Hello,大家好,我是 Sunday。
在日常开发中,大多数同学都会通过 console.log 的方式来进行代码调试。但是 console.log 是具备很多局限性的,比如:我们想要获取某段代码的执行耗时,通过 console.log 就无法满足需求。
那么怎么办呢?其实对于 console 对象来说,除了 log 方法它还提供了很多其他的方法帮助我们进行调试,利用这些方法可以极大地提升我们的工作效率~~
01:console.table
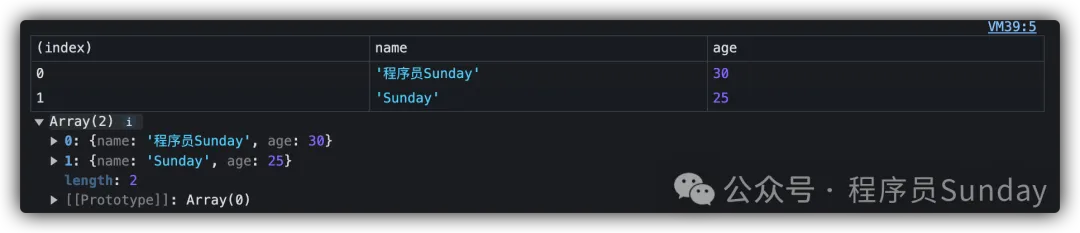
使用 console.table 可视化复杂的对象和数组:
const myData = [
{ name: "程序员Sunday", age: 30 },
{ name: "Sunday", age: 25 }
];
console.table(myData);打印结果如下:
 图片
图片
02:console.trace
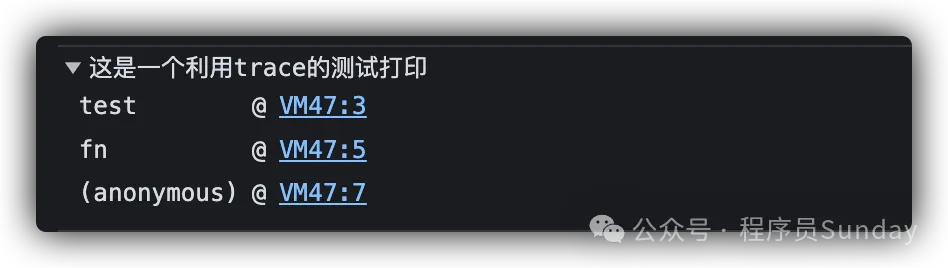
使用 console.trace 可以明确函数的调用逻辑关系:
function fn() {
function test() {
console.trace("这是一个利用trace的测试打印");
}
test();
}
fn();打印结果如下:
 图片
图片
03:console.time && console.timeEnd
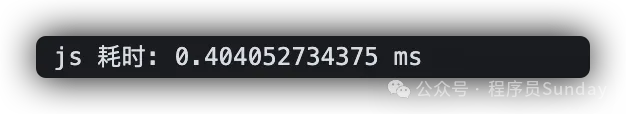
使用 console.time && console.timeEnd 来记录代码的执行耗时:
console.time('js 耗时')
const vNodes = []
for (let i = 0; i < 10000; i++) {
const vNode = {
type: 'div'
}
vNodes.push(vNode)
}
console.timeEnd('js 耗时')打印结果如下:
 图片
图片
04:console.assert
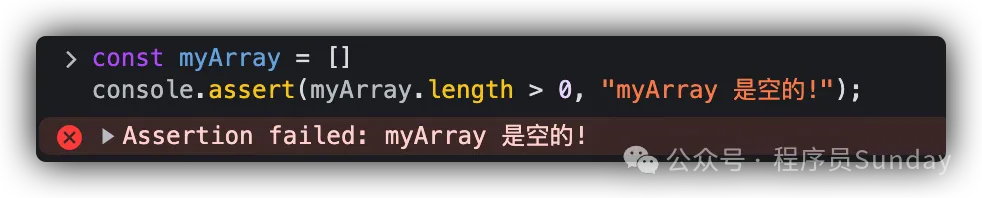
使用 console.assert 断言你的判断逻辑。
如果断言为假,它抛出一个你指定的错误:
const myArray = []
console.assert(myArray.length > 0, "myArray 是空的!");打印结果如下:
 图片
图片
05:console.clear
在很多时候,我们的控制台可能会打印非常多的内容。所以,可以让代码在执行到某一个特定的时机时,利用 console.clear() 清空控制台
console.clear()执行之后会打印这个:
 图片
图片
06:console.error
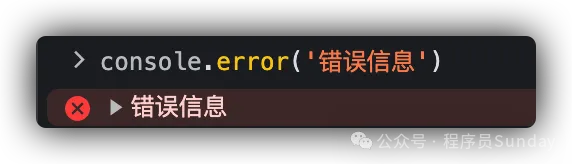
使用 console.error 直接打印一个错误级别的描述:
console.error('错误信息')打印结果如下: