Hello,大家好,我是 Sunday。
一说起框架,很多前端开发的同学第一时间想到的就是 “Vue || React”。但是,我们需要知道的是:除了这两个老牌框架之外,还有很多非常优秀的“后起之秀” 正在不断地对这些王者发起挑战。
所以,今天咱们就来看看在 2024 年这个时间,前端有哪些“新兴”的 JS 框架,它们分别又有什么样的魔力~~
01:Astro
Astro的使用场景包括:营销网站、发布网站、文档网站、博客、个人作品集、登陆页面、社区网站、电子商务网站。
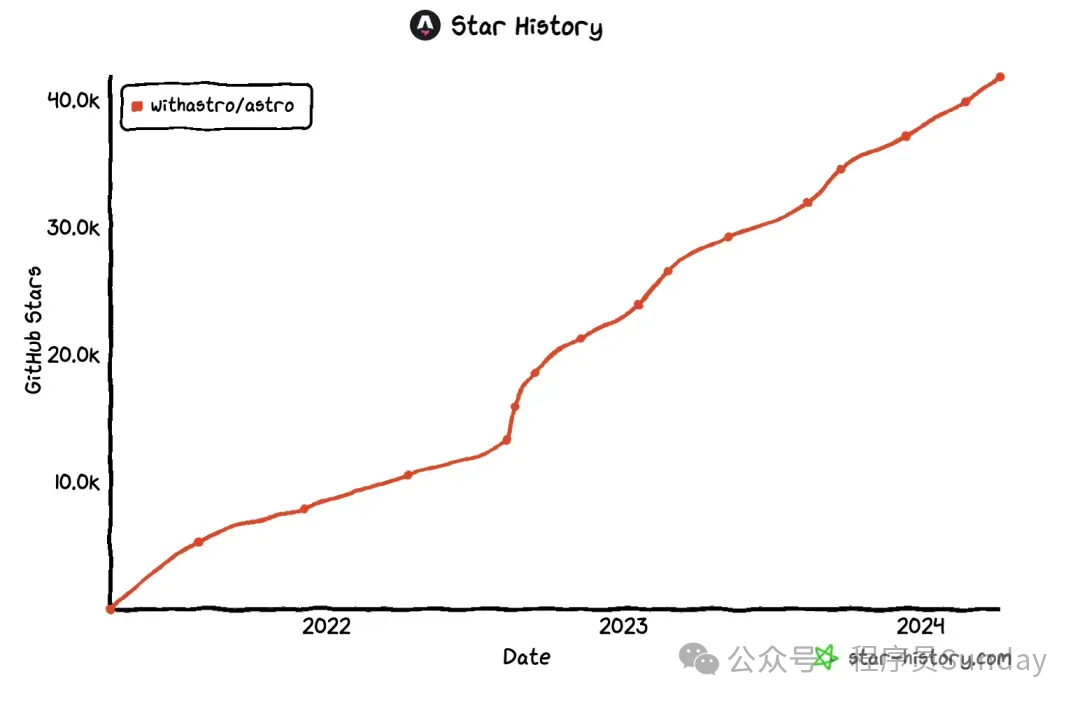
Github:https://github.com/withastro/astro
Astro 最初于 2021 年 3 月发布,目前在 Github 上拥有 41,900 颗星。
 图片
图片
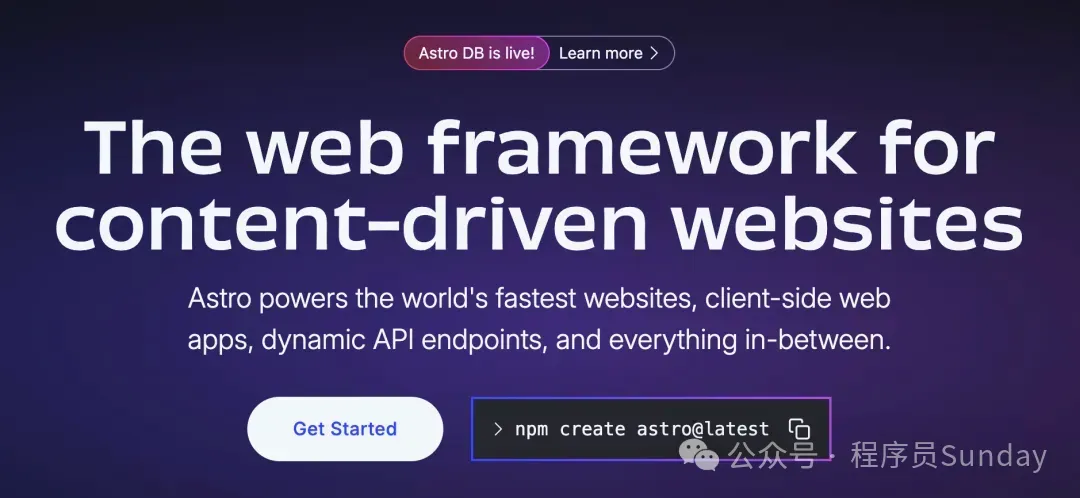
Astro 是一个专为内容丰富的网站设计的一体化 Web 框架。它是最适合构建 博客、营销网站、电子商务网站 等内容驱动型网站的Web框架。
 图片
图片
Astro的特点如下:
- 框架兼容:可以使用 React、Svelte、Vue、Preact、Web Components 或纯 HTML + JavaScript 来构建网站。
- 默认无 JavaScript:Astro 默认将页面呈现为 100% 静态 HTML,并默认从最终版本中删除 JavaScript,这有助于提高页面加载速度和用户体验。
- 按需加载组件:当组件在页面上可见时,Astro 会自动实现组件交互性(即“水合”组件)。如果用户从未看到某个组件,那么该组件的 JavaScript 代码也不会看到。加载,进一步提高性能和效率。
- 功能全面:Astro 支持 TypeScript、Scoped CSS、CSS Modules、Sass、Tailwind 等。它还支持 Markdown、MDX 和任何 npm 包,这使得开发人员可以充分利用现有的工具和库来构建功能丰富的网站。
- 内置SEO功能:为了简化SEO和网站内容分发,Astro内置了自动生成站点地图、RSS提要、分页和集合的功能,帮助开发人员更轻松地优化网站排名和在搜索引擎中的可见性。
- 文档支持:Astro官方提供了详细的文档,并提供了中文版的文档。
Astro创建了一种独特的前端架构,称为“ Island ”。这种架构旨在避免传统的整体 JavaScript 模型,并通过自动从页面中剥离所有非必要的 JavaScript 来显着提高前端性能。
所谓“Island”,是指页面上的每一个交互UI组件。
这些 islands 独立运作,互不干扰。多个 islands 可以同时存在于一页上。尽管单独的 island 运行在不同的组件环境中,但它们仍然能够共享状态并相互通信,保持高度的灵活性和交互性。
这种设计使得 Astro 可以轻松支持多种 UI 框架,例如 React、Preact、Svelte、Vue 和 SolidJS。由于 island 的独立性,我们甚至可以在同一页面上混合使用多个框架,以获得前所未有的前端体验。
自发布以来,Astro一直在快速更新迭代,也发布了一些周边产品,例如:
- Astro DB:专为 Astro 设计的完全托管的 SQL 数据库。
- Starlight:基于 Astro 框架构建的全功能文档主题。
02:Qwik
Qwik 适合需要快速加载和即时交互的Web应用,尤其是对性能要求较高的场景,例如:移动应用、动态内容网站、实时交互应用等。
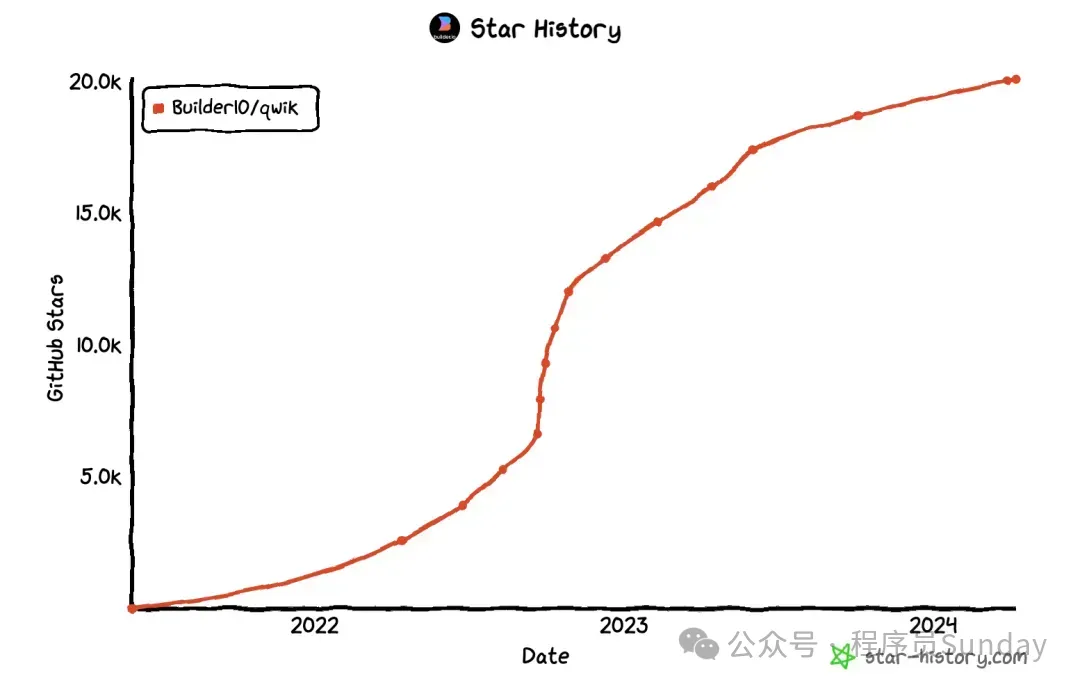
Github:https://github.com/BuilderIO/qwik
Qwik 最初于 2021 年 5 月发布,目前在 Github 上拥有 20,100 个 star。
 图片
图片
Qwik 是一个 Web 框架,其独特之处在于它通过延迟 JavaScript 的执行和下载以及序列化应用程序的执行状态来实现即时启动应用程序的目标。
 图片
图片
Qwik 的功能包括:
- JavaScript 的延迟执行和下载:通过尽可能延迟 JavaScript 代码的执行和下载,Qwik 能够提供近乎即时的启动性能,这是当前一代 Web 框架无法比拟的。
- 执行状态的序列化和恢复:Qwik通过在服务器和客户端之间序列化应用程序的执行状态,包括监听器、内部数据结构和应用程序状态,实现应用程序在客户端继续执行的能力。
Qwik 解决了现代网站在启动时需要大量 JavaScript 代码,从而导致网络带宽和启动时间瓶颈的问题。
Qwik 的设计目标是最大限度地减少应用程序需要下载和执行的 JavaScript 代码量,从而实现更快的页面加载速度和更好的用户交互体验。
通过Qwik,我们可以构建性能优异的Web应用和用户体验,满足用户在不同设备和网络环境下的需求。
03:Remix
Remix是面向React开发者的全栈框架,与Next.js直接对接,旨在提供更好的开发体验和更高的性能。
Github:https://github.com/remix-run/remix
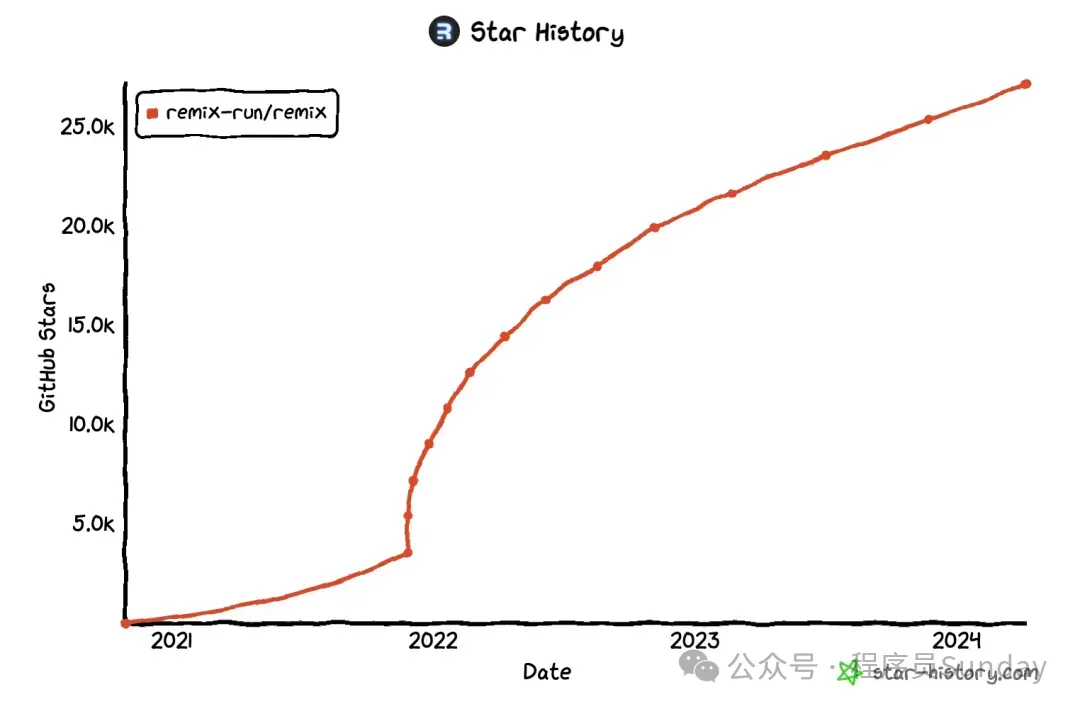
Remix 最初于 2021 年 10 月开源,目前在 Github 上拥有 2.72 万颗星。
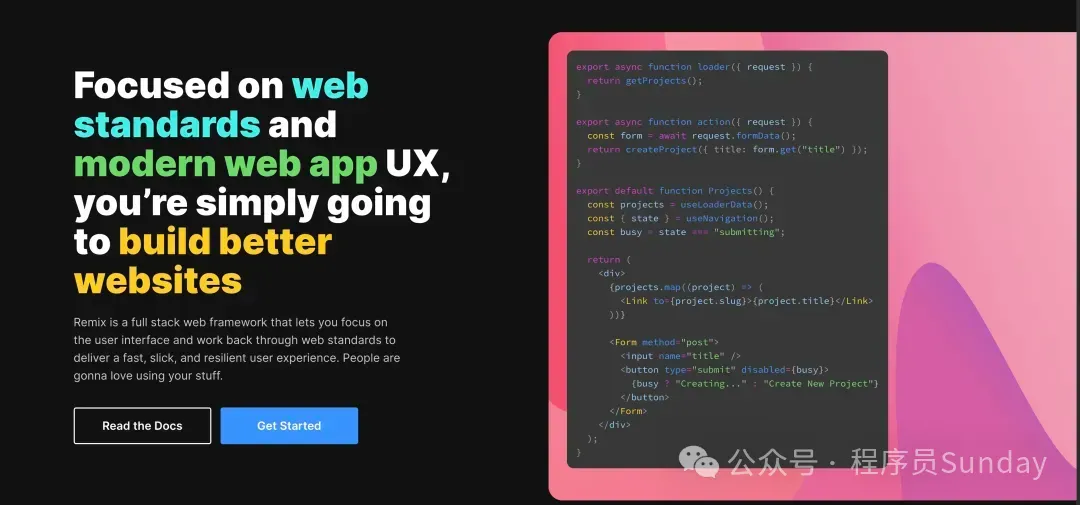
 图片
图片
Remix是面向React开发者的全栈框架,与Next.js直接对接,旨在提供更好的开发体验和更高的性能。该框架由 React Router 库的作者 Ryan Florence 和 Michael Jackson 创建。 Remix 最初是一个名为 Remix Run 的付费框架,它提供了一种构建动态网站的新方法。 Remix Run 于 2021 年 3 月首次发布,最初是一款需要购买许可证才能使用的商业产品。
 图片
图片
2021年10月,Remix团队宣布将Remix Run转型为开源项目,并更名为Remix。通过开源,Remix团队希望能够吸引更多的开发者,建立更加活跃的社区,从而推动框架的发展和完善。
 图片
图片
Remix基于React Router构建,通过以下四点实现高效灵活的全栈Web开发体验:
- 编译器:Remix的核心在于它的编译器。通过执行remix vite:build诸如此类的命令,可以将这些工件直接部署到任何支持 JavaScript 的托管服务,从而大大简化了部署过程。
- 服务器端 HTTP 处理程序和适配器:Remix 不是一个完整的服务器,而是提供了一组处理程序供实际运行的 JavaScript 服务器使用。这些处理程序基于 Web Fetch API,因此它们可以在各种 Node.js 和非 Node.js 环境中运行。适配器的引入使得Remix能够在不同的服务器架构之间无缝切换,通过将服务器的请求/响应API转换为Fetch API来确保跨平台兼容性。
- 服务器端框架:Remix借鉴了传统服务器端MVC框架的设计思想,但更注重UI呈现。它的路由模块不仅承担了视图和控制器的角色,还提供了loader(用于数据加载)、action(用于处理POST等请求)和default(组件)导出,让开发者能够更高效地组织和管理代码。
- 浏览器框架:在浏览器端,Remix使用JavaScript模块来“水化”页面,保证页面的快速更新和优异的性能。同时,Remix提供了客户端导航优化,通过预取页面资源,极大提升了用户体验。此外,Remix的客户端API还为开发者提供了丰富的用户体验改进,例如提交表单时禁用按钮、显示动画验证消息等。
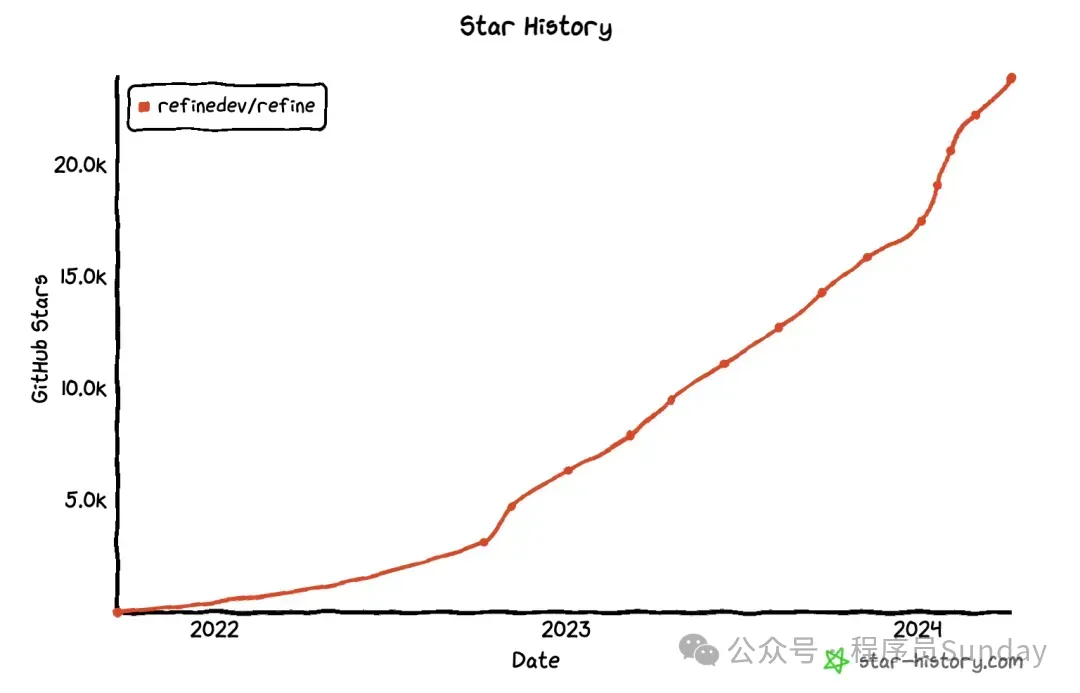
04:Refine
Refine 是一个针对 CRUD 密集型 Web 应用程序的 React 元框架。它旨在解决广泛的企业用例,包括内部工具、管理面板、仪表板和 B2B 应用程序。
Github:https://github.com/refinedev/refine
它最初于 2021 年 4 月发布,目前在 Github 上拥有 23900 颗星。
 图片
图片
Refine的特点如下:
- 一站式解决方案:Refine 通过提供核心挂钩和组件来简化开发,这些核心挂钩和组件为项目的关键方面(例如身份验证、访问控制、路由、网络、状态管理和国际化 (i18n) 流程)提供行业标准解决方案。
- 高度可定制:Refine采用无头架构,将业务逻辑与UI和路由解耦,使得构建高度可定制的应用程序成为可能。该架构允许开发者灵活选择UI框架和设计,例如TailwindCSS,并内置对Ant Design、Material UI、Mantine和Chakra UI等的支持。
- 跨平台集成:Refine可以通过简单的路由接口轻松与各种平台集成,包括Next.js、Remix、React Native、Electron等,无需额外的设置步骤。
- 专注于CRUD操作:作为一个专注于CRUD(创建、读取、更新、删除)操作的框架,Refine特别适合需要频繁数据库交互的Web应用程序。
- 企业级功能:Refine不仅注重开发效率,还提供认证、访问控制等企业级功能,满足企业应用的安全性和可管理性需求。
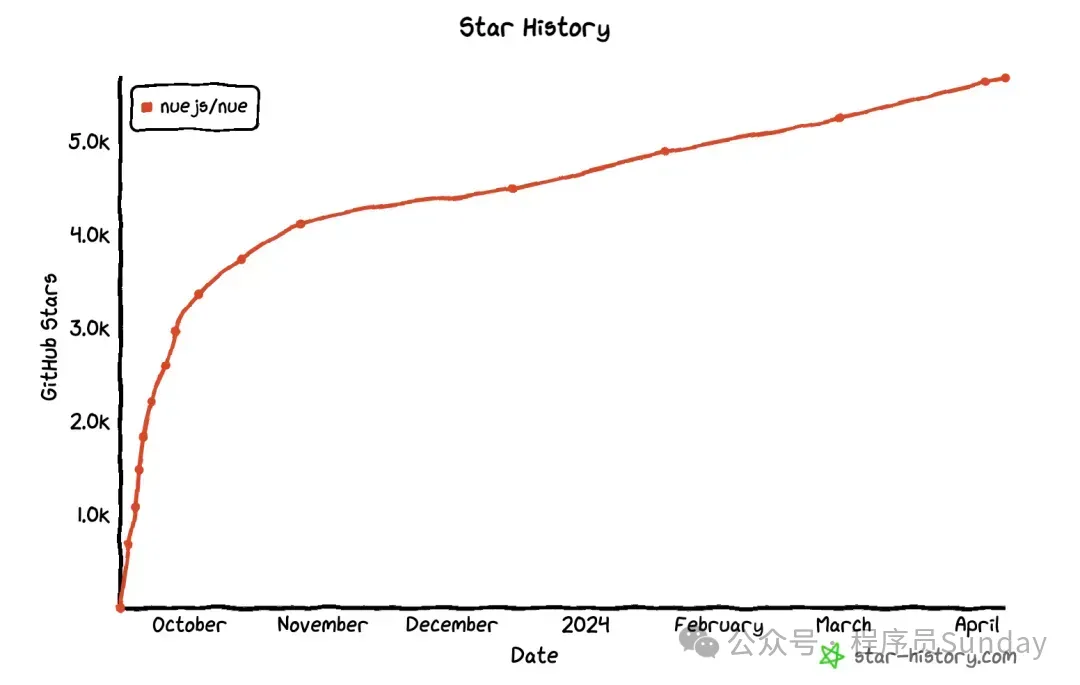
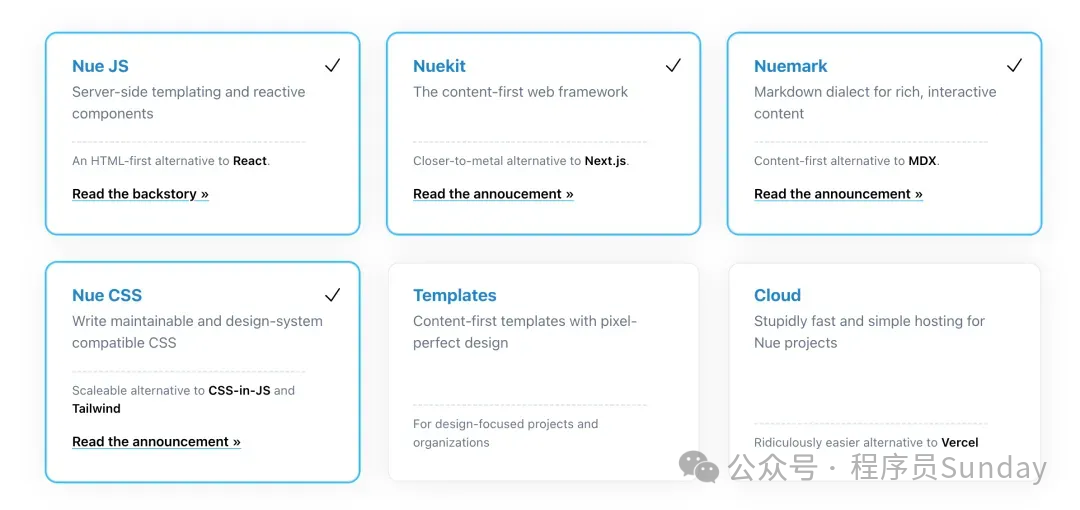
05:Nue
Nue.js 的创建者 Tero Piirainen 表示,Nue.js 是 React、Vue、Next.js、Svelte 和 Astro 的替代品。
Github:https://github.com/nuejs/nue
Nue 最初于 2023 年 9 月发布,目前在 Github 上拥有 5700 颗星。
 图片
图片
Nue.js是一个采用内容优先开发模式的Web框架。它使网站内容编辑和创建更加优化。通过简单的语法和关注点分离,减少构建相同功能所需的代码量,从而提高开发效率。
 图片
图片
Nue.js 通过加载更少的资源、在客户端上实现即时页面切换、显着提高构建速度、提供缓存友好的分发以及使用更干净的 CSS 构建更快的网站来提供终极性能。
Nue.js更接近标准,项目也比Next.js简单,降低了抽象和学习的成本,减少了出错的可能性。它实现了关注点分离,并为内容创建者、UX 开发人员和 JS 开发人员提供了明确的职责分工。
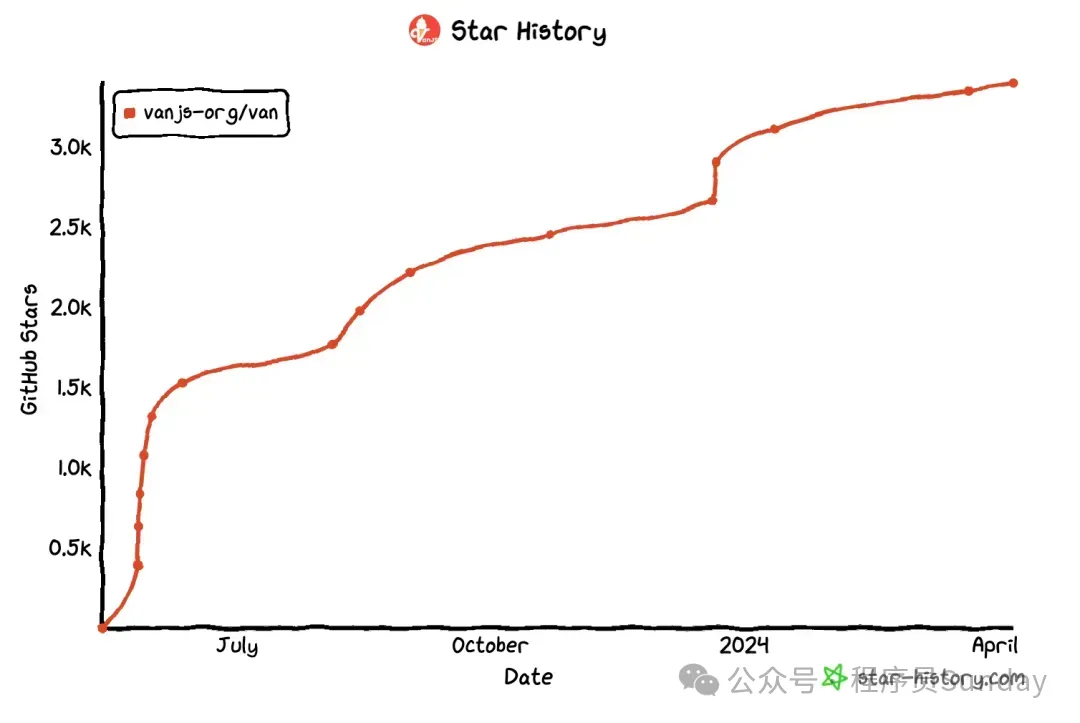
06:VanJS
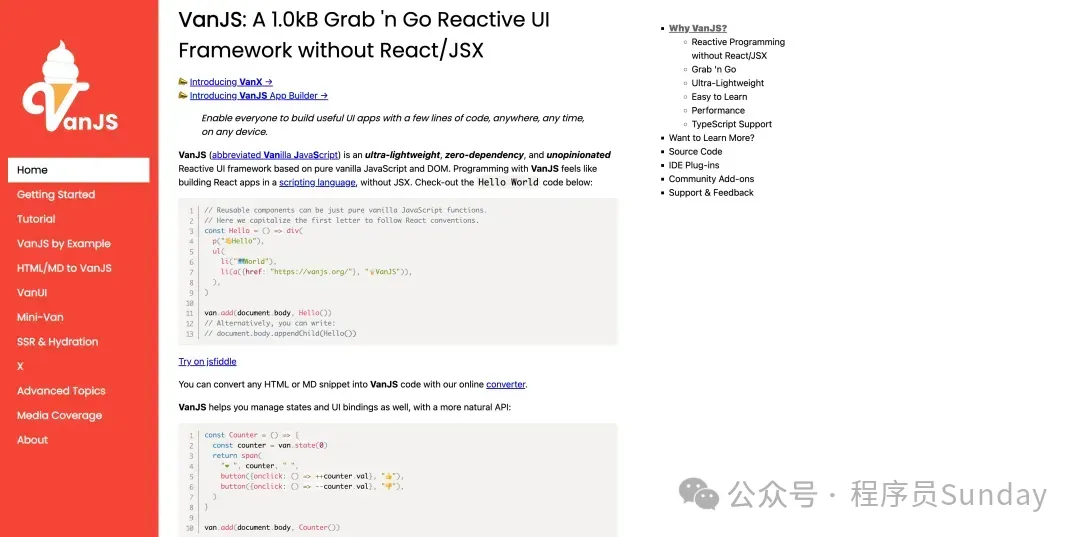
VanJS 是一个基于纯原生 JavaScript 和 DOM 的超轻量级、零依赖的响应式 UI 框架。
Github:https://github.com/vanjs-org/van
VanJS 最初于 2023 年 5 月发布,目前在 Github 上拥有 3,400 颗星。
 图片
图片
VanJS 是一个基于纯原生 JavaScript 和 DOM 的超轻量级、零依赖的响应式 UI 框架。它允许开发人员只需几行代码即可在任何设备上构建有用的 UI 应用程序,而不需要 React/JSX 或其他复杂的配置。
 图片
图片
VanJS的特点如下:
- 超轻量级:VanJS是世界上最小的响应式UI框架,压缩后仅1.0kB,比最流行的替代品小50~100倍,但获得了现代Web框架的所有基本功能,例如DOM模板、状态、状态绑定、状态推导、效果、SPA、客户端路由甚至水合等。
- 零依赖:无需安装、配置或依赖其他库或工具,只需在脚本或 HTML 文件中添加一行代码并开始编码。
- 原生 JavaScript 和 DOM:使用 VanJS 编程感觉就像用脚本语言构建 React 应用程序,而不需要 JSX。它完全基于原生 JavaScript 和 DOM,无需转译或虚拟 DOM。
- 状态管理:VanJS提供了简单易用的状态管理功能,让开发者可以轻松管理UI的状态和绑定。
- 简单易学:核心功能简单明了,只有5个主要功能。整个教程和API参考简单易懂,可以在短时间内掌握。
- 开箱即用:无需安装、无需配置、无依赖项、无需翻译、无需 IDE 设置。只需在脚本或 HTML 文件中添加一行代码即可开始编码。任何使用 VanJS 的代码都可以直接粘贴并在浏览器的 Devtools 中执行。 VanJS 允许您专注于应用程序的业务逻辑,而不是陷入框架和工具的泥潭。
- 高性能:根据测试,VanJS 是最快的 Web 框架之一,在服务器端渲染(SSR)方面甚至比 React 还要高效。
- TypeScript 支持:VanJS 为 TypeScript 提供一流的支持,允许开发人员利用类型检查和 IntelliSense 等高级功能。
07:Waku
Waku 是一个轻量级的 React 框架,旨在加速初创公司和机构开发中小型 React 项目的工作。适合构建营销网站、轻量级电子商务网站和Web应用程序。
Github:https://github.com/dai-shi/waku
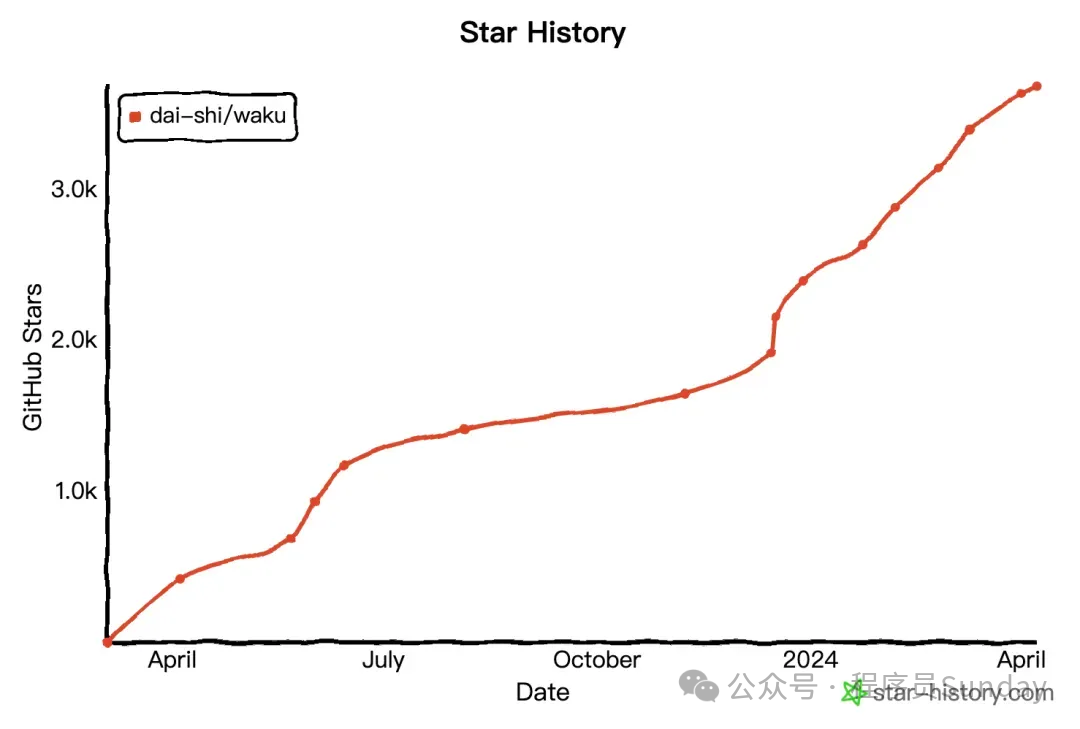
最初发布于 2023 年 6 月,目前在 Github 上有 3700 颗星。
 图片
图片
Waku 的目标是在现代 React 服务器端组件时代带来快速的开发人员体验,使 React 开发再次快速。需要说明的是,Waku目前正处于快速发展阶段,部分功能可能还不完善。因此,建议用户先在非生产项目上尝试。