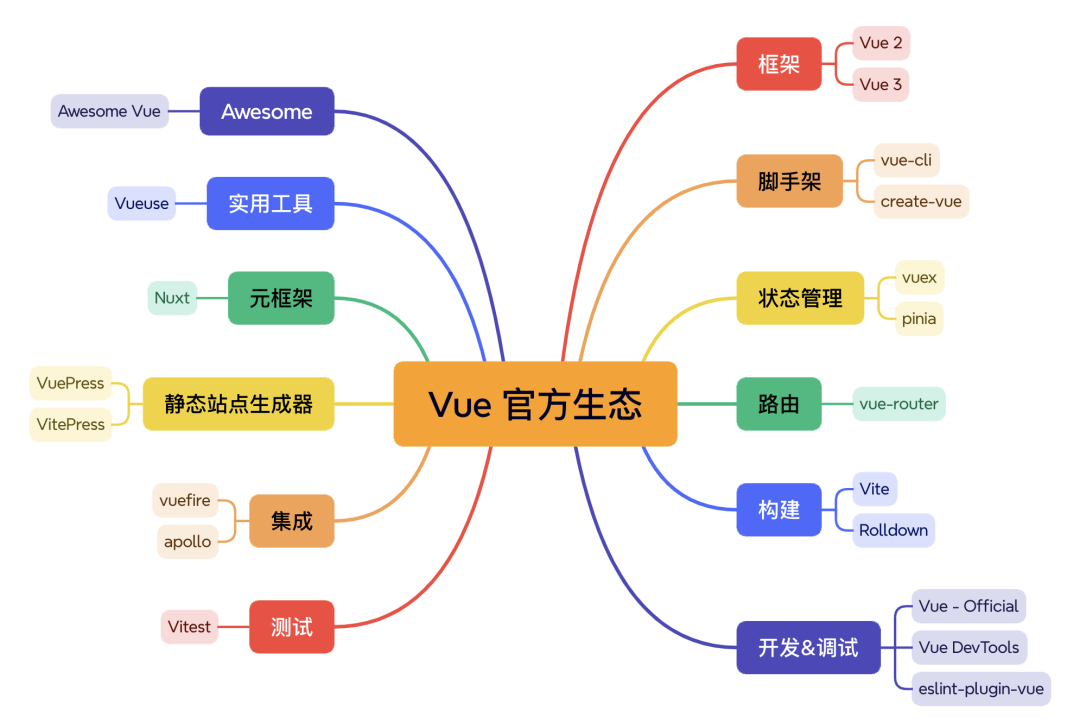
经过多年的不断演进,Vue 已经构建了一个极为丰富且强大的生态系统,今天就来盘点 Vue 官方生态系统中那些好用的工具!

框架
Vue 有两个主要的代码仓库:
- Vue 2:
介绍:目前已经停止维护。
Github:https://github.com/vuejs/vue
- Vue 3:
- 介绍:官方推荐并且在积极维护更新的默认的 Vue 版本。
- Github:https://github.com/vuejs/core
除此之外,还有即将推出的无虚拟 DOM 版 Vue 3 的仓库:https://github.com/vuejs/core-vapor
脚手架
Vue 官方生态中有两个脚手架:
- vue-cli:
介绍:基于 Webpack 的 Vue 项目脚手架,目前处于维护状态,不在积极更新;
Github:https://github.com/vuejs/vue-cli
- create-vue:
- 介绍:基于 Vite 的 Vue 项目脚手架,同时支持 Vue 2 和 Vue 3,它是 Vue 官方推荐的 Vue 脚手架。
- Github:https://github.com/vuejs/create-vue
- 状态管理
Vue 官方生态中有两个状态管理工具:
- Pinia:
介绍:官方推荐的直观、类型安全且灵活的 Vue 状态管理工具,支持在 Vue 2 和 Vue 3 中使用,比 Vuex 更轻量;
Github:https://github.com/vuejs/pinia
- Vuex:
- 介绍:老牌 Vue 状态管理工具,目前处于维护状态,不会在新增功能
- Github:https://github.com/vuejs/vuex
路由
Vue 的官方路由器是 Vue Router,有两个代码仓库:
- vue-router:
介绍:vue-router 3 的代码仓库,仅适用于 Vue 2.0。
Github:https://github.com/vuejs/vue-router
- router:
- 介绍:vue-router 4 的代码仓库,适用于 Vue 3。
- Github:https://github.com/vuejs/router
构建
Vue 官方生态中有两个构建工具:
- Vite:
介绍:Vue 官方推荐的下一代前端构建工具。
Github:https://github.com/vitejs/vite
- Rolldown:
- 介绍:基于 Rust 的快速打包器,兼容 Rollup 的 API,目前处于积极开发中,尚未用于生产,后续会作为 Vite 的底层工具以及单独的打包器来使用。
- Github:https://github.com/rolldown/rolldown
开发&调试
Vue 官方生态中的开发和调试工具包括:
- Vue - Official:Vue 的官方 VS Code 插件,原名为 Volar,于近期改名。
- Vue DevTools:旨在增强 Vue 开发人员体验的工具,可以通过 Vite 插件、浏览器扩展、独立应用的形式来使用。
- eslint-plugin-vue:Vue.js 的官方 ESLint 插件。
测试
Vitest 是 Vue 官方测试工具,它是由 Vite 提供支持的下一代测试框架。
Github:https://github.com/vitest-dev/vitest
集成
- vuefire:
介绍:Vue.js 的 Firebase 绑定,适用于 Vue >=2.7 和 Vue 3。
Github:https://github.com/vuejs/vuefire
- apollo:
- 介绍:VueJS 的 Apollo/GraphQL 集成
- Github:https://github.com/vuejs/apollo
静态站点生成器
Vue 官方生态中有两个静态站点生成器:
- VuePress:
介绍:https://github.com/vuejs/vuepress
Github:简约 Vue 驱动的静态站点生成器,目前处于维护状态
- VitePress:
- 介绍:构建在 Vue 3 + Vite 之上的下一代基于 Vue 的静态站点生成器,专为构建快速、以内容为中心的网站而设计。
- Github:https://github.com/vuejs/vitepress
元框架
Nuxt 不是 Vue 团队开发的,但也是基于 Vue 的唯一元框架了,其目标是以直观且可扩展的方式使用 Vue.js 创建类型安全、高性能和生产级的全栈 Web 应用和网站。
Github:https://github.com/nuxt/nuxt
实用工具
Vueuse 团队成员 Antfu 开发的基于 Composition API 的实用函数集合,适用于 Vue 3 和 Vue 2,包含 200+ 实用函数(类似于Hooks)。
Github:https://github.com/vueuse/vueuse
Awesome
Awesome Vue 是与 Vue.js 相关的精彩内容的精选列表。
Github:https://github.com/vuejs/awesome-vue






































