
在React开发过程中,状态管理是一个绕不开的话题。无论是新手还是有经验的开发者,都会面临如何有效管理组件状态的挑战。React为我们提供了多种状态管理方案,如直接的状态传递(俗称"属性钻取")、Context API、以及像Redux这样的外部状态管理库。每种方案都有其适用场景与优缺点,今天就让我们就来先聊聊什么是“属性钻取”。
什么是状态管理?
状态管理对于任何动态应用而言都是核心且不可避免的一环。在React中,组件的状态是其动态属性值的体现,比如复选框是否被选中、文本框内输入的文本是什么等等。React为每个组件提供了一个动态数据存储——通过类组件的 this.state 或函数组件的 useState() 钩子,我们可以访问和修改组件的内部状态。当组件状态发生变化时,React会自动重新渲染组件,展示最新的状态。
什么是属性
在React的组件化开发中,理解Props(属性)的概念是基础中的基础。Props是组件间通信的桥梁,它让我们可以将数据从一个组件传递到另一个组件。今天,我们不仅要聊聊Props是什么,还要深入探讨一下属性钻取(Prop Drilling)的世界,看看它在React开发中是如何发挥作用的。
在React中,当我们定义一个用户自定义组件并使用JSX传递属性和子组件时,React会将这些信息封装成一个对象——这就是所谓的Props。通过Props,我们可以轻松实现组件间的数据传递和复用。
比如下面这段代码,展示了如何使用Props在页面上显示“Hello, Hulk”:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
const root = ReactDOM.createRoot(document.getElementById('root'));
const element = <Welcome name="Hulk" />;
root.render(element);什么是属性钻取?
在典型的React应用中,数据经常需要通过Props在组件间传递。当涉及到多层嵌套的组件时,手动共享这些数据可能会变得复杂且困难。此外,如果需要在两个子组件之间共享数据,这个任务就更加棘手了。这时,就需要一种全局的状态管理方式来简化这一过程。
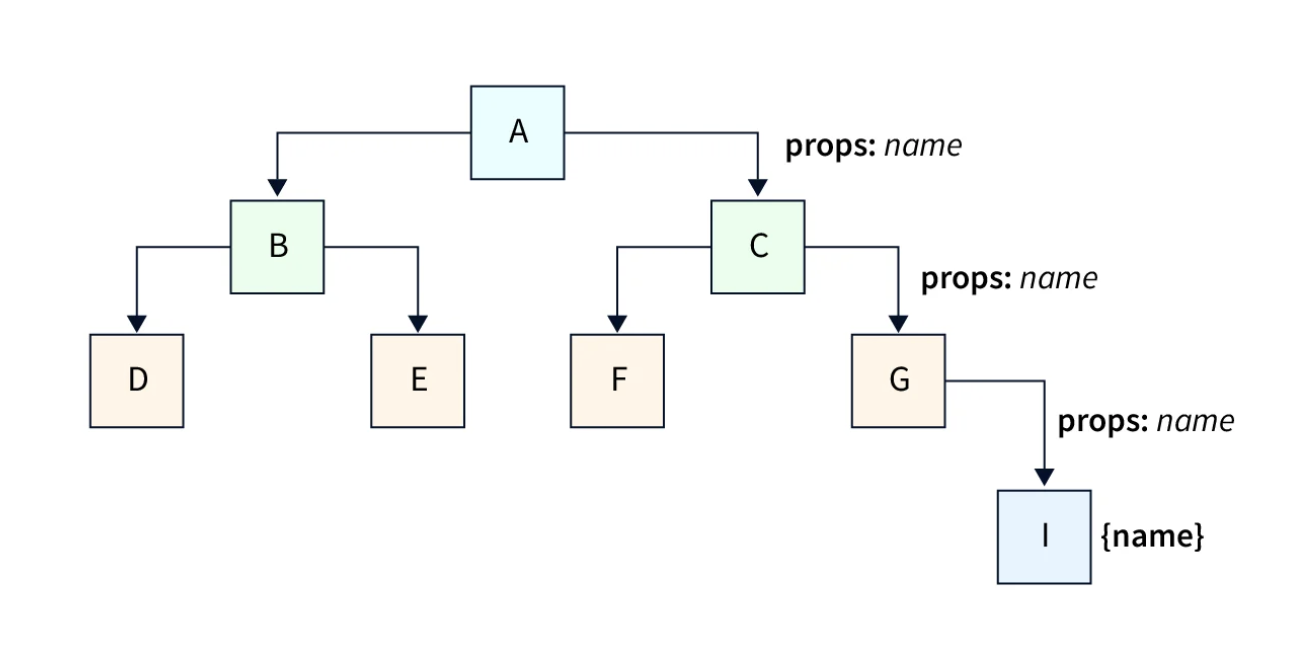
属性钻取是指在React中,数据需要通过多个相互连接的组件传递给最终需要它的组件的过程。这个过程被称为“钻取”,因为它强迫中间的每个组件都接收不必要的数据,并将其传递给下一个组件,如此反复,直到数据到达目的地。这种方式可能会在很大程度上影响组件的复用性和应用的性能。
在编写整洁、可复用且遵循DRY原则(Don't Repeat Yourself)的代码时,通过多个组件传递数据可能不是一个好方法。
然而,对于较小的应用来说,属性钻取有时是有利的,因为需要管理的组件和条件较少。

为什么避免属性钻取?
在React应用开发中,属性钻取(Prop Drilling)是一种常见的模式,它涉及将props从一个组件通过多个层级传递到另一个组件。虽然这种方法在某些情况下可用,但通常建议避免使用属性钻取,原因如下:
1. 维护性问题
属性钻取要求开发者手动将状态和数据通过所有不需要它的中间层级传递,以更新树中较低位置的组件状态。这导致代码变得冗长且难以维护。每当你需要修改、添加或移除状态时,都可能需要在多个组件间修改props传递方式,增加了维护成本。
2. 增加出错可能性
- 重命名问题:在props的传递过程中,很容易不小心更改了props的名称,导致数据传递中断或出错。
- 结构重构:重构某些数据结构时,需要确保所有接收该prop的组件都做相应调整,这一过程容易出错。
- 过度传递:有时候,某些props在中间某些层级并不需要,但仍旧被传递,导致无谓的复杂性和性能损失。
- 默认props的不当使用:不当或不足的使用默认props可能会导致预期之外的行为,增加调试难度。
3. 大型项目中的复杂性
在大型项目中,属性钻取尤其令人沮丧。组件层级可能非常深,维护和重构过程中跟踪某个prop的流向变得非常复杂,尤其是当涉及多个团队或模块时,协调变更会非常困难。
4. 性能影响
虽然React高效地处理了大部分性能问题,但无谓的props传递可以引起不必要的组件重新渲染,尤其是在大型应用中,这会导致性能下降。
一个简单的例子来探讨属性钻取
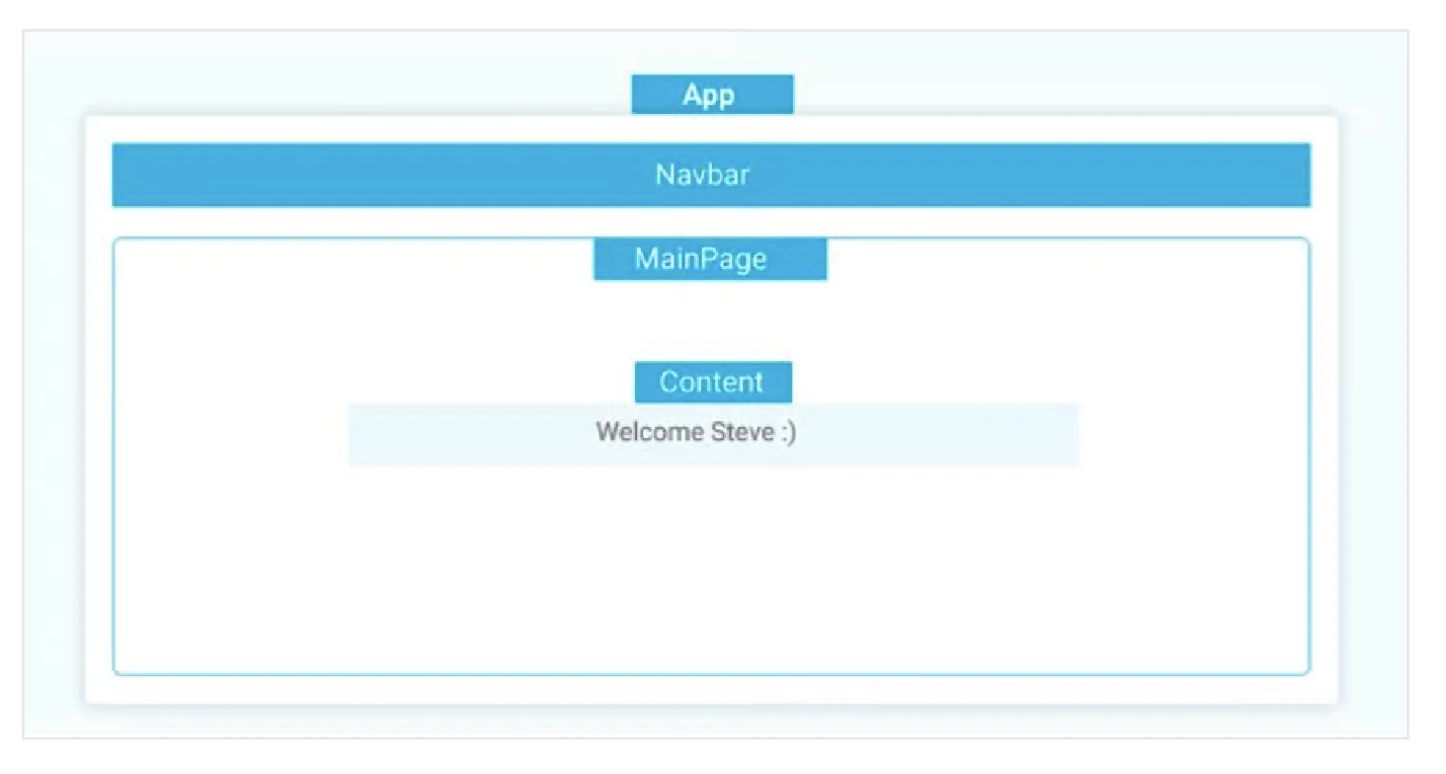
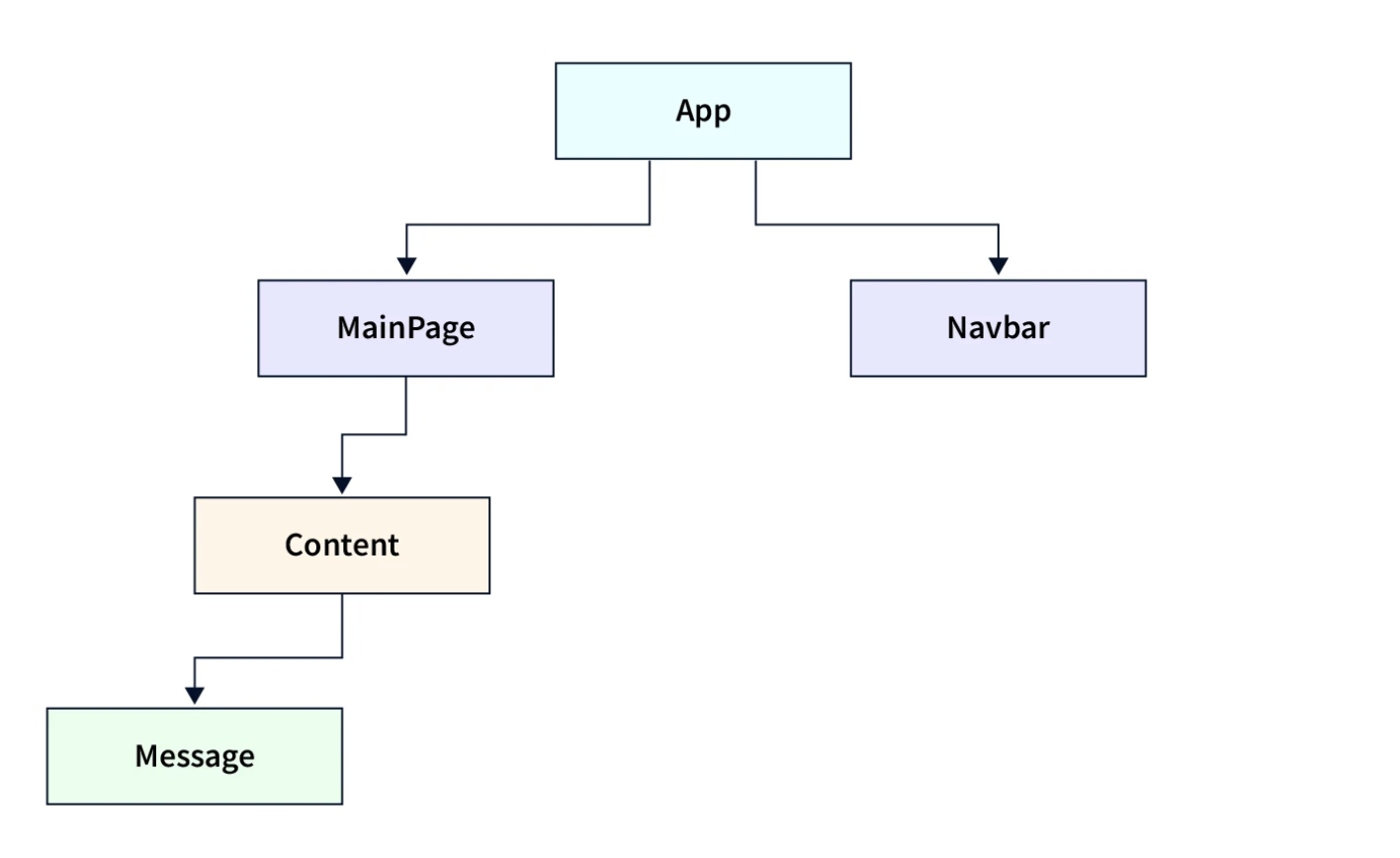
假设我们正在开发一个应用,当用户登录应用后,会在页面上显示一条欢迎信息,称呼用户的名字。我们的应用结构大致如下:


- App组件:这是根组件,它拥有用户的状态信息。
- Navbar组件:展示应用的导航栏。
- MainPage组件:主页面组件,需要将用户信息传递给它的子组件。
- Content组件:内容组件,同样需要将用户信息传递给它的子组件。
- Message组件:消息组件,实际展示欢迎信息的组件,需要使用到用户信息。
import { useState } from 'react';
function App() {
const [user, setUser] = useState({ name: 'Aegon' });
return (
<div>
<Navbar />
<MainPage user={user} />
</div>
);
}
function Navbar() {
return <nav style={{ background: '#10ADDE', color: '#fff' }}>Demo App</nav>;
}
function MainPage({ user }) {
return (
<div>
<h3>Main Page</h3>
<Content user={user} />
</div>
);
}
function Content({ user }) {
return (
<div>
<Message user={user} />
</div>
);
}
function Message({ user }) {
return <p>Welcome {user.name}</p>;
}
export default App;在上述例子中,我们通过层层传递user对象,最终将其传递给了Message组件。这种方法虽然直接,但随着应用规模的增长,会引入不必要的复杂性,导致组件间的耦合增加,并且对数据流的追踪和管理变得困难。
如何修复属性钻取问题
对于避免属性钻取问题,React提供了一个强大的API —— Context API。Context API允许开发者跨组件层级直接传递数据,无需通过每个层级手动传递props。
通过使用Context,我们可以创建一个包含用户信息的context,并在App组件中提供该context的值。这样,任何需要该信息的组件都可以通过Context消费这些值,而无需通过中间组件传递。
使用Context API重构后,代码将更加简洁,组件之间的耦合度也会大大降低,使得数据流管理更为直观和易于维护。
关于 Context API 的内容,我将会在下一篇内容进行介绍,最后别忘了关注「前端达人」,这里不仅有深入浅出的技术文章,还有最新的前端趋势解读,帮助你保持技术的前瞻性和竞争力。你的关注、点赞和转发是对我最大的支持,也是我持续分享高质量内容的动力。
































