背景
最近在帮助团队中一位前端开发定位问题时,发现他是通过控制台的打印,也就是console.log去打印,然后通过打印的东西,去看是否达到预期的结果,比如他在Login/Index.vue中写了这么一段代码:
let name = null
// ...coding 对name进行处理
// 最后输出 name
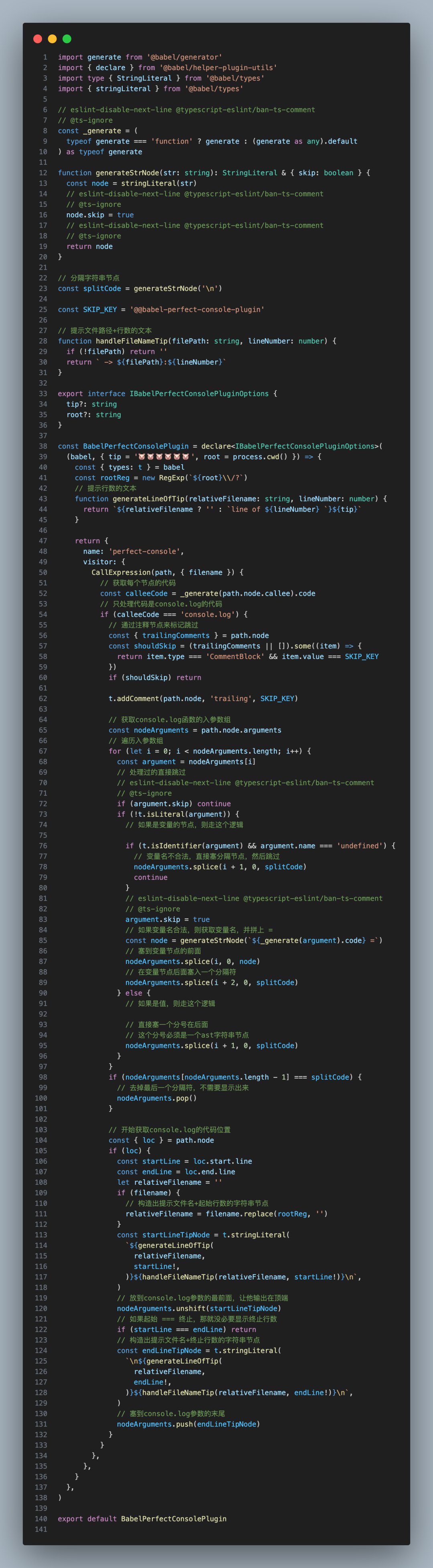
console.log('我是Index.vue', name)这个时候肯定是马上打开网页,查看控制台,看看 name 这个变量的值是否达到预期,但是一看控制台,懵逼了(下面是例子,但是真实项目中超级多的打印)
 图片
图片
为什么懵逼呢?因为项目中很多个文件都是这么打印的。。。这时候就出现两个问题了:
- 1、很多个文件都命名为Index.vue怎么知道哪个打印是我想看的那个?
- 2、我打印的是 name,怎么确定哪个打印的是name呢?
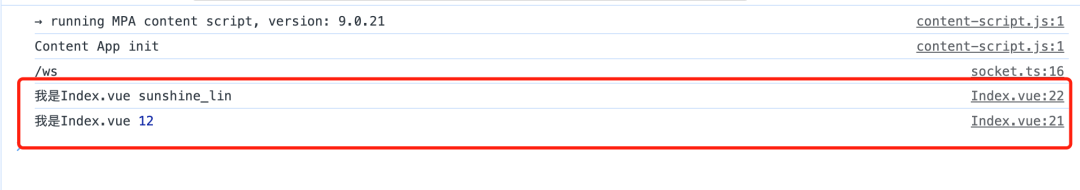
这个时候,怎么解决呢?一个一个点进源码里看吗?
 图片
图片
那可太累了,只有两个文件还好,如果是十个,二十个呢?那不是累死了!!!
所以很多人第一选择肯定是回去改代码,让代码更加准确地表达
let name = null
// ...coding 对name进行处理
// 最后输出 name
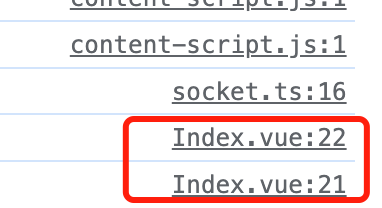
console.log('我是/Login/Index.vue',
`name = ${name}`)这时候我们就可以准确地看到我们想看到的那个文件的输出
 图片
图片
思考
考虑到现在项目中已经有很多这样的console.log了,且因为以前的人不注意,导致了输出的东西表达的意义不是很明确,所以代码的可维护性大大降低
console.log其实也是开发阶段很重要的一部分
刚刚在 Login/Index.vue 那个例子中,我们最后是通过修改输出,进而准确地看到我们想看的文件输出,但是这样还是得人为去改,我们能不能做到自动呢?比如有两个Index.vue
// login/Index.vue
const name = 'sunshine_lin'
const age = 20
console.log(name, age)
// team/Index.vue
const name = 'sunshine_lin'
const age = 20
const gender = '男'
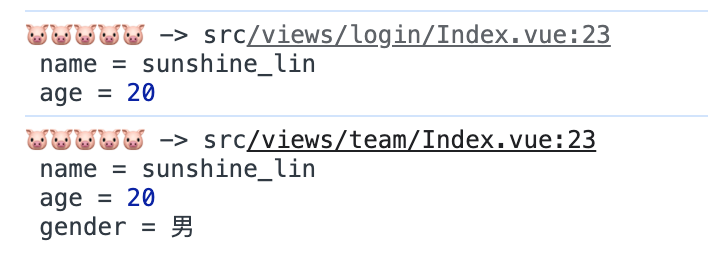
console.log(name, age, gender)我希望是控制台能自动输出这样:
 图片
图片
这样能通过文件路径看到具体是哪一个文件输出的信息,并且都能看到每一个输出值所对应的变量名
所以我开发了两个插件来实现这个功能(非常感谢暴走老七大佬,我好多代码都是学他的~)
- vite-perfect-console-plugin: 适用于 vite 项目
- babel-plugin-perfect-console: 适用于 webpack 项目
源码链接: https://github.com/sanxin-lin/clear-console-plugins
使用方法很简单
// vite 项目
npm i vite-perfect-console-plugin
// vite.config.ts
import VitePerfectConsolePlugin from 'vite-perfect-console-plugin'
defineConfig({
plugins: [
//...plugins
// tip 默认是 🐷🐷🐷🐷🐷🐷
VitePerfectConsolePlugin({ tip: '🐷🐷🐷🐷🐷🐷' }),
],
})
// webpack 项目
npm i babel-plugin-perfect-console
// babel.config.js
module.exports = {
plugins: [
// ...plugins
[
'perfect-console',
// tip 默认是 🐷🐷🐷🐷🐷🐷
{
tip: '🐷🐷🐷🐷🐷🐷',
},
],
],
}接下来就说说开发这两个插件的思路吧~
想做什么?
其实你项目中写的代码,最后都会打成产物,那我们只需要在打包成产物的某一个时间点,去获取到这些console.log,并补上我们想输出的东西就行了,我们想补上的信息有:
- 文件的路径
- 输出值对应的变量
抽象语法树(AST)
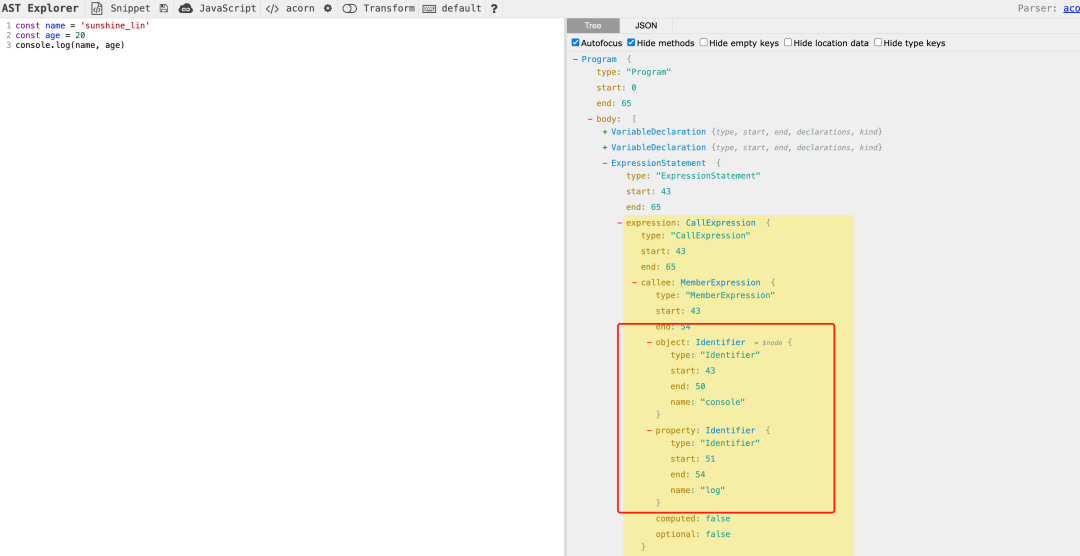
说到获取代码节点,进行修改,第一时间肯定是想到抽象语法树,也就是AST,我们到https://astexplorer.net/这个网站上,输入我们刚刚写的那些代码,我们可以看到console.log会被解析成有辨识度的代码节点,所以我们也可以遍历这个AST并拿到我们想要的代码节点
 图片
图片
思路
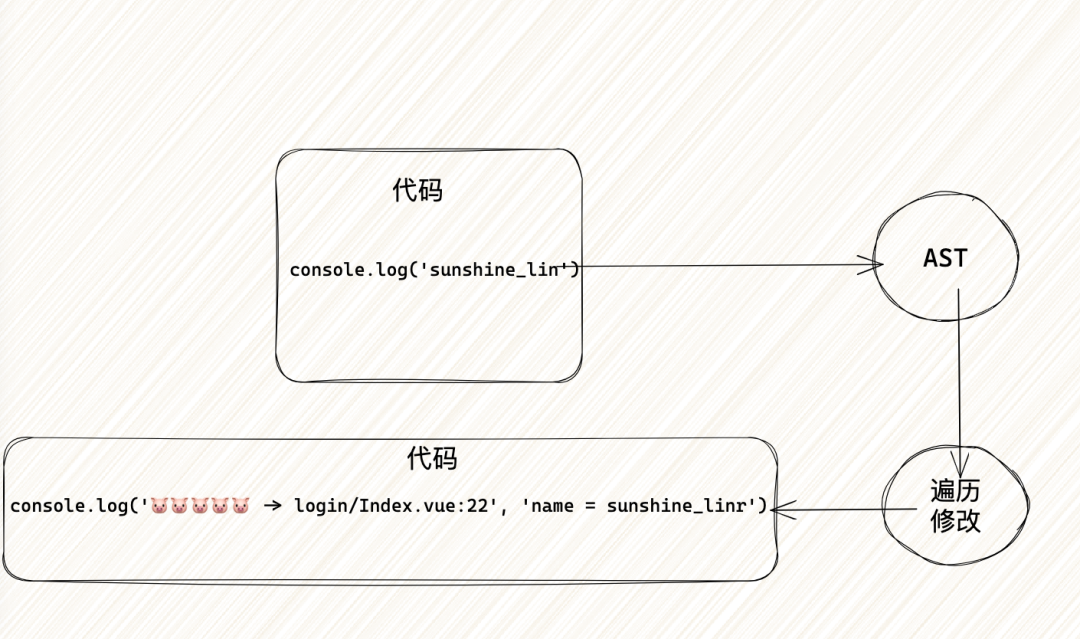
思路就是:
1、把代码转换成抽象语法树
2、遍历抽象语法树,查到每一个console.log节点,并塞入我们想要输出的内容
3、将抽象语法树转换成代码
 图片
图片
这三步要用到 babel 的一些方法
- parse:将代码转成AST
- generate:将AST转成代码
Webpack和Vite的区别
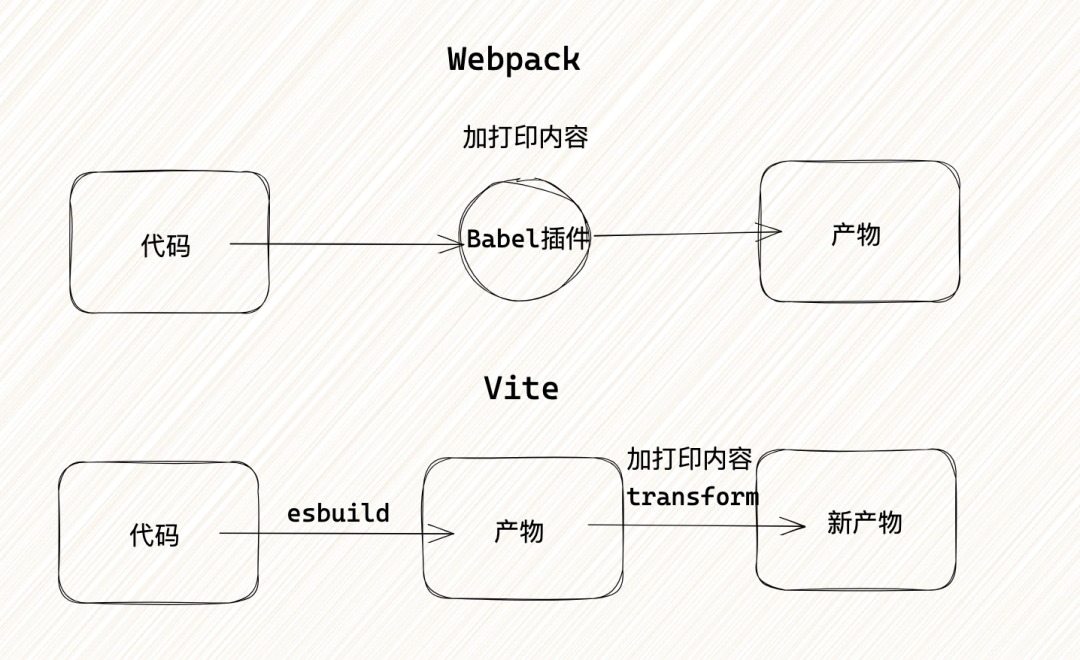
Webpack 和 Vite 中去开发这个插件,是不同的,但是都是要用到 babel,只不过时机不同
- Webpack:可以直接开发一个Babel插件,就可以在Webpack打包的过程中去加上我们想要的打印内容
- Vite:需要在transform的钩子函数中,去引入babel手动进行转换代码,进而加上我们想要的打印内容
 图片
图片
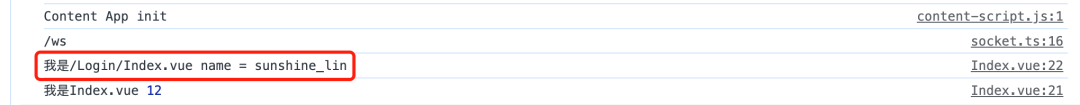
代码 + 注释说明
非常感谢暴走老七大佬,我好多代码都是学他的~
本文章源码链接: https://github.com/sanxin-lin/clear-console-plugins
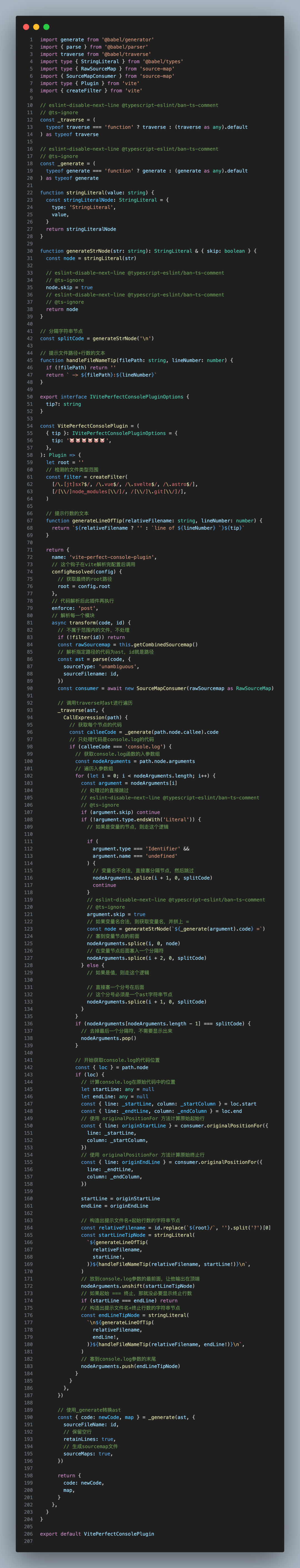
Vite插件
 图片
图片
Webpack Babel 插件