状态管理
状态管理这个词我相信大家都不陌生,无论是 Vue、React 都有状态管理 这种概念,就比如:
- Vue: Ref、Reactive、Computed、Vuex、Pinia
- React: useState、Redux、Mobx
这些状态管理的 API 或者 工具库,都有几个共同的特点:
- 自动进行状态追踪和更新: 也就是当一个值修改时,所有依赖它的地方都重新计算。不需要手动去重新计算。
- 性能优势: 当一个值修改时,依赖项的更新都采用惰性更新的方式,减少不必要的性能损耗。
但是上述的这些 API 或 工具库 都是跟一些前端框架耦合的,而不是 JavaScript 原生支持的。
Signals 它来啦!!!
千呼万唤始出来!!!Signals 它来啦!!!最近,官方正式公开发布了 Signals 的TC39标准化草案,目前处于Stage0阶段,并且也推出了符合规范的polyfill。
Signals 就是 JavaScript 原生支持的 状态管理 API。
 图片
图片
优势
- 自动进行状态追踪和更新: 也就是当一个值修改时,所有依赖它的地方都重新计算。不需要手动去重新计算。
- 性能优势: 当一个值修改时,依赖项的更新都采用惰性更新的方式,减少不必要的性能损耗。
- 跨框架: 它不跟任何一个前端框架耦合,可以用在任何一个框架之中,兼容性很强。
基本用法
首先是进行 Signals 状态管理的声明。
 图片
图片
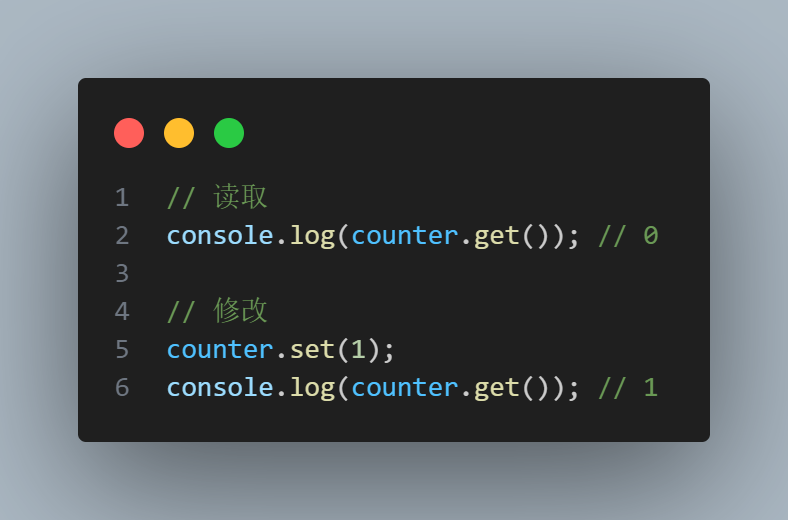
接着是对这个值的读取(get)和修改(set)。
 图片
图片
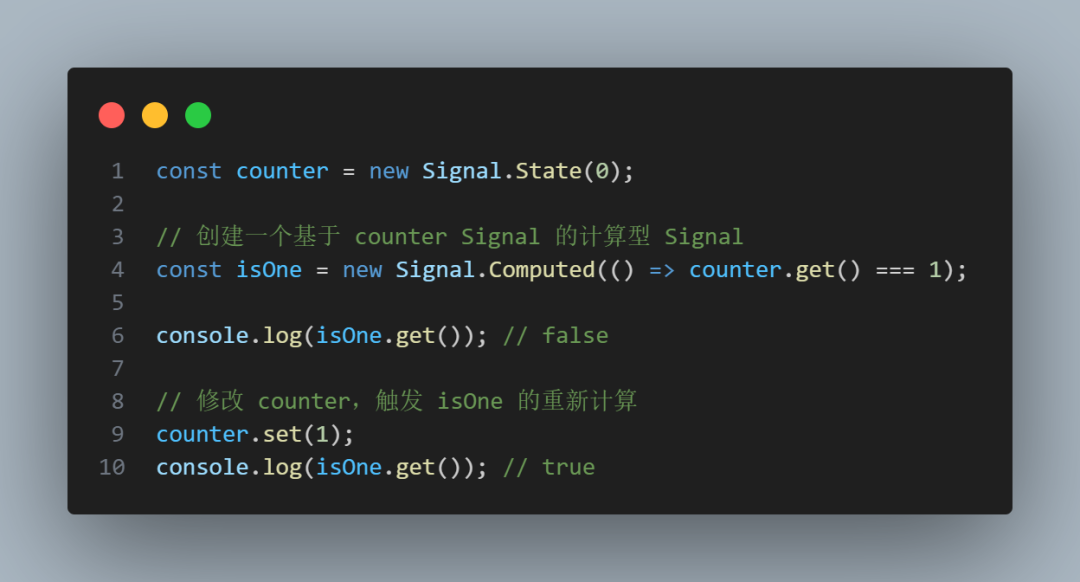
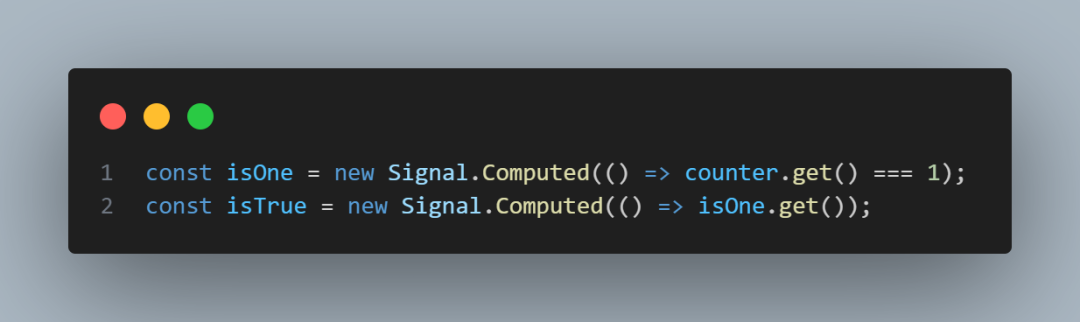
你也可以声明另一个 Signals 变量 B,且这个变量 B 依赖另一个变量 A,类似于 Vue 中的 computed。
这需要用到 Signals.computed。
 图片
图片
而一个计算变量同样可以依赖另一个依赖变量。
 图片
图片
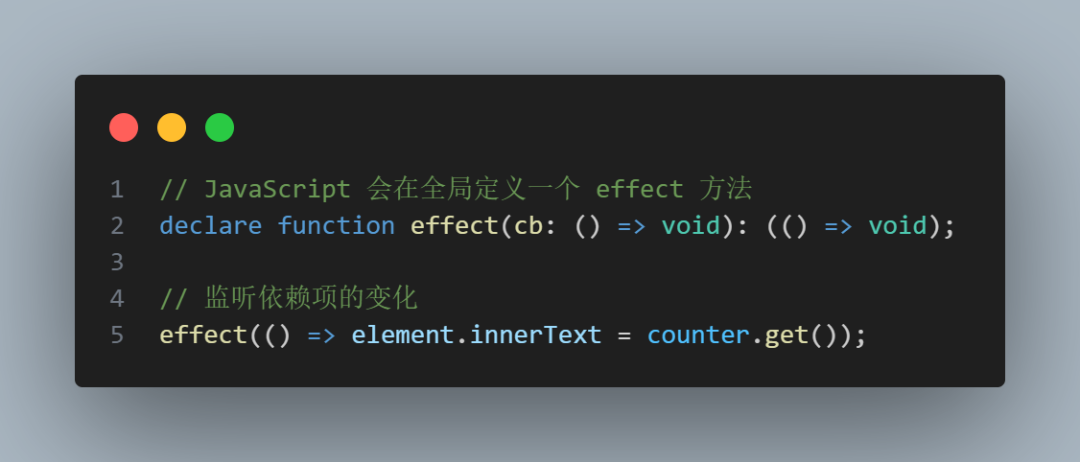
当状态管理变化的时候,我们会想去做一些操作,那我们应该如何监听变化呢?就类似于 Vue 的 watch。
其实 Siganls 是会提供给我们一个 effect 的全局方法,让我们可以监听依赖项的变化,并传入一个回调函数,在回调中去做我们想做的事情。
 图片
图片
跟 Pinia、Vuex 比较?
如果指望 Signals 取代 Pinia、Vuex 那是不现实的,因为大部分项目都是使用 Vue 框架,而 Pinia、Vuex 是针对 Vue 推出的状态管理工具库,在 Vue 中用起来肯定比 Signals 好用多了~况且 Signals 现在还没正式上线呢!
Stage 0 阶段
- Stage 0 - Strawman (草案阶段): 这是提案的初始阶段,通常是一些初步的想法或建议。这些提案还没有得到正式的讨论和接受。
- Stage 1 - Proposal (提案阶段): 在这个阶段,提案已经经过了初步的讨论,并且有了详细的说明。它们通常由一个或多个TC39委员会成员提交,并等待进一步的审查和反馈。
- Stage 2 - Draft (草案阶段): 在这个阶段,提案已经经过了初步的审查,包括语法和语义方面的考虑。提案可能会在这个阶段进行一些修改和改进。
- Stage 3 - Candidate (候选阶段): 当提案达到这个阶段时,它们被认为是成熟的,可以被实施到JavaScript引擎中。这通常包括详细的规范文档和实际的参考实现。
- Stage 4 - Finished (完成阶段): 这是提案的最终阶段,表示它们已经被正式接受为ECMAScript标准的一部分,可以在各种JavaScript环境中广泛使用。






























