原生的深拷贝~
分享一个 JavaScript 原生的深拷贝方法 structuredClone,其实这个方法出了很久了,但是存在感一直很低~
 图片
图片
说这个方法前,我们先来讨论一下,常见的深拷贝都有哪些方案呢?
JSON.parse & JSON.stringify()
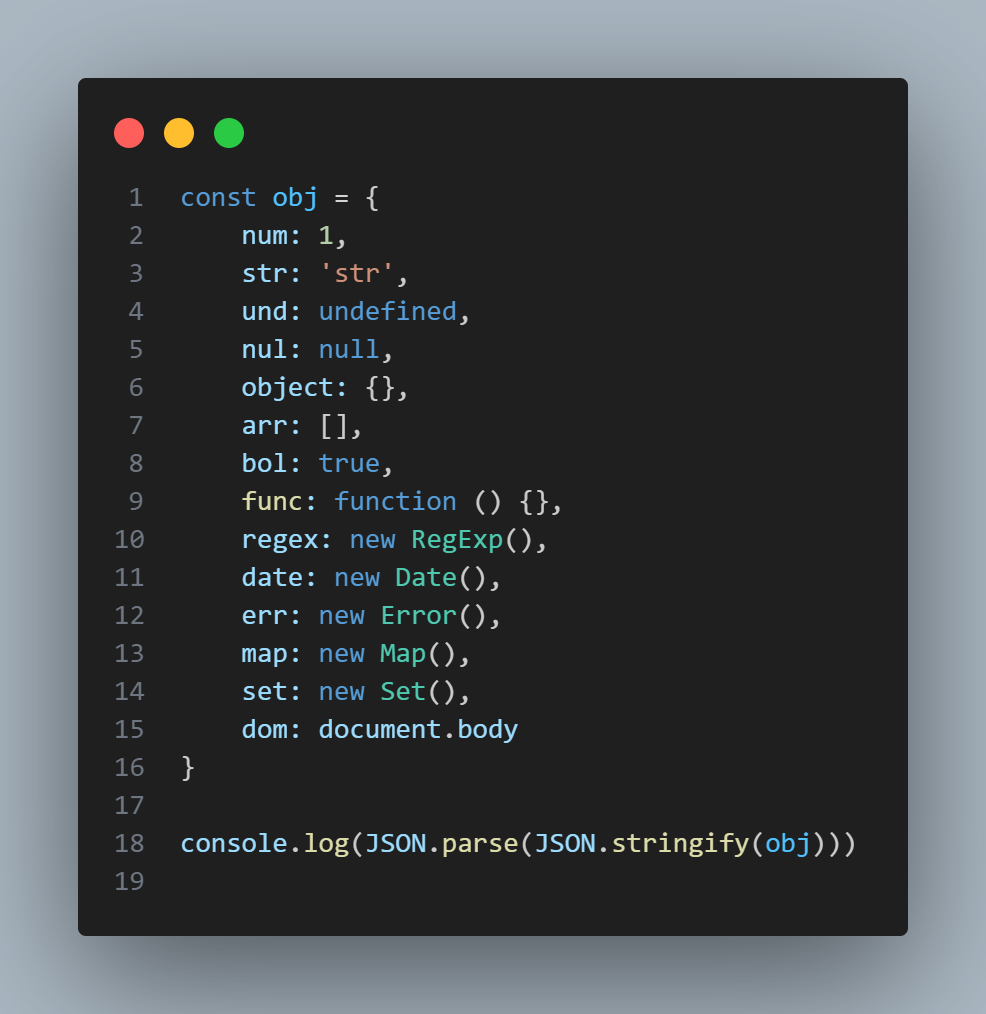
很多人会用 JSON.parse(JSON.stringify(obj))来对对象进行深拷贝操作,但是这个方式缺点太多了
 图片
图片
 图片
图片
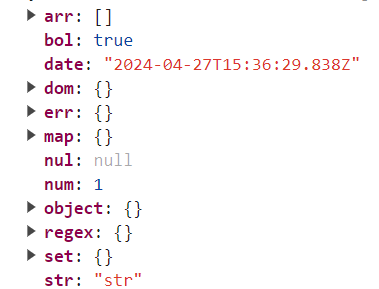
可以看到很多数据类型都没有深拷贝成功
数据类型 | 克隆结果 |
number | ✔ |
string | ✔ |
undefined | ✖ |
null | ✔ |
boolean | ✔ |
object | ✔ |
Array | ✔ |
Function | ✖ |
map | ✖ |
Set | ✖ |
Date | ✖ |
Error | ✖ |
Regex | ✖ |
Dom节点 | ✖ |
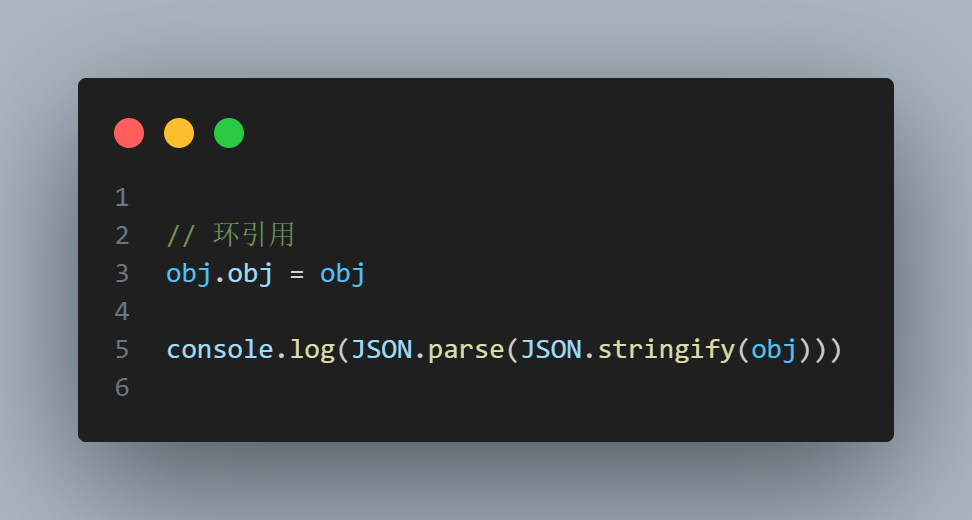
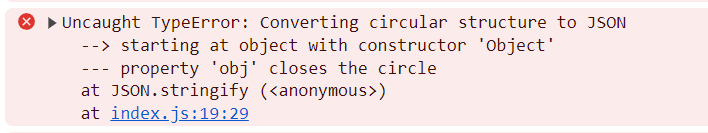
并且在对象具有环引用的情况下,这种深拷贝方式会导致报错
 图片
图片
 图片
图片
lodash.cloneDeep
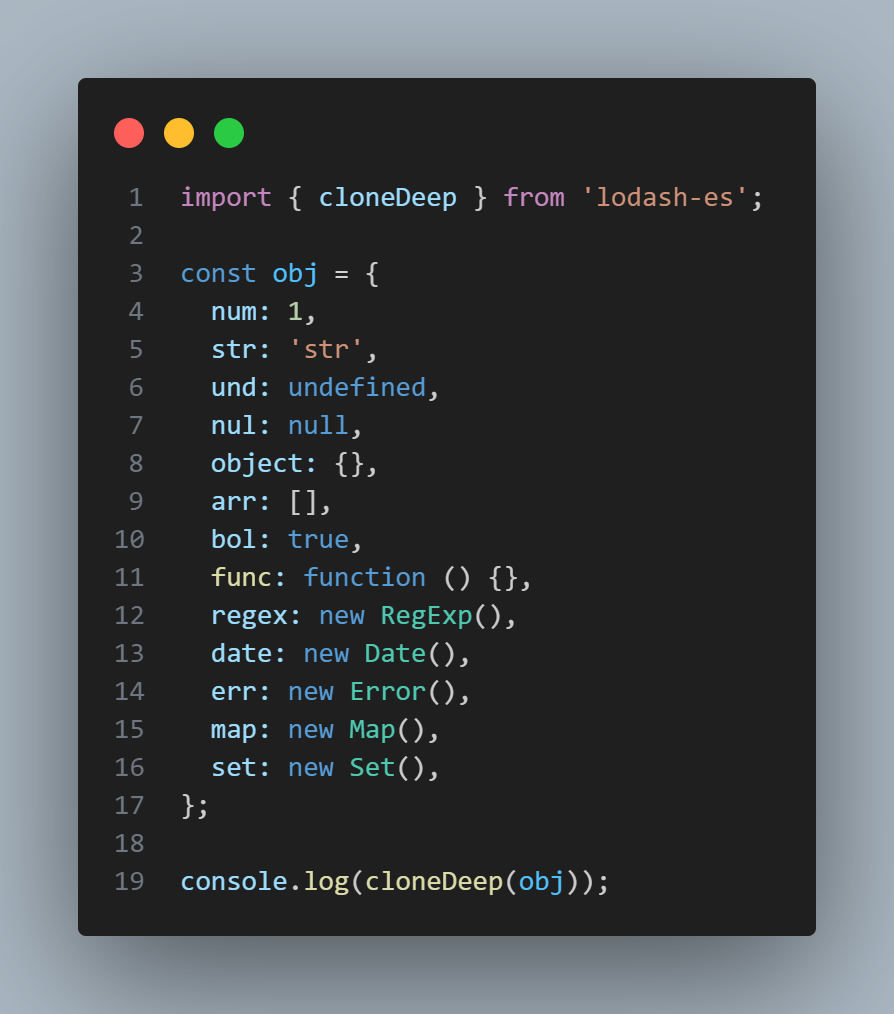
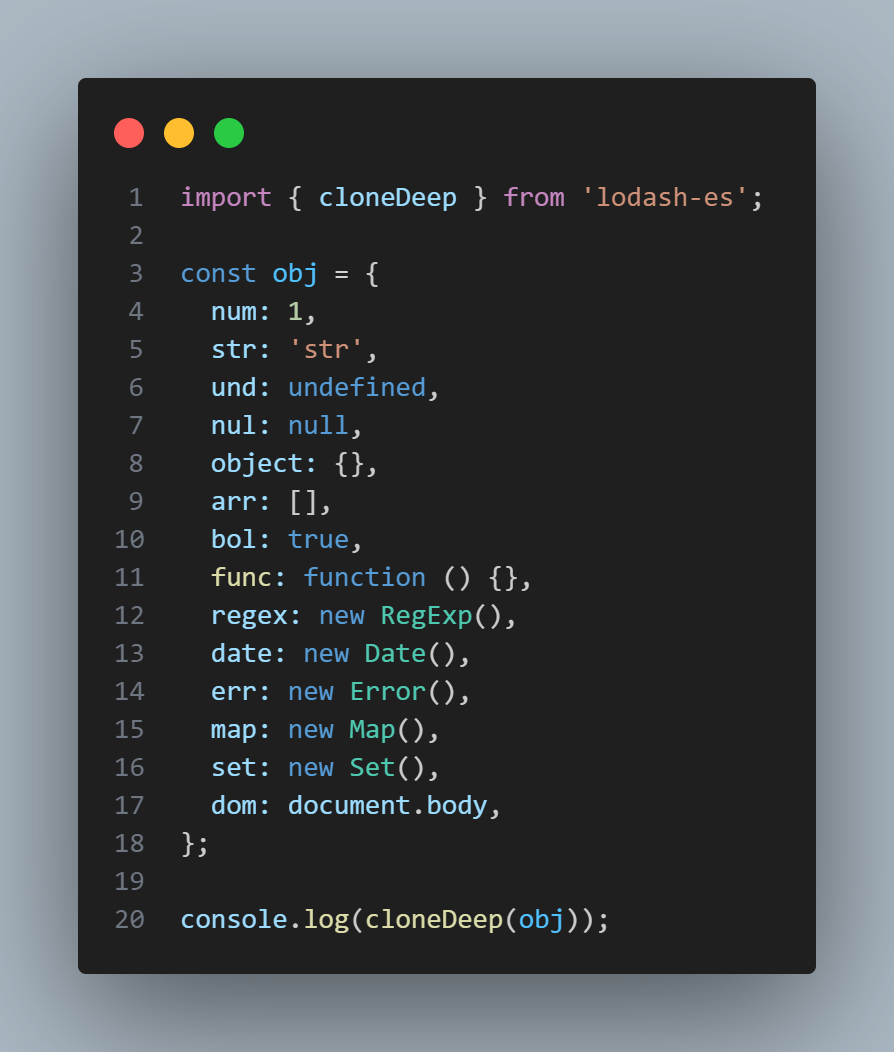
lodash 的 cloneDeep也是深拷贝的手段之一,且非常完善,能成功拷贝各种数据类型
但是大家要注意使用 lodash 时要使用 lodash-es,这样才能做到按需加载,减少不必要的代码体积
 图片
图片
 图片
图片
数据类型 | 克隆结果 |
number | ✔ |
string | ✔ |
undefined | ✔ |
null | ✔ |
boolean | ✔ |
object | ✔ |
Array | ✔ |
Function | ✔ |
map | ✔ |
Set | ✔ |
Date | ✔ |
Error | ✔ |
Regex | ✔ |
Dom节点 | ✔ |
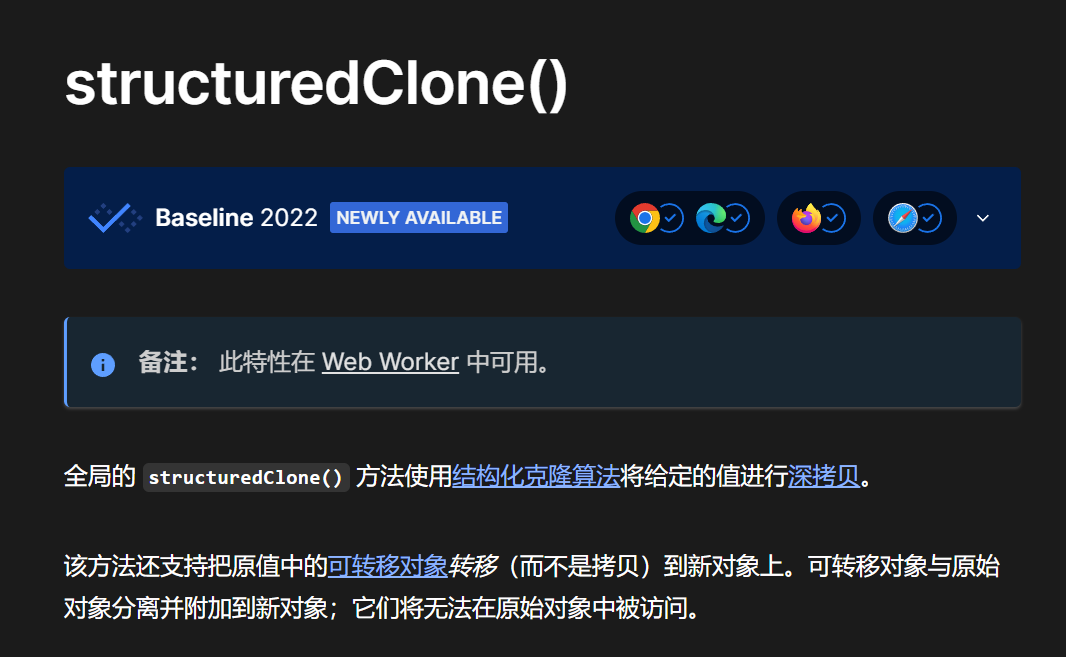
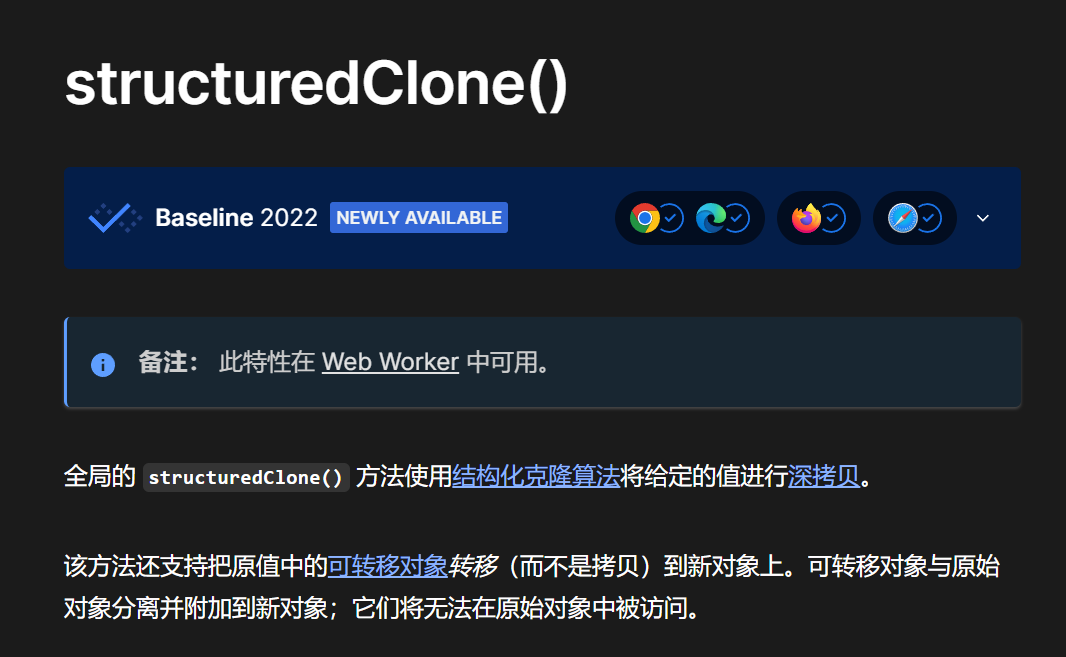
window.structuredClone
全局的 structuredClone() 方法使用结构化克隆算法将给定的值进行深拷贝
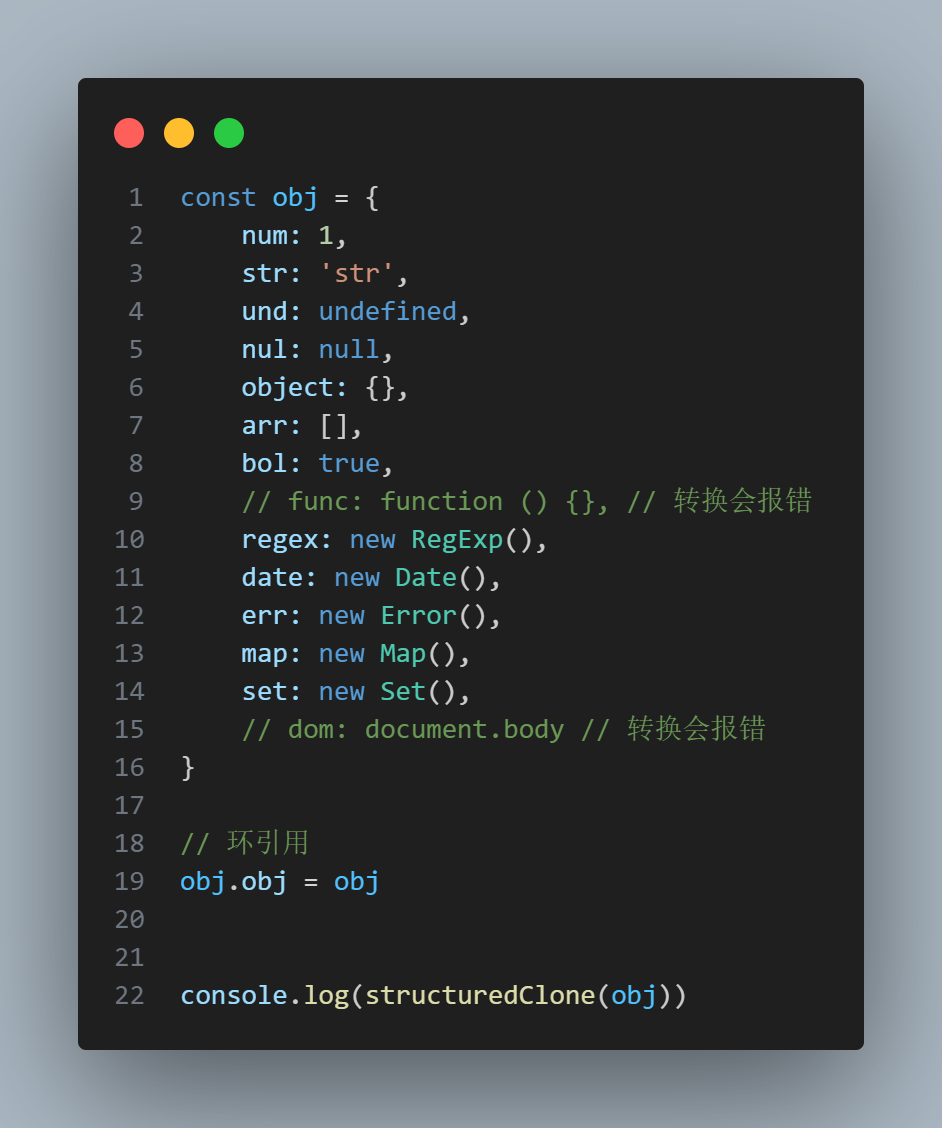
 图片
图片
 图片
图片
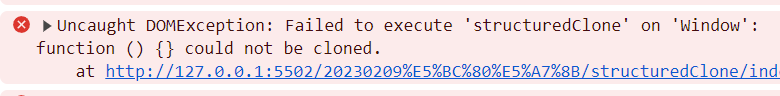
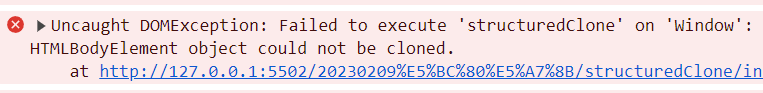
当克隆Function、Dom节点时,会报错
 图片
图片
 图片
图片
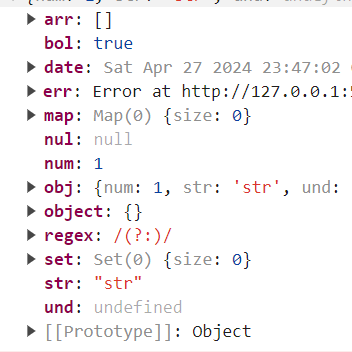
其他数据类型可以成功拷贝~
 图片
图片
数据类型 | 克隆结果 |
number | ✔ |
string | ✔ |
undefined | ✔ |
null | ✔ |
boolean | ✔ |
object | ✔ |
Array | ✔ |
Function | ✖ |
map | ✔ |
Set | ✔ |
Date | ✔ |
Error | ✔ |
Regex | ✔ |
Dom节点 | ✖ |