Switch是与if ... else ...相同的条件语句,不同之处在于switch语句允许根据值列表测试变量是否相等。switch 语句用于根据不同的条件执行不同的操作。

一、Switch 语句
使用switch语句选择要执行的多个代码块中的一个。
1. 语法
switch(expression) {
case n:
code block
break;
case n:
code block
break;
default:
default code block
}2. 工作原理
switch 表达式求值一次。表达式的值与每个case的值进行比较。如果有匹配,则执行相关的代码块。
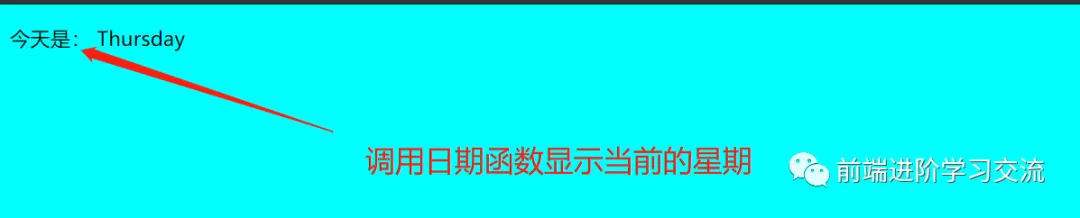
getDay() 方法返回一周0到6之间的数字。(Sunday=0, Monday=1, Tuesday=2 ..)。
3. 案例
使用的工作日数计算星期的名称:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
</head>
<body>
<p id="demo"></p>
<script>
var day;
switch (new Date().getDay()) {
case 0:
day = "Sunday";
break;
case 1:
day = "Monday";
break;
case 2:
day = "Tuesday";
break;
case 3:
day = "Wednesday";
break;
case 4:
day = "Thursday";
break;
case 5:
day = "Friday";
break;
case 6:
day = "Saturday";
}
document.getElementById("demo").innerHTML = "今天是:" + day;
</script>
</body>
</html>
二、关键字
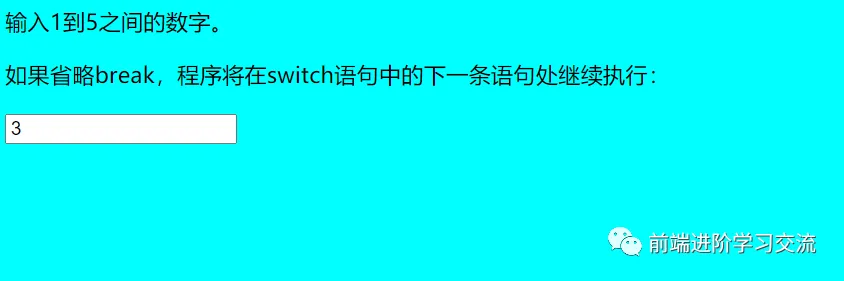
1. break 关键字
原理:当找到一个匹配,工作完成后,它跳出。如果没有,继续进行更多的测试。
一个break可以节省大量的执行时间,因为它忽略了break开关块中所有其他代码都要执行。在最后一个case块中没有必要使用break,因为无论如何它都会退出。
<script>
function myFunc() {
var num = Number(document.querySelector("input").value);
var text;
switch (num) {
case 1:
text = "您输入的号码是 1";
case 2:
text = "您输入的号码是 2";
case 3:
text = "您输入的号码是 3";
case 4:
text = "您输入的号码是 4";
case 5:
text = "您输入的号码是 5";
braek;
default:
text = "执行默认语句";
}
document.getElementById('para').innerHTML = text;
}
</script>
2. default 关键字
default 关键字指定在没有匹配的情况下运行的代码:
getDay() 方法返回一周0到6之间的数字。
switch (new Date().getDay()) {
case 6:
text = "星期六;
break;
case 0:
text = "星期天";
break;
default: /*如果今天不是星期六(6),也不是星期日(0),写一个default信息*/
text = "其他星期";
}
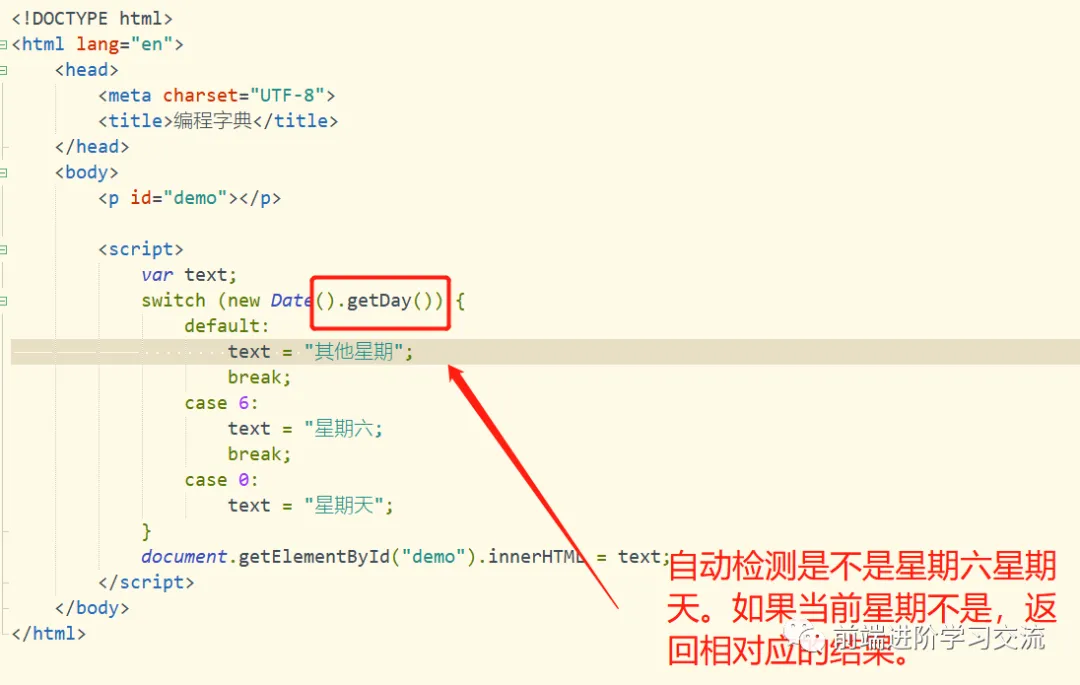
default 不一定放到最后一个语句块:
switch (new Date().getDay()) {
default:
text = "其他星期";
break;
case 6:
text = "星期六;
break;
case 0:
text = "星期天";
}
测试时,是星期四,返回其他星期。

注:
如果default不是开关块中的最后一个实例,请记住以break结束默认情况。
三、相同的代码块(优化)
有时你会希望不同的开关情况下使用相同的代码。
在本例中,案例4和5共享相同的代码块,而0和6共享另一个代码块:
<script>
var text;
switch (new Date().getDay()) {
case 4:
case 5:
text = "很快是周末";
break;
case 0:
case 6:
text = "这是周末";
break;
default:
text = "期待周末";
}
document.getElementById("demo").innerHTML = text;
</script>
四、总结
本文基于JavaScript 基础,介绍了switch语句的相关使用。通过工作原理的分析 案例的代码的解析,对于关键字的难点都做了详细的讲解。同时对代码进行了整合和优化。


































