最近,Chrome 123又悄悄推出了一个CSS新特性,那就是align-content支持普通的block容器了!那么,这个特性有什么用呢?一起来了解一下吧!
一、过去只对 flex 和 grid 生效
align-content相信大家都听说过,但是之前只能在 flex 和 grid容器上才能生效。这里以flex为例,比如有这样一个布局。
<div class="flex">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>简单修饰一下。
.flex{
display: flex;
width: 400px;
height: 300px;
outline: 1px dashed #9747FF;
align-content: center;
}
.item{
display: inline-flex;
width: 80px;
margin: 10px;
aspect-ratio: 1/1;
background: #FFE8A3;
color: #333;
font-size: 30px;
border-radius: 10px;
align-items: center;
justify-content: center;
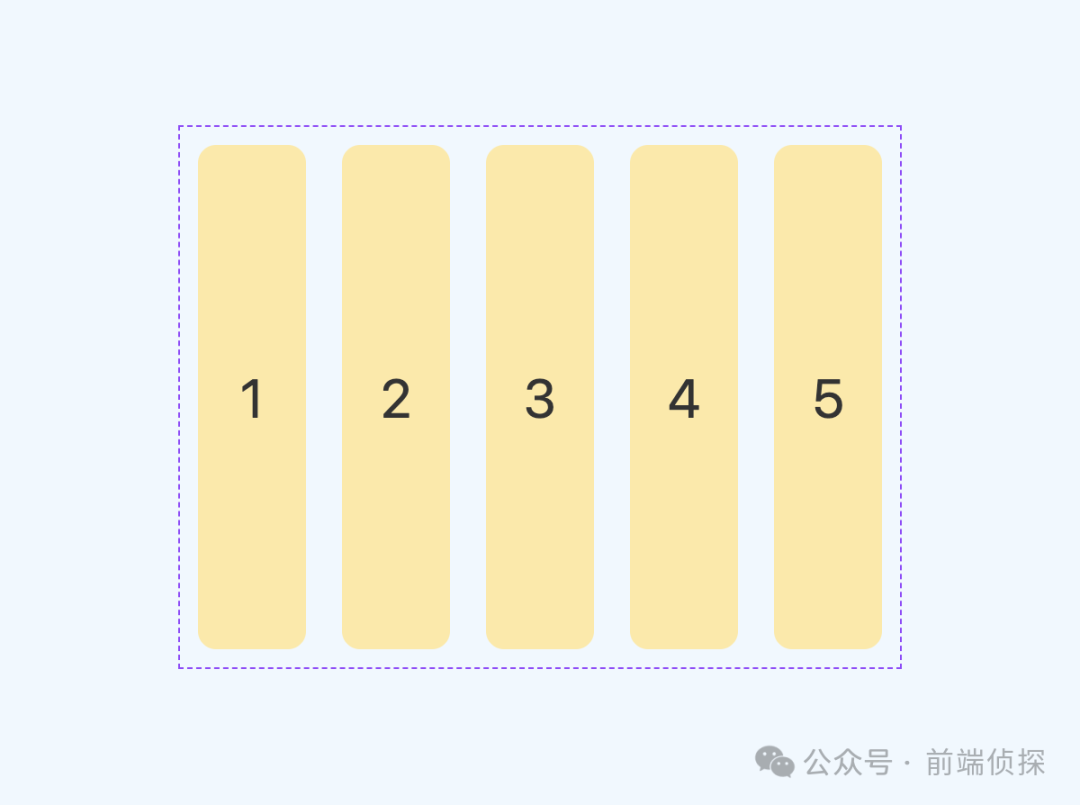
}效果如下:
 图片
图片
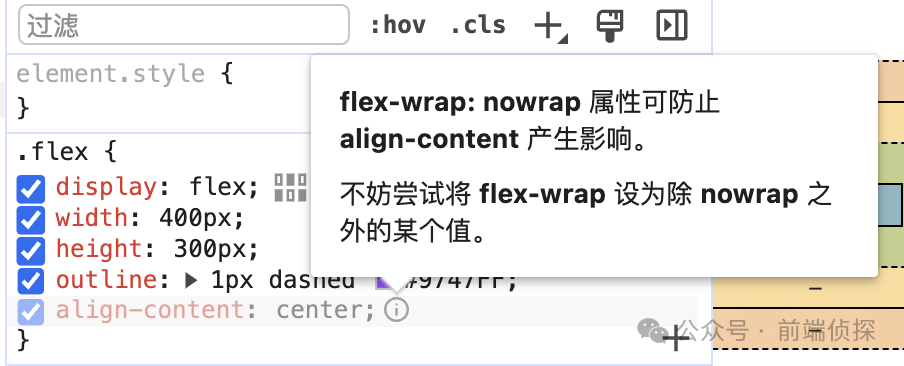
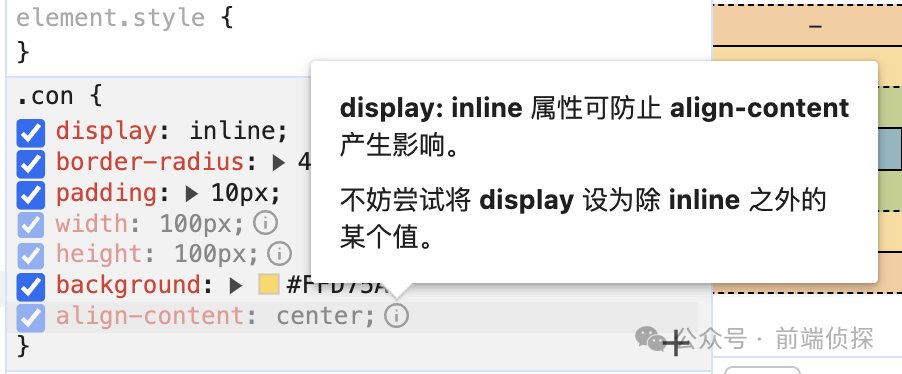
好像没生效?这是因为align-content针对的是多行,控制台其实已经有提示了。
 图片
图片
所以,这里需要加上换行属性。
.flex{
/**/
display: flex;
flex-wrap: wrap;
align-content: center;
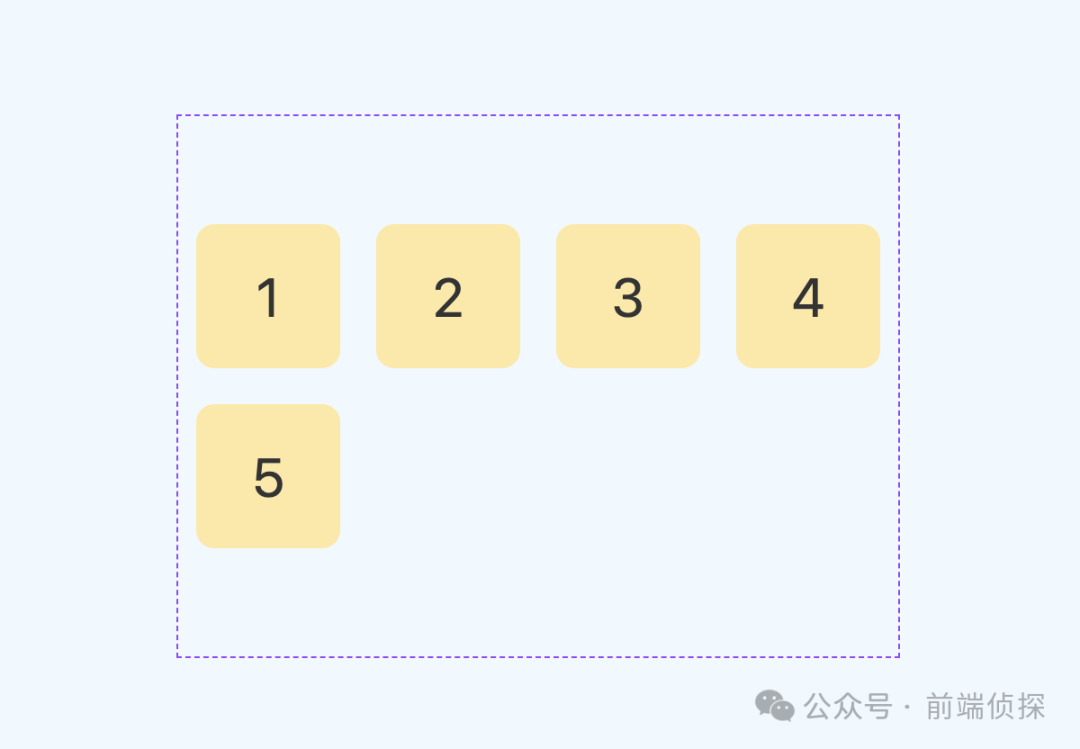
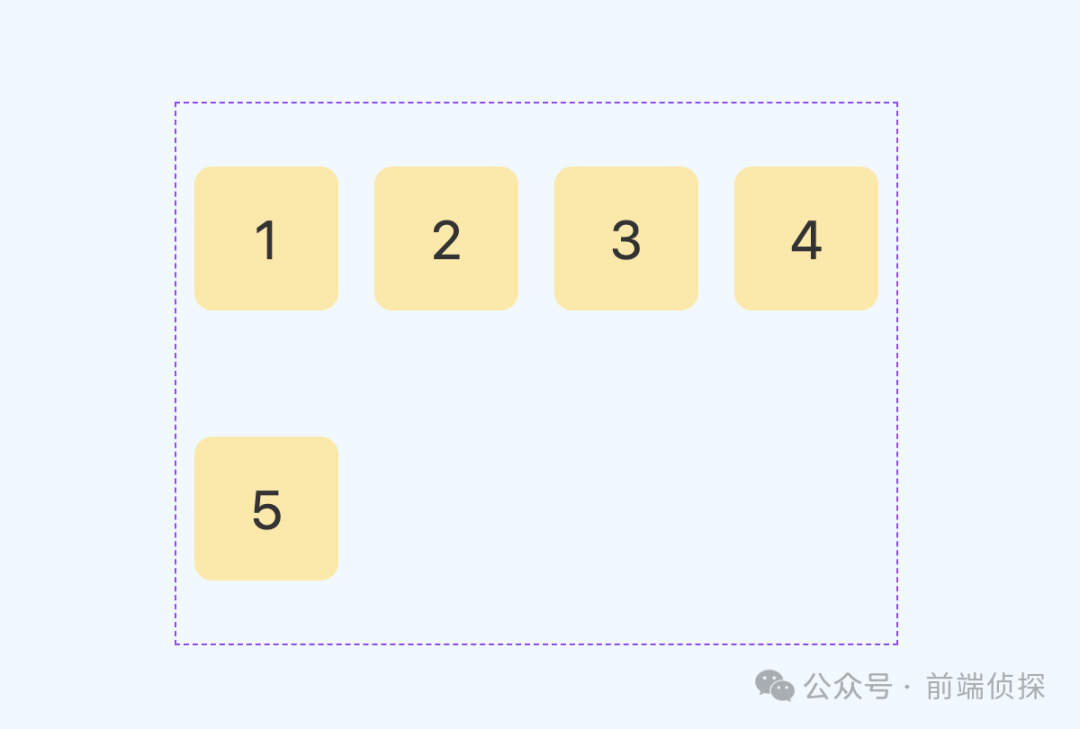
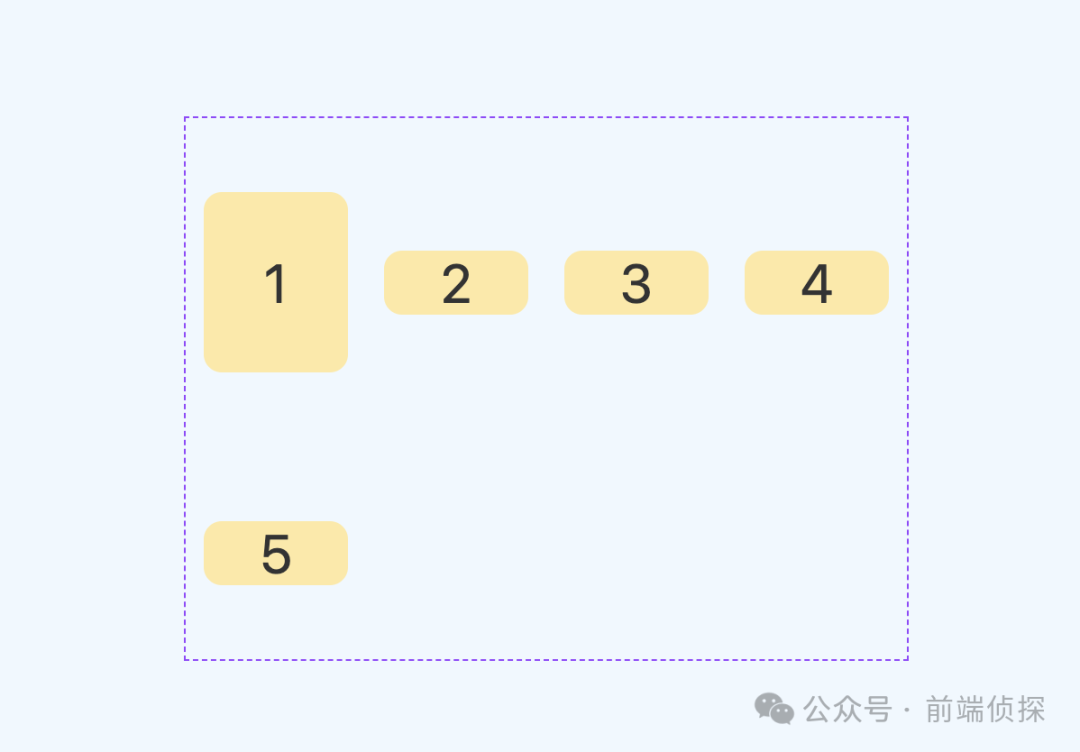
}这样就生效了。
 图片
图片
有人可能会想到align-items:center,可能大部分情况我们都是用的这个属性来实现垂直居中,有什么区别呢?这里不妨来试试。
.flex{
/**/
display: flex;
flex-wrap: wrap;
/*align-content: center;*/
align-items:center
}效果如下:
 图片
图片
好像看不出有什么是居中的?这是因为``align-items`针对的是单行的,我们让每个元素的高度不一致就能看出来了。
 图片
图片
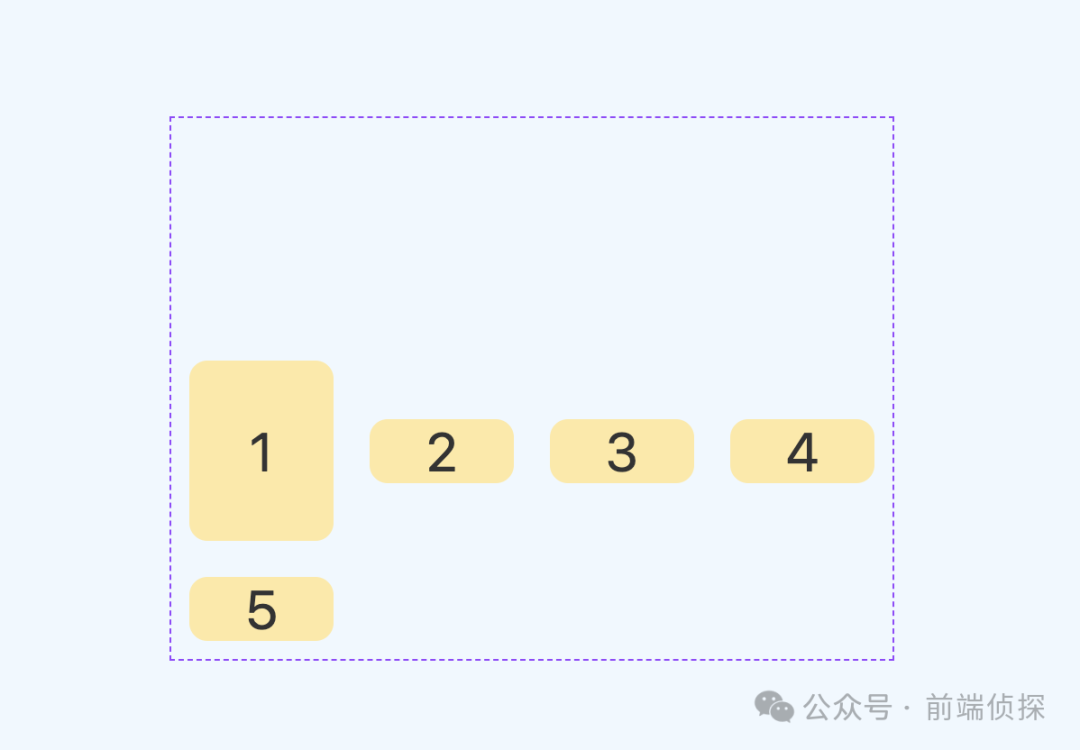
为啥两行的间距这么大呢?这是因为align-content默认是stretch,会自动充满整个空间,如果设置成``align-content:end`就能看出效果了。
 图片
图片
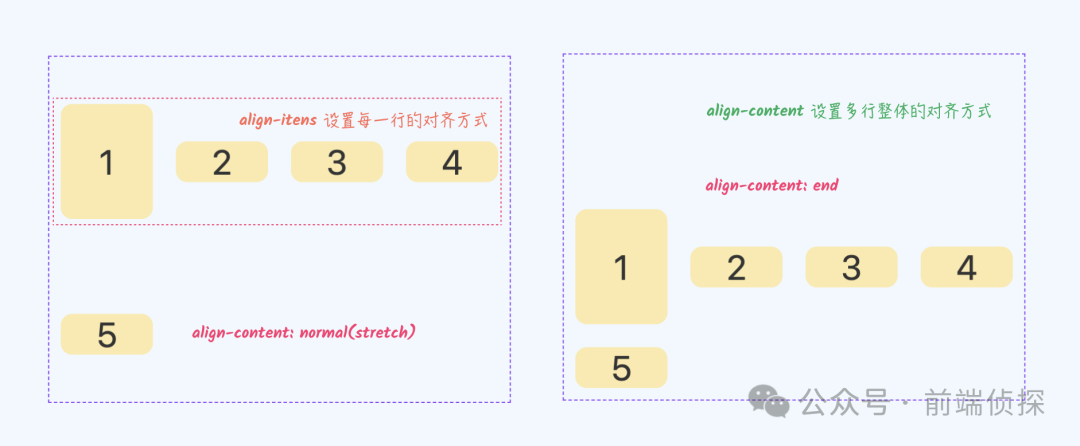
简单总结一下:
- align-items 设置每一行的对齐方式
- align-content 设置多行整体的对齐方式
 图片
图片
具体的很多细节,网上有很多教程,大家可以自己去查阅,这里就不多介绍了。
二、普通块级元素的 align-content 的特性
这里说的块级元素其实指的是除inline元素之外的元素,大家可以在控制台查看。
 图片
图片
有了这个特性,垂直居中将变得异常简单,比如:
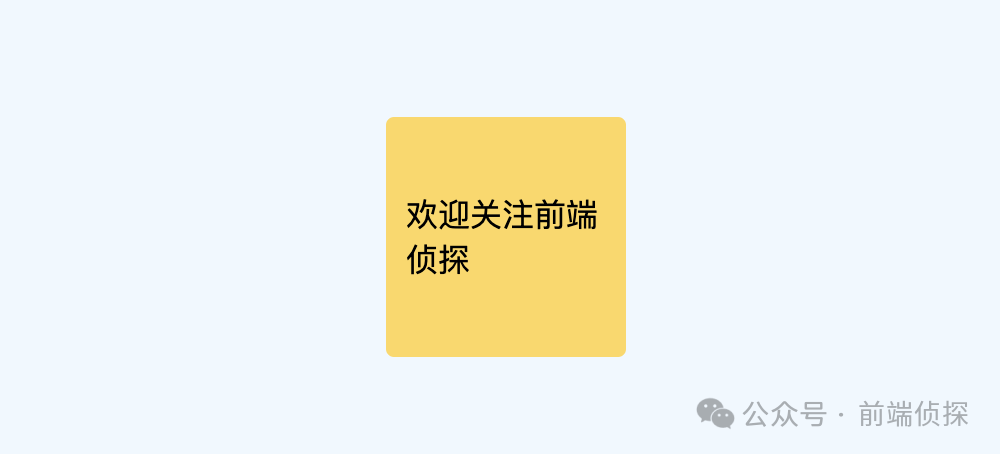
<div class="con">欢迎关注前端侦探</div>设置align-content:center:
.con{
border-radius: 4px;
padding: 10px;
width: 100px;
height: 100px;
background: #FFD75A;
align-content: center;
}效果如下:
 图片
图片
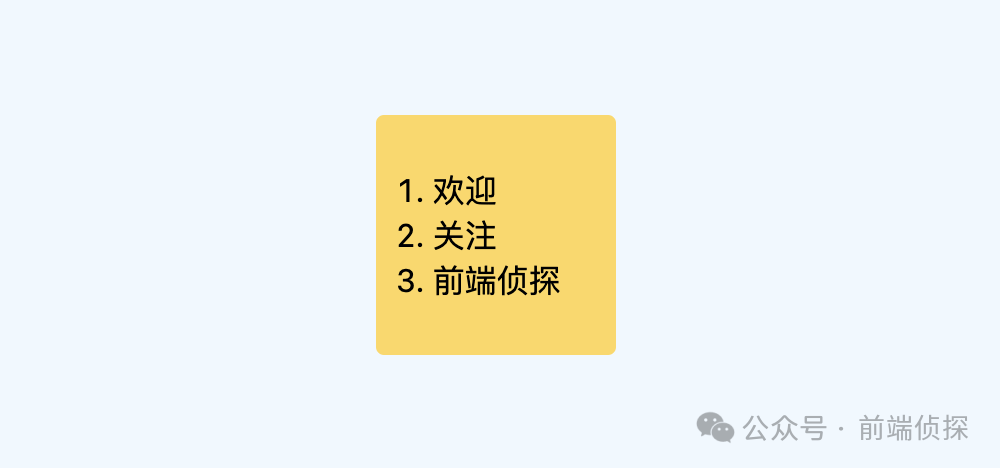
如果是多行块级文本:
<ol class="con">
<li>欢迎</li>
<li>关注</li>
</ol>也能完美垂直居中。
 图片
图片
当然这些用flex布局也能实现,只是稍微麻烦一点。
三、textarea 也能实现垂直居中
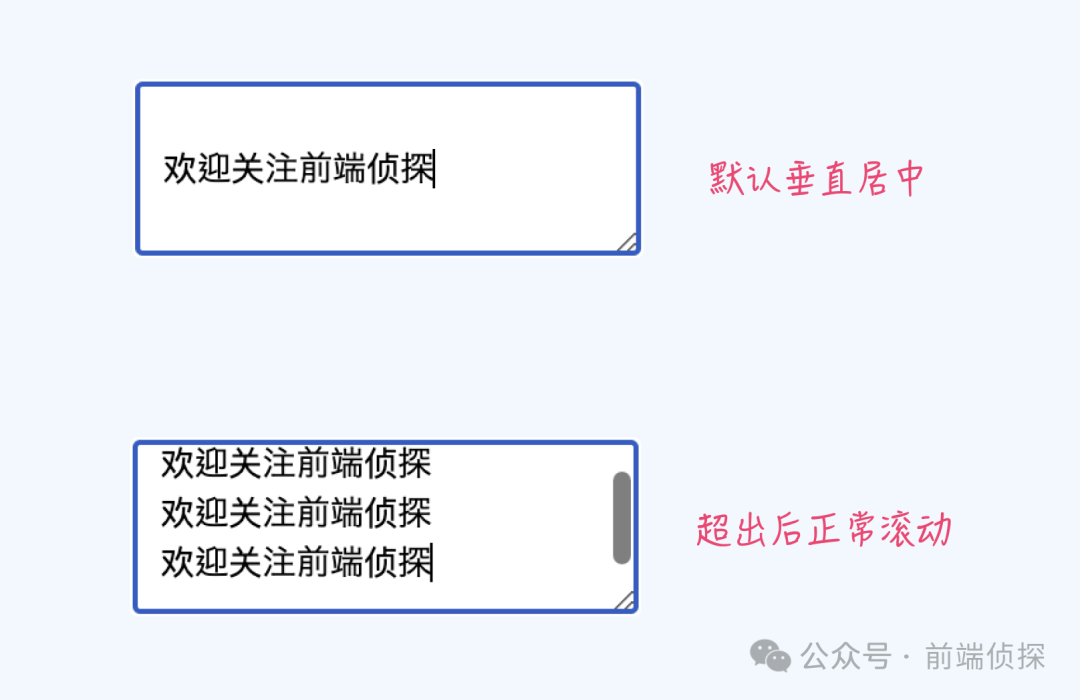
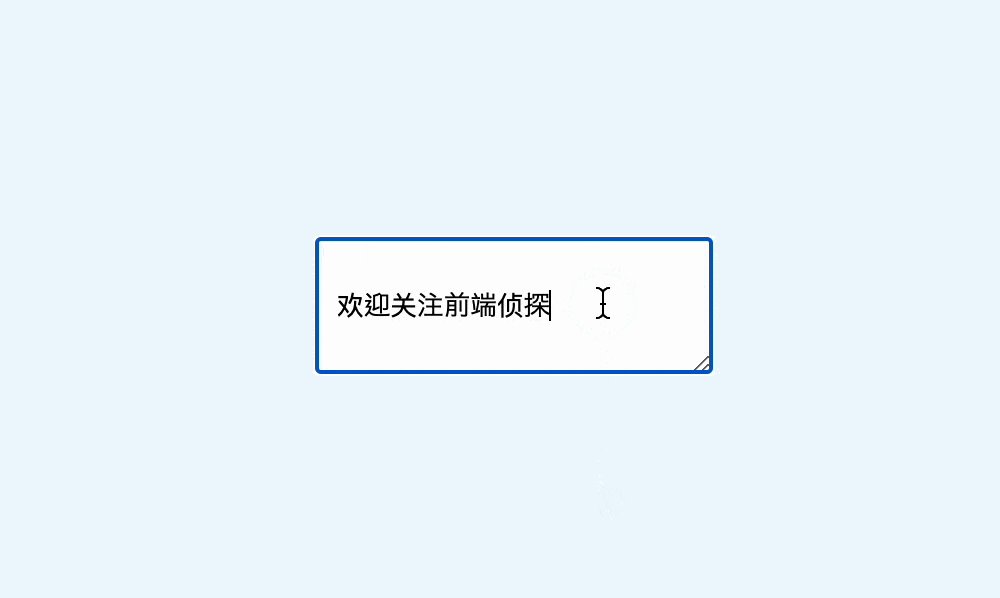
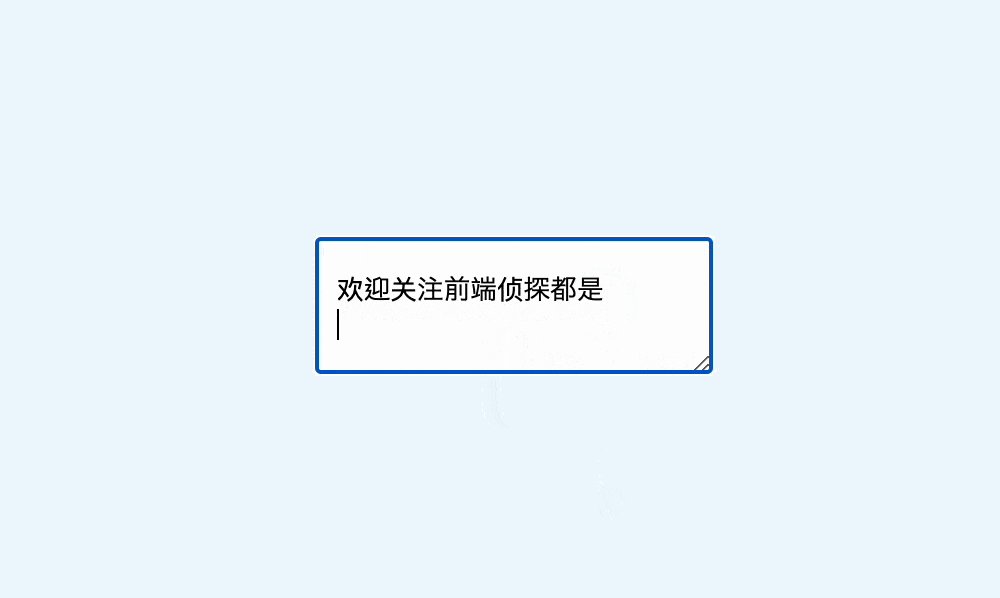
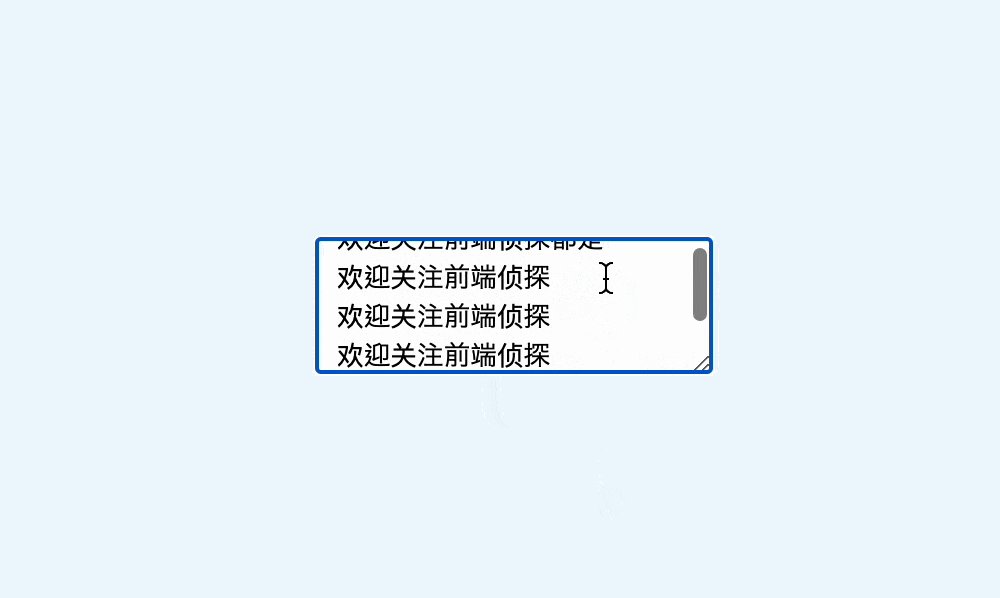
最近在项目中碰到这样一个需求,需要在输入多行文本时,默认是居中的,超出后才正常滚动。
 图片
图片
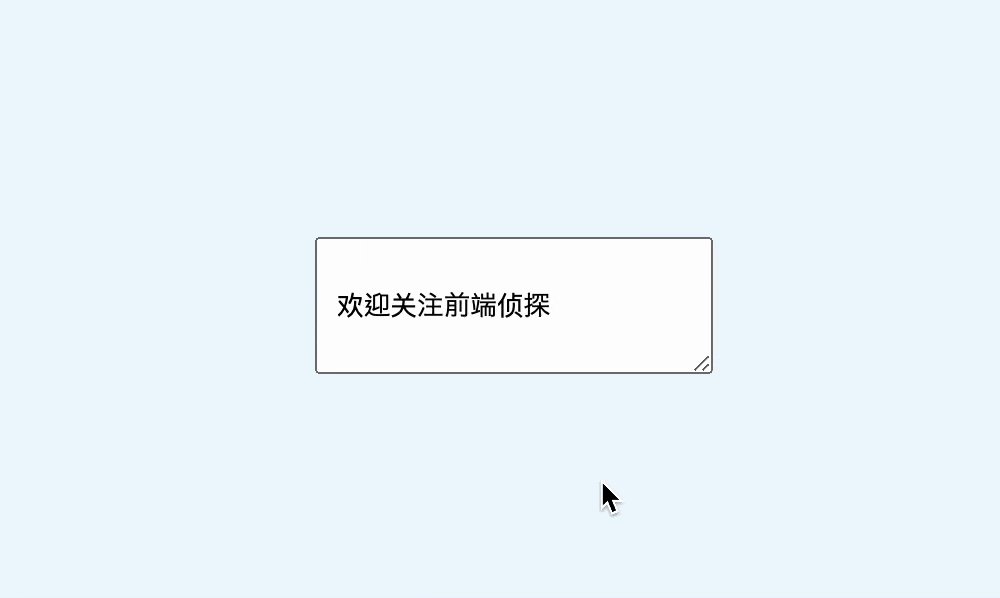
难点就在于垂直居中,因为textarea是可替换元素,即使设置 flex也无法实现内部文本垂直居中,现在有了align-content就好办了,如下:
textarea{
align-content: center;
}效果如下:
 图片
图片
以上所有 demo 可以查看以下链接(Chrome 123+):
- CSS align-content (juejin.cn)[1]
- CSS align-content (codepen.io)[2]
四、总结一下
一个比较不错的新特性,你学到了吗?下面总结一下:
- align-content 之前只在 flex 和 grid 容器中生效
- align-items 用于设置每一行的对齐方式
- align-content 用于设置多行整体的对齐方式
- 现在普通块级元素也支持 align-content 特性了,可以非常方便实现垂直居中效果
- align-content 还支持textarea文本输入垂直居中
参考资料:
[1]CSS align-content (juejin.cn): https://code.juejin.cn/pen/7360209107388727306
[2]CSS align-content (codepen.io): https://codepen.io/xboxyan/pen/gOyQqwZ





























