大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
本文源码地址:https://github.com/sanxin-lin/use-dsp
背景
在平时的开发中,表格数据->(增加/编辑/查看)行->(增加/编辑)提交,这是很常见且简单的业务,但是就是这些业务,我也发现一些问题
 图片
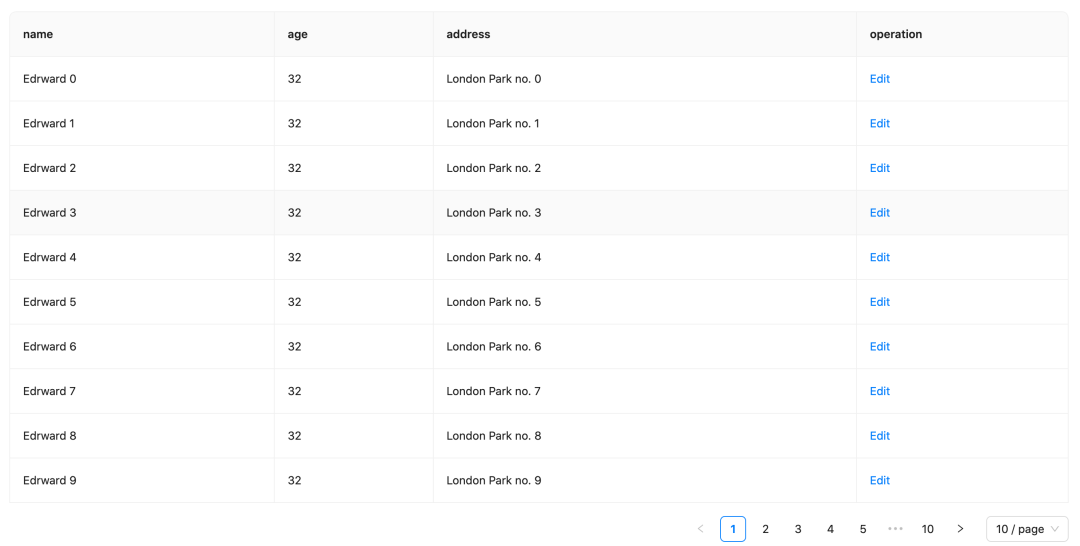
图片
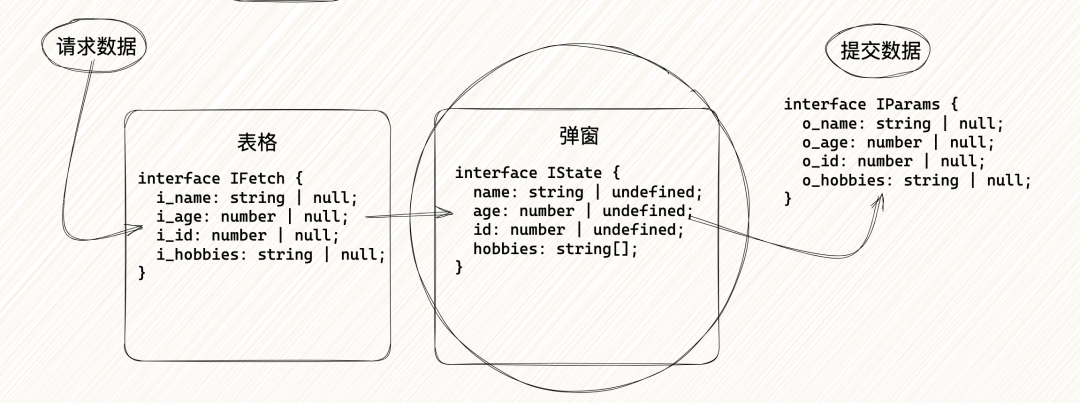
首先我们来理性一下这些业务的逻辑
- 第一步:请求回表格的数据
- 第二步:点开(增加/编辑/查看)弹窗,如果是(编辑/查看),则需要将表格行的数据传到弹窗中回显
- 第三部:如果是(编辑)弹窗,则需要把表单数据提交请求接口
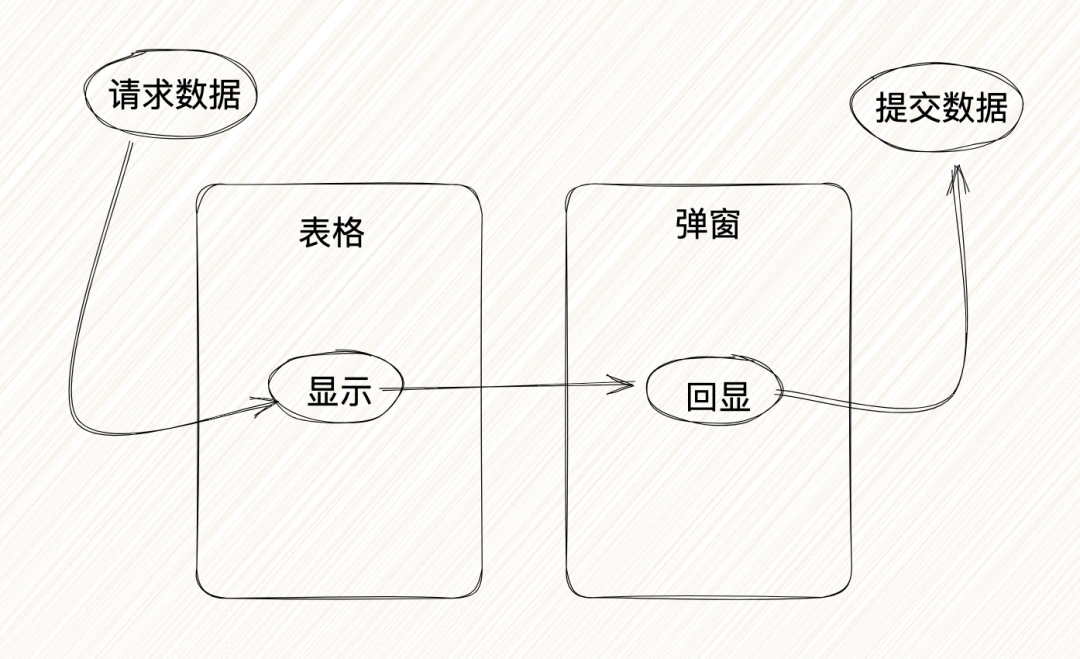
我用一个图来概括大概就是:
 图片
图片
问题所在
我不知道其他公司怎么样,但是就拿我自身来举例子,公司的后端跟前端的命名规则是不同的
- 后端命名: 请求方法+字段类型+字段含义+下划线命名(比如 in_name、os_user_id)
- 前端命名: 字段含义+驼峰命名(比如 name、userId)
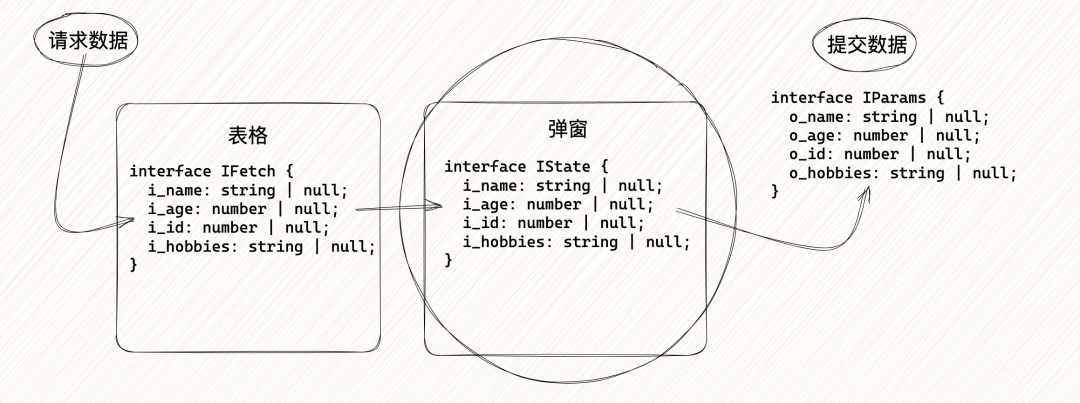
回到刚刚的业务逻辑,还是那张图,假如我们前端不去管命名的话,那么数据的传输是这样的,发现了很多人都懒得去转换后端返回的字段名,直接拿着后端的字段名去当做前端的表单字段名,但这是不符合前端规范的
 图片
图片
理想应该是表单要用前端的命名,比如这样
 图片
图片
但是很多前端就是懒得去转换,原因有多个:
- 开发者自身比较懒,或者没有规范意识
- 回显时要转一次,提交时还要再转一次,每次总是得写一遍
解决方案
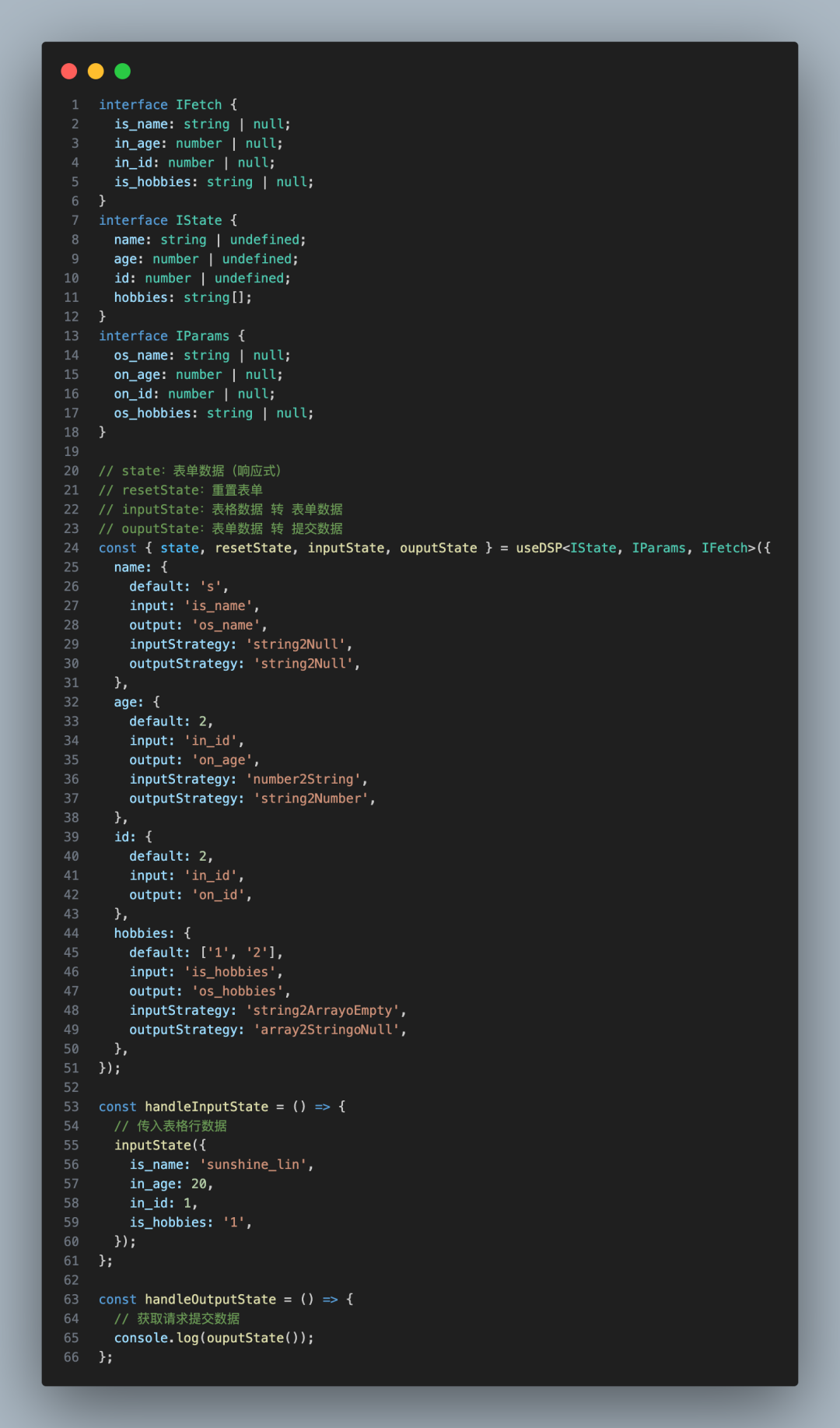
所以能不能写一个工具,解放开发者的压力又能达到期望的效果呢?比如我开发一个工具,然后像下面这样在弹窗里用
- state: 响应式表单数据,可以用在弹窗表单中
- resetState: 重置表单
- inputState: 将表格行数据转成表单数据
- outputState: 将表单数据转成提交请求的数据
配置的含义如下:
- default: 表单字段默认值
- input: 转入的字段名
- output: 转出的字段名
- inputStrategy: 转入的转换策略,可以选择内置的,也可以自定义策略函数
- outputStrategy: 转出的转换策略,可以选择内置的,也可以自定义策略函数
 图片
图片
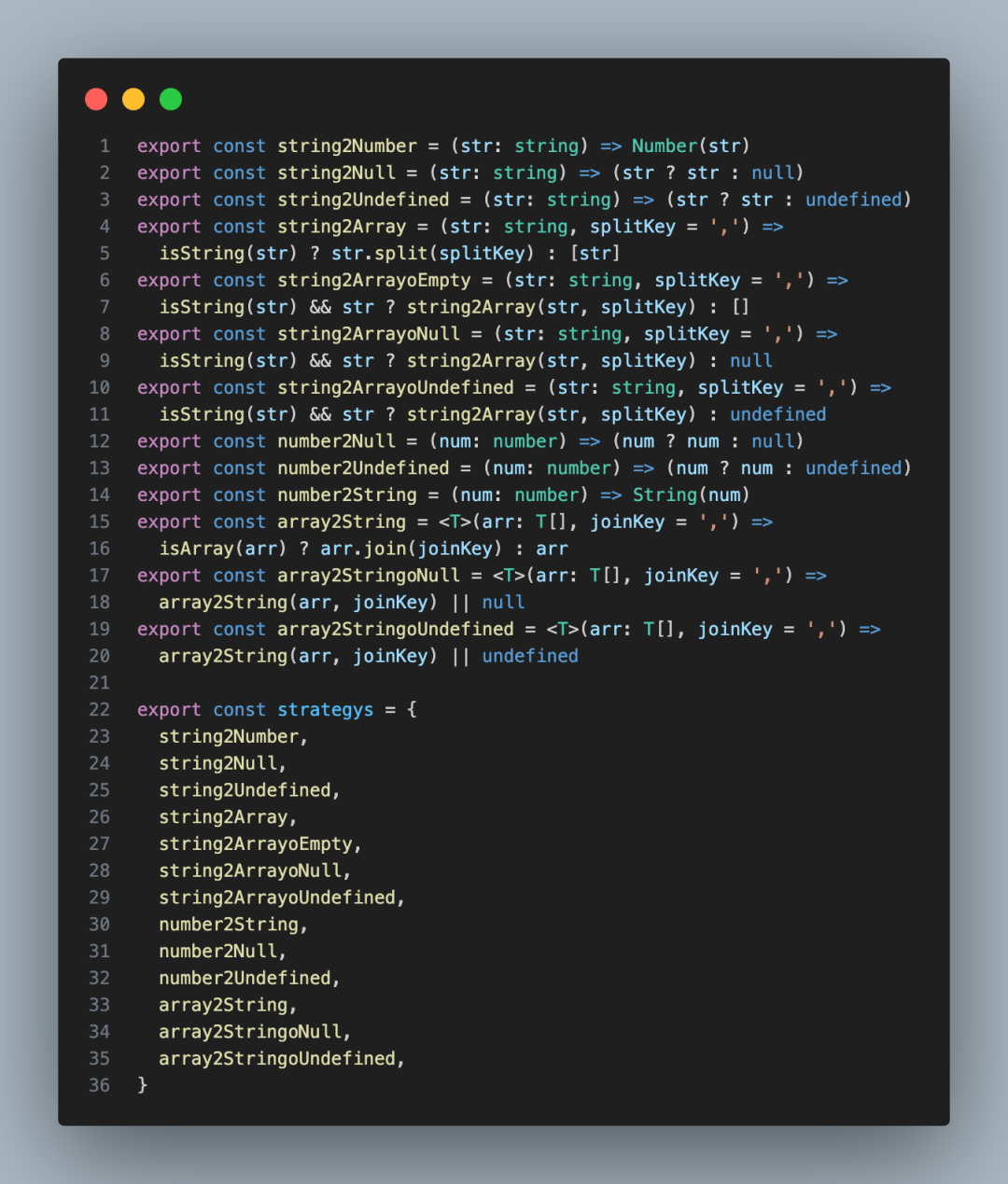
转入和转出策略,内置了一些,你也可以自定义,内置的有如下
 图片
图片
下面是自定义策略函数的例子,必须要在策略函数中返回一个转换值
 图片
图片
这样的话,当我们执行对应的转换函数之后,会得到我们想要的结果
 图片
图片
use-dsp
所以我开发了一个工具
源码地址:https://github.com/sanxin-lin/use-dsp
其实 dsp 意思就是
- data
- state
- parameter
npm i use-dsp
yarn i use-dsp
pnpm i use-dsp
import useDSP from 'use-dsp'为啥不从一开始就转?
有人会问,为啥不从一开始请求表格数据回来的时候,就把数据转成前端的命名规范?
其实这个问题我也想过,但是设想一下,有一些表格如果只是单纯做展示作用,那么就没必要去转字段名了,毕竟不涉及任何的数据传递。
但是需要编辑或者查看弹窗的表格,就涉及到了行数据的传递,那么就需要转字段名