在这个互联时代,Web应用已经无处不在,相比桌面应用,Web应用有其自身的许多优势。但是,在某些应用场景中,通过浏览器访问Web应用程序有时会让用户感觉麻烦。比如,用户总是不小心把浏览器关掉,或者总是需要在标签和应用程序之间切换,这些都可能会破坏生产运行,导致工作混乱。因此,我们需要将网页转换为桌面应用程序。
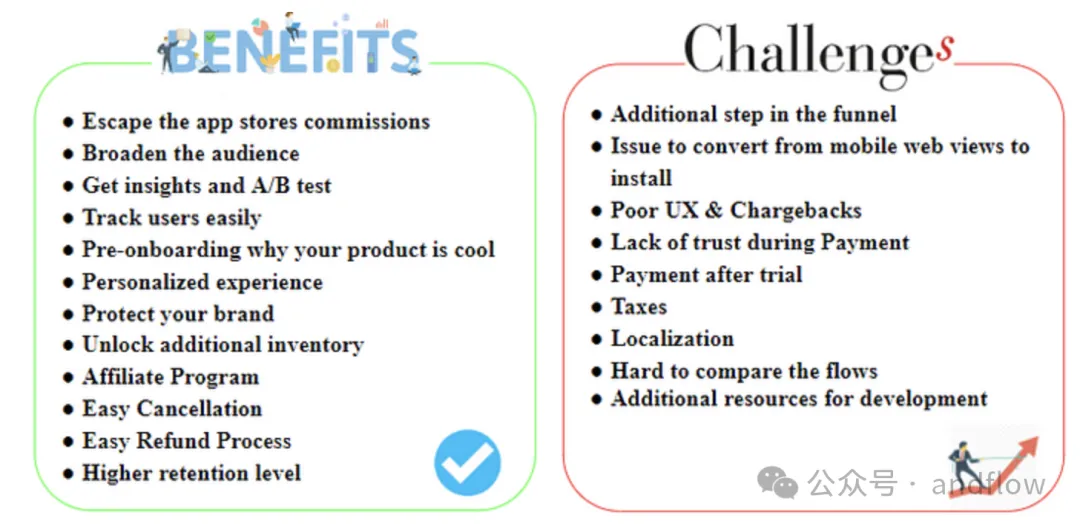
这种方式可以保留Web应用程序的优势,同时还能够提供更简化和直观的用户体验,甚至能够比浏览器端的Web更加轻易地实现Web应用与底层操作系统API交互。将Web应用或者网页转为桌面应用能够在一些场景中给用户带来便利,但也存在许多挑战。

本文推荐8个免费开源的解决方案(其中前4个比较靠谱),使用这些方案可以将网页转换为桌面应用程序。
1.Electron
https://github.com/electron/electron-quick-start

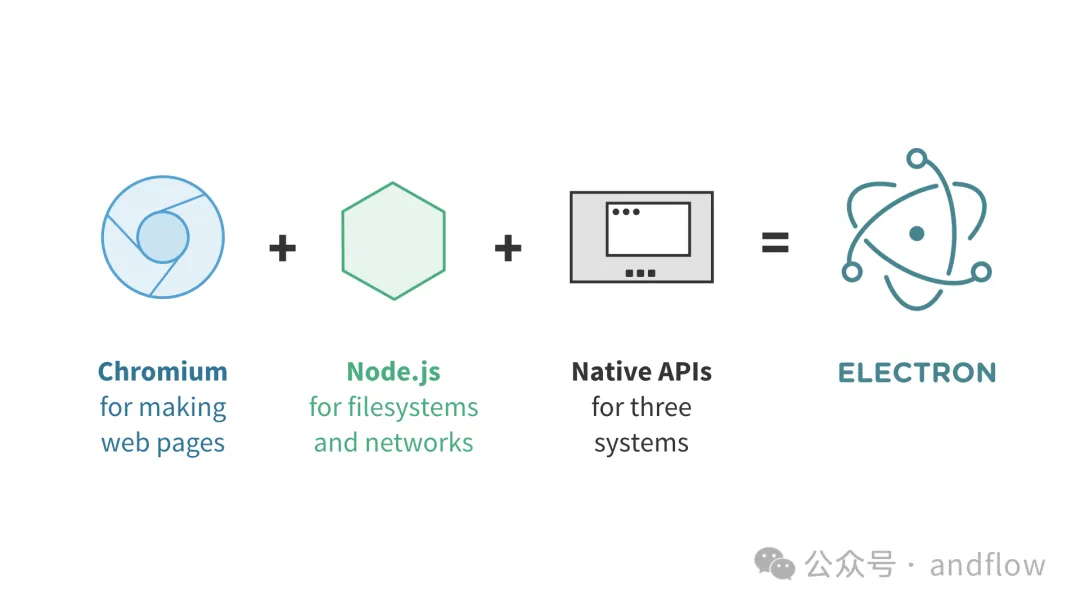
Electron.js是一个由GitHub开发和维护的开源框架。它允许使用Web技术开发桌面应用程序:它结合了Chromium渲染引擎和Node.js运行时,允许使用HTML、CSS和JavaScript开发桌面应用程序。
Electron.js有几个优点。它支持快速开发和原型设计,并扩展了Web应用程序的范围,因为相同的代码库可以同时服务于Web和桌面平台。它还可以访问本机OS API,因此Electron应用程序可以像本机应用程序一样执行,访问低级系统资源。开发人员可以使用Electron为Web应用或者网站创建桌面应用程序。
另外,如果不需要特殊的功能,只是一个简单的Web 转桌面应用,那么可以使用Nativefier。Nativefier 是一个基于Electron的命令行工具,它可以为任何网站创建“桌面应用程序”,将应用程序包装在适用于Windows,macOS和Linux等系统的操作系统可执行文件中。Electron的缺点包括:
- 易用性差
- 打包后的应用程序太大
- 需要开发技术知识
2.Wails
https://github.com/wailsapp/wails

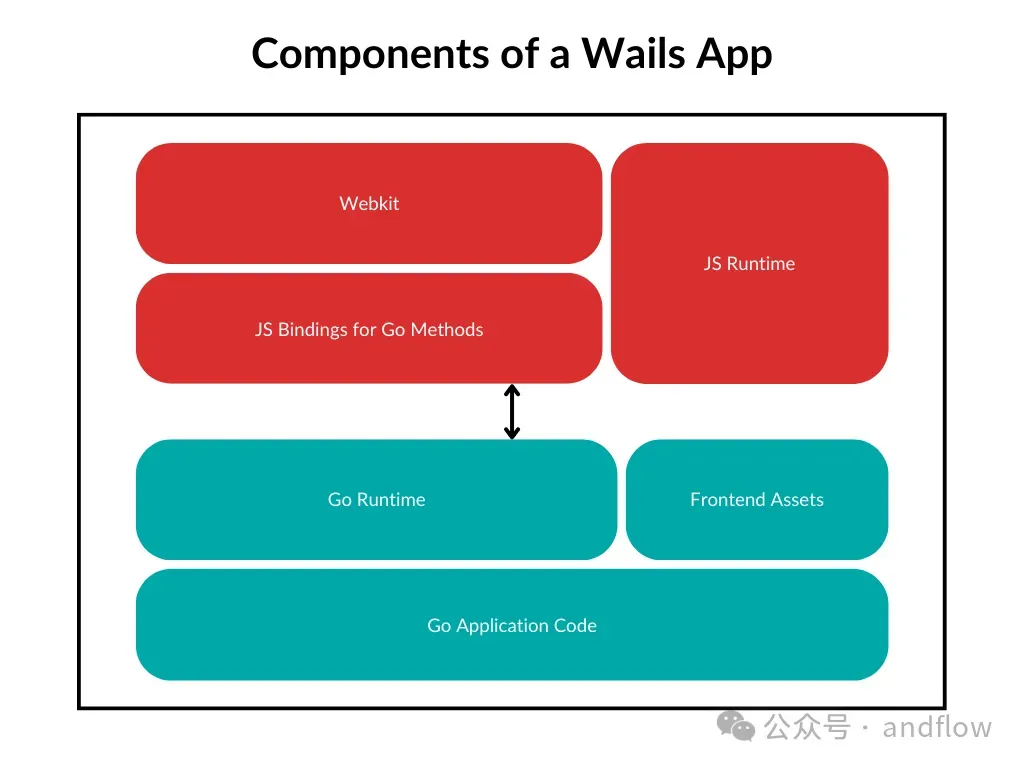
Wails是一种可以使用Go和Web技术构建桌面应用程序的工具。它将Go代码和Web前端包装成一个二进制文件,取代了传统的内置Web服务器。简化了项目的创建、编译和打包等过程。
专为Go后端和NodeJS前端技术而设计,它通过预构建模板简化了前端的创建,实现JavaScript和Go之间能够轻松通信,包括从JavaScript调用Go方法和自动生成Typescript定义。
Wails支持本地功能,如:对话框、菜单、暗/亮模式。它在Go和JavaScript之间建立了一个统一的事件系统,确保了应用程序的顺畅交互。
使用Wails可以轻松地将任何网站、网页转换为桌面应用程序,但这需要编码技能。
3.Tauri
https://github.com/tauri-apps/tauri

Tauri是一个能够为所有主要桌面平台构建微小、快速二进制文件的框架。开发人员可以集成任何可编译为HTML、JS和CSS的前端框架来构建用户界面应用。应用程序的后端是一个带有API的rust-sourced二进制文件,前端可以与之交互。
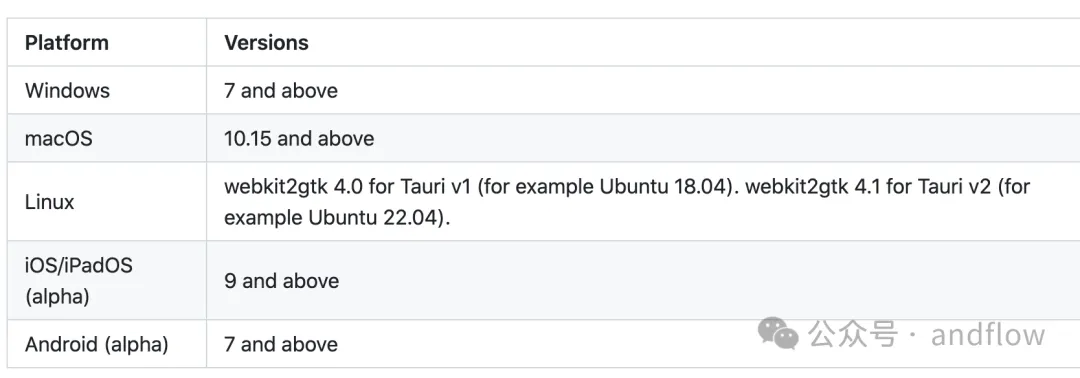
Tauri应用程序中的用户界面目前将tao(Tao是一个跨平台的应用程序窗口创建和事件循环管理库。)作为macOS、Windows、Linux、Android和iOS上的窗口处理库。为了呈现您的应用程序,Tauri使用WRY,这是一个为系统webview提供统一接口的库,利用macOS和iOS上的WKWebView、Windows上的WebView2、Linux上的WebKitGTK和Android上的Android系统webview。
Tauri可以成为Electron.js的替代品,由于其使用Rust开发的引擎,因此相比Electron,其打包的可执行文件更加轻量级。
主要功能特性包括:
- 内置的应用程序编译器可以创建格式为.app、.dmg、.deb、.rpm、.AppImage的应用程序包,以及Windows安装程序,如.exe(通过NSIS)和.msi(通过WiX)。
- 内置自我更新器(仅限桌面)
- 支持系统托盘图标
- 支持本地通知
- 免费
- 用于简化CI的GitHub操作
- 提供VS Code扩展
支持的操作系统平台包括:

4.Pake
https://github.com/tw93/Pake

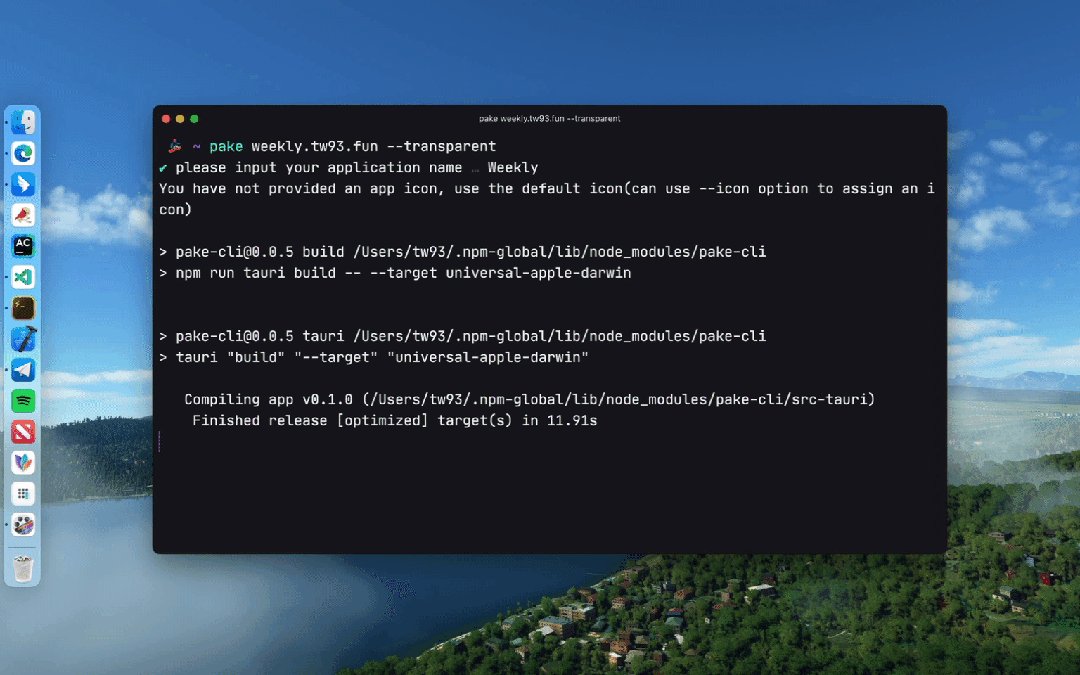
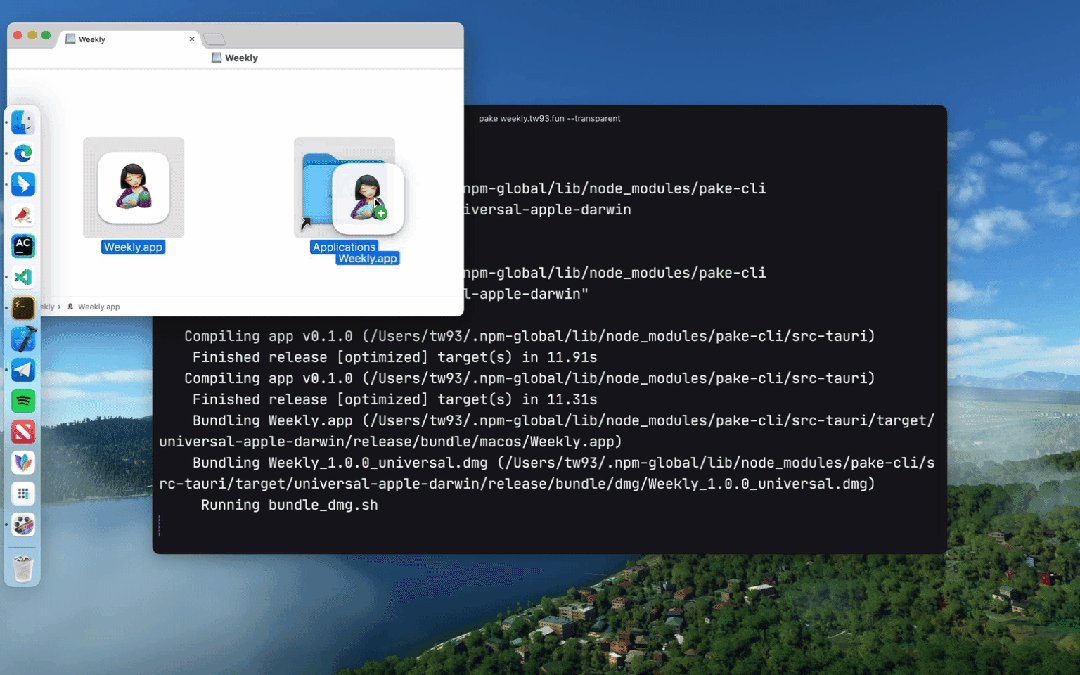
Pake是一个基于Rust语言的工具,可以将网页转换为桌面应用程序,支持Mac,Windows和Linux操作系统。相比Electron,Pake的包更轻、更快、更小(小20倍)。它提供了快捷方式、沉浸式窗口和极简自定义等功能。
5.Nativefier
https://github.com/nativefier/nativefier

NativeFier是一个命令行工具,可以将任何网站轻松地创建为“桌面应用程序”。它底层技术使用Electron,Electron是一个基于Chromium的开发平台,导出后可执行文件可以用于Windows、macOS和Linux操作系统。
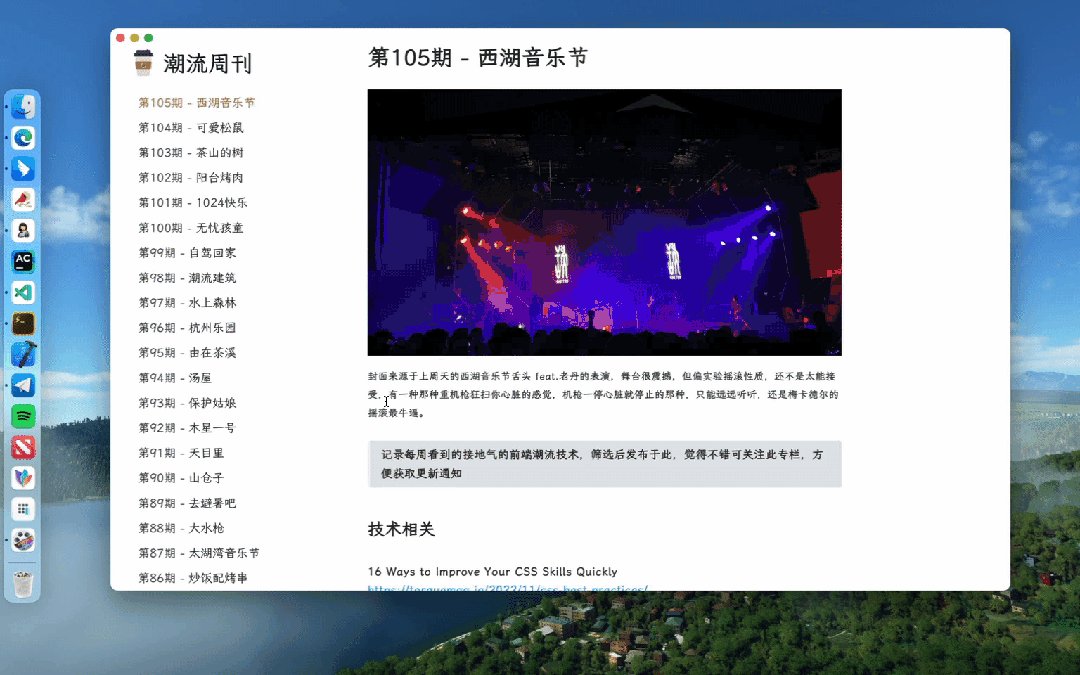
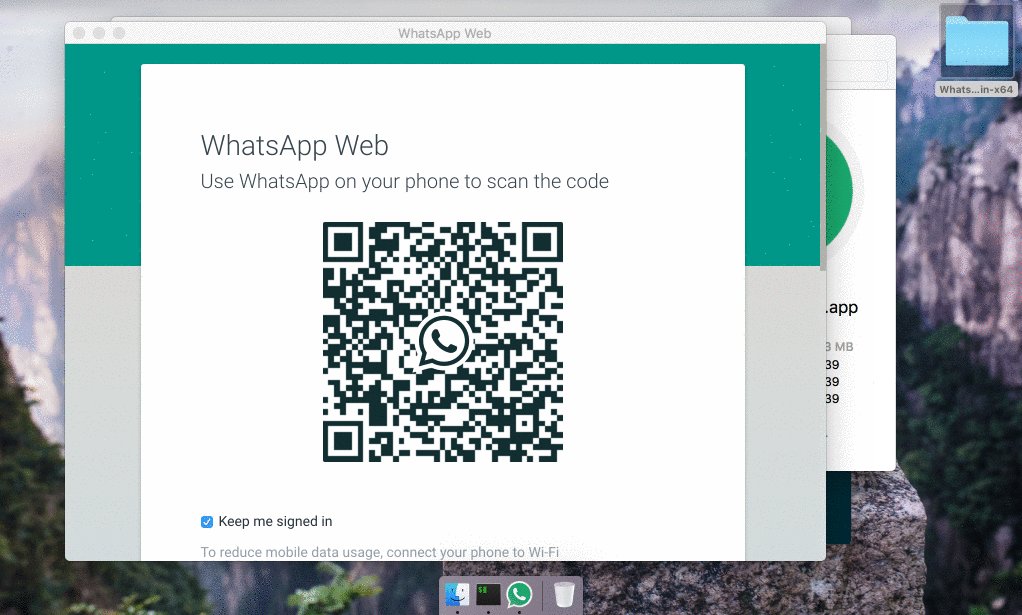
这个项目的创建者,其背后的动机是开发人员在使用Messenger、Whatsapp Web时不得不切换到浏览器,并筛选多个打开的标签时感到繁琐。使用NativeFier,用户可以将他们经常访问的网站转换为桌面应用程序,从而提供更加直接的访问方式和更简化的用户体验。
NativeFier的主要功能包括自动检索应用程序图标和名称,注入自定义JS、CSS的能力。
可以通过“npm install -g nativeFier”安装NativeFier。安装环境要求:macOS 10.13+ / Windows / Linux,Node.js ≥ 16.9且npm ≥ 7.10。该工具还具有可选的依赖项,如:用于图标转换的ImageMagick或GraphicsMagick,以及用于从非Windows平台构建Windows应用程序的Wine。
NativeFier也可以使用Docker安装,直接从Docker Hub中pull镜像。该工具附带了扩展的安装选项,如:Snap AUR,但是这些选项不由NativeFier维护人员管理,建议用户检查构建脚本以确保安全性。
需要注意的是,NativeFier目前处于停止维护状态。
6.WebDGap
https://github.com/michaelsboost/WebDGap

WebDGap是一种允许用户轻松将网站转换为多平台桌面应用程序的工具。这是第一个在网络上发布并在浏览器中运行的同类应用程序。
转换过程包括输入应用程序的名称,加载图标,并将应用程序的源代码打包到zip文件中。zip文件需要包含一个index.html文件以及相关的CSS和JavaScript文件。
该工具通过整合各种开源项目,以支持其运行。包括用于开发用户界面的Poly UI Kit、jQuery、用于将zip文件打包为Javascript的JSZip、用于将web应用程序作为桌面应用程序运行的node webkit,以及用于通知对话框的AlertyJS。
WebDGap可在MIT许可证下运行,使用NW.js包装器,能与64位和32位处理器兼容。
但是WebDGap的桌面版本已被弃用。
我们认为,基于命令行的打包,除非需要用到32位CPU,要不然,WebDGap还不如NativeFier。
7.Web2App
https://github.com/hamza72x/web2app
Web2App是一个可以将任何网页转换为轻量级桌面应用程序的工具,打包后的大小仅为3MB左右。支持macOS、Linux和Windows操作系统。对于macOS和Linux,需要首先安装Rust工具链。对于Windows,必须设置Tauri预配置。
可以使用“cargo install web2 app tauri-cli”命令安装Web2App。它提供了两种使用模式:带参数运行、以交互模式运行。交互模式运行方式可以提示用户输入应用程序的名称、URL、描述、版本、作者、标识符、图标和用户代理。
Web2App的输出一般保存在"$HOME/web2app_apps/name"目录中。
# 安装
cargo install web2app tauri-cli
# 使用参数模式运行
web2app args -n Notion -u https://www.notion.so -i icon.png使用交互式:
web2app interactive
# 🍀 Enter Name (TestApp):
# 🍀 Enter URL (https://trello.com):
# 🍀 Enter Description (An example application.):
# 🍀 Enter Version (0.1.0):
# 🍀 Enter Author (John Doe):
# 🍀 Enter Identifier (com.example.testapp):
# 🍀 Enter Icon (icon_path.png):
# 🍀 Enter User Agent (Mozilla/5.0):8.MacGap
https://macgapproject.github.io/MacGap是一个专为HTML/JS/CSS开发人员设计的工具,为他们提供了一个Xcode项目,以帮助开发原生OS X应用程序。这些应用程序在OS X的WebView中运行,并利用WebKit技术,提供了一种有效的方法来创建具有本地功能的基于Web的应用程序。
MacGap的一个关键特性是它的JavaScript API,它公开了OS X集成功能。例如,它允许显示本地通知或将数据写入文件。此功能对于希望提供更具沉浸式和集成式用户体验的Web开发人员特别有用。
此外,MacGap以其极轻和灵活的特性而闻名。使用MacGap创建的空白应用程序大小不到1MB,表明该工具在效率和最小的资源使用方面十分优秀。这使得它成为寻求轻量级但功能强大的工具来创建本机OS X应用程序的开发人员的绝佳选择。
它也可以用来为网站制作酷炫桌面应用程序,只需点击一下就可以流畅地运行。






































