什么是 TextDecoder API
TextDecoder[1] API 是一个用于将二进制数据(通常是 ArrayBuffer 或 TypedArray)解码为字符串的 JavaScript API。它是 Web 平台的一部分,主要用于处理文本编码的解码工作。比如,从服务器接收到的流式数据、文件数据等。
为什么使用 TextDecoder API
在处理 Web 应用中的二进制数据时,通常需要将这些数据转换为可读的字符串格式。TextDecoder 提供了一种高效且便捷的方法来实现这一点。
TextDecoder API 有以下特点:
- 高效性:比手动逐字节处理高效,能够直接解码为字符串。
- 支持多种编码:支持多种文本编码(如 UTF-8、UTF-16、ISO-8859-1 等),提供了灵活性。
- 支持流式处理:能够逐块处理数据,适合处理大数据流或需要实时处理的数据。
如何使用 TextDecoder API
下面我们将介绍 TextDecoder API 的四种使用场景:
- 解码 ArrayBuffer 数据
- 解码不同编码的二进制数据
- 解码流式 JSON 数据
- 解码大 JSON 文件中的数据块
1.解码 ArrayBuffer 数据
2.解码不同编码的二进制数据
3.解码流式 JSON 数据
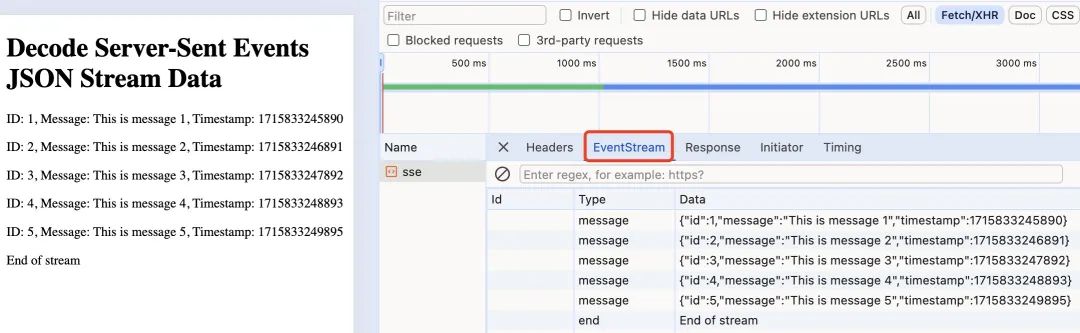
首先,我们先来看一下效果:
 图片
图片
在以上的示例中,我们使用 Node.js 的 http 模块,快速搭建一个本地 SSE[2](Server-Sent Events)服务器。
server.js
需要注意的是,在 sse 接口中,我们设置 Content-Type 响应头的类型为: "text/event-stream",告诉客户端我们返回的是流式数据。
index.html
⚠️:访问 index.html 网页前,记得运行 node server.js 命令先启动 SSE 服务器。
client.js
SSE 事件流是一个简单的文本数据流,文本是使用 UTF-8 格式的编码。所以,在创建 textDecoder 对象时,我们需要设置它的编码为 utf-8。有了 textDecoder 对象后,调用它提供的 decode 方法就可以进行解码了。
4.解码大 JSON 文件中的数据块
当遇到传输大 JSON 数据的时候,如果使用传统的方式,我们需要接收完整的 JSON 数据后,才能开始进行数据处理,这对用户体验会造成一定的影响。为了解决这个问题,我们可以使用一些现成的 JSON Stream 解析库。比如,@streamparser/json[3],该库内部也使用了本文介绍的 TextDecoder API。
下面,我们先来看一下效果:
上图中输出的 JSON 数据来自以下的 large.json 文件。我们对该文件按照 0.5KB 的大小进行切割,然后每个 500ms 发送下一个数据块。利用 @streamparser/json 这个库,我们实现了解析 JSON 数据流(JSON Chunk)的功能。
large.json
json-server.js
stream-json.html
@streamparser/json 这个库还有其他的用法,如果你感兴趣的话,可以看一下它的使用文档。
参考资料
[1]TextDecoder: https://developer.mozilla.org/zh-CN/docs/Web/API/TextDecoder
[2]SSE: https://developer.mozilla.org/zh-CN/docs/Web/API/Server-sent_events
[3]@streamparser/json: https://www.npmjs.com/package/@streamparser/json



































