作者简介
佳璐,携程研发总监,专注大前端核心价值的构建和创新。
一、背景概要
参照Apple、Booking和AirBnB等一众品牌在国际化的进程中始终保持品牌认知的一致性,Ctrip和Trip(以下简称为“C&T”)并驾齐驱的过程中,集团对于不同国度和不同客群的品牌效应有趋于统一的诉求。
研发的整体链路上同样存在由于C&T相似需求导致的重复开发工作量,服务链路上并没有完全做到抽象与统一,前端链路上存在复用率低以及缺失动态化能力的情况。
多终端存在功能不对齐的情况,造成用户体验不一致,结合C&T的场景进一步加剧了功能模块复用率低以及研发资源利用率低的问题。
综上三点,C&T一致与多端融合的问题等待技术给出答案。
二、调研分析
分析阶段我们从品牌一致和多端一致两个方面去探索技术可行性。

2.1 品牌一致
品牌一致性的源头在于设计规范一致和功能实现一致。
设计规范一致:
- 对视觉元素进行细颗粒度的设计规范约束,形成一套或多套适应不同业务场景的设计规范。
- UED团队与前端研发团队通过设计规范与对应的工具库,实现品牌语言的呈现与动态转变能力。
功能实现一致:
- 统一用户界面和交互流程,保证不同品牌的相同功能在用户体验方面达成一致。
- 对核心流程与常用功能进行功能一致性的设计,同时针对不同终端优化交互体感。
在不解决品牌一致性的情况下,UED、产品和研发都需要付出双倍或双倍以上的工作量才能为两个平台的用户提供服务。
2.2 多端一致
C&T和多终端在链路上几乎都保持相对独立的态势。

目前多端不一致的现状,从研发角度去分析体现在三个方面:
1)多终端隶属于不同的研发团队,研发资源的分配往往随着订单量的差异有所倾向。这种背景下会衍生出两类问题:
- 多终端之间的需求迭代数量和频率会出现“代差”,即功能的差异性和不一致,这种“代差”的绝对时间长度或在6个月以上。
- 不同终端的研发团队的技术视野受限,降低了前端研发资源的可流通性。
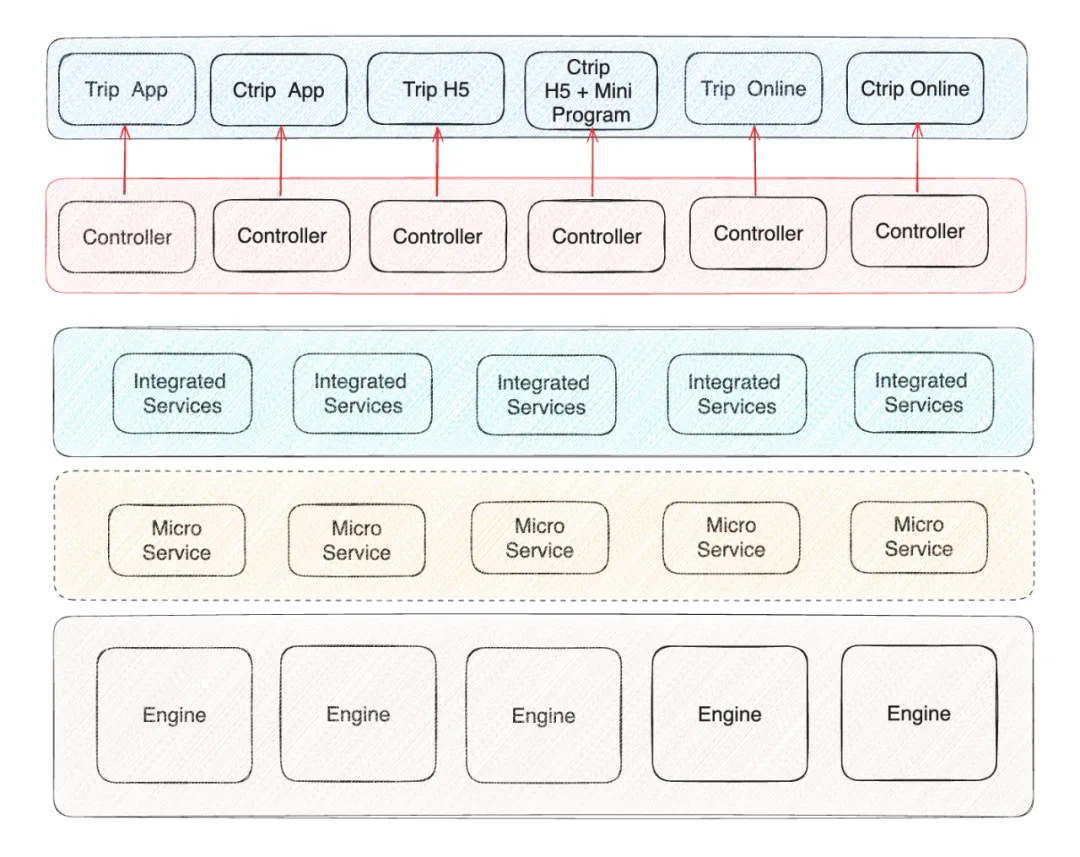
2)各终端间的“代差”需要Controller层的服务做更多的兼容,随着兼容代码的增多,Controller按不同的终端诉求分裂成了一对一的架构形态,且公用的代码部分也日益减少,进一步加剧了多端不一致的情况。
3)Controller层是由服务端开发负责,在多个Controller服务实例的场景下,由于“代差”的缘故,代码的冗余(Controller层)与抽像逻辑的费力程度使得服务端的研发资源也成为了资源瓶颈。同时前后端代码的分界线也缺少约束,加剧了多端整个链路的差异化和不一致性。
三、解决方案
3.1 品牌一致
3.1.1 设计规范一致
UED的设计风格分别属于 TDS(Trip Design System)与 CDS(Ctrip Design System)两个不同的设计体系,在诸多设计元素的运用上存在差异。
逐步实现品牌一致的大背景下,两套存在差异的设计体系需要完成一些“相互认同”的妥协。
我们采用的方案:
1)通过设计团队构建 Design System,由全体设计团队在品牌主题和设计理念的指导下达成一致的共有设计原则集合体,如色彩的运用、字号的等级划分等。达成一致的设计原则可以通过 Design Token 来定义相同元素在两个不同设计风格中的状态。
2)由于 Design System 中的 Design Token 是对元素级颗粒度的设计约束,同时功能页面是通过无数个元素组合而成,故而 Design Token 可以通过配置化实现灵活性,也为UED与前端研发间建立了契约。
3)通过 Design System 构建出一套具有细颗粒度的设计规范约束,同时能够适配当前Ctrip和Trip两个品牌设计现状,最后可以通过该套 Design System 低成本且灵活得支持品牌一致的最终目标。
3.1.2 功能实现一致
绝大部分的现状中,不同的品牌面向的地区客群决定了视图层面中设计语言的差异,而这些差异并不会导致业务功能实现上的区别,如“支付订单”功能,在不同的地区客群中都有着明确且唯一的认知。
但从不同终端的角度上观察,相同的功能实现在用户的交互方面存在一些差异,如App与H5终端上对于明细信息的展现形式存在不同。
- App端会更倾向于使用蒙层或新开界面的展现形式,是因为可以通过左右滑动屏幕的手势来关闭,给用户一种单手交互的流畅感;
- 而H5端由于是通过手机浏览器App来承载,手机浏览器App作为容器,在左右滑动屏幕的手势下会唤起浏览器回退网页的操作,继而影响交互目的。所以H5端会更多采用浮层的展现形式,通过点击屏幕空白区域关闭的方式来减少用户误操作的情况。
基于上述分析,我们给出了建议方案:
1)服务侧整理与抽象剥离功能模型与视图模型,将Controller层中的业务功能逻辑下沉至Integrated Service层和Micro Service层,在技术底层实现功能实现的统一和收口。
2)视图模型转由BFF层来完成抽象与差异化定制,实现多终端的渲染共用一套BFF服务。
3)多终端的渲染通过前端业务组件库承载,前端业务组件库的作用是抹平各终端在交互操作上的差异,视图模型作为衔接BFF服务与前端渲染的契约。
3.2 多端一致
分析了多端不一致的现状后,倘若Controller服务层可以支持多终端复用,即在"功能实现一致"章节中提到的BFF层解决方案,则可以有效解决服务端研发资源瓶颈的问题。
同时,由于BFF层支持的是多终端,倘若拓展前端开发资源的能力至BFF层,既可以进一步释放服务端研发资源压力,还可以减少前后端研发资源的沟通成本。
随着这种工作模式的推进,“代差”的问题终将被解决,研发资源的能效也会得到较大的提升。
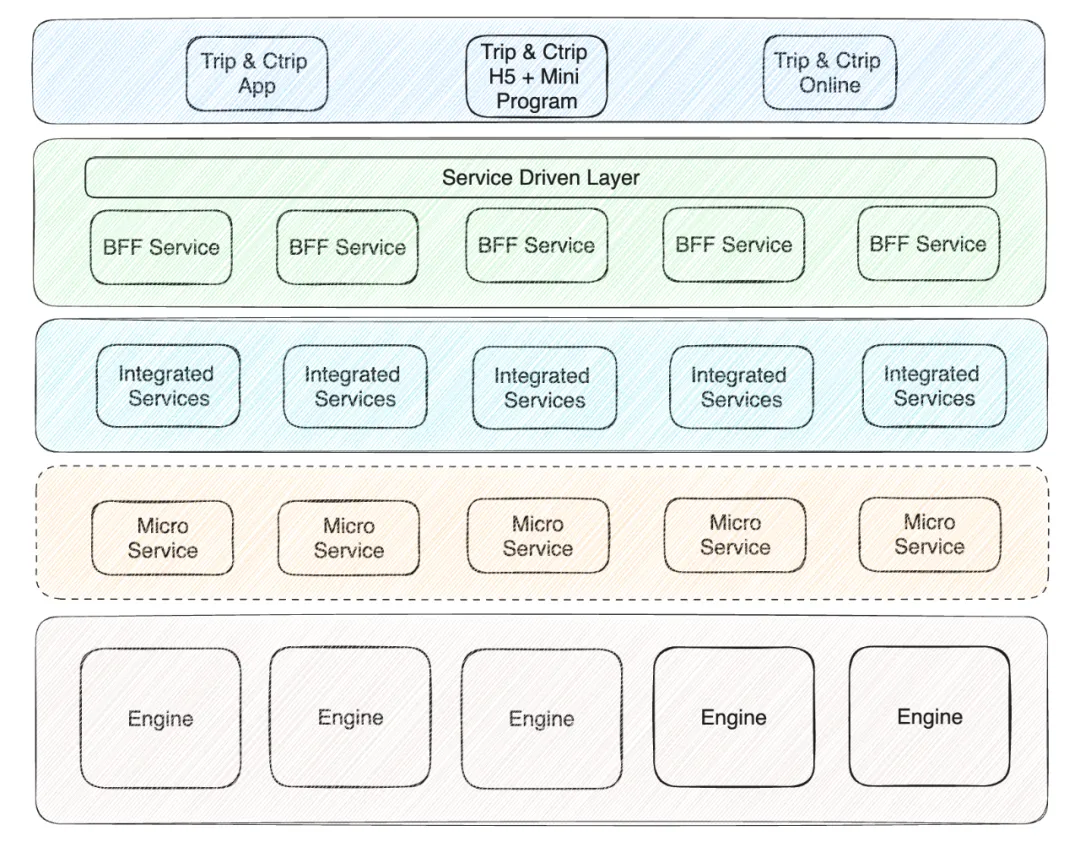
3.2.1 BFF架构设计
在BFF模式中,不同的前端应用(如Web、移动端等)共享一套业务逻辑和视图模型,支持独立部署。这样做的好处是,尽管不同的前端可能有不同的需求和特性,但它们可以利用同一个服务来处理视图模型,同时还能根据各自平台的特点进行必要的定制化处理。这种架构模式既保证了多端应用的一致性,又保留了灵活性和可扩展性。
架构设计方面需要从引擎、集成服务、BFF服务三层入手,分别代表:
- 引擎:负责底层数据的生产,不同的业务领域模型持有和加工层
- 集成服务:负责抹平C&T数据的差异性,不同业务领域模型的聚合层
- BFF服务:负责维护业务领域模型和视图模型的关系,多终端与动态化能力的支持层

3.2.2 动态化能力
上图的架构设计中可以发现在BFF层存在 Service Driven Layer,它的作用正是支持前端的动态化能力建设。我们从几个方面来完整阐述实现的思路。
由于通过BFF层来统一处理视图模型,但在不同的业务场景下,仍然会存在个性化的差异,这些差异通过Service Driven Layer与前端组件库协同解决。
以实战成果来举例,酒店列表页中的酒店卡片与酒店营销页中的酒店卡片在展现形式上存在将近70~80%的一致性,个性化部分将如何解决?
售卖主流程

营销流程

在组件库方面,我们将页面拆解成模块集的结构组合,将模块拆解成组件集的结构组合,将组件结构拆解成元素集的结构组合,这样的拆解链路可以提炼出多个维度的结构,这些结构(Structure)会帮助我们在编译时与运行时,更加灵活且有规则的实现动态化能力。
样式部分的处理运用了类似的思路产生(Style),再通过与UED团队的Design System对接,实现从视觉设计到产品实现的全链路规范与动态化能力。
最后通过Service Driven Layer,BFF层除了下发模块所需的视图模型(ViewModel)数据之外,还会下发两项可选的内容:
- 页面与组件结构(Page/Component Structure)
- 动态样式(Component Style)
通过这样的组合,在不同的业务场景下,无论是静态编码还是动态下发,都可以遵循相同的理念去构建并渲染前端页面,同时这些能力也将大幅提升研发资源的能效。
四、落地方式

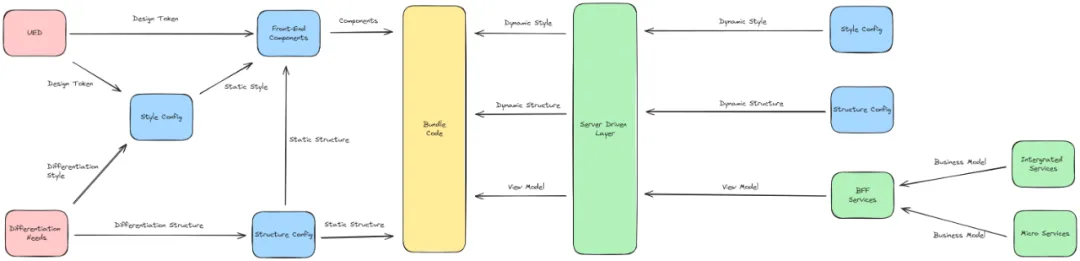
我们逐步来解析落地过程:
1)图中的左半部分为开发阶段,前端部分的落地方式
- UED与前端通过Design System的Design Token作为契约进行交流
- 差异化需求的样式兼容,需要通过Style Config来统一收口完成,其中一方面需要依赖Design Token,另一方面需要组件库的建设和支持
- 相同的,差异化需求的结构组合,需要通过Structure Config统一收口完成
2) 图中的右半部分为线上阶段,服务部分的落地方式
- BFF Service完成多端一致的能力落地,将Intergrated 和 Micro Service中的业务模型转换成视图模型
- Style Config 与Structure Config 分别实现样式与结构的动态化能力
- 通过Server Driven Layer聚合,通过终端代码的运行时落
五、论证成果
从0到1落地BFF支撑C&T双平台、多终端和动态化,逐个项目论证技术可行性,搭建所需的技术支撑能力,同时清理历史技术债,加快研发效能。
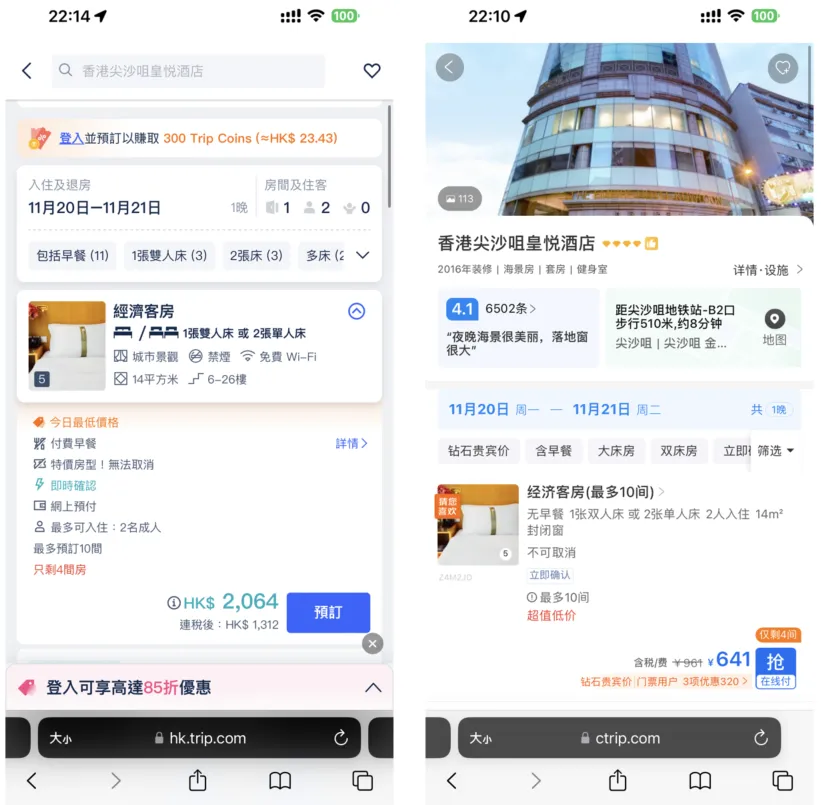
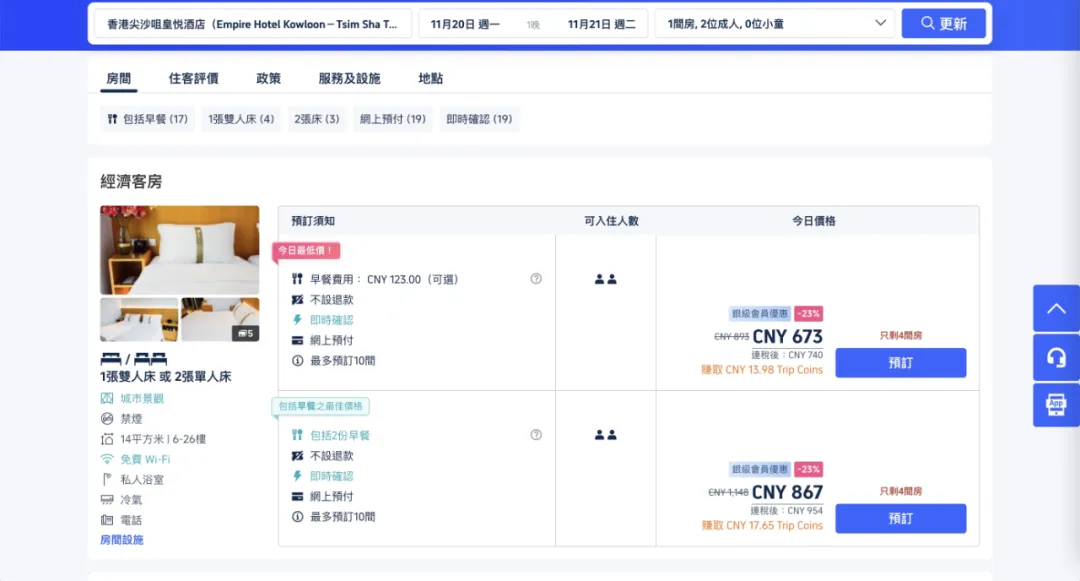
C&T Web 酒店详情页
目前C&T Web侧酒店详情页均已支持该架构设计。共用一套BFF功能接口,实现模块化功能接口。过程中完成了前端和服务端的双端逻辑下沉工作,提升研发效率的同时拓展了前端职能。
改造范围涉及Ctrip H5、小程序、Trip Online、Trip H5共5个终端,实现17个功能模块接口的改造,多端功能模块收口落地BFF层,实现多端一致和复用,提高研发能效。同时减少多个终端的前端Size 27~39%。
改造过程中实现了从业务领域模型转换成抽象视图模型,同时兼具了不同终端可能存在的个性化模块和功能,从而验证了该架构设计同时具备前端动态化能力。


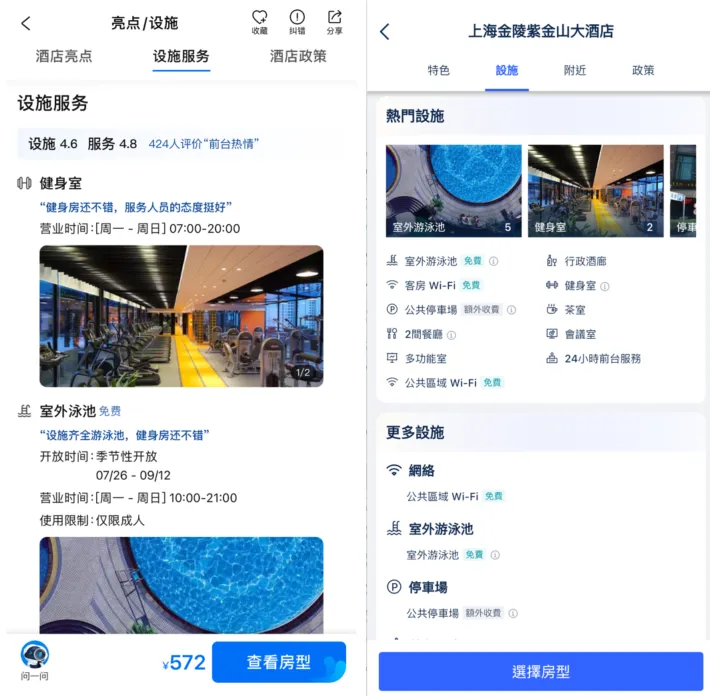
C&T 多终端 酒店卖点页
使用BFF服务结合携程自研一码多端框架xTaro,完成C&T共7个终端酒店卖点页的落地工作。
该项目进一步论证了解决方案的可行性,大幅优化了研发资源能效以及整体工作流,在多端一致的场景下,通过组件库完成了一码多端的能力落地。

结语
如此全链路的解决方案在落地过程中需要摸着石头过河,大胆设想结合小心论证,时刻保持与相关团队的沟通,为了一个共同的目标前行。
我们希望将这套方案中各环节的技术成果产品化,提供给更多具有相同需求的研发团队,以此共勉。











































