Hello,大家好,我是 Sunday。
如今的前端已经是一套非常复杂的体系了,甚至延伸出来了所谓“微前端”的概念。而支撑这些复杂逻辑的前提就是 模块化 的概念。
但是,我在和很多的同学沟通(做技术摸底)的过程中,却发现:很多同学并不清楚模块化的知识。
这个说实话,开发天天用,但是猛地这么一背问,很多同学都没有回答的很好。
所以说,今天咱们就借助这边文章,来说一说:模块化 以及 模块打包器!
什么是模块?
在 JavaScript 中,模块就像一个单独的代码包,我们可以在程序的不同部分中使用它。
该包被封装在指定的范围内,可重用且易于维护。
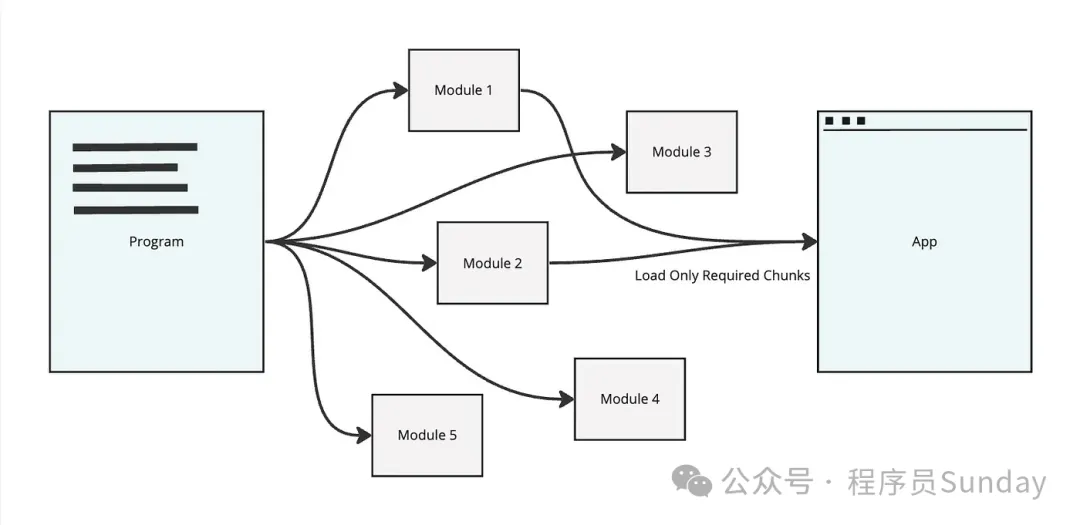
 图片
图片
如上图所示:它可以通过将代码分解为更易于使用的、更小的部分 来帮助保持代码的组织性。
通常情况下:每一个 JS 文件都将是一个模块! 所以,我们可以 简单的 把一个模块理解为一个 js 文件(注意:这只是简单的理解)
JS 的模块化体系
最初的时候,JS 是不支持任何模块系统的。所以,就产生了很多 社区模块化规范,比较常见的有:
- AMD
- CMD
- UMD
- ...
不过好处是,这些模块化规范,在现在的开发中几乎已经不可见了。除了 UMD 规范,在库打包中依然存在。
所以,从目前来看,我们不需要深入了解它们。
虽然,以上的社区化规范,我们不需要深入了解。但是,目前常用的 两种 模块化方式,大家必须要知道:
- CommonJS:主要应用在 Node 端。以 module.exports 导出,以 require 导入。
module.exports = {
name: '张三'
}
-----
const {name} = require('路径')- ES6 Module:主要应用在 浏览器端。以 export(按需导出) 或者 export default(默认导出) 导出,以 import 导入
export const name = '张三' // 可以写多个
// 一个模块(JS文件)只能写一个
export default {
name: '李四'
}
-----
import {name} from '路径' // 按需导入
import obj from '路径' // 默认导入模块打包器
常见的模块打包器有很多,比如:Webpack、Vite、Rollup、Parcel、Browserify 等等。
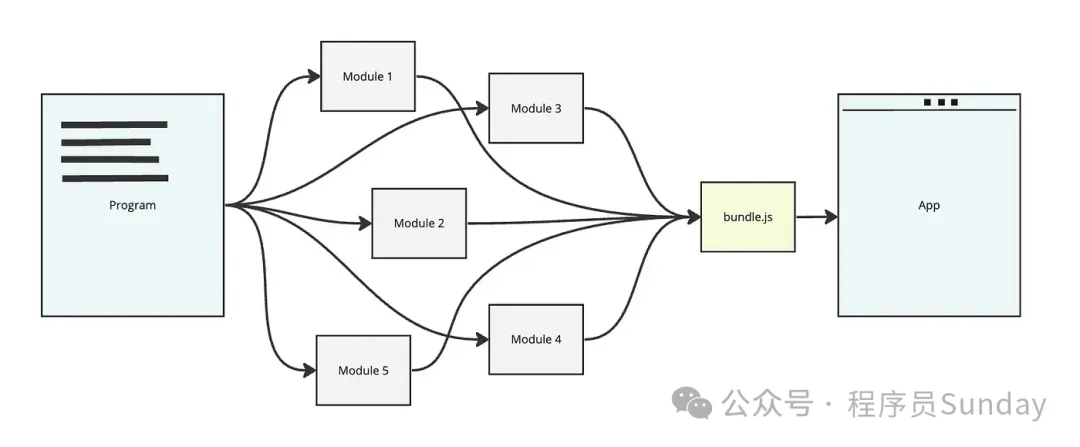
他们的作用主要是:把一个或多个模块,按照执行的顺序添加到 html 文件中。打包出来的的内容,一般被称为 bundle
 图片
图片
而随着前端项目的复杂度越来越高,这些打包器也被赋予了更多的能力,比如:
- 使用Tree Shaking过程从包中删除未使用的代码
- 通过减少获取模块所需的 HTTP 请求数量来优化 Javascript 的加载
- 还包括代码压缩、捆绑包分割和代码分块等功能,以进一步优化捆绑包大小
- 甚至还而已自定义 loader 或 plugin 来赋予它们更多的能力
答案
那么最后,让我们回答这个问题:
JS 中的模块化指的是 代码和逻辑分割 的一种方式。通常,我们可以简单的把一个js文件理解为一个模块。
最初的 JS 中并不支持模块化,因此延伸出来很多社区模块化方案,比如:AMD、UMD,但是目前除了 UMD 之外,其他都已经很少见了。
现在,常用的模块化主要有两种:CJS(Node 端)、ESM(浏览器端)。
随着前端项目越来越复杂,又延伸出来模块打包器的概念。特别是在一些框架的使用中,这是非常有用的。































