前言
什么是安全区域?
这个概念是苹果🍎率先提出来的,因为从iPhone X开始,iPhone正式进入全面屏时代,iPhone手机也就开始出现了刘海和底部的黑条的区域。Android不知道从什么时候开始越来越喜欢模仿iPhone的设计,这也就导致越来越多的机型都有这个安全区域的概念。
安全区域(safe area)
❝
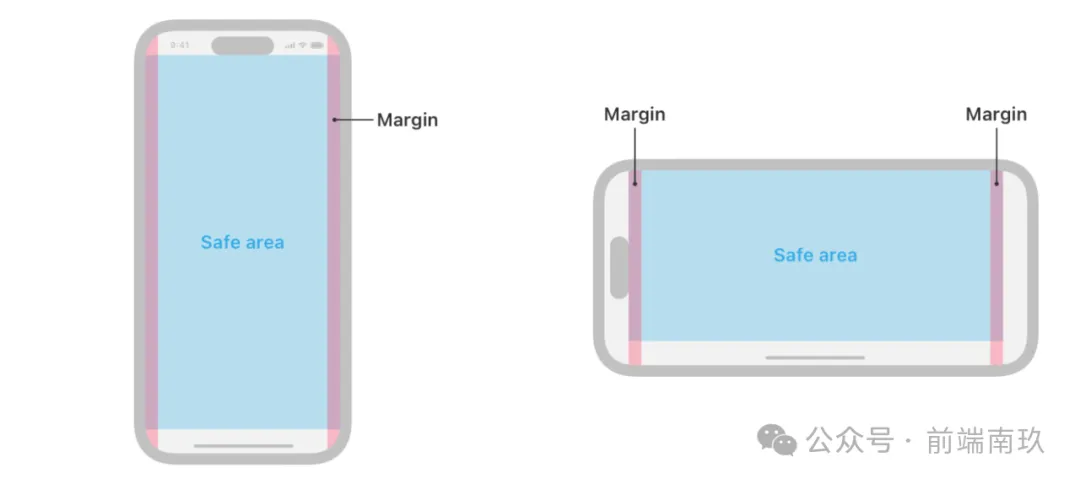
安全区域定义为视图中未被导航栏、选项卡栏、工具栏或视图控制器可能提供的其他视图覆盖的区域。

如上图所示,安全区域为中间蓝色部分,也就是说我们在页面布局时应该保证页面内容在蓝色安全区域内。
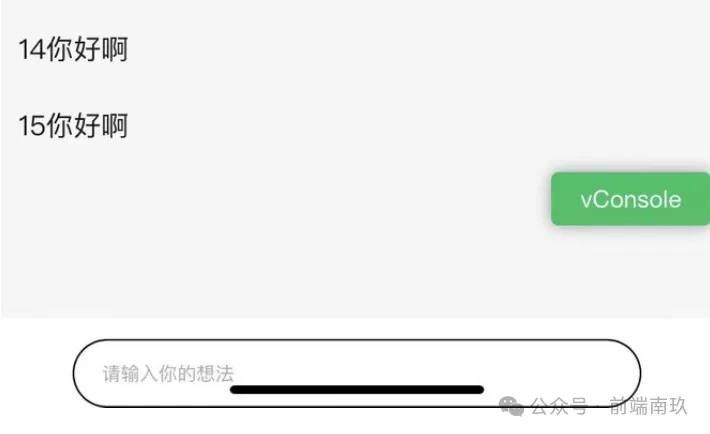
所以对于这类机型,你如果不特殊处理,那么它将会是这样的:

这样就会导致底部输入框的交互受影响
网页布局方式(viewport-fit)
在处理安全区域之前,我们需要先来了解viewport-fit属性,这是解决问题的关键。
iOS带来问题的同时也带来了解决问题的方法,为了适配 iPhoneX等全面屏机型 对现有 viewport meta 标签进行了扩展,用于设置视觉视口的大小来控制裁剪区域。
用法
属性值
该属性包含三个值:
- auto:该值不会影响初始布局视口,并且整个网页都是可见的。UA 在视口之外绘制的内容是未定义的。它可以是画布的背景颜色,或者 UA 认为合适的任何其他颜色。(默认值,与contain表现一致)
- contain:初始布局视口和视觉视口设置为设备显示屏中内接的最大矩形。UA 在视口之外绘制的内容是未定义的。它可以是画布的背景颜色,或者 UA 认为合适的任何其他颜色。
- cover:初始布局视口和视觉视口设置为设备物理屏幕的外接矩形。
区别
在非矩形显示器上(比如手表)设置视口边界框的大小时,我们必须考虑以下因素:
- 由于视口边界框的面积大于显示器的面积而导致的剪切区域
- 视口边界框与显示区域之间的间隙
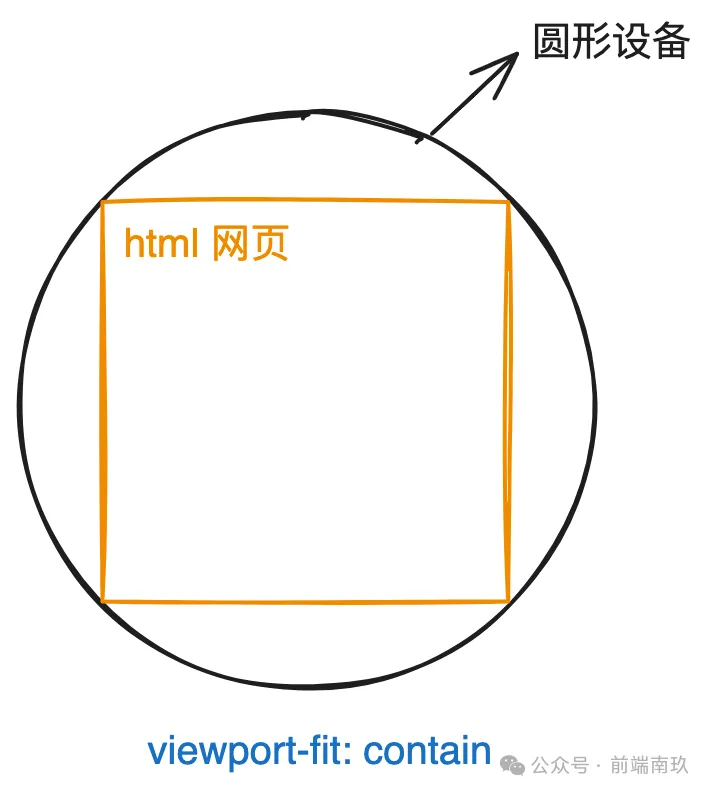
contain

当使用viewport-fit: contain时,初始视口将应用于显示器的最大内接矩形。
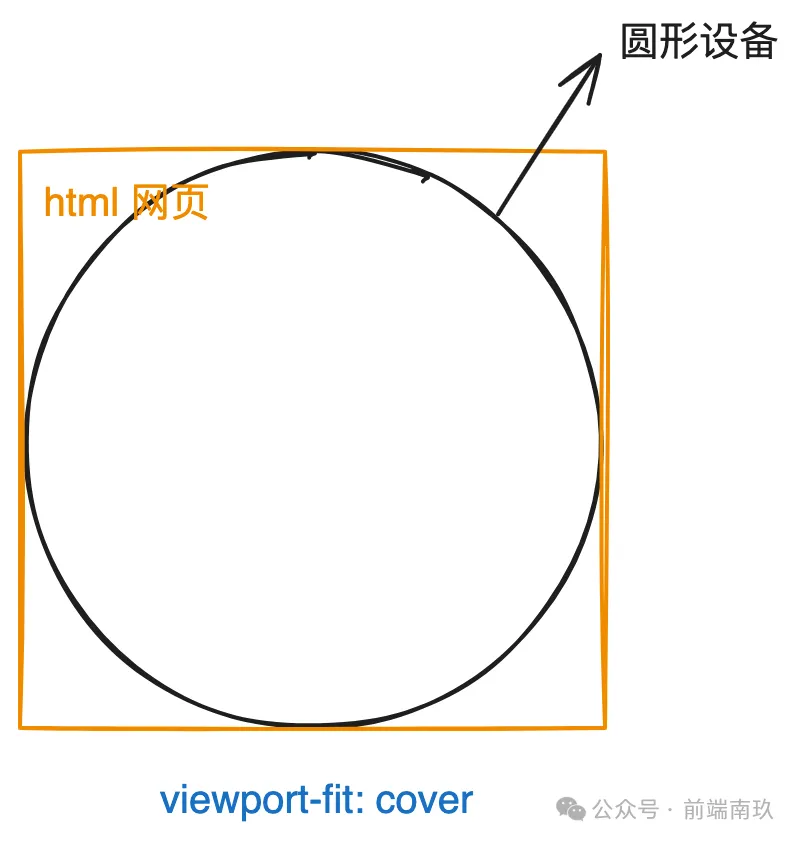
cover

当使用viewport-fit: cover时,初始视口将应用于显示器的外接矩形。
env
为了解决安全区域问题,iOS 11 新增了一个新的 CSS 函数env()和四个预定义的环境变量
- safe-area-inset-left:安全区域距离左边边界距离
- safe-area-inset-right:安全区域距离右边边界距离
- safe-area-inset-top:安全区域距离顶部边界距离
- safe-area-inset-bottom:安全区域距离底部边界距离
❝
iOS 11 中提供的 env() 函数名为 constant()。从 Safari 技术预览版 41 和 iOS 11.2 beta 开始,constant() 已被删除并替换为 env()。如有必要,您可以使用 CSS 后备机制来支持这两个版本,但以后应该更喜欢使用 env()。—— 来自webkit文档
上面的意思是从iOS12开始不再支持使用constant函数,所以为了兼容处理,我们应该这样写:
使用该函数的前提是必须设置meta标签viewport-fit=cover ,并且对于不支持 env() 的浏览器,浏览器将会忽略它。
适配安全区域
第一步:
修改页面布局方式
第二步:
底部适配

这样安全区域问题就解决了!



































