一、前言
在目前业务快速迭代过程中,B端后台的配置起到了重要的作用,配置影响的范围会非常大,配置项可能会影响整体业务的链路,若链接配置有误或没有及时更新,如会场空白页,页面白屏、会场失效、活动失效、客户端还原失败、页面提示各种错误信息等不同类型的问题,严重影响了用户体验,链路的中断导致业务受到重大的影响。除了日常保障系统功能正常,业务侧的正确配置也是需要特别关注和重点保障的内容。针对链接问题,技术侧各方链接都有对应的保障手段,通过梳理现有各端的保障手段,对其进行分析以及不断优化完善。
二、现状
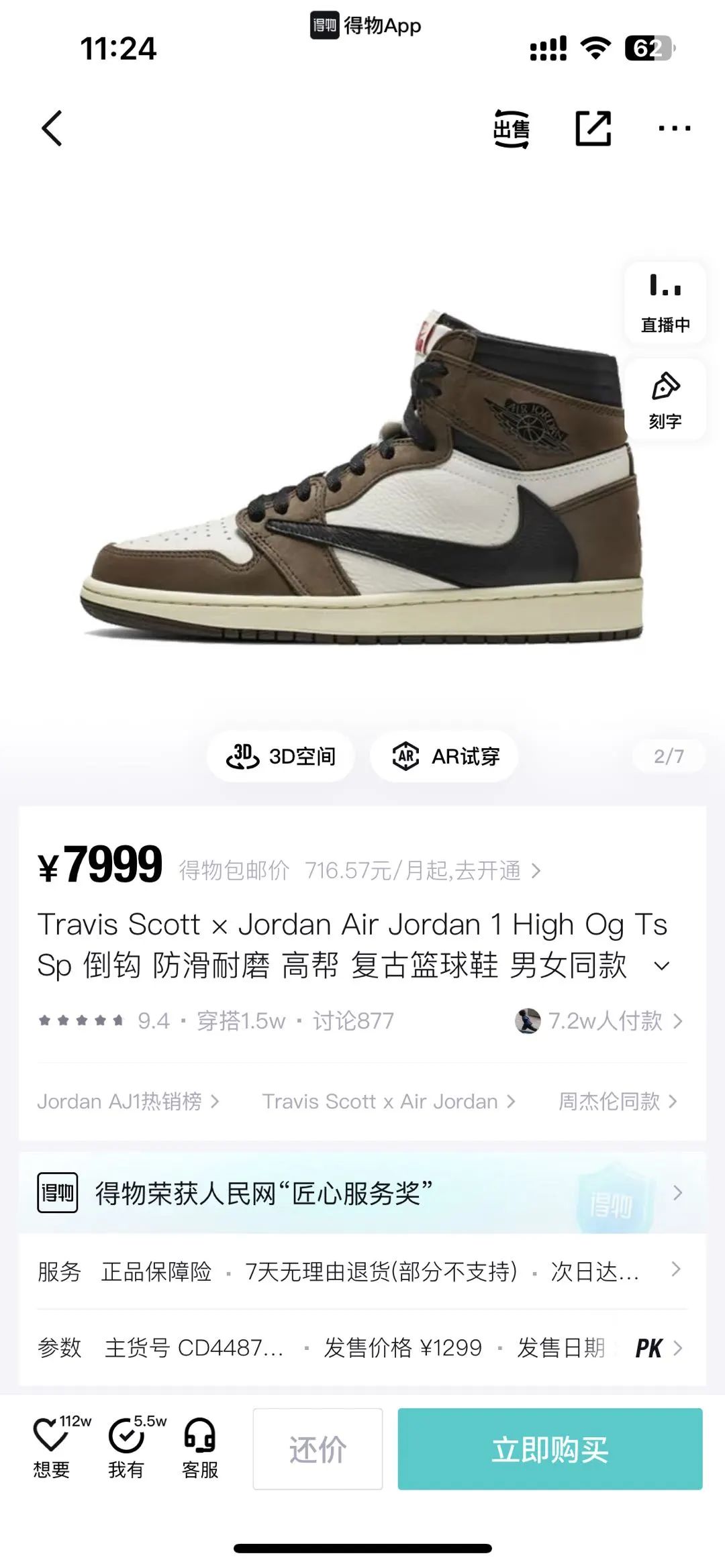
得物常见配置的一些链接落地页:
 图片
图片
 图片
图片
 图片
图片
(左商详页 中承接页 右频道)
 图片
图片

 图片
图片
(左品牌会场 中许愿树 右社区Tab)
针对不同的还原落地页重点保障点:
- 链接站内打开是否正常到落地页。
- 链接拼接的关键参数是否异常,是否满足业务预期。
- 落地页链接异常、页面空白、控制台报错、请求响应异常、JS执行异常。
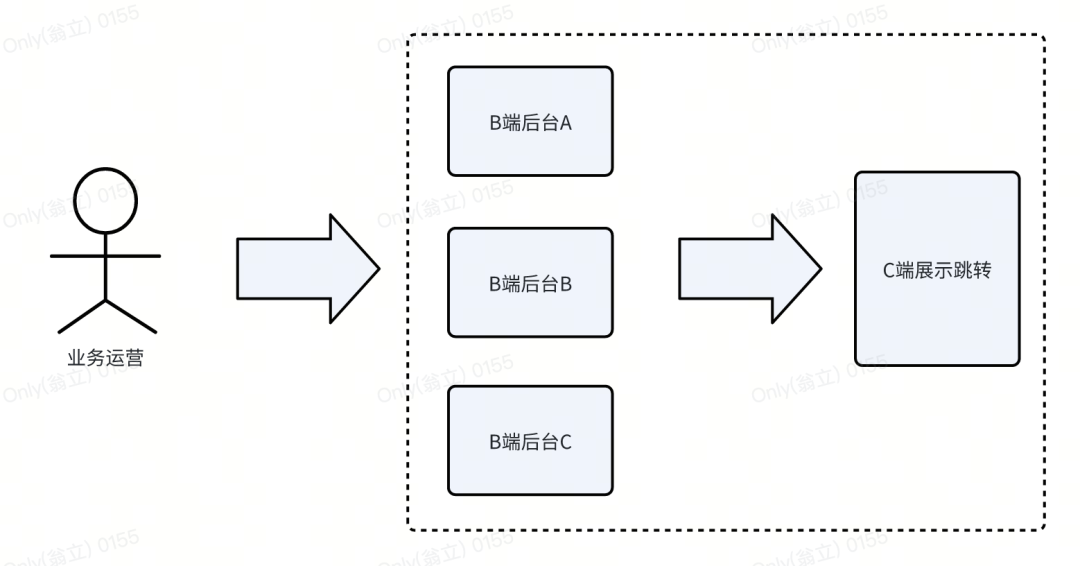
三、保障手段
分析保障点和对应涉及的系统功能点,如何保障覆盖到尽可能多的场景,需要考虑涉及的系统功能点和保障点。
 图片
图片
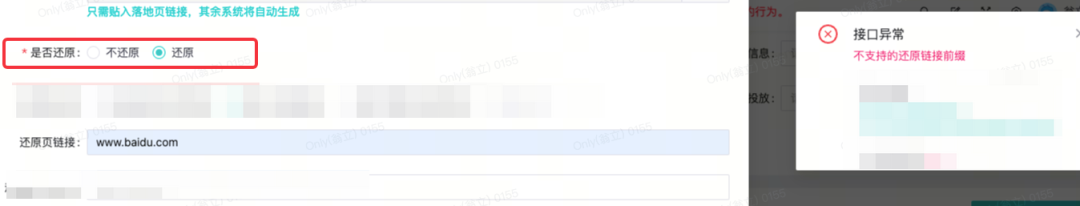
系统层面设计限制
针对需要输入自定义链接的入口进行产品层面做一些防呆,限制和校验,梳理现有所有的输入入口,针对核心的配置如链接进行前缀和必填参数的基础校验补充和优化。从根源解决基础的链接配置问题。
 图片
图片
- 数据校验:在接收业务配置时,后台对输入的数据进行校验,确保输入的数据格式正确、完整,并符合业务规则。可以使用正则表达式、格式化验证等方式进行数据校验。
- 参数限制:为了防止用户输入错误的配置参数,可以在后台设置参数的范围限制、格式要求等,确保用户输入的配置参数符合系统要求。
- 防呆处理:在关键步骤进行二次确认弹窗提示或者加入审批机制,保障输入正确性。
- 日志记录:后台可以记录用户配置的操作日志,及时发现配置错误并进行修正。同时,日志记录也可以追踪配置错误的原因。
前端巡检
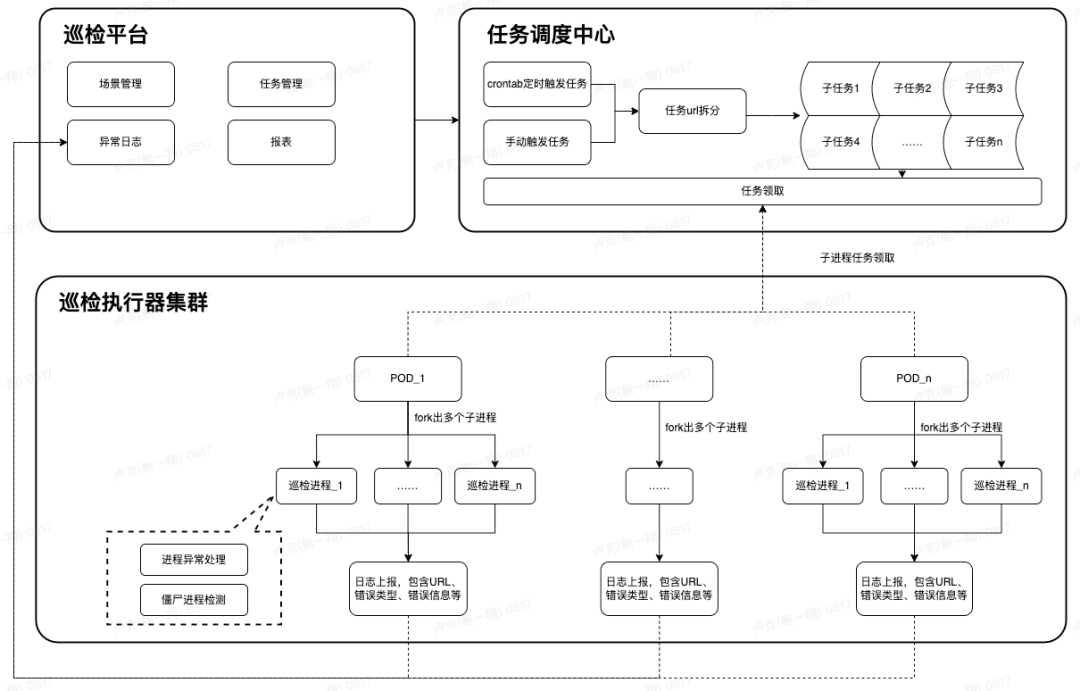
利用得物目前的前端巡检平台能力,针对所有涉及的B端配置链接收口进行前端巡检。
 图片
图片
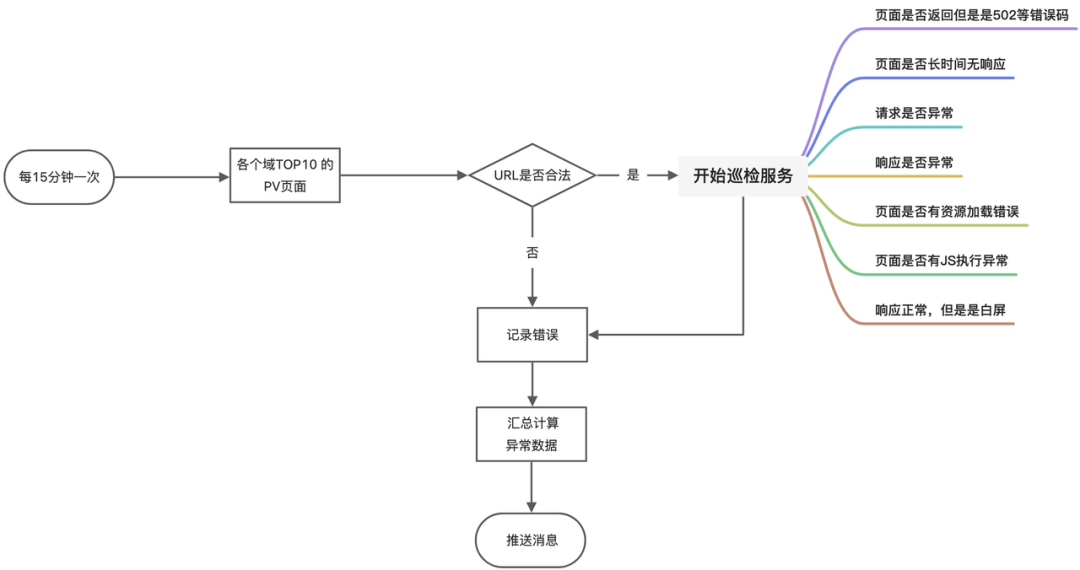
不仅针对后台配置,同时我们针对各个业务域TOP流量也进行定时巡检,保障C端透出页面无异常。
 图片
图片
- 前置巡检:通过后台配置的所有会场、承接会场、商品页url进行前置巡检,在对外曝光前进行前置拦截。
- 链接收口巡检:链接配置的来源会非常多,包含外部配置和内部配置,所有的链接配置收口到数仓。通过接口获取url,巡检平台针对外的url定时进行巡检,检测异常链接,针对异常链接告警出相关信息排查快速定位。
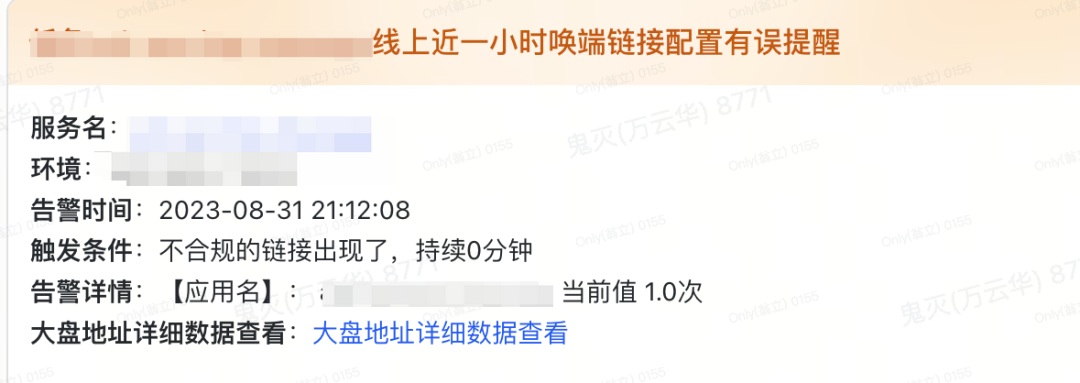
- 前端巡检通知:小时级巡检针对url进行页面链接,检测异常的链接,针对异常链接进行告警。
 图片
图片
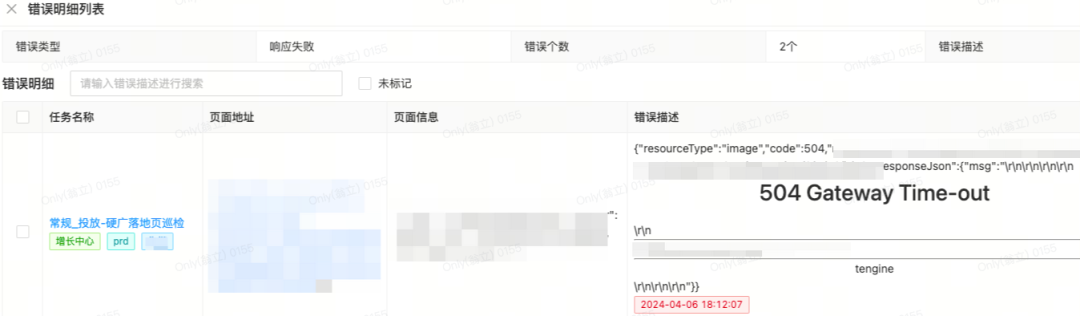
异常链接错误明细案例:
 图片
图片
日志告警
后台异常链接上报监控告警。
- 针对运营配置B端的输入链接处进行梳理,组件化打点上报url。
- 自定义异常关键字巡检,可以配置关键字和次数;可以配置多组,有1组命中则为异常。
- 通过正则匹配判断配置链接是否满足预期。
 图片
图片
异常链接跳转客户端上报监控告警。
- 针对进入站内的url链接进行异常检测,大于设置阈值跳转异常失败进行告警。

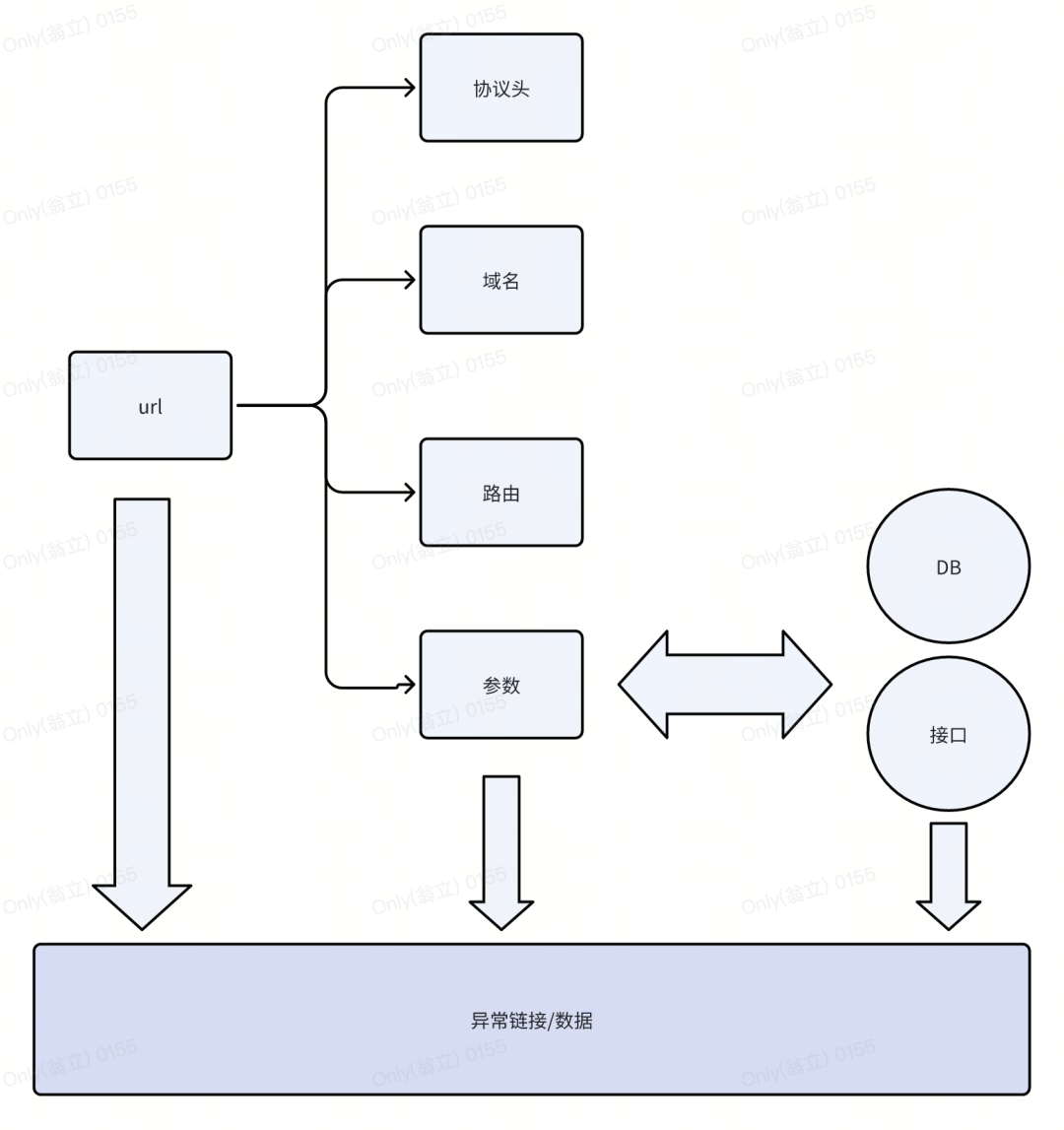
业务场景核对:url参数场景告警。
- 链接参数的有效性:商品ID、会场ID、品牌ID等。
- 链接参数的一致性:商品&素材、商品&搜索关键词等。
- 针对链接携带的参数根据业务场景调用接口或和DB数据进行场景核对,把对应异常链接或者数据进行告警。
 图片
图片
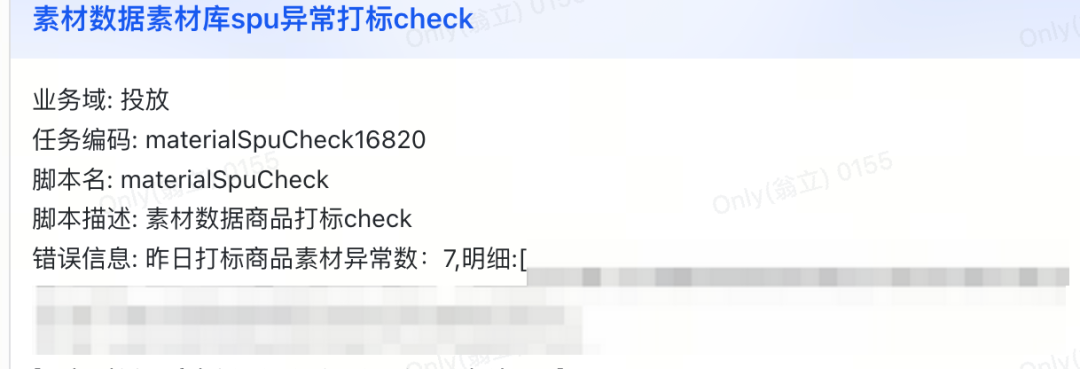
异常数据错误明细案例:
 图片
图片
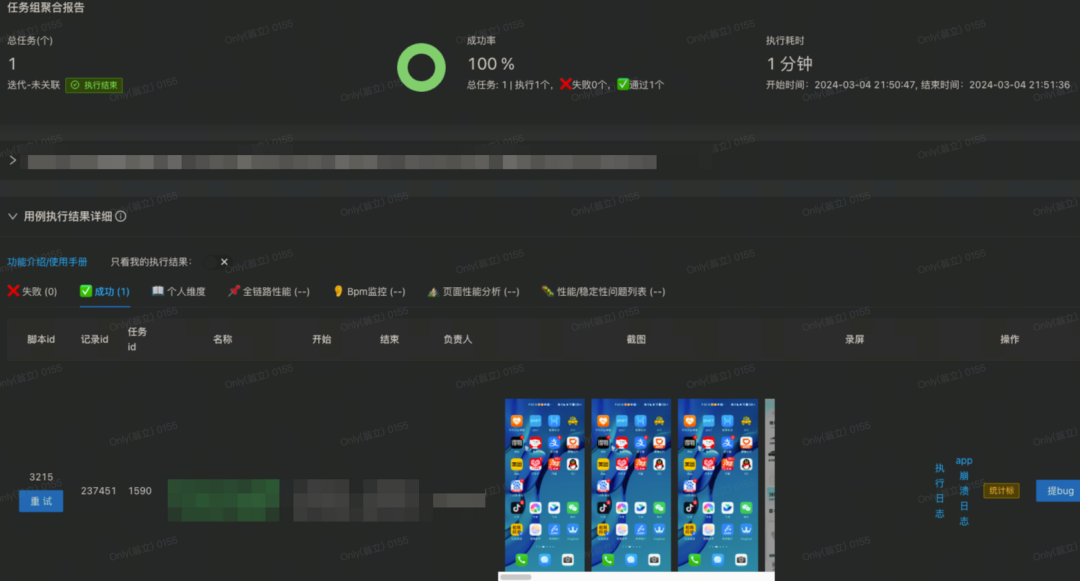
UI自动化
- 利用得物UI自动化平台编写自动化脚本进行线上定时运行。
- UI自动化覆盖编写不同链接类型跳转到得物。获取url后针对主流的App保障常规链接类型跳转链路正常。
 图片
图片
通过上述手段,成效还是很明显的,成功提前拦截了大大小小的异常配置问题。这些措施不仅使各方系统不断优化和提升运营配置的效率和页面的稳定性,也使得异常配置持续保持趋势收敛状态。这有效保障了链接的准确性。后续还将根据业务场景拓展到其他配置,继续保障后台配置的准确性。进一步提升链路的稳定性和可靠性。
四、总结
利用各个端的现有技术和专业能力,以确保链接配置的准确性和稳定性。对于异常配置链接能够迅速感知、发现、定位和解决问题,保障系统的快速收敛并确保持续稳定运行。这种及时而准确的响应和解决能力同时也能有效降低系统运行中的异常风险,除了对异常情况的响应外,后续还不断努力于更前瞻、更前置、更精准的方式采取保障措施,以减少潜在风险并提高系统整体稳定性。通过不断梳理和扩展保障措施,进行持续的优化和改进,以适应不断变化的环境和版本迭代需求。这种持续的优化和改进不仅提高了系统稳定性,同时确保系统及相关业务在各种复杂和多变的情况下能够正常运作。
































