
今天,我们将深入挖掘Redux的灵魂所在——其核心原则。通过理解单一事实来源(Single Source of Truth)、状态的只读性(Read-only State)以及如何通过纯函数(Pure Functions)来执行状态变化,我们不仅能够更好地把握Redux的设计哲学,还能在实际开发中更加得心应手地应用它。这些原则不仅为Redux的强大功能奠定了基础,也为我们提供了清晰、可靠的状态管理方案。
前置知识简介
在深入Redux之前,有几项技术是必须要了解的:
- Node.js:一种能让开发者在服务器端运行JavaScript代码的运行时环境。对于搭建开发环境、管理依赖关系、构建基于Redux的客户端或服务端应用来说,Node.js的理解是基础。
- React:这是一个用于构建用户界面的JavaScript库。Redux通常与React一起使用,以更加可预测和高效地管理应用状态。因此,深入理解React对于掌握Redux原则至关重要。
- React-Redux:它是Redux的官方React绑定库,提供了一系列辅助函数,使React组件能够无缝地与Redux存储进行交互。了解React-Redux以及React组件与Redux存储之间的数据流动对于实现和理解Redux的三大原则非常重要。
除了上述技术,对JavaScript生态系统的广泛理解,包括使用npm或Yarn这样的包管理器、使用Webpack进行打包、Babel进行代码转译以确保跨环境兼容性、使用ESLint进行代码检查,都是搭建Redux应用的重要组成部分。
Redux三大原则
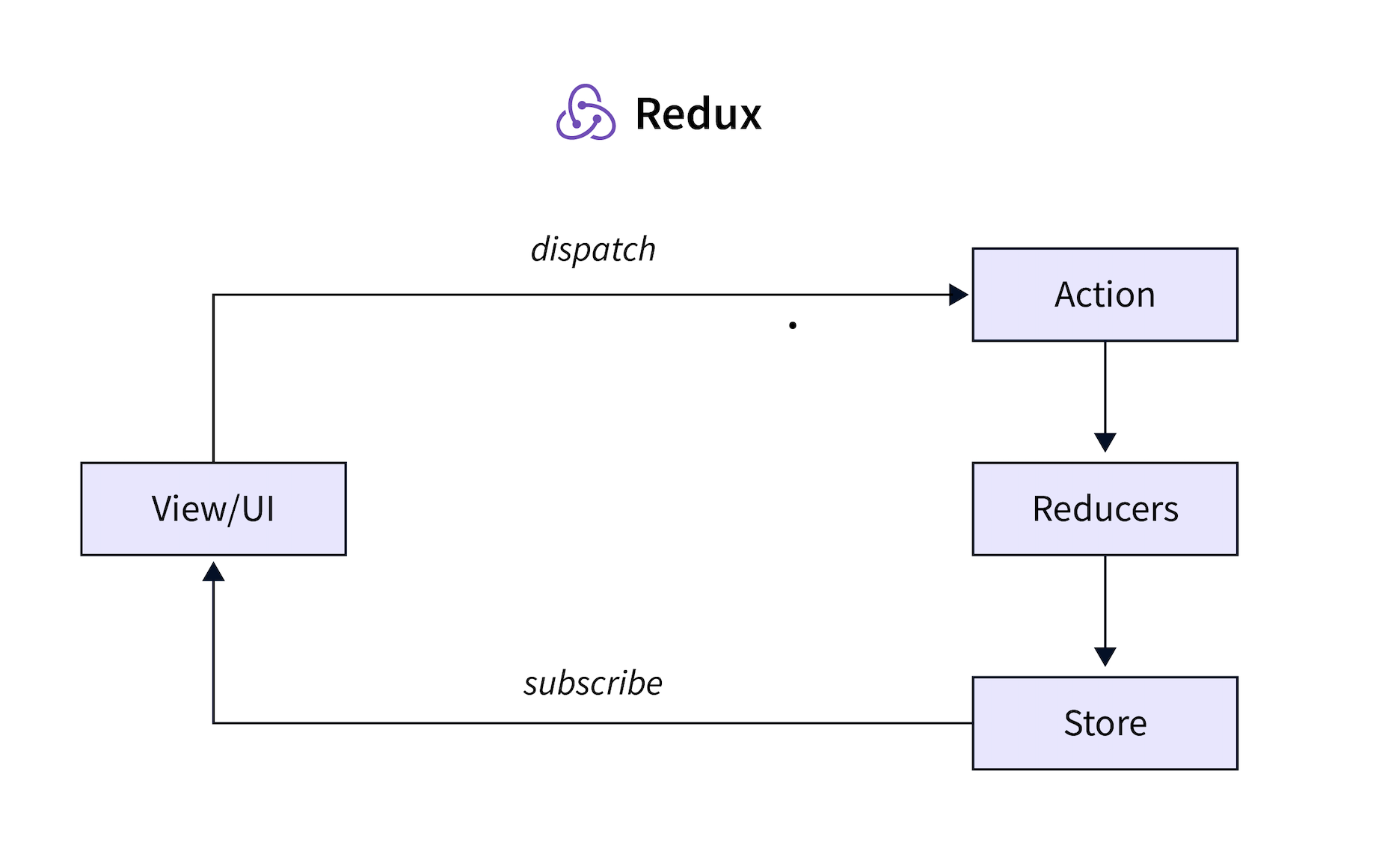
- 单一数据源:在Redux中,整个应用的状态被存储在一个对象树中,并且这个对象树只存在于唯一的一个存储中。这样的设计不仅使得状态的管理变得更加可预测,而且也便于开发者进行状态追踪和调试。
- 状态是只读的:唯一改变状态的方式是触发一个动作(action),动作是一个用于描述已发生事件的普通对象。这种方式确保了视图或网络回调不能直接修改状态,而是必须通过分发动作的方式,保证了数据流的清晰和一致性。
- 使用纯函数来执行修改:为了描述动作如何改变状态树,你需要编写reducers。Reducer是一种特殊的函数,根据旧的状态和一个动作,返回一个新的状态。关键在于,reducers必须是纯函数,这意味着它们应该只计算下一个状态,而不改变原始状态。

1.单一数据源的魅力:简化数据管理与调试
Redux的核心之一是将整个应用的状态集中存储在一个被称为“Redux store”的单一对象中。这个原则有几个关键的好处:
- 简化数据管理:将所有的状态存储在一个地方,使得状态的读取、更新变得非常直接和集中,从而极大地简化了数据管理的复杂度。
- 便于调试:当应用出现问题时,你可以很容易地在一个地方找到应用的当前状态,而不需要在多个组件或者模块之间追踪状态的变化。
- 保证数据一致性:由于应用的所有状态都来自于同一个源头,因此可以有效地防止状态不一致的情况出现,确保了应用的稳定性和可靠性。
Redux Actions:
在一个计数器应用中,我们通常会有增加(INCREMENT)和减少(DECREMENT)两种操作。在Redux中,这两种操作会被定义为动作(Actions):
// 定义增加和减少的动作类型
export const INCREMENT = 'INCREMENT';
export const DECREMENT = 'DECREMENT';这些动作类型代表了触发状态变化的事件。在Redux中,改变状态的唯一方式是通过分发(dispatch)一个动作。这样做的好处是让所有状态的改变都可预测且可追踪。在计数器应用的例子中,无论是增加还是减少计数,都会通过分发对应的动作来实现,这些动作最终会被送到reducer函数,根据动作的类型来更新状态。
Reducer:精确控制状态变化
在Redux架构中,Reducer扮演着至关重要的角色。它负责定义应用状态如何响应不同的动作(Actions)并返回新的状态。这个过程不仅保证了状态的不可变性,而且也确保了应用状态变化的可预测性。通过深入理解和合理利用Reducer,我们可以更加精确地控制应用的状态变化,从而打造出既稳定又高效的应用。
以计数器应用为例,counterReducer函数展示了一个Reducer的基本结构:
export const counterReducer = (state = { value: 0 }, action) => {
switch (action.type) {
case INCREMENT:
return { value: state.value + 1 };
case DECREMENT:
return { value: state.value - 1 };
default:
return state;
}
};在这个例子中,Reducer接受当前的状态和一个动作作为参数。根据动作的类型,Reducer决定如何更新状态,并返回一个新的状态对象。这里有几点值得注意:
- 初始状态:Reducer可以接受一个初始状态,这里是{ value: 0 },代表计数器的起始值。
- 不可变性:在处理状态更新时,Reducer遵循不可变性原则,即总是返回一个新的状态对象,而不是修改当前的状态。这有助于避免状态管理中的一些常见问题,比如状态污染和更新冲突。
- 动作处理:通过switch语句匹配动作类型,Reducer根据不同的动作来更新状态。在我们的例子中,INCREMENT动作使计数器的值增加1,而DECREMENT动作则使其减少1。
Redux Store:应用状态的核心
在Redux架构中,Store是连接应用与状态管理的关键。它不仅保存了应用的状态,还提供了一系列的方法来让你能够进行状态的读取、更新和监听。通过合理配置Store,我们能够使应用的数据流管理变得既清晰又高效。现在,我们就来详细了解一下如何创建和配置Redux Store,以及它在应用中的作用。
创建Redux Store
创建Redux Store的过程非常直接。首先,你需要从Redux库中引入createStore函数,然后使用这个函数来创建Store。这个过程需要一个Reducer作为参数,Reducer定义了状态如何响应不同的动作并返回新的状态。以我们之前提到的计数器应用为例,Store的配置过程如下:
// 引入Redux库中的createStore函数
import { createStore } from 'redux';
// 引入之前定义的counterReducer
import { counterReducer } from './ReduxReducer';
// 使用counterReducer创建Redux store
const store = createStore(counterReducer);
// 导出store对象
export default store;在这个例子中,我们使用counterReducer来初始化Store,这意味着应用的状态将根据counterReducer定义的规则来变化。
Store的作用和方法
创建了Store之后,它将成为应用状态管理的中心。Store提供了几个关键的方法,让我们能够与应用状态进行交互:
- dispatch:这个方法用于分发动作,是触发状态变化的唯一方式。
- getState:通过这个方法,你可以获取当前的应用状态。
- subscribe:这个方法允许你添加一个状态变化的监听器,每当状态变化时,监听器会被调用。
通过这些方法,Redux Store成为了一个强大的工具,使得状态管理变得既可控又灵活。无论是读取当前状态、更新状态,还是监听状态的变化,Store都提供了简单而有效的接口。
React组件
在使用Redux进行状态管理的React应用中,将React组件与Redux的Store连接起来是一个至关重要的步骤。这不仅让我们的组件能够访问应用状态,还允许我们通过分发动作来更新这些状态。接下来,我们通过一个计数器应用的例子,来深入了解如何实现React组件与Redux的连接。
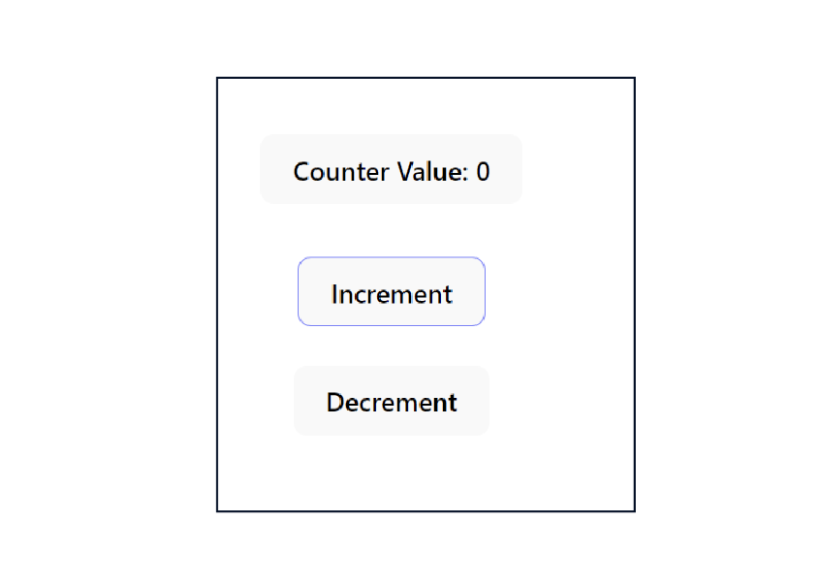
首先,我们定义了一个React组件CounterApp,它负责渲染计数器的UI界面:
import React from 'react';
import { connect } from 'react-redux';
import { INCREMENT, DECREMENT } from './ReduxActions';
class CounterApp extends React.Component {
render() {
return (
<div>
<p>Counter Value: {this.props.value}</p>
<button onClick={() => this.props.increment()}>Increment</button>
<button onClick={() => this.props.decrement()}>Decrement</button>
</div>
);
}
}在这个组件中,我们通过this.props.value来显示计数器的当前值,同时定义了两个按钮,用于触发增加(Increment)和减少(Decrement)操作。
连接React组件与Redux
为了将CounterApp组件连接到Redux的Store,我们使用了react-redux库中的connect函数。这个函数允许我们将Redux的状态(state)映射到组件的属性(props)上,以及将分发动作(dispatch actions)的函数映射到组件的属性上:
// 将Redux状态映射到组件的props上
const mapStateToProps = state => ({
value: state.value
});
// 将分发动作的函数映射到组件的props上
const mapDispatchToProps = dispatch => ({
increment: () => dispatch({ type: INCREMENT }),
decrement: () => dispatch({ type: DECREMENT })
});
// 连接组件
export const ConnectedCounterApp = connect(mapStateToProps, mapDispatchToProps)(CounterApp);通过mapStateToProps函数,我们将Redux的状态中的value映射到了组件的value属性上。通过mapDispatchToProps函数,我们创建了两个函数increment和decrement,当调用这些函数时,会分别分发INCREMENT和DECREMENT类型的动作。

接下来,我们将深入总结下如何通过Redux Store、Redux Actions以及React组件之间的互动,来体现这一原则。
Redux Store的单一真理源
在Redux架构中,所有的应用状态都被存储在一个称为Store的对象中。这个Store通过counterReducer来管理计数器的状态,其中的value属性表示当前的计数值。这种集中式的状态管理方式不仅简化了状态的访问和更新,还使得应用状态的变化变得可预测和可追踪。
Redux Actions:状态变化的唯一途径
在Redux中,状态的任何变化都必须通过分发(dispatch)动作(Action)来实现。在我们的计数器应用例子中,INCREMENT和DECREMENT动作被用来分别增加和减少计数值。这些动作是改变状态的唯一途径,确保了状态变化的一致性和可控性。
React组件:连接数据与界面
通过react-redux库提供的connect函数,React组件可以直接连接到Redux的Store。组件的属性(props)通过mapStateToProps和mapDispatchToProps函数分别映射到Store的状态和分发动作的函数。这样,组件不仅可以直接访问到应用的状态(即单一数据源),还可以通过分发动作来更新这些状态。这种设计保证了组件的数据和行为都严格依赖于Redux Store,强化了单一数据源的概念。
2.状态的不变性(state):Redux中的只读状态原则
在Redux架构中,状态的不变性(即只读状态)是其核心原则之一。这个原则确保了一旦状态被定义,它就不能被直接改变。任何对状态的修改都必须通过分发动作(dispatching actions)来进行,而这些动作将被Reducer处理,从而产生一个全新的状态。这种方法不仅使状态变化变得可预测,而且极大地简化了调试过程,使得开发者更容易理解应用状态随时间的演变,以及动作如何影响应用的数据流。
一个待办事项应用的例子
让我们通过一个待办事项(To-do List)应用的例子来更深入地理解这一原则。在这个应用中,应用的状态用来表示任务列表,遵循着只读原则。
Redux动作(Actions)
首先,定义一个动作类型ADD_TASK,用于添加新的任务:
// 定义添加任务的动作类型
export const ADD_TASK = 'ADD_TASK';Redux Reducer
接着,通过Reducer来管理任务的状态:
// 管理待办事项的Reducer
export const tasksReducer = (state = { tasks: [] }, action) => {
switch (action.type) {
case ADD_TASK:
// 通过展开原有任务列表并添加新任务来返回一个新状态
return { tasks: [...state.tasks, action.payload] };
default:
// 如果不匹配任何动作类型,返回当前状态
return state;
}
};在这个例子中,tasksReducer接收当前状态和一个动作作为参数。基于动作类型ADD_TASK,它通过将新任务添加到当前任务列表的副本中来返回一个新的状态,从而遵守了状态的不变性原则。这意味着原始的任务列表状态保持不变,确保了状态的可预测性和可追踪性。
创建Redux Store
首先,我们通过Redux的createStore函数创建了一个Store,该Store使用了tasksReducer来管理待办事项的状态:
import { createStore } from 'redux';
import { tasksReducer } from './ReduxReducer';
const store = createStore(tasksReducer);
export default store;这个Store将作为应用的单一真理源,负责存储和管理待办事项列表的状态。
定义React组件
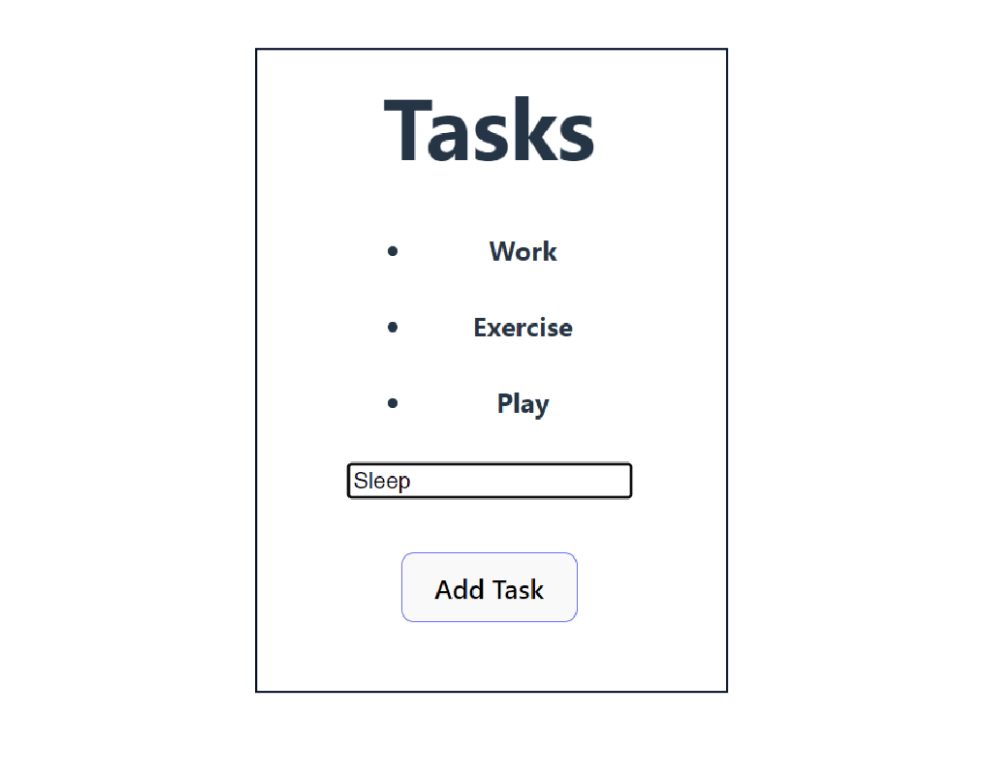
接着,我们定义了一个React组件TodoApp,用于展示待办事项列表并提供添加新任务的功能:
import React from 'react';
import { connect } from 'react-redux';
import { ADD_TASK } from './ReduxActions';
class TodoApp extends React.Component {
constructor() {
super();
this.state = { newTask: '' };
}
handleInputChange = (event) => {
this.setState({ newTask: event.target.value });
};
handleAddTask = () => {
const newTask = this.state.newTask;
this.props.addTask(newTask);
this.setState({ newTask: '' });
};
render() {
return (
<div>
<h1>Tasks</h1>
<ul>
{this.props.tasks.map((task, index) => (
<li key={index}>{task}</li>
))}
</ul>
<input
type="text"
value={this.state.newTask}
onChange={this.handleInputChange}
/>
<button onClick={this.handleAddTask}>Add Task</button>
</div>
);
}
}在这个组件中,我们通过输入框接收新任务,并在点击按钮时通过addTask方法分发ADD_TASK类型的动作来更新Redux Store中的状态。
连接React组件与Redux Store
最后,我们通过connect函数将TodoApp组件连接到Redux Store。mapStateToProps函数将Redux Store中的状态映射到组件的props,使得组件能够访问待办事项列表;mapDispatchToProps函数则将分发动作的方法映射到组件的props:
const mapStateToProps = state => ({
tasks: state.tasks
});
const mapDispatchToProps = dispatch => ({
addTask: newTask => dispatch({ type: ADD_TASK, payload: newTask })
});
export const ConnectedTodoApp = connect(mapStateToProps, mapDispatchToProps)(TodoApp);通过这种方式,TodoApp组件既可以访问Redux Store中的状态,也可以通过分发动作来更新状态,实现了React组件与Redux状态管理的无缝连接。

代码案例通过以下方式遵循"状态只读"原则:
Redux Reducer:
tasksReducer定义了状态如何响应动作而被修改。它通过返回一个新的状态对象而不是直接修改现有状态对象来遵循只读原则。
Redux Store和Dispatch:
Redux Store是用tasksReducer创建的。当需要添加一个新任务时,会分发一个携带负载(新任务)的ADD_TASK动作。这个动作被reducer处理后,会创建一个新的状态。
渲染:
任务列表基于从Redux Store获取的当前状态在组件中显示。只读的本质确保了UI反映了最新的状态,而无需直接操作。
3.通过纯函数完成修改
Redux依赖于称为reducer的纯函数来指定应用状态如何响应动作。纯函数是指给定相同输入时,总是返回可预测的输出而不会引起任何副作用的函数。纯函数确保状态变化是一致且可复现的,并且不会产生副作用,如修改外部变量或与DOM交互。
让我们考虑一个简单的计数器应用,来举例说明使用纯函数(reducer)管理Redux中的状态变化。
// Redux动作
const INCREMENT = 'INCREMENT';
const DECREMENT = 'DECREMENT';
// Redux Reducer
const cReducer = (state = { count_num: 0 }, action) => {
switch (action.type) {
case INCREMENT:
return { count_num: state.count_num + 1 };
case DECREMENT:
return { count_num: state.count_num - 1 };
default:
return state;
}
};
// Redux Store
const { createStore } = Redux;
const store = createStore(cReducer);
// 订阅Redux Store变化
store.subscribe(() => {
console.log('Current Count:', store.getState().count_num);
});
// 分发动作
store.dispatch({ type: INCREMENT });
store.dispatch({ type: INCREMENT });
store.dispatch({ type: DECREMENT });counterReducer是一个纯函数,它接受当前状态和一个动作作为参数。根据动作类型,它返回一个新状态。在这个例子中,对于INCREMENT,它将计数增加1;对于DECREMENT,它将计数减少1。Redux store被创建,然后使用store.subscribe()方法来订阅Redux store中的变化。每当分发一个动作并修改状态时,subscribe中的回调函数就会执行。在这个例子中,它将当前计数记录到控制台。使用store.dispatch()方法将动作分发到Redux store。每分发一个动作,cReducer就根据当前状态和动作类型计算新状态。store订阅确保在每个动作之后,更新的计数被记录到控制台,提供对状态变化的可见性。
代码通过以下方式遵循通过纯函数完成修改的原则:
Redux Reducer:
counterReducer是一个纯函数,它接受当前状态和一个动作作为参数,并返回一个新状态而不改变原始状态。它遵循不变性原则,确保可预测性和可追踪性。
Redux Store和Dispatch:
Redux store使用cReducer创建。动作(INCREMENT和DECREMENT)被分发到store,触发reducer基于分发的动作创建一个新状态。
订阅Store变化:
使用store.subscribe()方法来监听Redux store中的变化。每次动作分发后,新的计数被记录到控制台,展示了更新的状态而没有直接修改。
纯函数的可预测性简化了测试和调试。开发者可以独立地隔离并测试reducer,确保状态变化正如所期望的,为更加稳健和可预测的代码库做出贡献。
输出:
执行提供的代码将在控制台中产生以下输出:
Current Count: 1
Current Count: 2
Current Count: 1输出显示了使用Redux中的纯函数(reducer)对计数状态进行顺序修改的结果。每个动作分发触发reducer创建基于之前状态和动作类型的新状态,而不改变原始状态。
小节
Redux是JavaScript中广泛使用的状态管理库,通常与React结合使用,以在应用程序中有效地处理状态。熟悉Node.js、React、React-Redux以及Webpack和Babel等工具对于在应用程序中使用Redux至关重要。
Redux的三个关键原则包括确保中心化且可访问的存储、执行不可变性以实现可预测性、以及利用纯函数(reducers)来实现状态之间的转换的概念。
单一真理源原则促进了中心存储或Redux store中的统一状态,简化了Redux驱动应用程序中的调试和测试过程。
Redux中的不可变性确保应用程序的状态不能被直接修改。这一概念对于可预测性、调试和维护一致的状态转换至关重要。
状态只读原则通过防止直接修改状态来执行不可变性和防止副作用,这在复杂应用中增强了可预测性和可追踪性。
Redux中的纯函数或reducer在确保可预测的状态变化中起着重要作用。这些函数是确定性的,对于相同的输入总是产生相同的输出,并且它们没有副作用。
通过纯函数完成修改原则涉及使用reducer从旧状态创建新状态,确保Redux应用程序中一致且可预测的状态转换。
结束
随着我们对Redux核心原则的深入探讨,相信你对如何在应用中有效管理状态有了更加深刻的认识。但理论总是服务于实践的,接下来我们将进一步探索如何将Redux与React结合使用,通过一个实际的案例,让这些原则和概念在真实世界中生根发芽。





























