某天下午,当我正专注于 “搬砖🧱” 时,同事 “小A” 给我秀了一段他刚写的前端组件代码,看完后心里暗自到:这是前端框架又整新活了?
代码如下所示:
hook useCounter(initial: number) {
const [count, setCount] = React.useState(0);
const incrementCount = () => {
setCount(count => count + 1);
}
return [count, incrementCount];
}
component App() {
const [count, increment] = useCounter(0);
return <button onClick={() => increment()}>count is {count}</button>;
}同事告诉我这是 React 代码,当时就直呼 “秀” 啊。
于是上网搜索了一番,哦,原来是 Facebook(现在已改名为 Meta)整的活!
Facebook 原先有一个自己的类型语言 Flow,和现在使用广泛的 TS 差不多,都属于 JavaScript 的超集。
上面同事 “小A” 给我秀的那段代码,其实是 Facebook 为 Flow 语言添加了对 React 组件、hook 等这些概念的改进,有个专有名词叫 “组件语法(Component Syntax)”。按照他们的意思来讲,这些功能是真的好,例如:“提供了改进的人机交互、表现力和静态强制执行,以满足 React 的许多规则”。瞬间档次就上来了!至于最终效果怎么样,应该还是用户来评判,你认为呢?欢迎评论区发表你的看法。
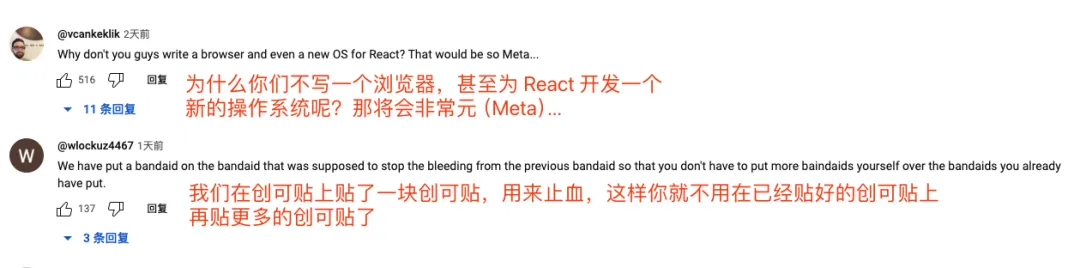
以下是笔者在油管上看到的评论,看看网友的反馈:
 图片
图片
不过 React 好像还真有一个操作系统项目 “ReactOS”
既然看到这里了,不妨继续看看这个新的组件语法都有哪些功能
功能 1: Hook 语法
Hook 语法唯一的变化是将关键词 function 替换为了 hook。这会促使 flow 严格按照 React Hooks 规范执行。
现在的写法
function useCount() {
const [count, setCount] = React.useState(0);
const incrementCount = () => {
setCount(prevCount => prevCount + 1);
};
return [count, incrementCount];
}Hook 语法的写法
hook useCounter(initial: number) {
const [count, setCount] = React.useState(0);
const incrementCount = () => {
setCount(count => count + 1);
}
return [count, incrementCount];
}功能 2: 组件语法
组件语法和当前的写法有几个区别的地方:
- 关键词 function 替换为了 component:从语义上理解更为清晰,一看就知道这是一个组件,React 中的组件和函数都是用关键词 function 声明的,但背后的含义是不一样的。不过当前大家也已经习惯了这种模式,这点收益感觉并不是很大。
- 使用单独参数代替 props 对象,声明类型时直接指定默认值。
现在的写法
type Props = $ReadOnly<{
hello?: string,
}>;
function App({ hello = 'Hello 五月君' }: Props) {
return <>{ hello }</>;
}组件语法的写法
component App(hello?: string = 'Hello 五月君') {
return <>{ hello }</>;
}功能 3: 渲染类型
渲染类型是一个新功能,核心是通过 renders 关键词定义组件呈现的内容是否为预期的组件类型。
通过下面示例了解下:
- Footer、Header 这是声明了两个组件,没什么特别的
- 重点来了,你看 Layout 组件,有个参数 header: renders Header 通过关键词 renders 做了类型声明,意味着 Layout 组件的 header 参数你只能传上面定义的 Header 组件。
下面这个示例是正常的,能得到预期的结果。
component Footer() {
return <footer> Hello Commponent Footer </footer>;
}
component Header() {
return <header> Hello Commponent header </header>
}
component Layout(header: renders Header) {
return <div>{header}</div>;
}
export component App() {
return <Layout header={<Header />} />;
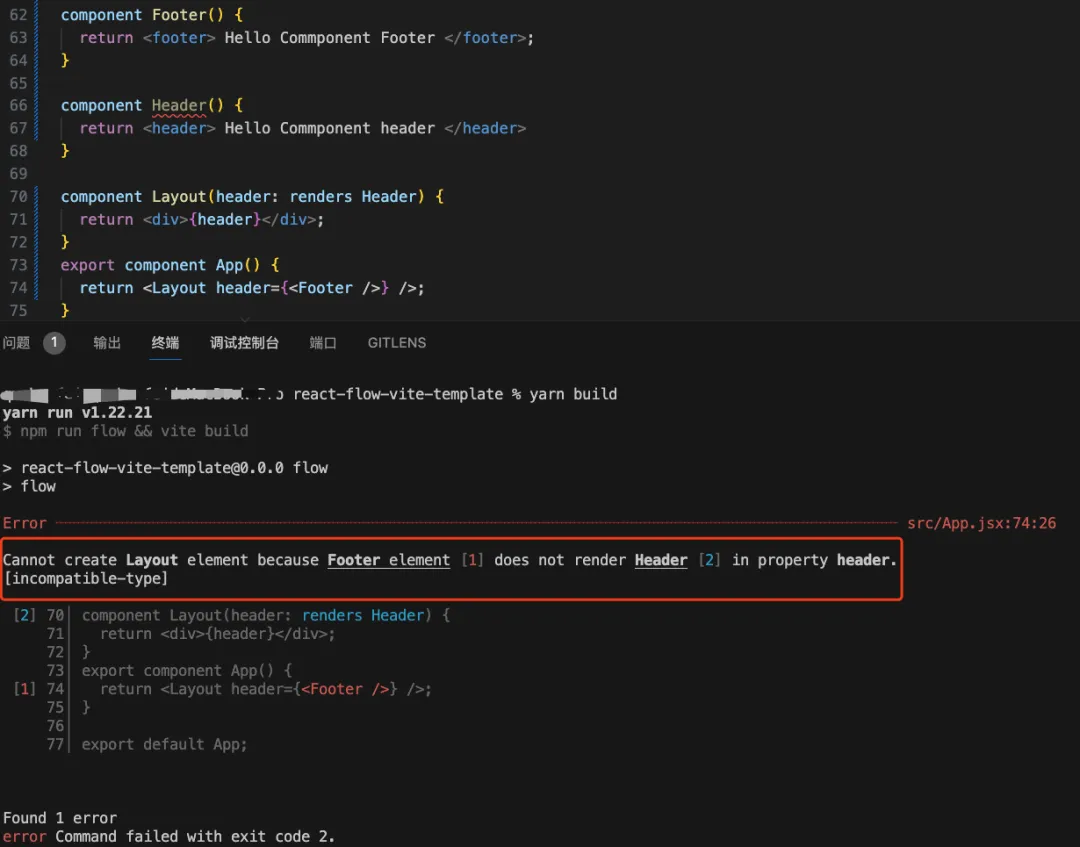
}当我把 Footer 组件传递给 Layout 后,就会报错 “Cannot create Layout element because Footer element [1] does not render Header [2] in property header. [incompatible-type]”
 图片
图片
以上这些新增的 React 组件语法,是 Facebook 与 React 团队协调设计的,已应用在 Facebook 的所有代码库中。你说,会不会 React 后面某个版本,把这些组件语法功能给开放出来呢?
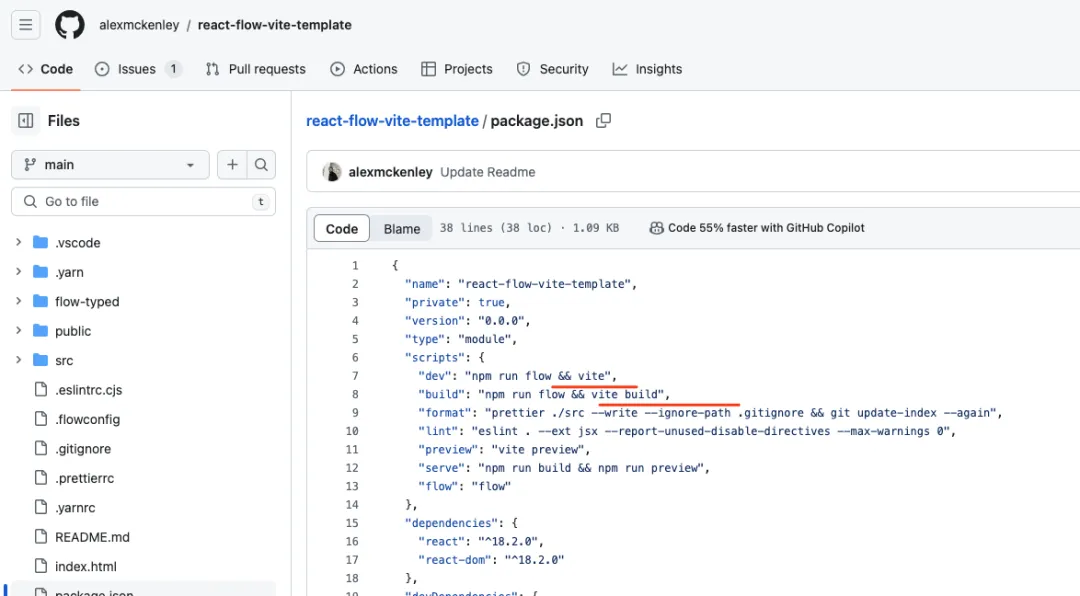
想要尝试吗?需要在 Flow v0.233.0 及以上版本来启用这些新功能。你可以 copy 下这个示例仓库 https://github.com/alexmckenley/react-flow-vite-template 上面有现成的环境。这个项目的代码编译用的是 Vite 框架,所以 2024 年如果还在用 Webpack 的同学尝试下 Vite 吧,现在学习还不晚。
 图片
图片
参考
- https://flow.org/en/docs/react/component-syntax/
- https://flow.org/en/docs/react/hook-syntax/
- https://flow.org/en/docs/react/render-types/
- https://medium.com/flow-type/announcing-component-syntax-b6c5285660d0

































