
在2024年,随着技术的不断发展和迭代,Node.js作为一个事件驱动且拥有丰富npm生态统的JavaScript运行环境,已经成为开发高效、可扩展命令行界面(CLI)工具的首选技术。这不仅仅因为其强大的性能,更因为它提供了大量专门设计来支持CLI开发的包和工具。那么,为什么我们要开发CLI工具呢?简单来说,CLI工具能够帮助我们自动化繁琐的任务,为开发者创建实用工具,以及与系统交互和管理工作流程。
例如,我们可以创建了几个提供巨大价值的CLI工具:一个管理CI/CD流程中动态管道的CLI,它消除了手动配置的需要和流程之间的等待时间;一个设置和管理本地docker化开发环境的CLI;以及一个运行预定义迁移步骤的CLI。这些工具极大地提高了我们的工作效率和流程的自动化程度。
现在,我将向你展示如何轻松构建自己的CLI工具。我们将从命令处理和用户提示开始,一步一步深入到提升用户体验,以及如何组织项目结构和文档编写。这个过程不仅仅是编码,更是一次深入理解Node.js强大功能的旅程。
从零开始:打造你的Node.js命令行工具
接下来,我将引导你通过几个简单的步骤,从零开始打造一个属于自己的Node.js CLI工具。
准备工作
首先,确保你的电脑上已经安装了Node.js。这是所有后续步骤的基础。
第一步:初始化你的项目
创建一个新的文件夹来承载你的项目,并进入这个文件夹:
然后,启动一个新的Node.js项目:
按照提示完成项目的初始化。这一步会创建一个package.json文件,为你的项目记录重要的元数据和依赖关系。
第二步:引入Commander.js
Commander.js是我们构建Node.js CLI工具的神器,它就像一个瑞士军刀,帮助我们解析输入、生成帮助文本和管理错误。
通过这一步,你将Commander.js添加到了项目依赖中。
第三步:打造CLI
在项目文件夹中创建一个名为index.js的文件,这将是我们CLI工具的起点。
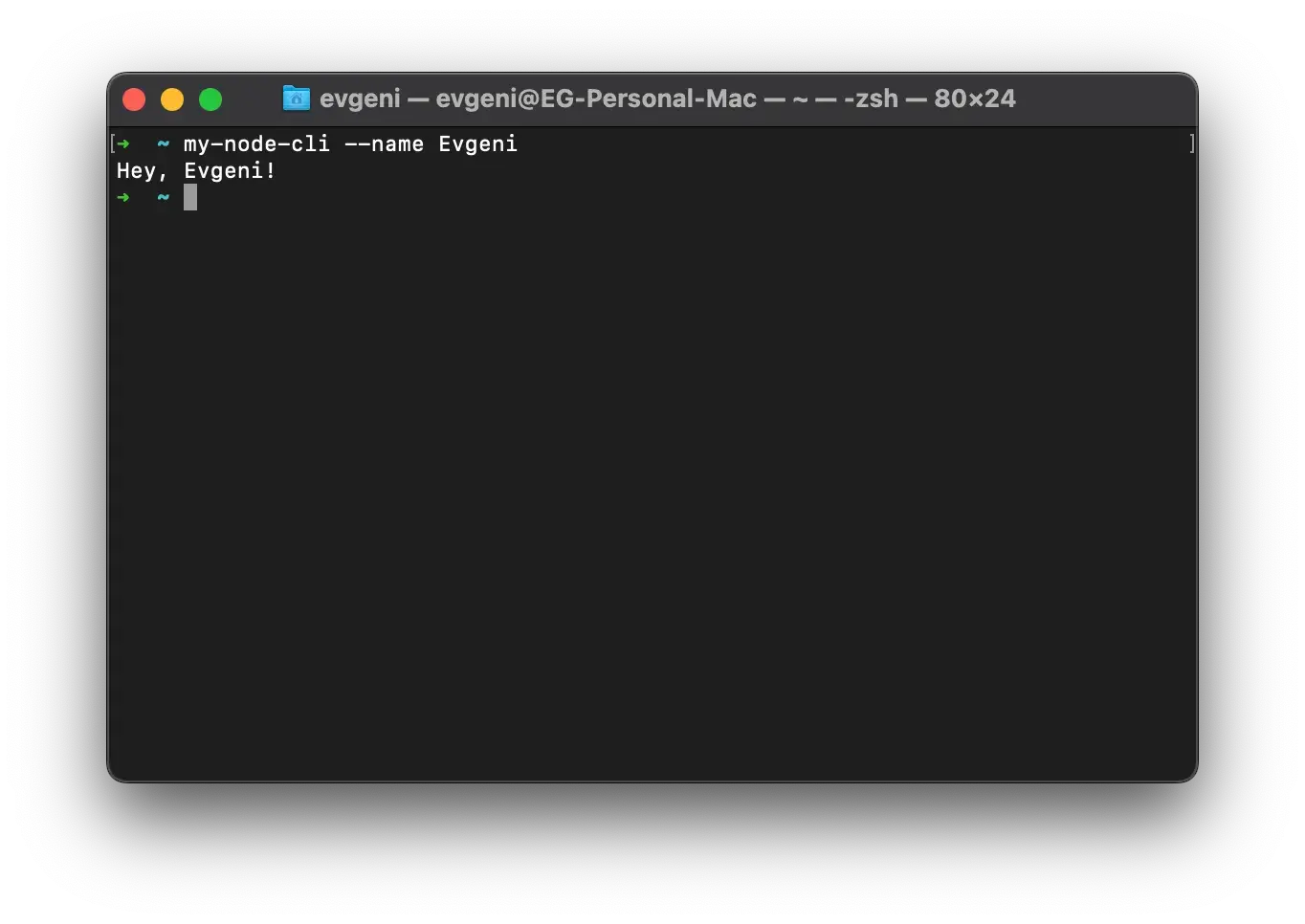
这段代码定义了一个基础的CLI,它接受一个名字作为参数,并打印出一条欢迎信息。
接下来,修改你的package.json来识别CLI命令,并设置为使用ES模块:
通过全局链接你的项目:
这样,my-node-cli就可以在终端上运行了!

值得一提的是,从Node.js 18.3版本开始,Node.js内置了命令行参数解析器。你可以考虑阅读相关文档,决定是否使用它来代替Commander.js。
https://nodejs.org/api/util.html#utilparseargsconfig
让你的CLI工具色彩斑斓
当你的命令行工具(CLI)在终端中运行时,使用色彩可以极大地提升用户体验,使得输出信息更加生动和易于区分。Chalk库正是为此而生,它能够让你轻松地在CLI的输出中添加色彩。接下来,我将向你展示如何使用Chalk来美化你的Node.js CLI工具的输出。
引入Chalk
首先,你需要将Chalk添加到你的项目中:
这一步会将Chalk作为依赖安装到你的项目中。
改进问候消息
接下来,让我们用色彩改进CLI的问候消息。通过简单的修改,我们可以让问候语变得更加友好和多彩:
在这段代码中,我们使用了Chalk的blue、green和red方法来分别以蓝色、绿色和红色输出不同的问候语。这不仅使得CLI的交互更加多彩,也提高了用户体验,使得用户能够在使用过程中感受到更多的乐趣和参与感。
体验提升
通过这样的改进,你的CLI工具不仅功能强大,而且在视觉上也更加吸引人。色彩的使用可以帮助用户更好地理解CLI工具的输出,尤其是在输出复杂或多个信息时,不同的颜色可以帮助区分和强调重要的部分。

让你的CLI交互更加友好:探索Inquirer.js
在构建命令行工具(CLI)时,与用户的互动是一个非常重要的环节。为了提高交互性并提升用户体验,Inquirer.js提供了一套简单而强大的API来收集用户输入。通过使用Inquirer.js,你可以轻松地实现各种类型的用户提示,从而使你的CLI工具更加人性化和友好。
引入Inquirer.js
首先,我们需要将Inquirer.js添加到项目中:
这一步骤会把Inquirer.js作为依赖安装到你的项目里。
实现交互式提示
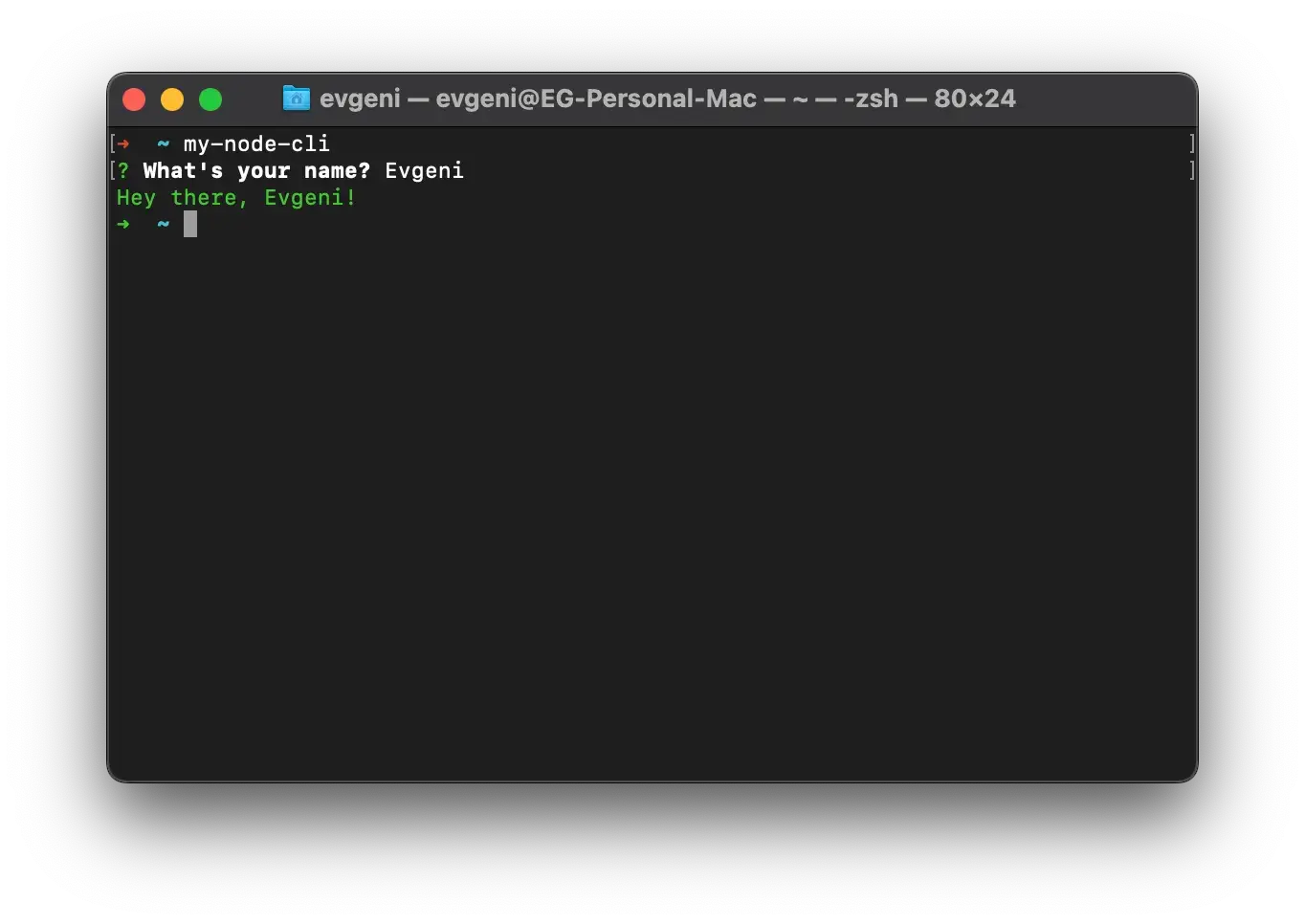
接下来,让我们通过Inquirer.js来实现一个简单的交互式提示。这里的目标是通过用户输入来收集用户的名字,而不是通过命令行选项:

在这段代码中,我们使用了Inquirer.js的prompt方法来显示一个输入类型的提示,询问用户的名字。用户的回答将被用来显示一条个性化的欢迎信息。
探索更多的提示类型
- Inquirer.js还提供了多种其他类型的提示,包括:
- Confirm:向用户提出一个是/否问题。
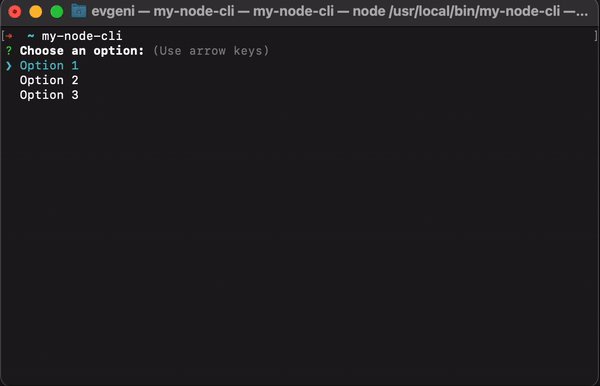
- List:允许用户从列表中选择一个选项。
- Checkbox:允许用户通过复选框选择多个选项。
- Password:让用户输入密码,输入时不会显示字符。
- Rawlist和Expand:提供了更多的选择列表样式。
这些丰富的提示类型让你可以根据需要设计更加复杂和多样化的用户交互,以适应不同的场景和需求。


你可以在Inquirer.js的GitHub页面上探索更多关于这个库的信息,包括它提供的所有提示类型和使用方法。
让等待变得有趣:使用ora添加加载动画
在开发命令行工具(CLI)时,处理一些耗时的操作是不可避免的。无论是调用外部API、执行文件操作还是其他任何可能需要一些时间来完成的任务,向用户提供反馈是非常重要的。这不仅可以提升用户体验,还可以避免用户对程序是否还在运行感到疑惑。ora是一个非常棒的库,它允许你在CLI中添加旋转器动画,使等待时间变得有趣。
引入ora
首先,我们需要将ora添加到你的项目中:
通过这一步,ora将作为依赖被安装到你的项目里。
实现加载动画
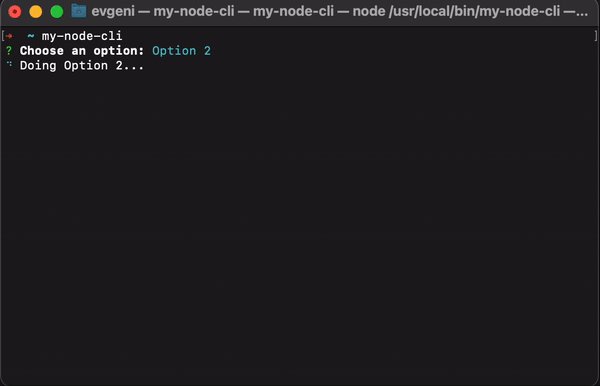
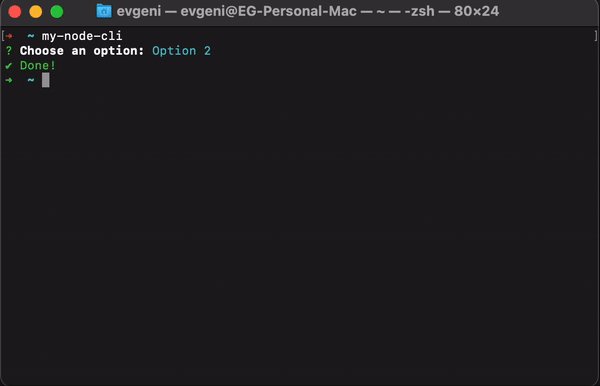
接下来,让我们在CLI中实现一个加载动画。这里的目的是在执行一个可能需要一些时间的操作时显示一个旋转器动画,以向用户表明程序正在忙碌:
在这段代码中,我们使用了ora来创建一个旋转器实例,并在用户选择一个选项后启动它。setTimeout仅仅是用来模拟一个耗时的操作,3秒后我们通过调用spinner.succeed方法停止旋转器并显示一条成功的消息。

提升用户体验
通过在CLI中加入ora的加载动画,你不仅能提升用户体验,还能以一种优雅和友好的方式向用户展示程序的状态。这种视觉反馈是非常重要的,它能让用户知道程序正在正常工作,即使在后台执行一些复杂或耗时的任务时也是如此。
记得探索ora的其他功能,比如自定义旋转器的样式、颜色和文本,这样你可以创建一个与你的CLI工具风格相匹配的加载动画。
用ASCII艺术美化你的CLI
在命令行界面(CLI)工具中添加ASCII艺术是一个绝妙的方式,可以在用户使用你的工具时给他们留下深刻的第一印象。figlet.js是一个强大的库,它允许你在CLI中生成各种风格的ASCII艺术文字。通过使用figlet.js和chalk库,你可以以彩色的ASCII艺术形式展示你的CLI工具名称或其他任何文字,从而增加你的CLI工具的吸引力。
引入figlet.js
首先,你需要将figlet.js添加到你的项目中:
这一步会把figlet.js作为依赖安装到你的项目里。
在CLI中展示ASCII艺术
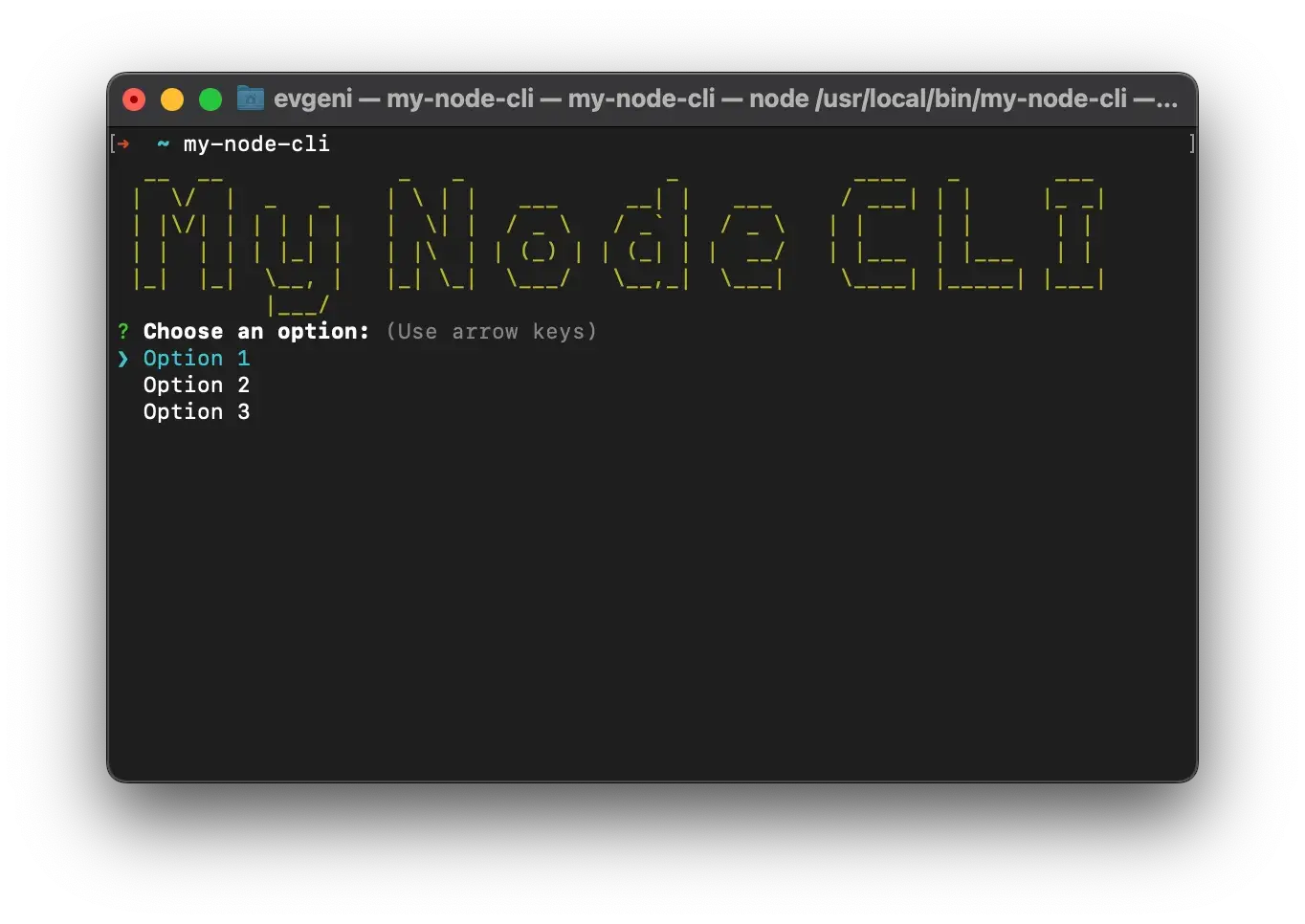
接下来,让我们将ASCII艺术添加到你的index.js文件中,以展示你CLI工具的名称:
这段代码使用了figlet的textSync方法来生成“My Node CLI”这个文本的ASCII艺术表示,并通过chalk.yellow将其设置为黄色,从而在程序开始时以一种醒目和创意的方式欢迎用户。

自定义ASCII艺术
figlet.js提供了多种字体和自定义选项,允许你根据你的CLI工具的美学需求来定制ASCII艺术。你可以通过查看figlet.js的文档来了解所有可用的字体和定制选项,从而创建出完全符合你想象的艺术作品。
通过简单的几步,你就可以在你的CLI工具中添加有趣而富有表现力的ASCII艺术,使你的工具在众多CLI中脱颖而出。这种视觉元素不仅能够增强用户体验,还能在用户心中留下持久的印象。
构建高效的项目结构
随着你的Node.js命令行界面(CLI)工具项目的发展,保持代码的组织性变得尤为重要。一个清晰、合理的项目结构不仅能够帮助你更快地定位和解决问题,还能在团队协作时减少混乱。下面是一个简单而有效的项目结构示例,适用于开始一个新的CLI工具项目:
项目结构解析
- bin/: 这个目录包含你的CLI入口文件。当用户运行你的CLI工具时,这里的脚本会被首先执行。
- src/: 所有的源代码都应该放在这个目录下。这有助于将你的应用程序逻辑与入口点分开,使项目更加模块化。commands/: 用于存放各个命令文件。将命令分离到不同的文件中,可以使添加新命令或编辑现有命令更加清晰和简单。utils/: 如果你的CLI工具中有一些跨命令使用的实用函数,比如数据格式化,它们应该放在这个目录下。lib/: 对于需要与API交互或执行复杂逻辑的核心功能,可以放在这个目录中。这有助于保持代码的清晰和可维护性。
项目文档
- package.json: Node.js项目的心脏,存储了项目的元数据、依赖关系以及脚本命令等。
- README.md: 项目的README文件是向新用户介绍你的项目、说明如何安装和使用CLI工具、以及如何贡献的理想场所。
保持灵活性和扩展性
随着项目的成长,你可能需要添加更多的目录和文件来满足新的需求。例如,如果你的项目开始包含测试,你可能会添加一个test/目录。关键是保持项目结构的逻辑性和清晰性,使得其他开发者(或未来的你)能够轻松地理解和维护代码。
采用这样的项目结构,你的CLI工具项目不仅能够保持有序,还能够随着项目的扩展保持高效和可维护性。记住,一个好的开始是成功的一半。通过从一开始就建立一个清晰的项目结构,你将为你的项目打下坚实的基础。
编写清晰的文档
在开发Node.js命令行界面(CLI)工具时,拥有一份清晰、详细的文档是至关重要的。良好的文档不仅能帮助用户快速上手使用你的工具,还能减少因误解或缺乏信息而产生的问题。下面是如何为你的CLI工具编写一个有效的README.md文件的指南。
自动生成文档
考虑使用像JSDoc或TypeDoc这样的工具,它们可以根据你的代码注释自动生成详细的文档。
通过以上步骤,你可以为你的Node.js CLI工具创建一份清晰、有用的文档。记得随着你的项目发展,定期更新文档,以确保它反映了最新的功能和用法。良好的文档是提升用户体验的重要一环,能够显著增加你的项目的可用性和吸引力。
最后,分享一个开源项目进行练习和实践

在你开始着手实际的命令行界面(CLI)逻辑之前,我强烈建议你参考Liran Tal的这个仓库。这个仓库收获了超过3000颗星,涵盖了我能想到的以及更多的最佳实践。
仓库链接:
nodejs-cli-apps-best-practices
https://github.com/lirantal/nodejs-cli-apps-best-practices
例如,为了避免用户在每次调用命令时重复提供相同的信息,你可以提供一个有状态的体验。使用conf这样的库来保存像用户名、电子邮件或API令牌这样的数据,就可以优化用户的体验。
以下是一些可能会在该仓库中找到的最佳实践:
- 结构化项目文件夹:保持代码的组织性,如将命令、实用工具、库函数和其他配置分别放在不同的文件夹中。
- 使用.env文件或类似机制来管理敏感配置:例如API密钥或数据库凭证,不应直接硬编码在代码中。
- 编写单元测试:确保你的CLI工具的每个部分都通过自动化测试,以防止未来的更改破坏现有功能。
- 持续集成(CI):设置CI流程,以自动运行测试和其他检查,确保代码的质量。
- 文档化:为你的CLI工具编写清晰的README.md文件,包括安装指南、使用方式、命令列表以及如何贡献。
- 优化命令行输出:使用像chalk、ora或figlet这样的库来增强CLI的用户体验。
- 处理异常和错误:合理处理可能发生的错误,并向用户提供有用的反馈。
- 发布和版本控制:使用semver进行版本控制,并适当地标记你的GitHub发布。
这些最佳实践将帮助你构建一个健壮、可维护且用户友好的CLI工具。记得定期回顾和更新你的实践,以保持与时俱进。


































