Hello,大家好,我是 Sunday。
响应式适配是日常开发中非常常见的问题,所以在面试中可能会被经常问到。但是很多同学却没有专门了解过这方面的知识,导致被问到这方面问题的时候,回答并不尽如人意。
所以,今天咱们就把整个响应式适配的问题、方案 好好梳理一遍,彻底帮助大家解决这个问题。
01、为什么不要使用 px?
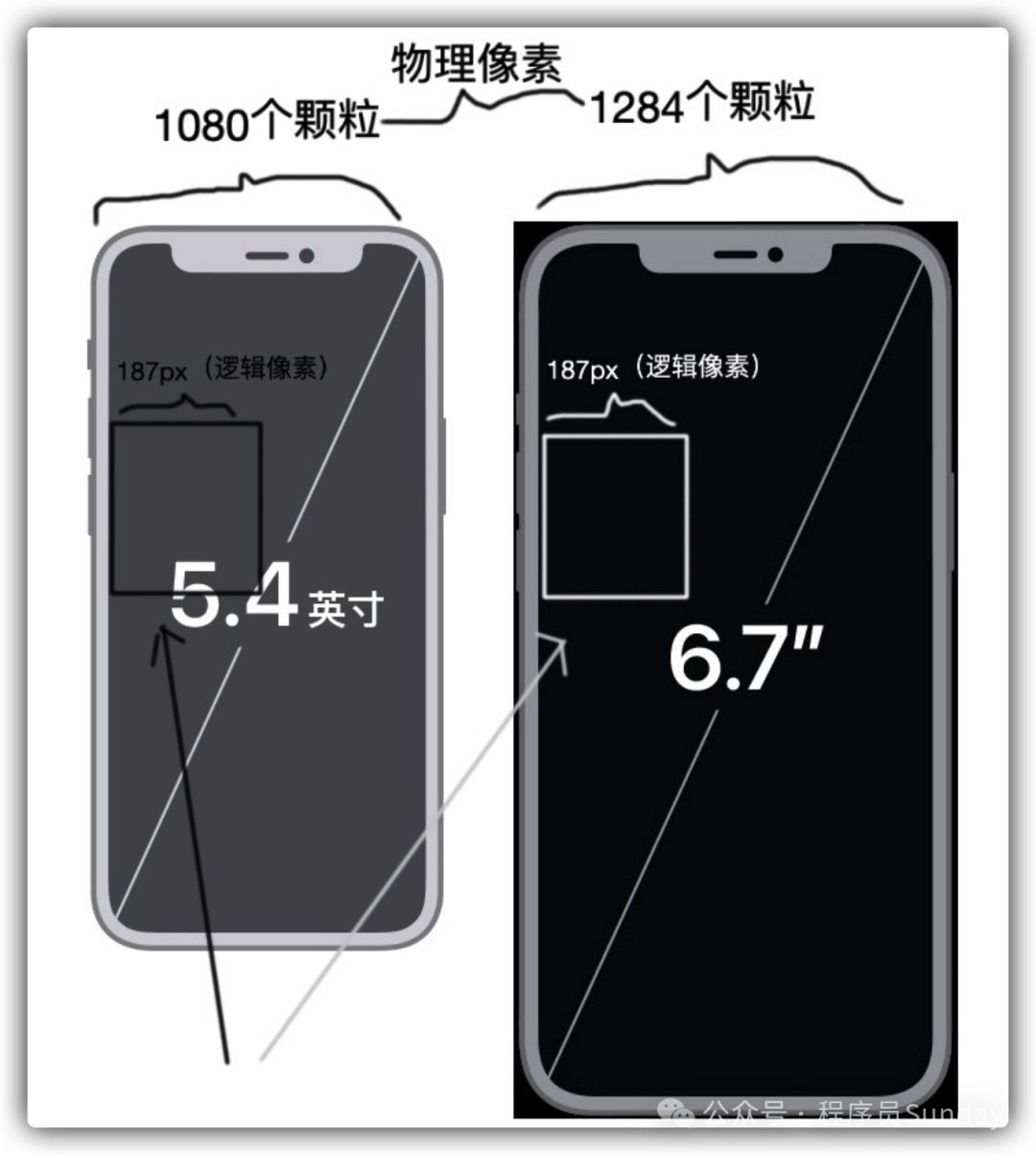
屏幕上显示的所有内容都由像素组成。但是,不同的手机屏幕在 大小、方向、缩放级别和像素上都不相同。比如:Iphone15 和 Iphone15Plus。
 图片
图片
所以,这就会导致在一个屏幕上看起来完美的布局在另一个屏幕上可能会 “破板”。
假设:一个宽度为 600px 的 div,在设计中它应该占据屏幕的一半。但是当你遇到不同的 屏幕 时(4K、1080P、或者 手机)那么这固定的 600px 是无法占据整个屏幕一半的宽度的。
那么这就会导致咱们刚才所说的 “破板” 问题,因此我们不应该使用 px 作为尺寸单位。
02、应该使用什么?
为此 css 提供了很多的尺寸单位来代替 px,如:rem、em、vh、vw...
所以接下来咱们就分别来看看这些尺寸单位代表的都是什么意思,以及应用场景
2.1 rem 与 em
- rem:“root em”,即:html 根标签的 fontsize 大小。
- em:相对于父元素的 fontsize 大小
在响应式的开发中,更加推荐使用 rem 而 非em,原因如下:
- 根相对: rem单位相对于根 (<html>) 元素的字体大小
- 可扩展性: 更改根元素的字体大小可以缩放整个网站中指定的大小rem,从而可以更轻松地调整不同屏幕尺寸的布局并提高可访问性。
- 默认大小: 默认大小 1rem 通常等于 16 像素,除非根元素的字体大小明确设置为不同的值。
- 一致性: 使用rem单位有助于在整个网站上保持一致的大小调整,因为它避免了使用em单位出现的 "复合效应(即由于嵌套关系,大小会被动的根据祖先元素增大或减小)"。
在日常开发中,我们可以直接通过如下代码来控制 html 根标签 fontsize 动态变化:
/**
* 初始化 rem 基准值,最大为 40px
*/
export const useREM = () => {
// 定义最大的 fontSize
const MAX_FONT_SIZE = 40
// 监听 html 文档被解析完成的事件
document.addEventListener('DOMContentLoaded', () => {
// 获取 html 标签
const html = document.querySelector('html')
// 获取根元素 fontSize 标准,屏幕宽度 / 10。(以 Iphone 为例 Iphone 6 屏幕宽度为 375,则标准 fontSize 为 37.5)
let fontSize = window.innerWidth / 10
// 获取到的 fontSize 不允许超过我们定义的最大值
fontSize = fontSize > MAX_FONT_SIZE ? MAX_FONT_SIZE : fontSize
// 定义根元素(html)fontSize 的大小 (rem)
html.style.fontSize = fontSize + 'px'
})
}2.2 ViewProt
视口单位(ViewProt)表示用户浏览器窗口的大小。它有两个常用的尺寸单位:
- vw:表示视口宽度的百分比,即:1vw 代表视口宽度的 1%
- vh:表示视口高度的百分比,即:1vh 代表视口高度的 1%
除此之外,还有两个标记单位:vmin 和 vmax 。表示基于视口的最小和最大尺寸。
- vmin(视口最小值):表示视口较小尺寸(宽度或高度)的百分比。 1 vmin 等于视口较小尺寸的 1%。如果视口宽度为 1000px,高度为 800px,则 1vmin 为 8px。
- vmax(视口最大值):表示视口较大尺寸(宽度或高度)的百分比。 1 vmax 等于视口较大尺寸的 1%。如果视口宽度为 1000 像素,高度为 800 像素,则 1vmax 为 10 像素。
2.3 百分比(%)
百分比 永远相对于父元素 的大小的。它允许相对于父元素的大小定义大小、边距、填充和其他属性,而不是固定的。因此,所有的 百分比(%) 都会带来 复合效应(即由于嵌套关系,大小会被动的根据祖先元素增大或减小) 问题
.container {
width: 50%; /* 容器将占据其父容器宽度的50% */
}
.background-element {
background-position: 50% 50%; /* 将背景图像置于中心 */
}3、最佳实践
关于尺寸单位的处理有很多的方式,以下是很多公司最常见的一种处理方式:
- 针对字体大小: 尽量使用 rem 单位,配合 动态 rem 计算进行处理。
- 针对宽、高:尽量使用 vw + vh 单位,避免 复合效应。


































