拥抱 JSX/TSX?
我们都知道 Vue 一直主流是使用 template 模板来进行页面的编写。而就在最近,Vue3 的超前项目 Vue Macros 中,发布了 defineRender、setupComponent、setupSFC 这些新的 API,这代表了,以后 Vue3 有可能可以全面拥抱 JSX/TSX 了!!
说这个新 API 之前,我们先来说说什么是 Vue Macros。

Vue Macros
Vue Macros 是由 Vue 团队成员维护的一个 超前版 Vue。
许多 Vue3 的新 API 都是在这个项目中孵化出来的,比如 Vue3.4 的:
- defineOptions
- defineModel
所以从 Vue Macros 这个项目,也可以预见到 Vue3 未来可能会发布的新 API 和新特性。

Vue Macros 中很多功能都是超前功能,在 Vue3 正式版中并没有这些功能,如果想要体验这些超前功能,需要安装对应的插件:
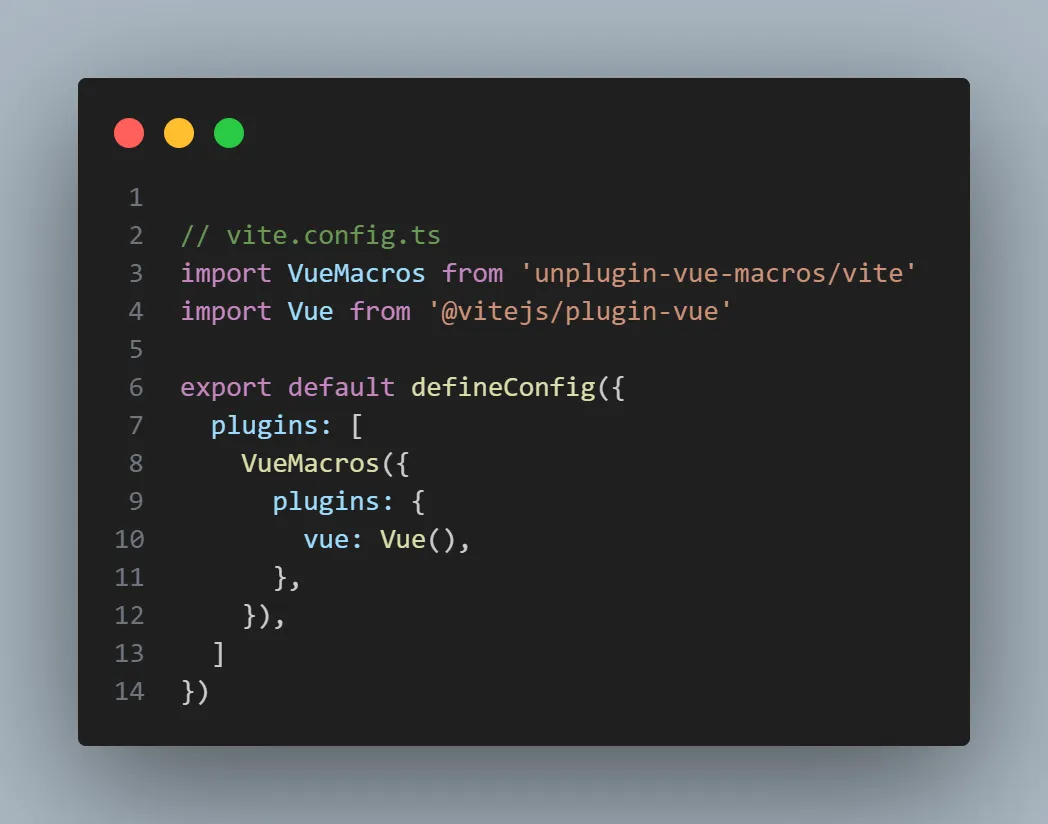
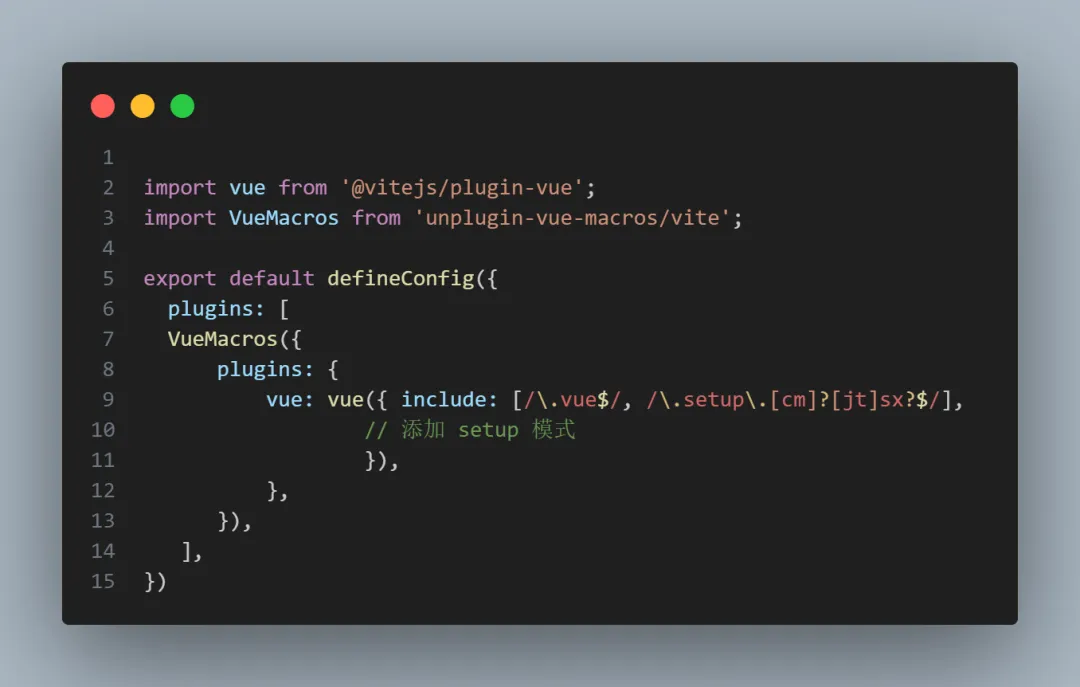
npm i -D unplugin-vue-macros并在 vite.config.ts 中配置这个插件:

回顾 Vue3 现有渲染方式
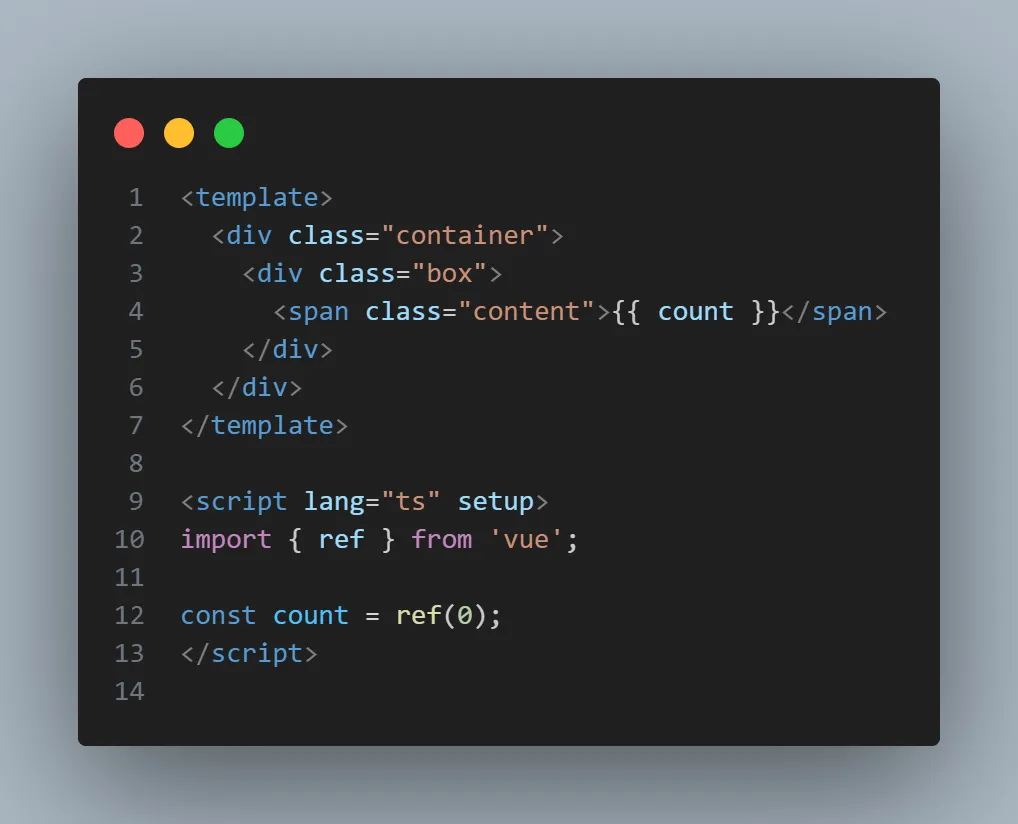
1.template
我们在开发 Vue 时,在很多情况下,都会使用 template 来编写页面:

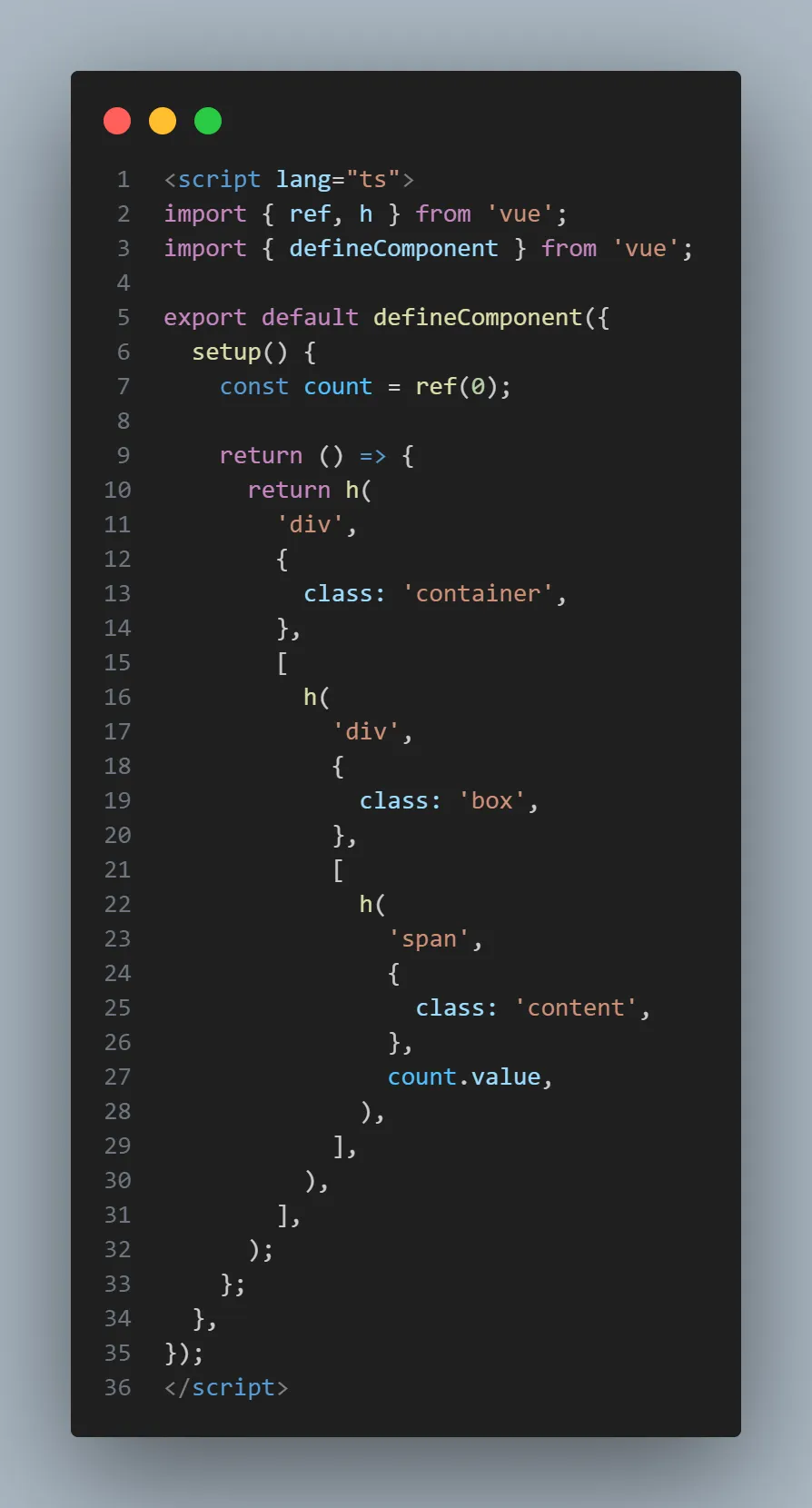
2.h 函数
但是在编写一些比较灵活且基础的组件(比如组件库)时,使用 template 来编写比较费劲,所以有些时候也会使用 h 函数来编写

但是可以看到,虽然 h 函数更加贴近 JavaScript,更加灵活,但是当层级太多时,写起来也是非常的不方便~
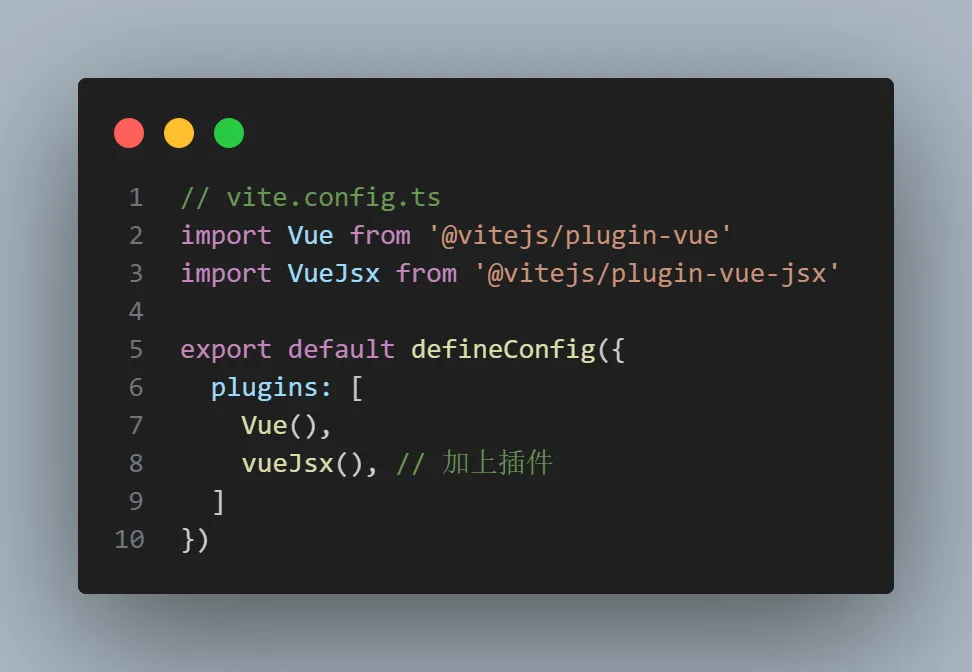
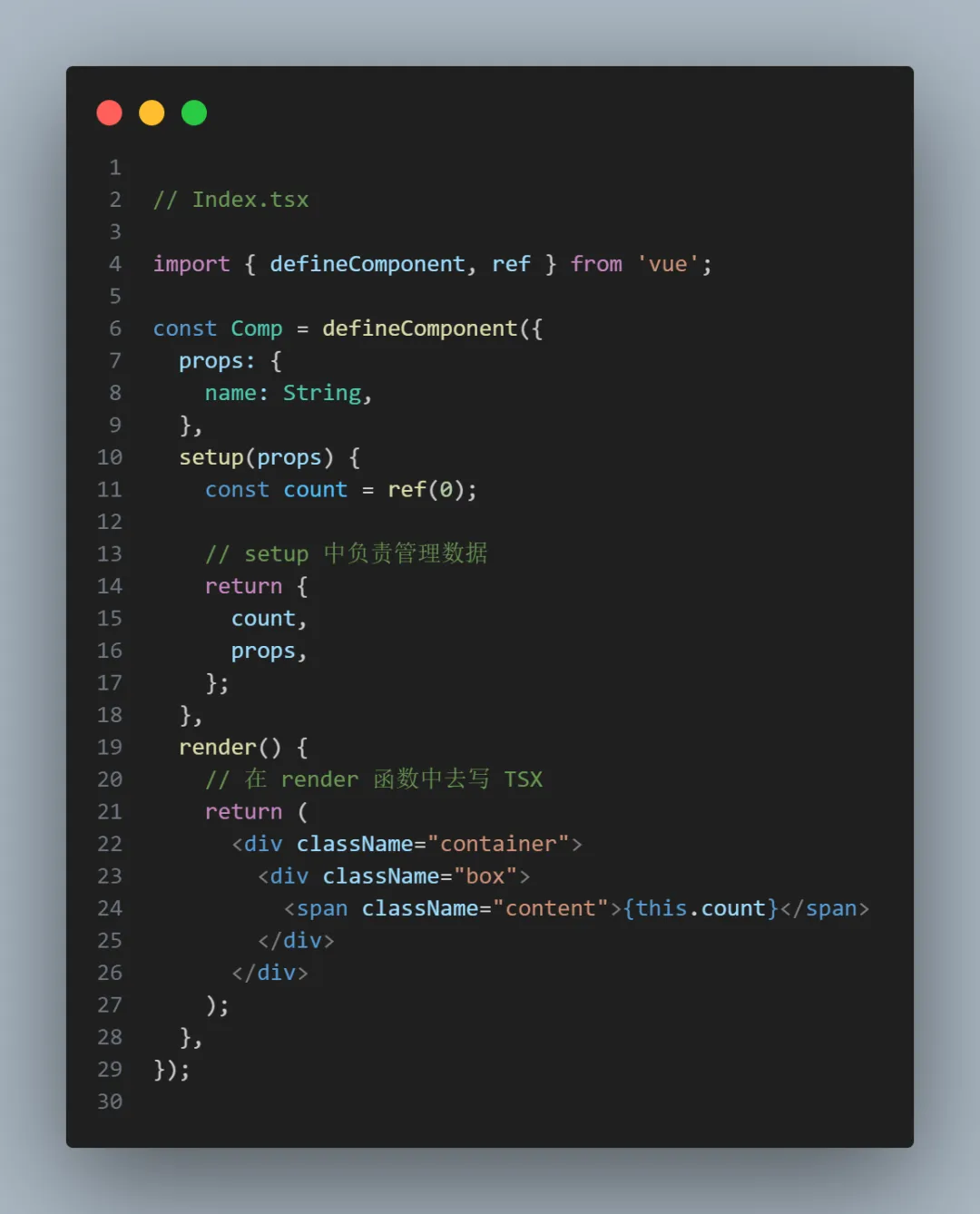
3.@vitejs/plugin-vue-jsx
所以 Vue3 在之前推出了 @vitejs/plugin-vue-jsx 这个插件,目的就是为了开发者能在 Vue3 项目中去使用 JSX/TSX
pnpm i @vitejs/plugin-vue-jsx

拥抱 JSX/TSX!!!
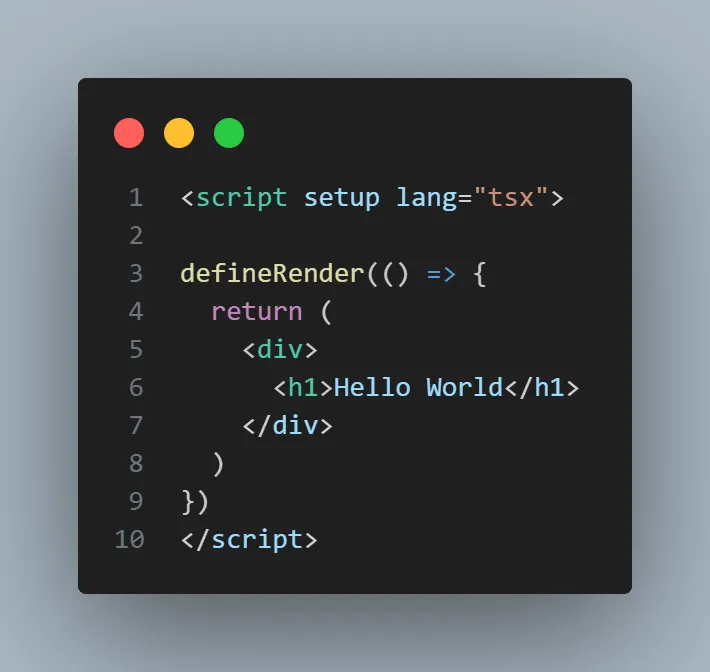
1.defineRender
defineRender 是 Vue 超前项目 Vue Macros 中推出的一个新的 API,它很有大可能会在未来的 Vue3 正式版中推出。
我们可以通过安装 Vue Macros 的插件来体验这一超前功能:

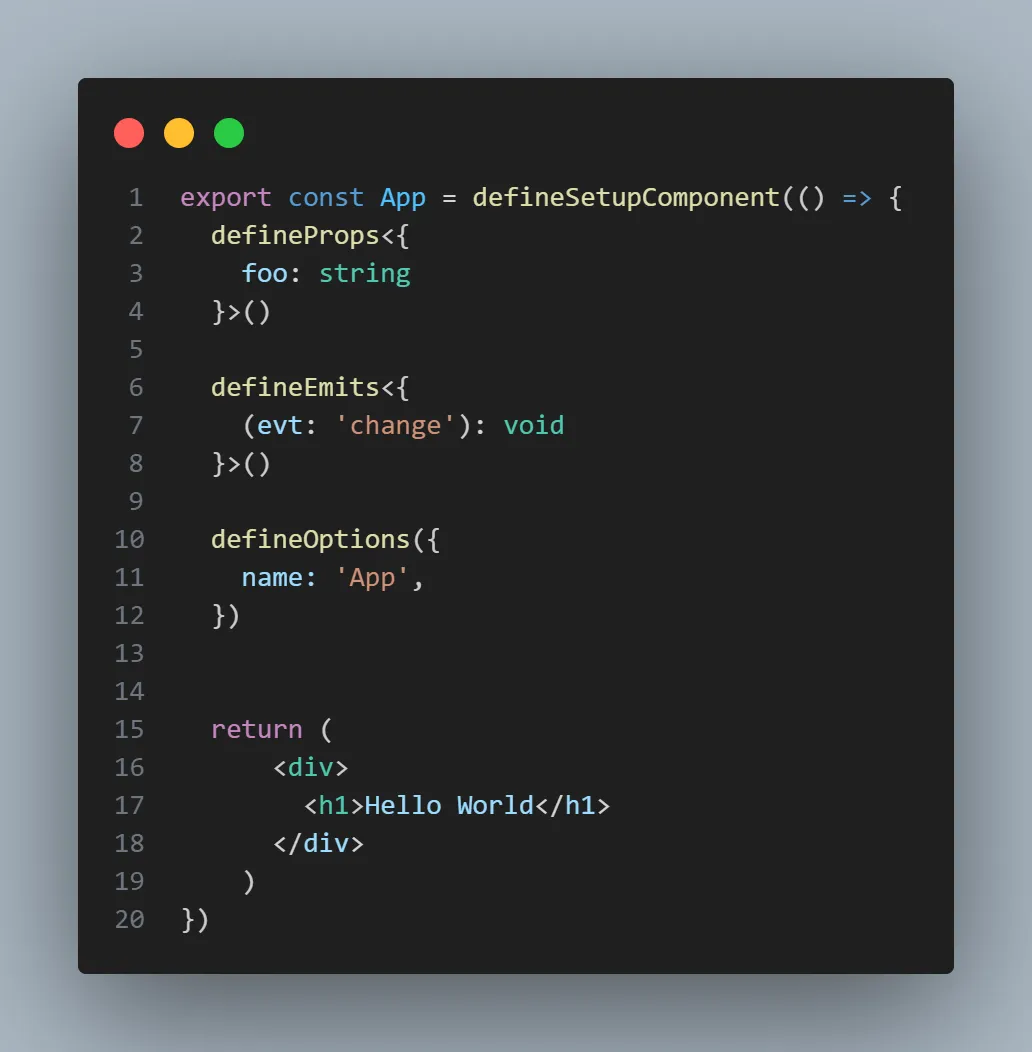
2.setupComponent
setupComponent 让 Vue3 越来越像 React 了!!!在超前项目中,推出了 defineSetupComponent 这个 API ,让你可以使用 JSX 去编写一个组件


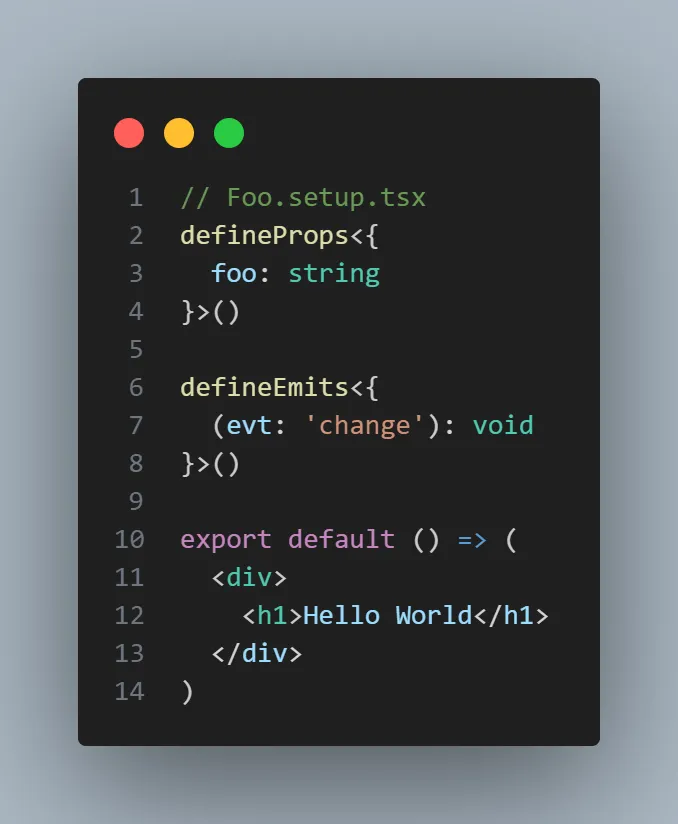
3.setupSFC
setupSFC 的模式下,无需在包裹 defineSetupComponent 这个函数了,甚至可以直接写在 tsx 文件中,来编写一个 SFC