背景
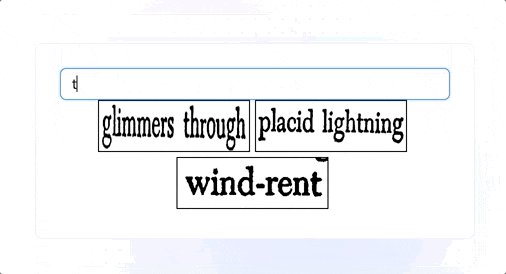
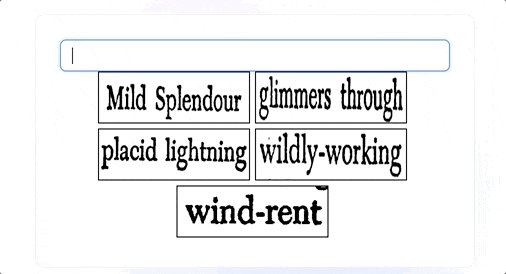
是这样的,我们公司有一个平台,这个平台上面有一个页面,是一个我们公司内部存放一些字幕图片的,图片很多,差不多每一页有100张的样子,类似于下面这样的图片
 图片
图片
前几天上面大佬们说想要更加方便快捷地找到某一张图片,怎么个快捷法呢?就是通过搜索文字,能搜索到包含这些文字的图片。。。我一想,这需求简直逆天啊!!!!平时只做过搜索文字的,没做过根据文字搜索出图片的。。。。
 图片
图片
思路
其实思路很清晰,分析出每一张图片上的文字,并存在对象的keyword中,搜搜的时候去过滤出keyword包含搜索文字的图片即可。
但是难就难在,我要怎么分析出图片上的文字并存起来呢?
tesseract.js
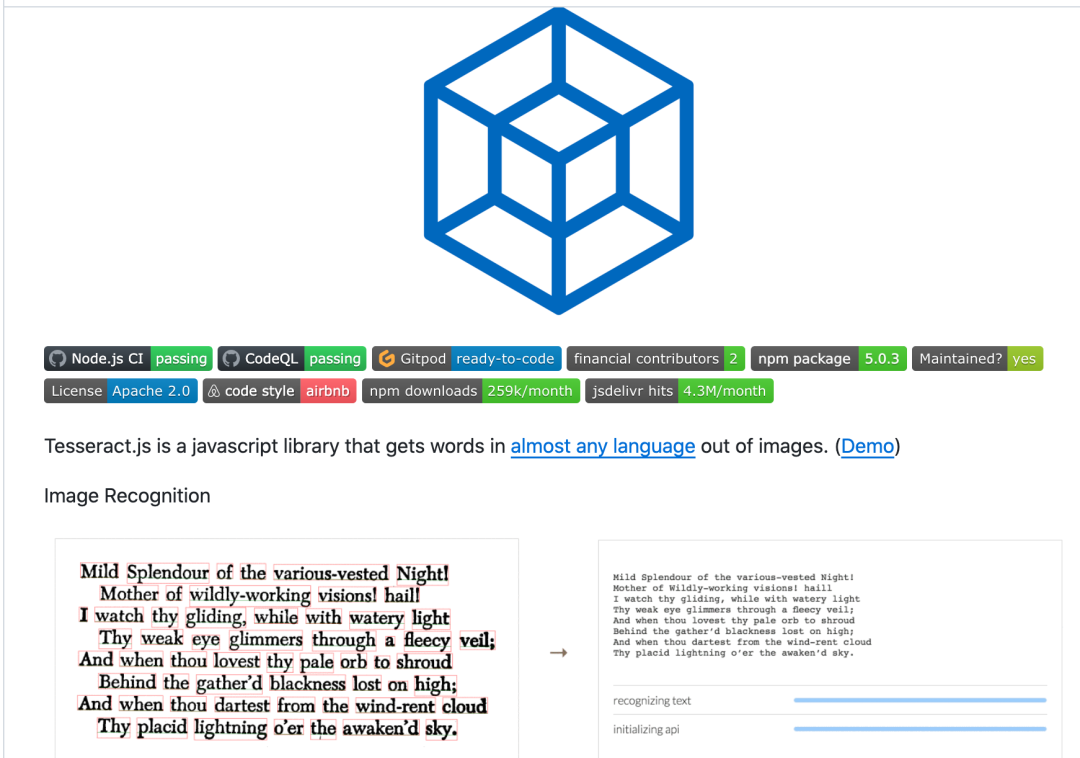
于是我就去网上找找有哪些库可以实现这个功能,你还真别说,还真有!!这个库就是tesseract.js
 图片
图片
tesseract.js 是一个可以分析出图片上文字的一个库,我们通过一个小例子来看看他的使用方式
首先需要安装这个库
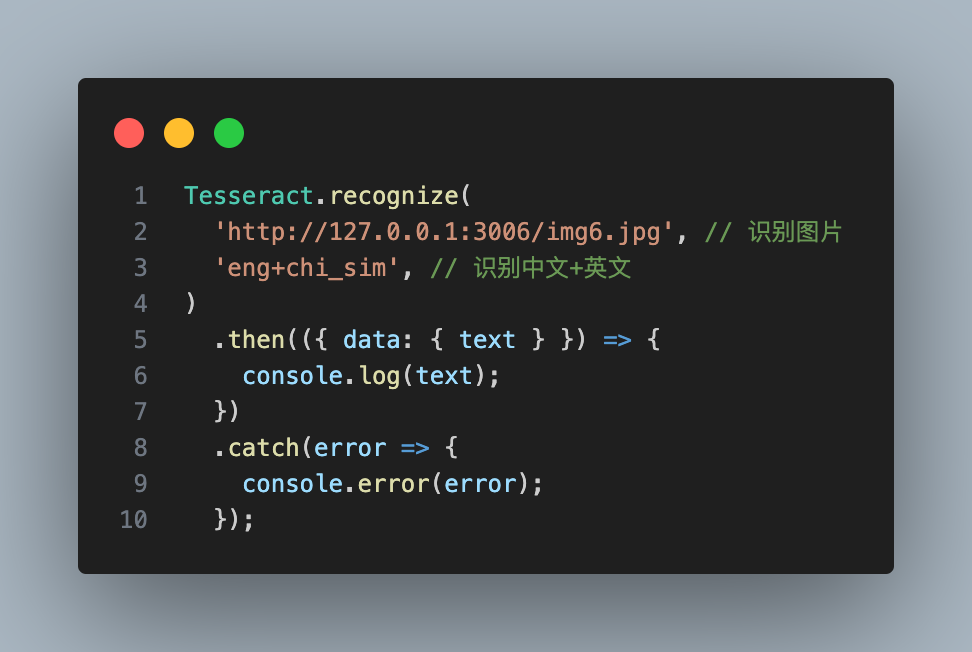
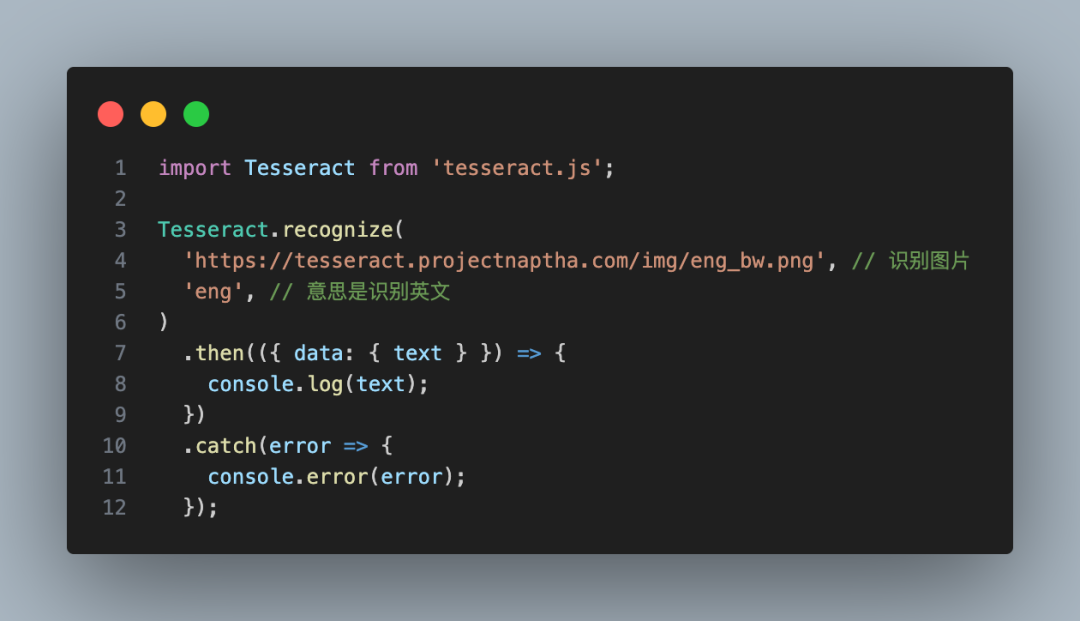
npm i tesseract.js接着引入并使用它解析图片文字,它识别后会返回一个 Promise,成功的话会走 then

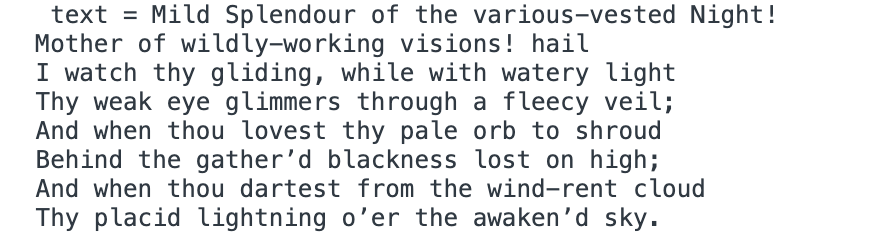
可以看出他直接能把图片上的结果解析出来!!!真的牛逼!!!有了这个,那我轻轻松松就可以完成上面交代的任务了!!!
 图片
图片
实现功能
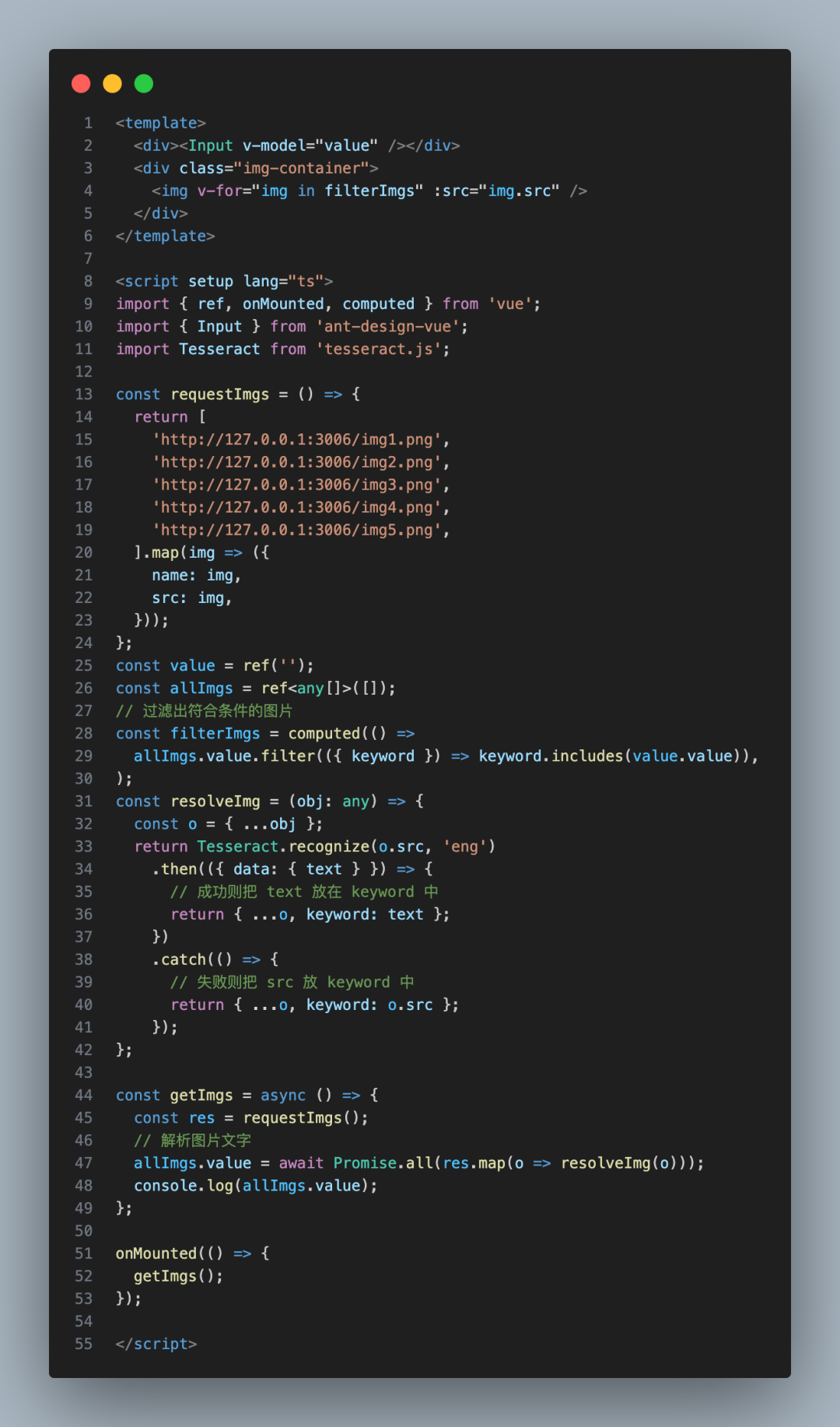
我们需要解析每一张图片的文字,并存入 keyword属性中,以供过滤筛选
 图片
图片
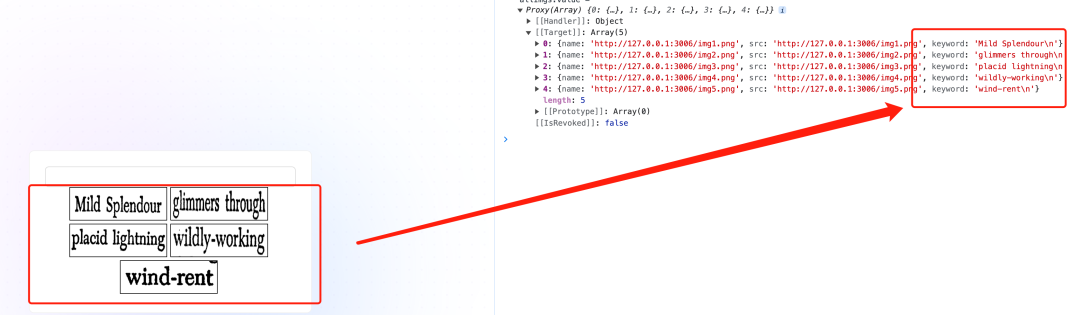
可以看到每一张图片都解析得到keyword
 图片
图片
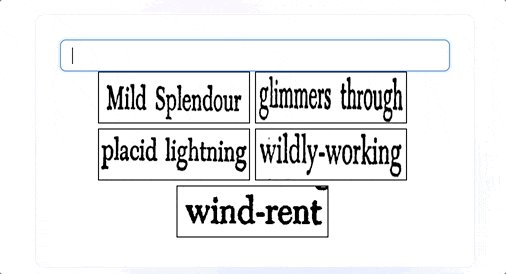
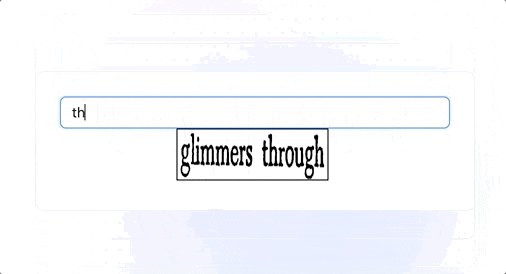
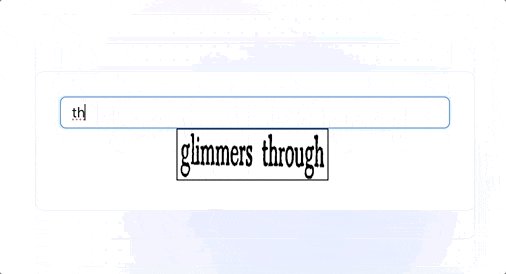
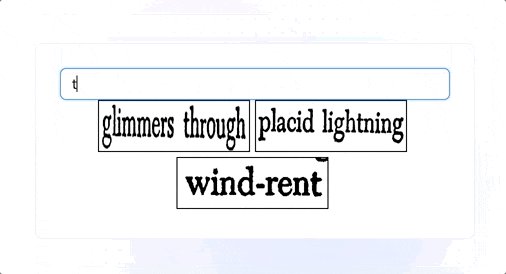
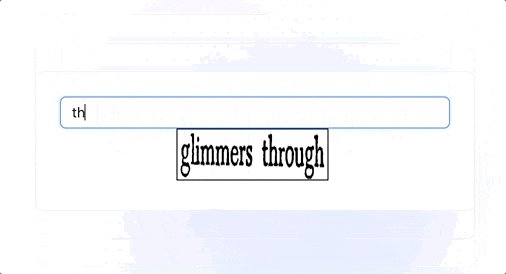
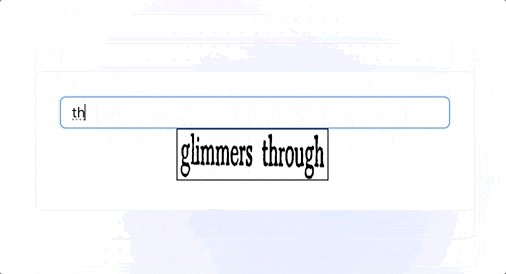
那么搜索效果自然可以完成
 图片
图片
搜索中文呢?
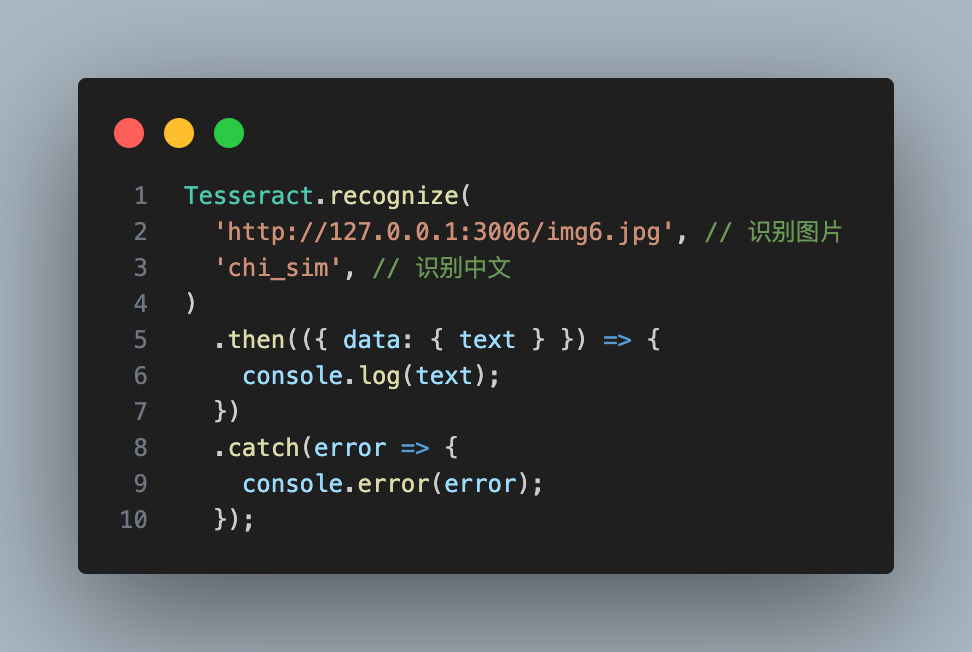
上面只能解析英文,可以看到有 eng 这个参数,那怎么才能解析中文呢?只需要改成chi_sim即可
 图片
图片
 图片
图片
如果你想要中文和英文一起解析,可以这么写eng+chi_sim