件树的任何位置渲染异步脚本,简化了脚本的管理。
资源预加载支持:引入了预加载 API,如 prefetchDNS、preconnect、preload 和 preinit,以优化资源加载。
与第三方脚本和扩展的兼容性:改进了对第三方脚本和浏览器扩展的兼容性。
更好的错误报告:优化了错误处理,提供了更多的错误处理选项。
自定义元素支持(Web Components):增强了对自定义元素的支持。
React 编译器开源
React 编译器开源正式开源,并将在 React 19 中可用。值得一提的是,React 编译器源代码有近 36 万行代,提交了 1900 次,底层使用 Rust 语言编写。

目前可以在 React 19 beta 或者在线 Playground 中(https://playground.react.dev/)尝试!

源代码:https://github.com/facebook/react/tree/main/compiler。
React 编译器(React Compiler)是一个实验性工具,旨在通过自动优化来提高 React 应用的性能。它通过理解 JavaScript 语义和 React 的规则,自动对代码进行诸如记忆等优化,从而减少不必要的计算和渲染,提升应用的响应速度和用户体验。
有了 React 编译器,useMemo、useCallback、React.memo 等 API 都不需要了。
注意:
- 实验性:React 编译器目前仍处于实验阶段,尚未完全准备好用于生产环境。
- React 19 Beta 兼容:要使用 React 编译器,需要确保项目依赖的是 React 19 Beta 或更高版本。
- 代码库健康与 React 规则:编译器的效果取决于代码库的健康状况以及遵循 React 规则的程度。如果代码已经很好地进行了手动优化,那么使用编译器可能不会带来显著的性能提升。
- 不急于使用:尽管 React 团队鼓励在非关键项目中进行小规模实验以提供反馈,但在将编译器推广到你的生产环境之前,请务必谨慎考虑。等待编译器达到稳定版本后再采用可能是一个更好的选择。
- 集成与配置:React 编译器与多种构建工具和框架兼容,但可能需要一些额外的配置才能正确集成。请仔细阅读官方文档,并按照指南进行配置。
官方文档:https://react.dev/learn/react-compiler。
React Router 与 Remix 合并
在 React Conf 上,Remix 宣布与 React Router 合并。在即将发布的 React Router v7 中,将包含 Remix 的所有特性,届时,对于 Remix 用户,只需更改 import 语句即可;而对于 React Router 用户,可以直接在 React 项目中使用 Remix 的特性!
那为什么 Remix 要合并到 React Router 中呢?
- Remix 作为构建在 React Router 之上的框架,两者之间的界限变得越来越模糊。
- 随着 Create React App 不再被推荐,社区需要一个新的、更好的方式来构建 React 应用,Remix 希望能填补这一空缺。
- React Router 用户量更庞大,合并使得现有的 React Router 项目能够更容易地采用 Remix 的特性(换一种方式推广 Remix)。

Remix 是什么?
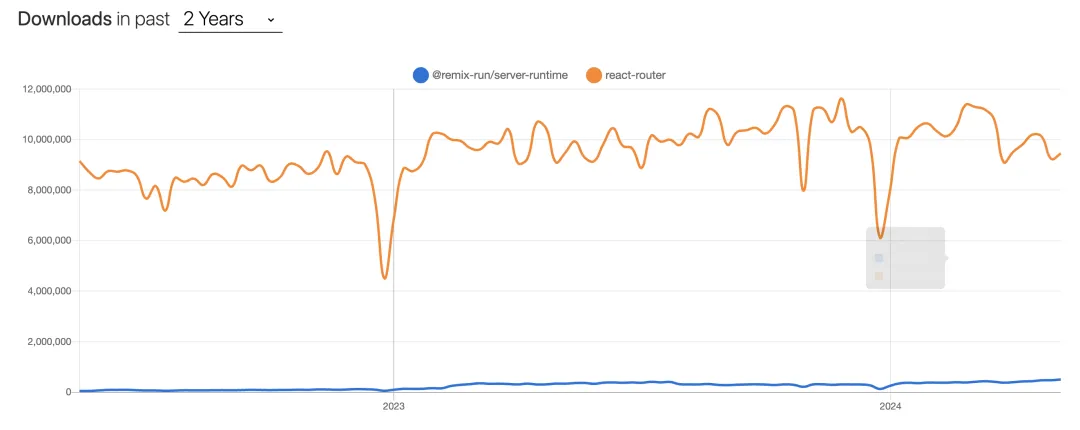
Remix 是 React Router 团队开源的一个全栈 Web 框架。早期需要付费使用,于 2021 年正式开源,开源时还引起了不小的讨论,很多人都认为它将成为 Next.js 的有力竞争对手。不过,开源两年半的时间,Remix 和 Next.js 的下载量可谓是天差地别,:

两个 React
主要讨论了在使用 React 构建用户界面(UI)时,组件应该在客户端还是服务端运行的问题。
- 客户端运行组件的优势:
- 即时反馈:用户与UI交云时,如点击按钮,可以获得即时的反馈,无需等待服务器响应。
- 无需服务器轮询:对于一些用户操作,如拖动滑块或点击按钮,不需要服务器的额外请求或数据下载。
- 更好的用户体验:直接的交互响应提升了用户体验,使得应用感觉更灵敏和流畅。
- 利用客户端状态:组件可以使用客户端状态(UI = f(state)),这允许构建高度交互式和响应式的用户界面。
- 服务端运行组件的优势:
数据访问:服务端组件可以访问服务器上的数据和文件,这对于数据密集型的应用非常有用。
预处理数据:在数据发送到客户端之前,服务端组件可以对数据进行读取和预处理。
构建时渲染:服务端组件可以在应用构建时运行,生成静态的UI,这对于SEO和首屏加载性能有好处。
简化客户端:通过在服务端处理复杂的数据处理逻辑,可以减少客户端的负担,使得客户端只接收并显示必要的UI数据。
可以参见 Dan Abramov 的博客文章:https://overreacted.io/the-two-reacts/。


































