
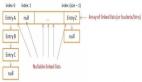
组件组合(Component Composition)是React以及其他几个JavaScript框架中的一个基本概念,它并不是近期才加入的新特性。这一概念的核心思想是利用可复用的组件来构建应用,这些组件就像独立的砖块一样,每一个砖块(组件)都是最终界面的一个独立部分。将这些组件像搭建砖块一样组合起来,就构成了我们程序的整个界面。
什么是组合组件(Component Composition)
组件组合的过程
组件组合实际上就是将不同的组件像搭积木一样放在一起的过程。在React应用开发中,你可能已经在使用组件组合了,即使你没有意识到这就是一种控制应用状态的不同方法。组件组合提供了一种强大的方法来构建复杂的用户界面,同时保持代码的清晰和可维护性。
组件组合的类型
在React中,主要有两种类型的组件组合方法:容器组件(Container Components)和专用组件(Specialized Components)。
1.容器组件
容器组件负责管理状态和逻辑,它们通常不关心展示层的细节,而是提供一个环境或上下文,让其他展示性组件可以在其中运行。容器组件的主要作用是封装和管理数据逻辑,然后将数据和行为以props的形式传递给子组件。这种模式使得你可以将逻辑处理和UI渲染分离开来,从而提高应用的可维护性和复用性。
2.专用组件
与容器组件相对的是专用组件,这类组件主要负责UI的展示,不直接与应用的状态管理打交道。专用组件通过接收props来展示信息,它们可以是纯函数组件或类组件,关键在于它们的功能通常较为具体和限定。使用专用组件可以使得组件的设计更加清晰,易于理解和重用。
示例一:通过Props传递组件
示例一展示了一种利用组件组合来优化React应用结构的实践方式,这种方式避免了传统的属性钻取问题。通过显式地将一个或多个子组件作为props传递给父组件,我们可以在父组件内部检索并渲染这些子组件。这种方法不仅提高了组件之间的数据传递效率,还增加了代码的可读性和可维护性。
import { useState } from 'react'
function App() {
const [data, setData] = useState('some state')
return <ComponentOne ComponentTwo={<ComponentTwo data={data} />} />
}
function ComponentOne({ ComponentTwo }) {
return (
<div>
<p>This is Component1, it receives component2 as a prop and renders it</p>
{ComponentTwo}
</div>
)
}
function ComponentTwo({ data }) {
return <h3>This is Component two with the received state {data}</h3>
}在这个示例中,App组件创建了一个状态data,并将其作为ComponentTwo的prop传递给ComponentOne。ComponentOne接收ComponentTwo作为prop,并在其内部渲染。这种方式简化了组件间的通信,使得组件的数据流更加清晰:
- 状态的提升和传递:App组件作为根组件,它维护了状态data,并将其直接传递给需要该状态的子组件ComponentTwo。这避免了在组件树中多层传递props的需要。
- 组件作为prop:将ComponentTwo作为一个propComponentTwo={<ComponentTwo data={data} />}传递给ComponentOne,展示了组件组合的灵活性。这种模式使得ComponentOne可以作为一个容器,渲染它接收到的任何React元素。
- 渲染子组件:ComponentOne通过{ComponentTwo}的方式在其内部渲染传递进来的组件,保持了组件的独立性和可重用性。
这种组件组合的方法非常适合于需要在多个层级之间共享数据的场景,同时保持了高度的组件解耦和复用性。通过这种方式,开发者可以构建出更加灵活和高效的React应用结构,提升开发效率和用户体验。
此外,这种方法还体现了React组件化思想的核心——组件不仅可以是UI的封装,还可以作为数据和行为的容器,通过组合和嵌套来构建复杂的应用逻辑。这为React应用的模块化和可维护性提供了强有力的支持。
示例二 :利用children属性
示例通过使用React默认的children prop将一个或多个子组件包裹在父组件中,从而实现组件的组合。这种方法充分利用了React的组合特性,允许我们以更自然的方式在组件树中传递和渲染子组件,同时保持了组件结构的清晰和代码的简洁。
function App() {
const [data, setData] = useState('some state')
return (
<ParentComponent>
<ComponentOne>
<ComponentTwo data={data} />
</ComponentOne>
</ParentComponent>
)
}
function ParentComponent({ children }) {
return <div>{children}</div>
}
function ComponentOne({ children }) {
return (
<>
<p>
This is Component1, it receives component2 as a child and renders it
</p>
{children}
</>
)
}
function ComponentTwo({ data }) {
return <h3>This is Component two with the received {data}</h3>
}在这个例子中,App组件通过嵌套的方式将ComponentTwo作为ComponentOne的子组件,再将ComponentOne作为ParentComponent的子组件传递。这样,每个组件都可以通过children prop接收并渲染其子组件:
- 父子组件的层级关系:通过将子组件直接嵌套在父组件的JSX中,我们创建了一个清晰的父子层级关系。这种结构让组件之间的关系更加直观,也便于管理和维护。
- 使用children prop:ParentComponent和ComponentOne通过解构children prop来接收并渲染它们的子组件。这是React提供的一种默认机制,允许我们不必显式传递每一个子组件作为prop,而是可以利用JSX的嵌套结构来定义子组件。
- 灵活的组件渲染:这种方法提供了极大的灵活性。我们可以在ParentComponent或ComponentOne中加入额外的逻辑处理,比如条件渲染子组件、添加额外的样式或者其他属性,而不影响子组件本身的实现。
这种通过children prop进行组件组合的方法,非常适合那些结构层次清晰、需要在多个层级中传递内容的场景。它不仅符合React的组件化设计哲学,也让组件的复用和扩展变得更加简单。
总的来说,示例二展示了组件组合的另一种常见实践,它通过React的children prop来实现父子组件之间的嵌套关系。这种方式既保持了组件间的松耦合,又能有效地组织应用的组件结构,是构建复杂React应用时常用的一种模式。
用组合组件重写上节Context API 的示例
当我们讨论如何通过组件组合来改写基于Context API的示例时,上述两种方法展示了组件组合的强大灵活性。通过具体的代码示例,我们可以清晰地看到组件组合如何在实际项目中替代Context API来解决属性钻取问题,同时保持应用的高可维护性和灵活性。以上一篇文章 Context API 的示例进行改写。
通过Props传递组件
这种方法中,我们显式地将组件作为Props传递给其他组件。这样做的好处是能够清晰地看到数据和组件之间的关系,使得代码更加易于理解和维护。
import { useState } from "react";
function App() {
const [user, setState] = useState({ name: "Aegon" });
return (
<div>
<Navbar />
<MainPage content={<Content message={<Message user={user} />} />} />
</div>
);
}
export default App;
function Navbar() {
return <nav style={{ background: "#10ADDE", color: "#fff" }}>Demo App</nav>;
}
function MainPage({ content }) {
return (
<div>
<h3>Main Page</h3>
{content}
</div>
);
}
function Content({ message }) {
return <div>{message}</div>;
}
function Message({ user }) {
return <p>Welcome {user.name} :)</p>;在这个例子中,App组件通过Props将Message组件传递给Content组件,然后再将Content组件传递给MainPage组件。这种组件传递方式保持了数据流的清晰性和组件间的解耦。
利用children属性
另一种组件组合的方法是利用React的children属性,通过组件嵌套的方式来传递组件。这种方法的代码更加简洁,也更贴近React推荐的组件使用方式。
function App() {
const [user, setState] = useState({ name: 'Aegon' })
return (
<div>
<Navbar />
<MainPage>
<Content>
<Message user={user} />
</Content>
</MainPage>
</div>
)
}
export default App
function Navbar() {
return <nav style={{ background: '#10ADDE', color: '#fff' }}>Demo App</nav>
}
function MainPage({ children }) {
return (
<div>
<h3>Main Page</h3>
{children}
</div>
)
}
function Content({ children }) {
return <div>{children}</div>
}
function Message({ user }) {
return <p>Welcome {user.name} :)</p>
}在这个示例中,通过将Message组件嵌套在Content组件内,再将Content组件嵌套在MainPage组件内,我们构建了一个清晰的组件树结构。这种方式使得每个组件都可以独立地管理自己的逻辑和状态,同时保持了组件之间的灵活组合能力。
组合组件的优势
- 灵活性:组件组合提供了一种灵活的方式来构建UI,允许开发者根据具体需求选择最合适的组合方式。
- 可维护性:通过清晰地定义组件之间的关系和数据流,组件组合有助于提高应用的可维护性。
- 可复用性:组件组合鼓励开发者构建可复用的组件,这些组件可以在不同的上下文中使用,从而减少代码重复和提高开发效率。
结束
随着我们深入探索React的组件组合能力,并通过具体的代码示例展示了如何优化应用架构以解决属性钻取问题,我们不仅增强了对React灵活性的理解,也提升了我们构建高效、可维护应用的技能。组件组合作为React核心概念之一,为我们在面对复杂应用结构时提供了清晰且有效的解决方案。