在当今互联网时代,网页性能优化已经成为前端开发不可或缺的一环。无论是从用户体验的角度,还是从搜索引擎优化(SEO)的角度来看,网页加载速度都至关重要。在这个快节奏的世界里,用户期待着无缝流畅地浏览网页,而对于访问速度慢或响应迟缓的网站,他们往往会选择离开,转而寻找其他更优质的替代品。
而在网页加载速度的优化过程中,CSS选择器的作用不可忽视。作为定义网页样式的关键工具之一,CSS选择器直接影响着浏览器的渲染性能,决定着页面加载速度和用户体验的好坏。一个合理、高效地运用CSS选择器的网站,不仅能够提升页面加载速度,减少用户等待时间,还能够提高用户满意度,增强用户粘性,进而带来更多的流量和收益。
在本文中,我们将深入探讨如何通过合理、高效地运用CSS选择器来提升前端性能,使网页加载更快,用户交互更流畅。我们将探讨不同类型的CSS选择器及其使用方式,介绍一些优化CSS选择器的技巧,帮助开发者更好地理解和应用CSS选择器,从而提升网页性能,提高用户体验。
优秀的开发人员之所以与众不同,是因为他们能够在编码时认真考虑性能影响。
一、CSS 选择器额作用和种类
CSS 选择器的作用是用于选择 HTML 或 XML 文档中的元素,并为这些元素应用样式。通过选择器,可以指定要样式化的特定元素,从而实现页面的样式设计和布局。选择器允许开发者根据元素的标签名、类名、ID、属性、位置关系等条件来选择元素,然后为这些元素定义样式规则,如颜色、字体、大小、间距等,以实现页面的外观和布局效果。CSS 选择器是 CSS 样式表中的重要组成部分,它们使得开发者能够有针对性地控制页面元素的外观和表现,从而实现更加灵活和美观的网页设计。
让我们简要回顾一下常见的CSS选择器类型及其使用方式:
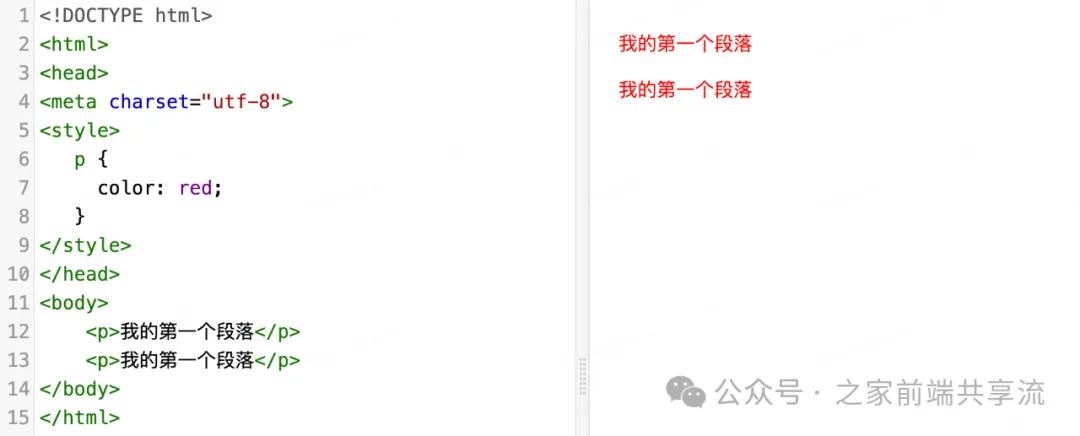
元素选择器:根据HTML标签选择元素,例如:
p {
color: red;
}这会选择所有的`<p>`标签。
 图片
图片
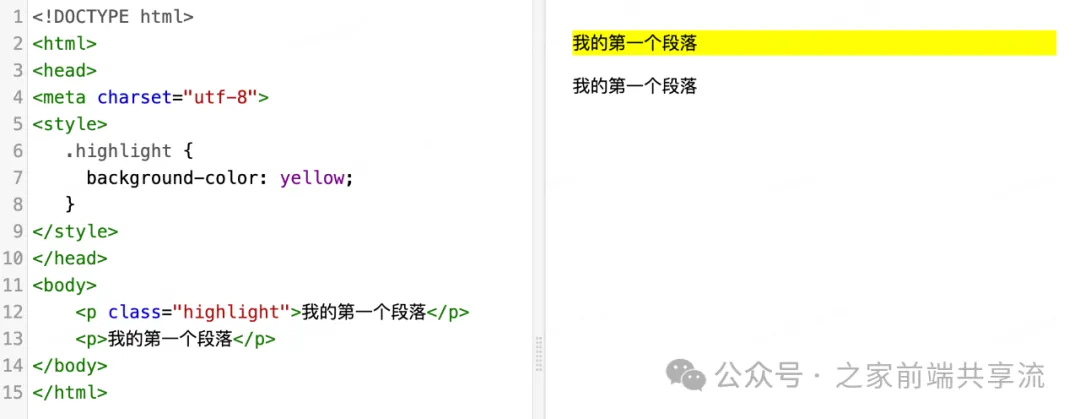
类选择器:根据元素的`class`属性选择元素,使用点号(`.`)表示,例如:
.highlight {
background-color: yellow;
}这会选择所有具有`class="highlight"`的元素
 图片
图片
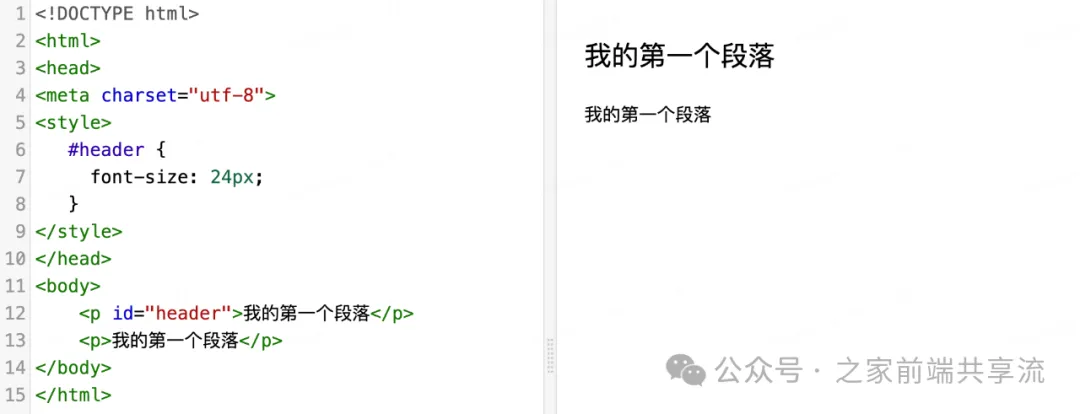
ID选择器:根据元素的`id`属性选择元素,使用点号(`#`)表示,例如:
#header {
font-size: 24px;
}这会选择具有`id="header"`的元素。
 图片
图片
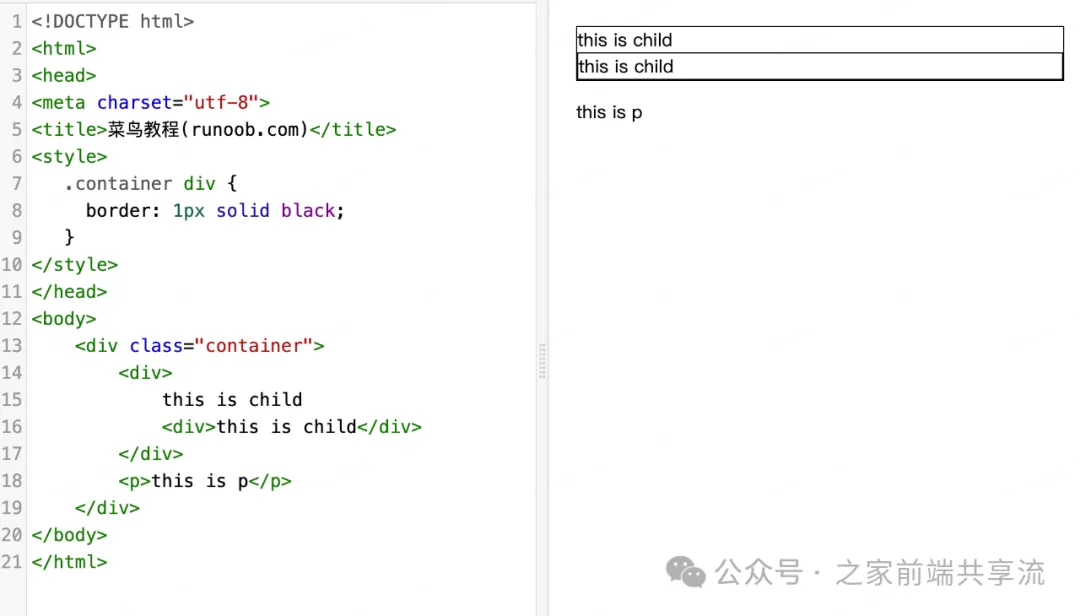
后代选择器:根据作为某元素后代的所有元素,例如:
.container div {
border: 1px solid black;
}这会选择所有`.container`类元素内部的`<div>`元素。
 图片
图片
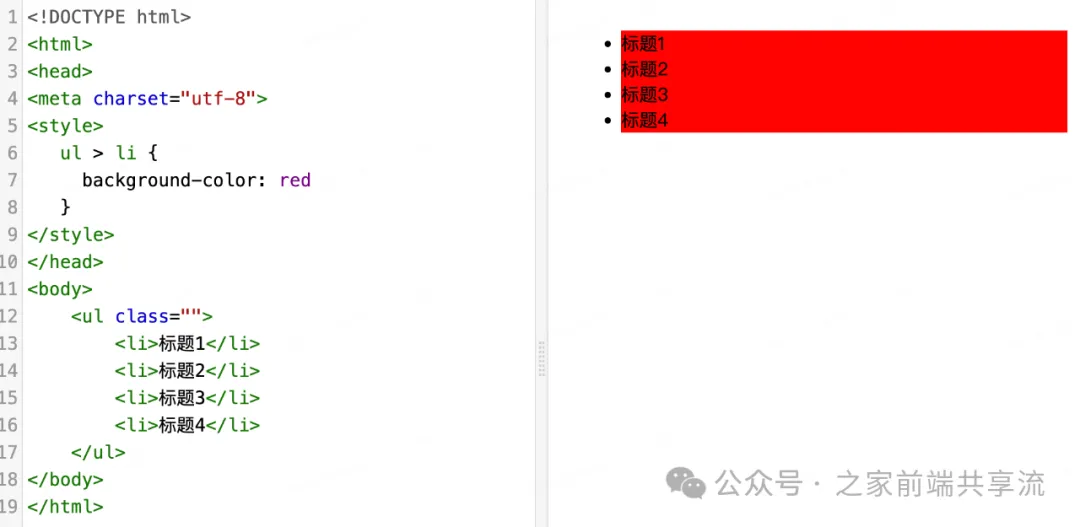
子元素选择器:选择作为某元素直接子元素的所有元素,使用大于号(`>`)表示,例如:
ul > li {
padding-left: 20px;
}这会选择所有直接在`<ul>`元素内的`<li>`元素。
 图片
图片
兄弟选择器
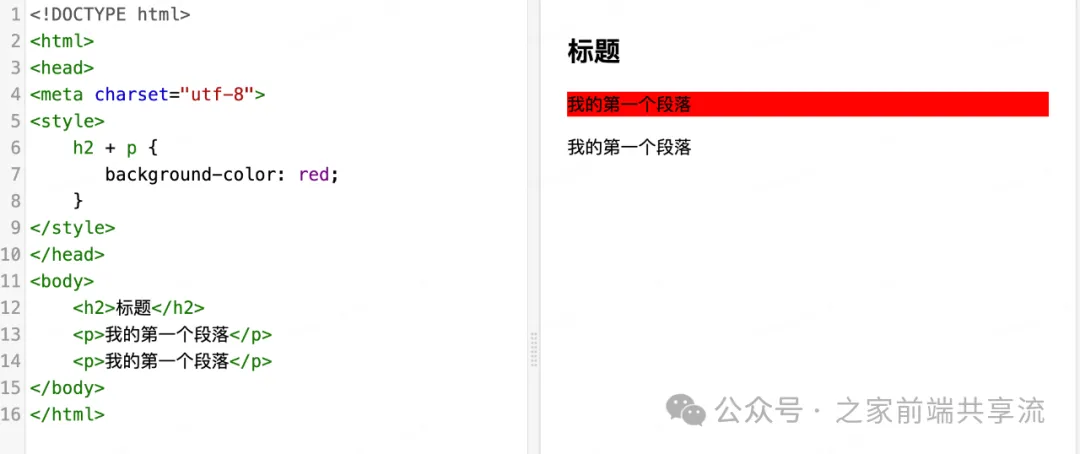
1. 相邻兄弟选择器:使用加号(`+`)表示,例如:
h2 + p {
margin-top: 0;
}这会选择紧跟在`<h2>`元素后的`<p>`元素。
 图片
图片
2. 通用兄弟选择器:使用破折号(`~`)表示,例如:
h2 ~ p {
color: red;
}这会选择所有`<h2>`元素之后的`<p>`元素。
 图片
图片
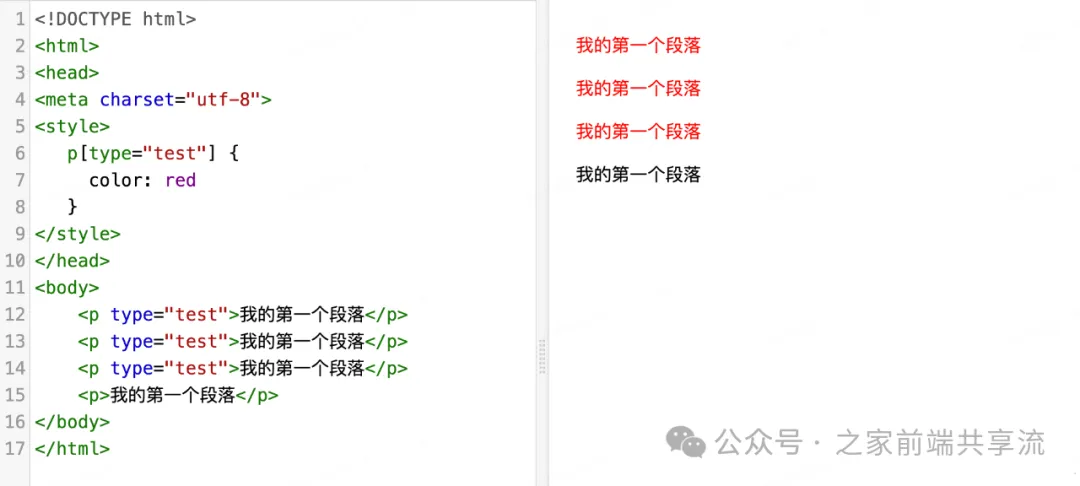
属性选择器:根据元素的属性及其值选择元素,例如:
p[type="test"] {
color: red
}这会选择所有类型为`test`的`<p>`元素。
 图片
图片
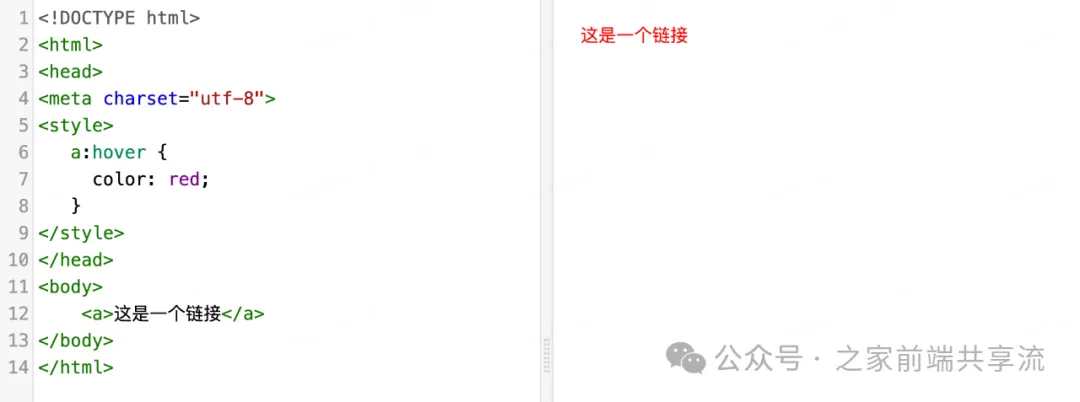
伪类选择器:用于向特定状态下的元素添加样式,例如:
1. `:hover`:鼠标悬停时
a:hover {
color: red;
} 图片
图片
2. `:focus`:元素获得焦点时
input:focus {
background-color: yellow;
} 图片
图片
3. `:first-child`:一个元素是其父元素的第一个子元素时
li:fist-child{
background-color: red;
} 图片
图片
伪元素选择器:用于添加特殊效果到元素的特定部分,例如:
1. `::before`:在元素的内容前面添加内容
p::before {
content: "→";
} 图片
图片
2. `::after`:在元素的内容后面添加内容
p::after {
content: "⏎";
} 图片
图片
通配符选择器:使用星号(`*`)可以匹配任何元素,但应谨慎使用,因为它会降低性能,例如:
* {
color: pink;
}这会选择所有的dom元素。
 图片
图片
后代伪类`:not()`选择器:用于排除简单选择器匹配的元素,例如:
p:not(.highlight) {
font-size: 18px;
}这会选择所有没有`highlight`类的`<div>`元素。
 图片
图片
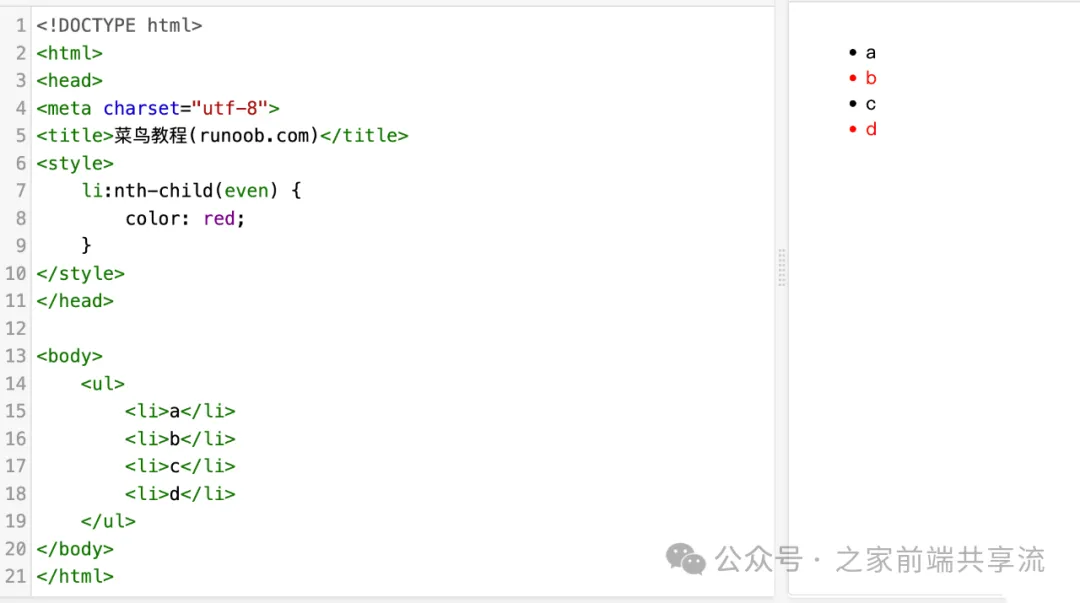
伪类`:nth-child()`选择器:用于选择属于其父元素的特定子元素,例如:
li:nth-child(even) {
background-color: lightgray;
}even这会选择所有偶数编号的`<li>`元素。odd则代表奇数编号。

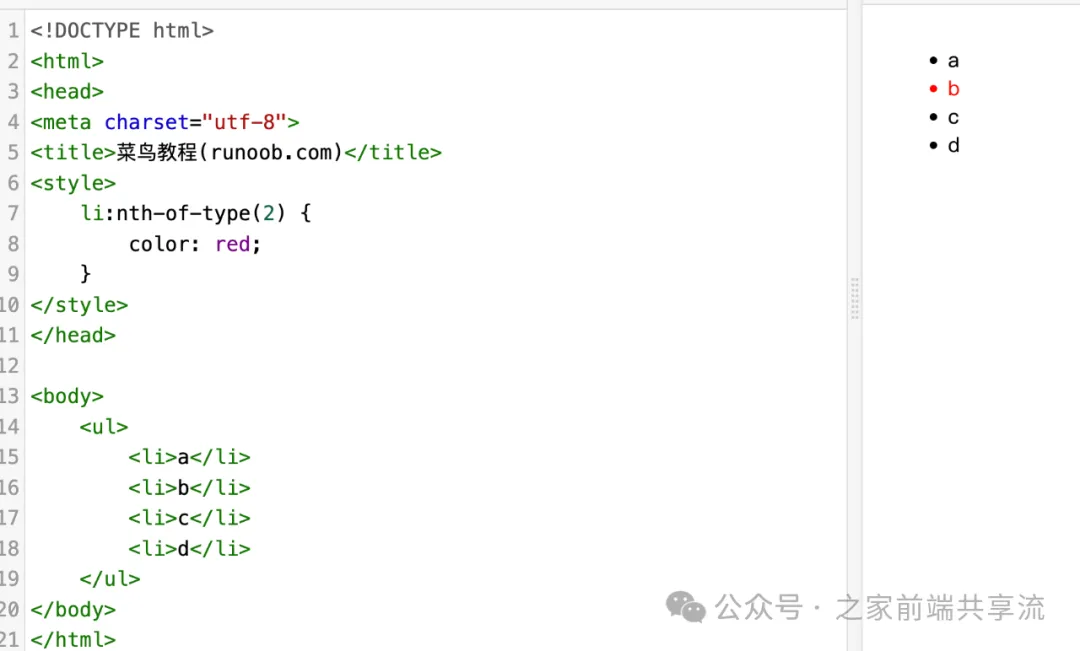
后代伪类`:nth-of-type()`选择器,类似于`:nth-child()`,但它只选择特定类型的元素,例如:
p:nth-of-type(2) {
font-weight: bold;
}这会选择每个`<p>`元素的第二个实例。

CSS选择器列表:当对多个选择器应用相同的样式时,可以使用逗号分隔它们,例如:
h1, h2, h3 {
color: green;
}这会选择所有的`<h1>`、`<h2>`和`<h3>`元素。

这些选择器可以单独使用,也可以组合使用,以满足各种样式设计和布局需求。
通过合理、高效地运用CSS选择器,我们可以提升前端性能,使网页加载更快,用户交互更流畅。在编写CSS样式时,应该注意选择器的权重和性能影响,避免不必要的选择器,简化选择器结构,并尽量使用高效的选择器类型,以提高页面的渲染性能。
这些优化策略不仅可以改善网页性能,还有助于提高代码的可维护性和可读性,使前端开发工作更加高效和愉快。
































