一、大模型生成前端代码
1.GPT4自动生成前端网页
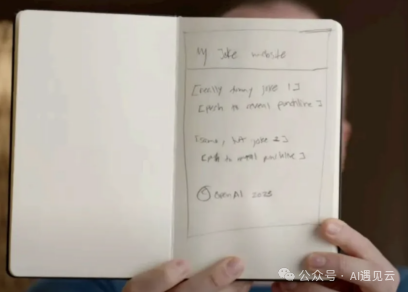
GPT4展示了一个功能,画一张草图,并把它拍照发给GPT-4,GPT-4可以从图片中提取文字信息并输出HTML,自动生成网站的原型图。
输入草图:
 图片
图片
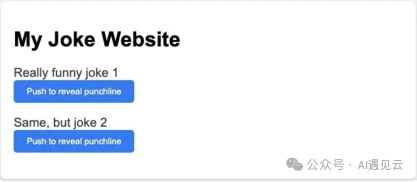
输出页面代码:
 图片
图片
2.微调的必要性
一些开源项目基于GPT4做出比较惊艳的效果,例如:
https://github.com/abi/screenshot-to-code
这个工程可以将屏幕截图转换为代码(HTML/Tailwind CSS,或者 React 或 Bootstrap 或 Vue)。它使用 GPT-4 Vision(或 Claude 3)来生成代码,并使用 DALL-E 3 来生成类似外观的图像。
我们看下该工程实际调用gpt4的提示:
从提示内容看:
- 任务目标:根据输入的网页截图,生成相应的html代码,尽量和输入的截图保持一致
- 细节要求:文本内容、颜色、背景、字体等尽量精确
- 页面中的图片,在 https://placehold.co上寻找图片作为图片组件的placeholder
- 自我修正:可以接收第二张图片(上一步生成的网页),并更新生成的网页代码内容,让他更接近原始截图输入
- 引入cdn.tailwindcss.com,从而不需要再生成css代码
效果比较亮眼,但实际使用还存在一些问题,现有的大模型如GPT4、Gemini等支持的图片生成前端代码,大多输出的是html代码,但实际开发中,前端一般会将UI界面不同粒度的物料组件化,例如搜索框、按钮这种基础组件,或者计时器、券、视频、轮播等这种带有业务属性的组件,又或者更大颗粒度的 UI 区块。html代码可能对前端开发的用处不大。
二、大模型出现之前的前端代码生成
其实在大模型出现之前,就有很多页面生成的工作,比如pix2code、Sketch2Code,他们使用深度学习技术实现从一张 UI 截图识别生成 UI 结构描述,然后将 UI 结构描述转成 HTML代码;
也有一些实际生产任务的工作,比如阿里的imgcook可以通过识别设计稿(Sketch/PSD/图片)智能生成 React、Vue、Flutter、小程序等不同种类的代码,并在同年双 11 大促中自动生成了 79.34% 的前端代码,智能生成代码不再只是一个线下实验产品,而是真正产生了价值。
 图片
图片
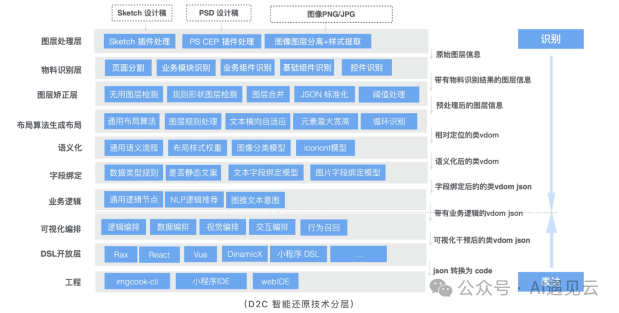
imgcook本质是通过设计工具插件从设计稿中提取 JSON 描述信息,通过规则系统、计算机视觉和机器学习等智能还原技术对 JSON 进行处理和转换,最终得到一个符合代码结构和代码语义的 JSON,再用一个 DSL 转换器,转换为前端代码。DSL 转换器就是一个 JS 函数,输入是一个JSON,输出就是我们需要的代码。例如 React DSL 的输出就是符合 React 开发规范的 React 代码。
imgcook中包含多个机器学习、图像识别、自然语言的AI模型;我们看其中一个组件识别的例子;
 图片
图片
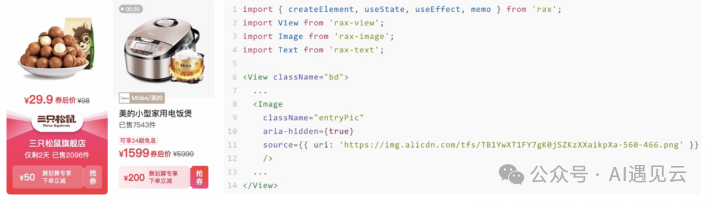
如果希望能生成组件粒度的代码, 需要能识别视觉稿中的组件,并且转化成对应的组件化代码。例如以下视觉稿中电饭煲位置处是一个视频,但从视觉稿中只能提取到图片信息,并生成如右侧的代码。
如何识别组件类别,有两种方法,一个是目标检测、,另外一个是图像分类;
 图片
图片
训练目标检测模型需要输入大量样本,样本是视觉稿的整张图片,并且需要给图片标记你想要模型识别的组件,训练出可以识别组件的目标检测模型,当有的新的需要识别的设计稿时,将设计稿图像输入给模型识别,最终得到模型识别的结果。
使用目标检测的方案会存在一些问题:
样本完全需要人工打标,需要收集 UI 图片,对图片中的组件进行标记。如果要新增一个分类,需要给每张图片重新打标,打标成本很大;
既需要识别出正确的位置,还需要识别出正确的类别。视觉稿图像中背景是很复杂的,容易被误识别;
就算识别出的类型是准确的,也会有位置偏差。
 图片
图片
imgcook是基于设计稿的,因此可以从设计稿中获取图像的 JSON 描述信息,图像中每个文本节点和图像节点都已经具备位置信息,并且经过 imgcook 智能还原后能生成较为合理的布局树。所以我们可以基于这个布局树,以容器节点为粒度将可能的组件节点裁剪出来。
例如我们可以把这里的 div/view 节点都裁剪出来,就可以得到一个小的图片的集合,然后将这些图片送给一个图片分类模型预测,这样我们把一个目标检测问题转换成了一个图片分类问题。
模型会给每张图片在每一个分类中分配一个概率值,某个分类的概率值越大表示模型预测该图片是这个分类的概率越大。我们可以设置一个置信度为 0.7,当概率值大于置信度 0.7 时则认为是最终分类的结果,例如上图中,最终只有两张图片是可信的识别结果。如果对分类的准确度要求很高,就可以将置信度设置高一点。
相比目标检测,使用图片分类方案,样本可以用程序自动生成,无需人工打标;只需要识别类别,类别准确则位置信息绝对准确。所以我们改用基于布局识别结果的图片分类方案,识别准确度大大提升。
三、大模型实现前端代码生成的近期工作
介绍一篇最近的大模型在前端代码生成上的工作
Design2Code: How Far Are We From Automating Front-End Engineering
整体贡献:
- 提出了前端代码生成的benchmark,包含484张真实网页数据;
- 提出一种前端代码生成的自动评估方案,包括图像高级相似度、细节相似度、人工评价等;
- 提出提示改进的方法,提高大模型在前端代码生成的效果;
- 微调design2code-18B模型,效果和gemini相当;
数据集构建:
- 代码文件中删除所有注释,然后应用长度过滤器来排除源代码文件具有超过10万个标记(基于GPT-2标记器)的示例。过滤所有布局仅由图像或文本组成的网页,布局设计过于简单,不适合进行基准测试。这将在过滤和重复数据消除后产生14k个网页。
- 剥离了所有此类外部文件依赖项,使所有网页独立,这包括:删除所有<script><audio><iframe><map><svg>标记,删除所有链接到外部网站的<link>标记,移除<a>标记中的所有href链接,以及移除<object>元素中的所有外部文件。图像和视频文件,我们将它们替换为占位符文件,在基准测试期间,我们将指示模型在适用的地方插入此占位符文件,以保留原始布局。
- 最后一轮手动策展过滤:(1)网页没有外部文件依赖性,可以从处理后的代码文件和提供的占位符图像文件中独立呈现。(2) 该网页不包含任何私人、敏感或潜在有害信息(例如,我们从约会网站上删除了个人资料页面)。(3) 所呈现的网页格式良好(例如,不同布局元素之间不应存在重叠,并且上述自动处理不应干扰网页设计的任何部分)。获得了484个测试示例,作为我们的基准。
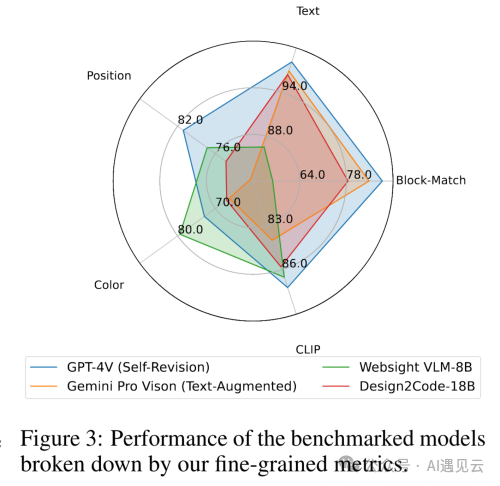
自动评估方案:
- 整体视觉相似度:利用CLIP模型计算两个网页截图的特征相似度
- 元素匹配度:分别检测两个网页中的视觉元素,计算它们的匹配程度
- 文本相似度:比较匹配元素的文本内容相似度
- 位置相似度:比较匹配元素的位置坐标相似度
- 颜色相似度:比较匹配元素的颜色相似度
提示改进:
- 直接prompt:直接将网页截图作为输入,要求模型生成对应的HTML/CSS代码。这是最简单直接的方式
- 文本增强prompt:在网页截图之外,还将网页中的文本内容提取出来一并输入给模型。这样可以减轻模型进行OCR的负担,使其专注于网页布局、样式等方面
- 自我修正prompt:先用文本增强prompt生成初版网页,再要求模型将其与参考网页截图进行比较,找出差异并进行自我修正,迭代优化。
各个模型的表现:
 图片
图片
四、结合低代码平台
低代码平台通过提供直观的图形界面和拖放式组件,使非技术用户或开发者能够轻松地构建和部署应用程序的前端界面,从而显著降低了前端开发的技术门槛和时间成本。
让大模型生成低代码平台内部的json DSL语法,输入可以是文本描述,或者网页截图,从而减少拖拉拽的人工操作,应该是比较好的结合点,相比直接生成html文件来说,大模型和低代码平台的结合可能根据实际应用价值。
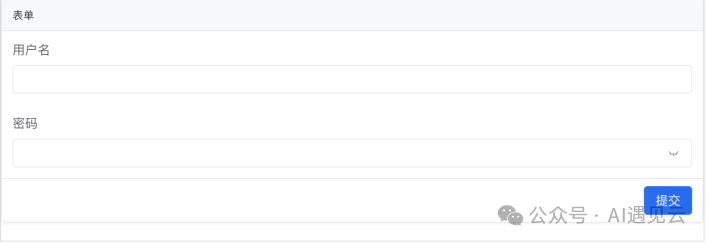
数据样例:
text:生成一个 amis 表单,包含用户名、密码输入框
DSL:
image:
 图片
图片
如何获取数据,参考百度低代码平台爱速搭和大模型结合的案例:
- 通过程序化排列组合,比如表单项有很多通用配置项,类似必填、尺寸等,每个表单项都会生成一遍,避免了人工重复编写。
- 问题自动扩充,比如同一句话可以有不同说法,通过大模型的方式来扩充类似问题,可以成倍扩充问题数。
- 根据答案反向生成问题,这是参考 Humpback 里的思路,训练一个反向生成问题的模型,然后拿一堆 amis schema 来反向生成问题。
有了数据,可以基于多模态大模型微调,实现页面截图到DSL代码的生成,并且嵌入到低代码平台中,做为辅助编程助手。










































