在CSS中设置文本样式的方法有很多。您可以更改颜色、大小、字体,甚至添加阴影和轮廓等效果。但最近,我了解到一个我以前没有听说过的时尚 CSS 属性,它非常棒!
它被称为文本强调(text-emphasis),是 text-emphasis-* 属性组合的简称,可以为文本添加强调标记。这些标记可用于以各种方式突出显示文本,例如在文本上方或下方添加点、圆、双圆或文本。
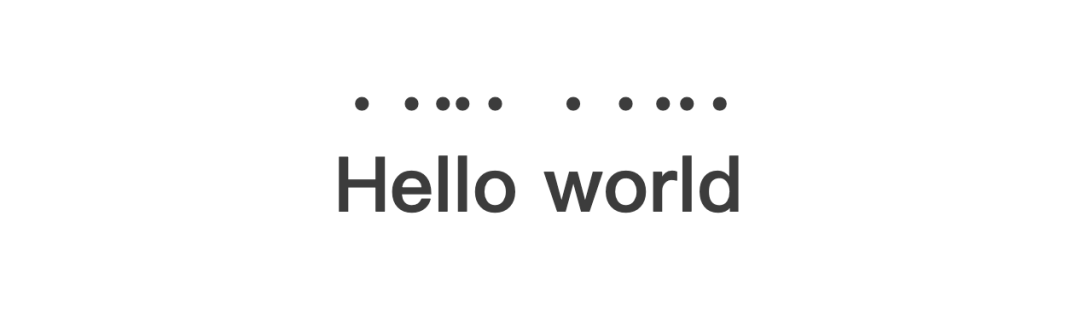
下面是一个示例,说明如何使用 text-emphasis 点添加到文本中:
这将在文本顶部添加一个点,如下所示。
 图片
图片
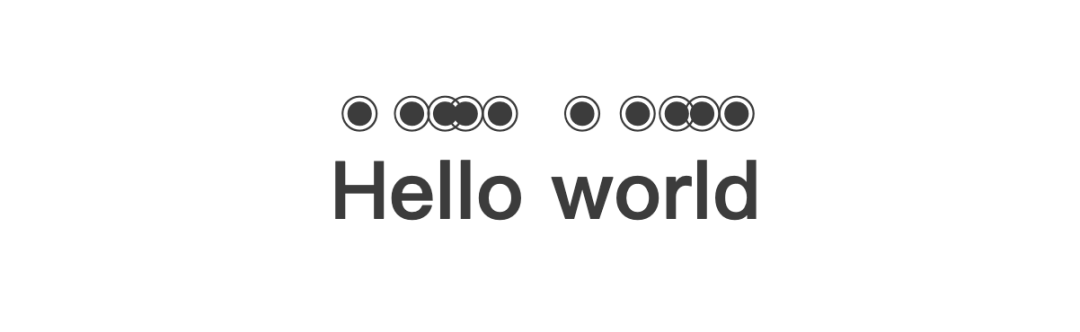
还可以使用如下 text-emphasis 属性向文本添加双圆:
这是它的样子。
 图片
图片
您也可以使用字母来强调文本。例如,您可以使用 $ 在文本下方添加美元符号,如下所示:
该 text-emphasis-position 属性用于指定强调标记的位置。可以使用 over 、 under 、 right 或 left 来定位强调标记。
这是它的样子。
 图片
图片
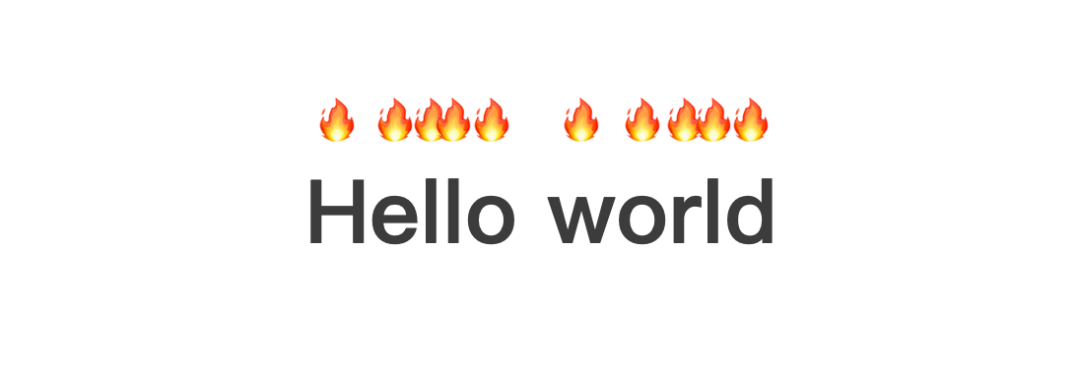
哎呀!您甚至可以使用表情符号来强调文本。例如,您可以使用 🔥 在文本中添加火表情符号,如下所示:
这是它的样子。
 图片
图片
我认为该 text-emphasis 属性是一种有趣的方式,可以增加对文本的强调,并可用于为您的设计增添趣味。大多数现代浏览器都支持它,因此您可以立即开始使用它来使您的文本脱颖而出!
原文:https://www.amitmerchant.com/spicing-up-text-with-text-emphasis-in-css


































