Ollama[1] 是一款超级好用的工具,让你能够在本地轻松跑 Llama 2, Mistral, Gemma 等开源模型。本文我将介绍如何使用 Ollama 实现对文本的向量化处理。如果你本地还没有安装 Ollama,可以阅读这篇文章。
本文我们将使用 nomic-embed-text[2] 模型。它是一种文本编码器,在短的上下文和长的上下文任务上,性能超越了 OpenAI text-embedding-ada-002 和 text-embedding-3-small。
启动 nomic-embed-text 服务
当你已经成功安装好 ollama 之后,使用以下命令拉取 nomic-embed-text 模型:
待成功拉取模型之后,在终端中输入以下命令,启动 ollama 服务:
之后,我们可以通过 curl 来验证 embedding 服务是否能正常运行:
使用 nomic-embed-text 服务
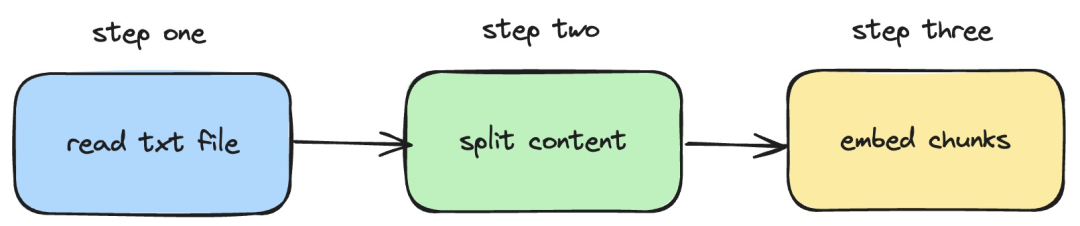
接下来,我们将介绍如何利用 langchainjs 和 nomic-embed-text 服务,实现对本地 txt 文档执行 embeddings 操作。相应的流程如下图所示:
 图片
图片
1.读取本地的 txt 文件
在以上代码中,我们定义了一个 load 函数,该函数内部使用 langchainjs 提供的 TextLoader 读取本地的 txt 文档。
2.把 txt 内容分割成文本块
在以上代码中,我们使用 RecursiveCharacterTextSplitter 对读取的 txt 文本进行切割,并设置每个文本块的大小是 500。
3.对文本块执行 embeddings 操作
在以上代码中,我们定义了一个 embedding 函数,在该函数中,会调用前面定义的 load 和 split 函数。之后对遍历生成的文本块,然后调用本地启动的 nomic-embed-text embedding 服务。其中 sendRequest 函数用于发送 embeding 请求,它的实现代码很简单,就是使用 fetch API 调用已有的 REST API。
接着,我们继续定义一个 embedTxtFile 函数,在该函数内部直接调用已有的 embedding 函数并添加相应的异常处理。
最后,我们通过 npx esno src/index.ts 命令来快速执行本地的 ts 文件。若成功执行 index.ts 中的代码,在终端将会输出以下结果:
 图片
图片
其实,除了使用上述的方式之外,我们还可以直接利用 @langchain/community 模块中的 [OllamaEmbeddings](https://js.langchain.com/docs/integrations/text_embedding/ollama "OllamaEmbeddings") 对象,它内部封装了调用 ollama embedding 服务的逻辑:
本文介绍的内容涉及开发 RAG 系统时,建立知识库内容索引的处理过程。如果你对 RAG 系统还不了解的话,可以阅读相关的文章。
参考资料
[1]Ollama: https://ollama.com/
[2]nomic-embed-text: https://ollama.com/library/nomic-embed-text