Vue 联邦大会(Vue Nation)
2024的 Vue 联邦大会(Vue Nation)上,Vue 核心团队成员现身,并进行现场问答,涉及到了很多 Vue 的高级功能、组件构建、常见的问题,以及一些启发性的演讲。
可以看到,清一色的大佬啊!
 图片
图片
Vue 核心团队现场问答
Vue 核心团队成员主要是回答了:
- Vue 开源贡献方面
- 关于测试方法
- Vue 的发展展望
 图片
图片
Eduardo 是 Pinia & Vue Router 之父,由他开始进行现场问答。
开源贡献方面
- Eduardo 开始他的开源旅程通过在 Meteor 和 Vue 之间进行集成
- Guillaume 在开发 Vue 的选项式 API 上表现出色
关于测试方法
在单元测试方面
- Eduardo 倾向于采用 Jest 和 Vue Test Utils,对于端到端测试则更喜欢使用 Jest 和 Cypress 或 Playwright
- 相对而言,Guillaume 也使用 Jest 和 Vue Test Utils 进行单元测试,但他更偏好使用 Nightwatch 来执行端到端测试
Vue 的发展展望
- 目前 Vue 不打算废除选项式 API
- Vue 开发团队正在考虑增强 TypeScript 的支持
- 尽管目前没有推出全新主要版本 Vue 4 的计划,但团队将在需要时实施重大更新
2024 Vuetify 的未来规划
“Vuetify 之父” John 介绍了 2024 年的三个计划中的次版本。第一个版本 Nebula 将重点升级布局系统并引入新组件。第二个版本 Odyssey 将致力于更新表单功能。第三个版本 Andromeda 将重点提供新的应用功能,并为用户提供导航指南。
 图片
图片
具体亮点如下:
Nebula(星云,2024 年 4 月)
- 升级布局系统以利用 Vue 的 Suspense 功能
- 添加五个新组件
Odyssey(奥德赛,2024 年第二季度)
- 添加六个用于改善表单体验的新组件
Andromeda(仙女座,2024 年第四季度)
- V 工具提示组件:提供更多信息的工具提示
- V 视频组件:功能齐全的视频播放器
- Vuetify Studio:一款新产品,允许用户通过简单界面配置整个应用
此外,John 还透露 Vuetify 团队正在研究提高可访问性和增加对 Vue 最新版本的采用率。
Vue + TresJS 创建 3D 体验
 图片
图片
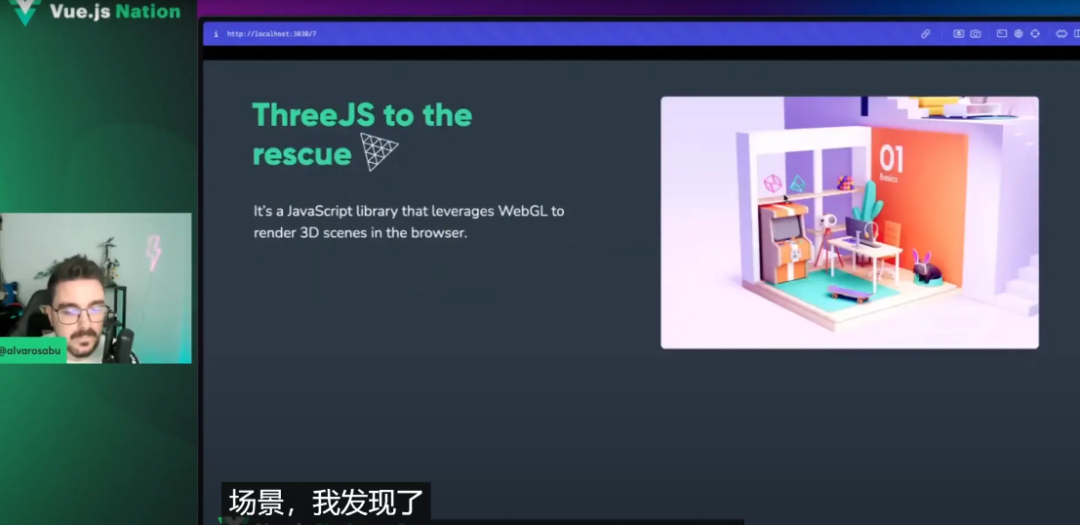
"Saburido,被誉为“TresJS 之父”,在一个讲座中讲述了如何结合使用 Vue 和他开发的 TresJS 来创建 3D 体验。他分享了自己对 3D 图形的热情,并介绍了 TresJS 这一自定义渲染 API 的功能。
通过 TresJS,开发者可以在 Vue 环境中使用组件和组合式函数来构建 3D 场景,从而轻松打造身临其境的 3D 体验,无需深入学习复杂的 3D 技术。
在演示中,Saburido 展示了如何使用 TresJS 构建一个 3D 场景。他对 TresJS 在简化创建网络 3D 体验方面的巨大潜力感到非常兴奋,并讨论了一些亟需解决的问题,比如性能提升和提高兼容性。
下一代 UI 组件库:PrimeVue
 图片
图片
"Civici,被称为“PrimeVue 之父”,对外介绍了其开发的 PrimeVue,这是一款开源并免费的新一代 Vue UI 组件库。他强调了 PrimeVue 的几个核心优势:
- PrimeVue 在样式设计上提供了高度的自由度,与其他库的固定样式不同,开发者可以根据个人喜好自定义组件的外观
- PrimeVue 在易用性和可访问性方面表现出色,它遵守了 WCAG 2.2 标准,并采用了语义化的 HTML 结构
- PrimeVue 包含了众多高级功能,如数据表和日历等
对于那些需要高度可定制且易于访问的 Vue UI 组件库的开发者来说,PrimeVue 提供了一个理想的选择
Nuxt/Vue 应用迁移到 TS
 图片
图片
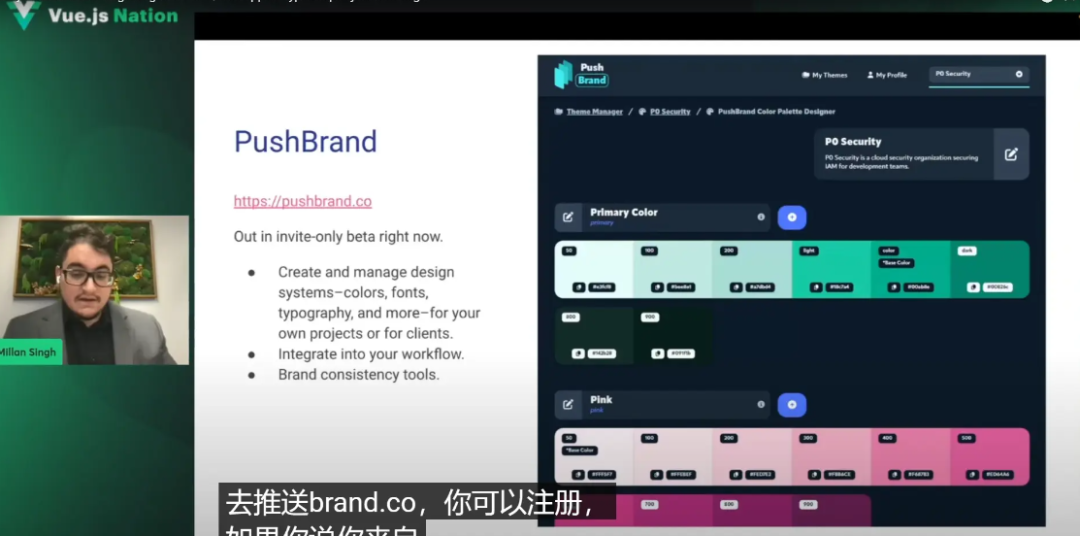
“Push Brand 之父”Millan 分享了他把 Nuxt 应用迁移到 TypeScript (TS) 的过程和遇到的挑战。
他提到,迁移过程中遇到的一个主要难题是缺乏全面的资源。虽然 Nuxt 的官方迁移指南提供了一些帮助,但对于 TypeScript 的迁移细节描述不够,这让他不得不频繁查询百度和 GitHub 的问题帖子寻找答案。
Millan 详细说明了将 Nuxt/Vue 应用迁移到 TypeScript 的关键步骤:
1、设置 TypeScript 配置文件: 创建一个 tsconfig.json 文件,配置以确保它与 Nuxt 3 兼容
2、迁移服务和辅助函数: 这一步包括转移独立的服务和辅助函数文件,这些文件不会影响应用的其他部分。
3、迁移 Nuxt 插件和中间件: 在服务和辅助函数迁移完成后,接下来迁移关键的插件和中间件。
4、迁移组件: 这是迁移过程中最为复杂的部分,涉及到把组件逻辑转换为 TypeScript,并用类型注解来定义 props 和状态。
5、迁移 store: 这一步骤的方法取决于是否使用 Vuex 或 Pinia。对于 Vuex,需要将 store 分类并在应用中手动初始化;而 Pinia 则可以更直接地迁移到 TypeScript。
Millan 建议开发者采取逐步迁移的策略,避免一次性迁移过多导致负担过重
Vue 常见问题,如何避坑
 图片
图片
Vue School 的首席讲师 Daniel 分享了使用 Vue 时经常遇到的问题以及避开这些问题的技巧。
他提到的第一个常见错误是在 v-for 循环中使用索引作为 key 属性。当数组顺序改变或嵌套元素有自己的状态时,这可能导致问题。Daniel 建议使用元素的唯一 id 作为 key 来解决这个问题。
他还指出,很多人误以为 key 属性仅在 v-for 中使用。实际上,key 可以应用于任何需要唯一标识的场合。例如,他建议在 Vue 的 useInterval 函数使用的计数器中使用 key 来追踪增量。
Daniel 同样强调,直接修改 prop 是另一个常见错误,这违反了 Vue 中 prop 的只读原则。他的建议是复制一个 prop 的副本进行修改,而不是直接修改 prop。最后,Daniel 还介绍了一些避免常见 Vue 错误的技巧,比如使用 ESLint 和 Vue devtools 等工具进行代码质量保证,以及使用条件渲染技术来提升应用性能。
参考
- https://vuejsnation.com/
- https://vueschool.io/articles/news/vue-js-nation-2024-day-1-recap
- https://vueschool.io/articles/news/vue-nation-2024-day-2-recap































