本文阿宝哥将介绍 Github 上一个超强的开源项目 —— transformers.js[1]。有了它,你可以直接在浏览器中运行 Transformers,无需服务器!
利用它提供的超能力,你可以在浏览器上直接运行不同的 AI 模型,实现很多非常有用的功能。比如,语音识别、语音合成、物体检测、物体分割或图片相似性搜索等功能。
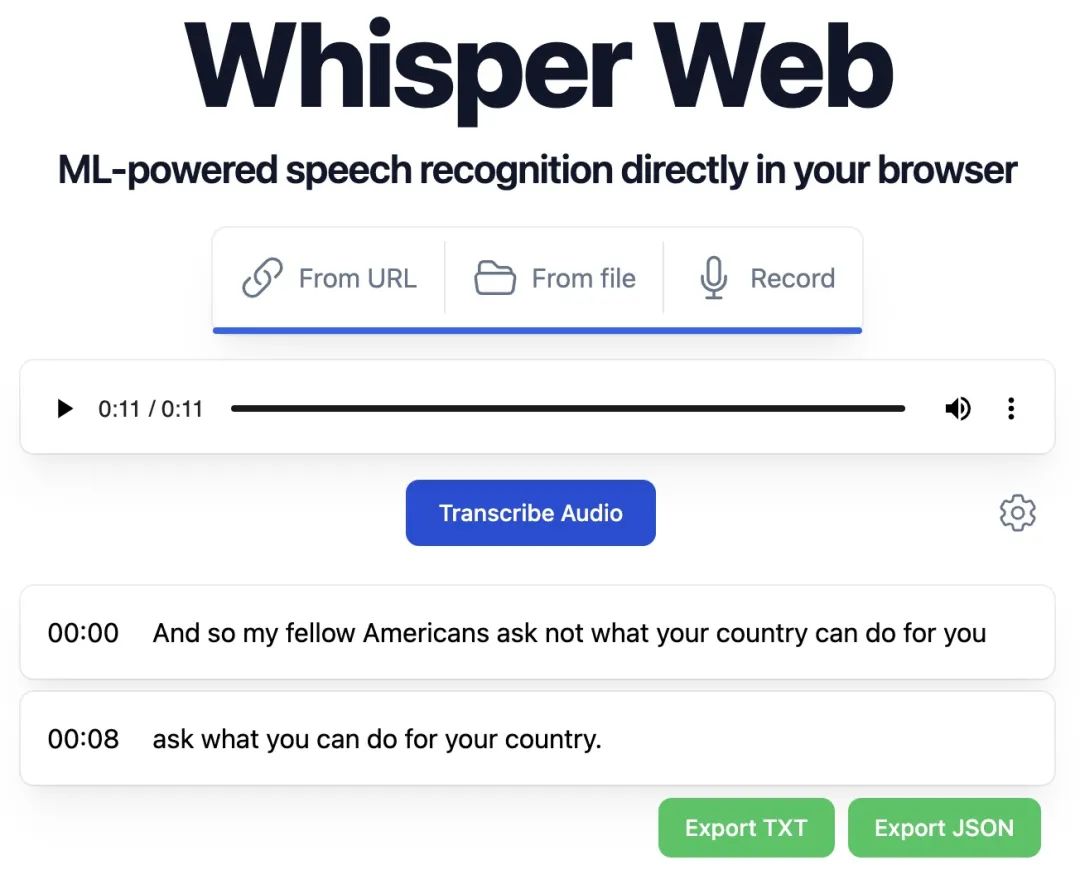
语音识别(Whisper Web)
 图片
图片
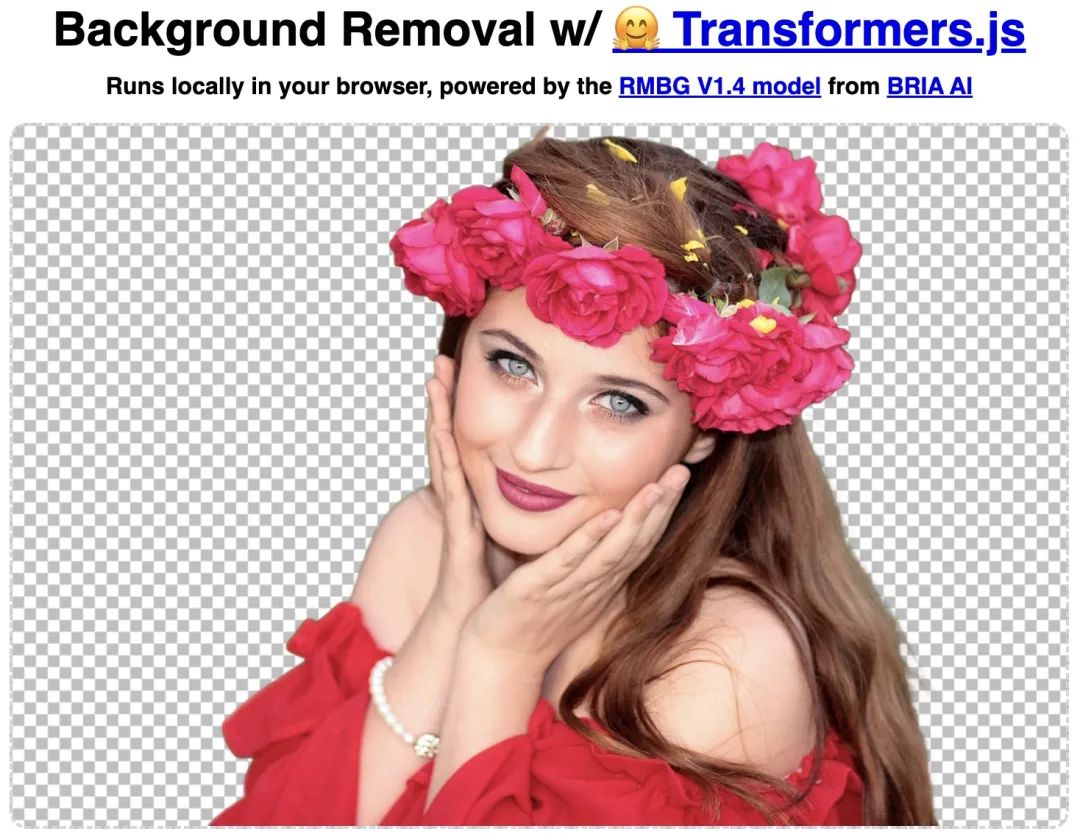
智能去背景(Remove Background)
 图片
图片
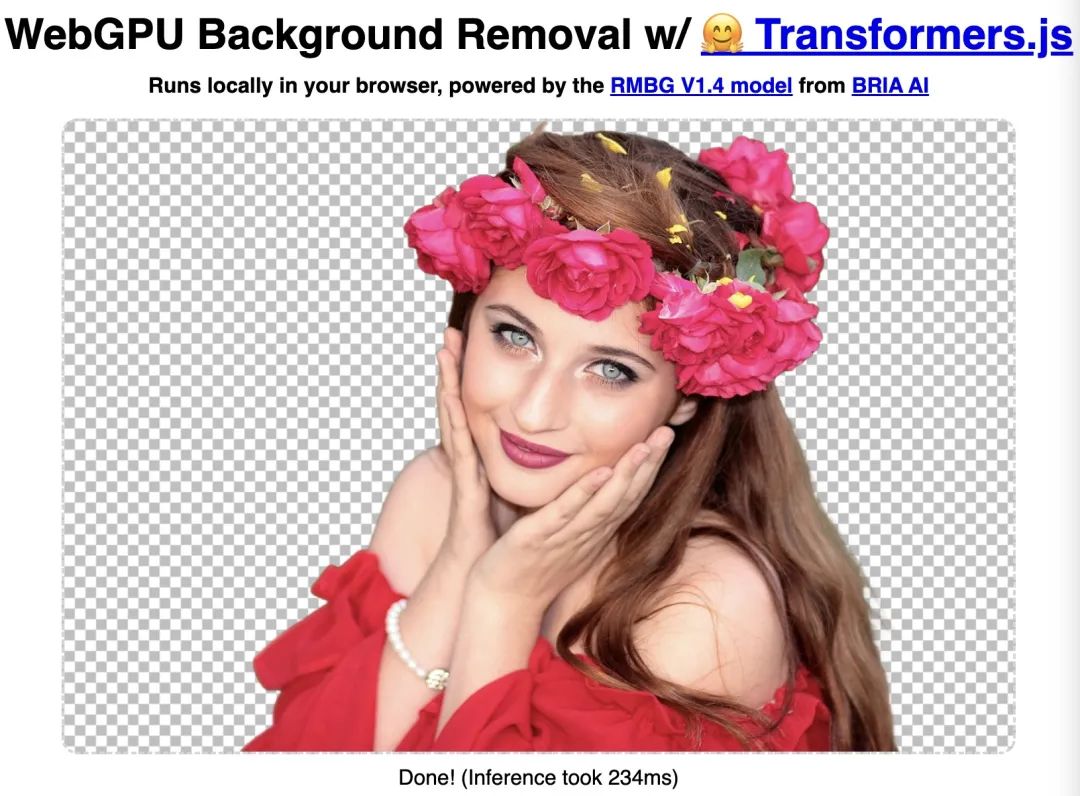
如果你的浏览支持 WebGPU,那么去除图片背景时,还可以启用 WebGPU 加速,相比 CPU 来说,速度将会快好几倍!
 图片
图片
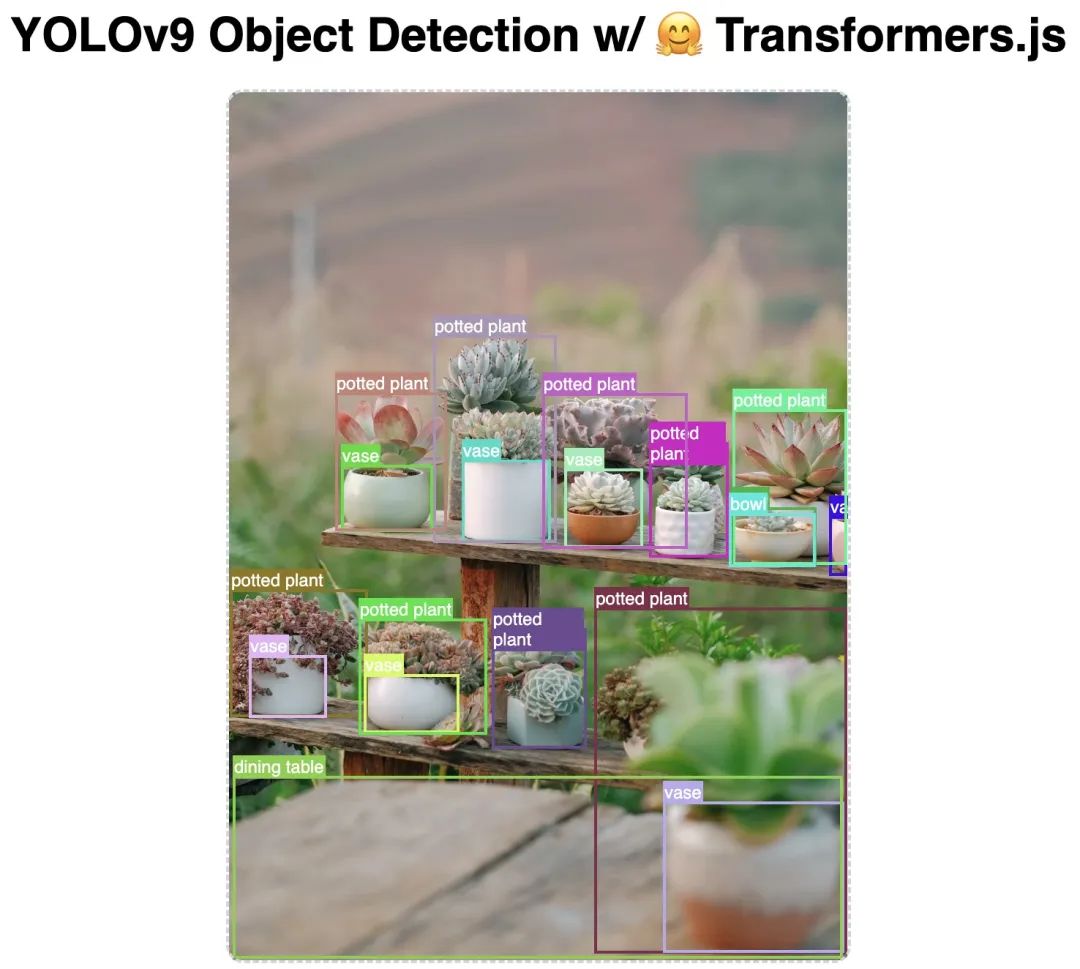
图片物体检测(Object Detection)
 图片
图片
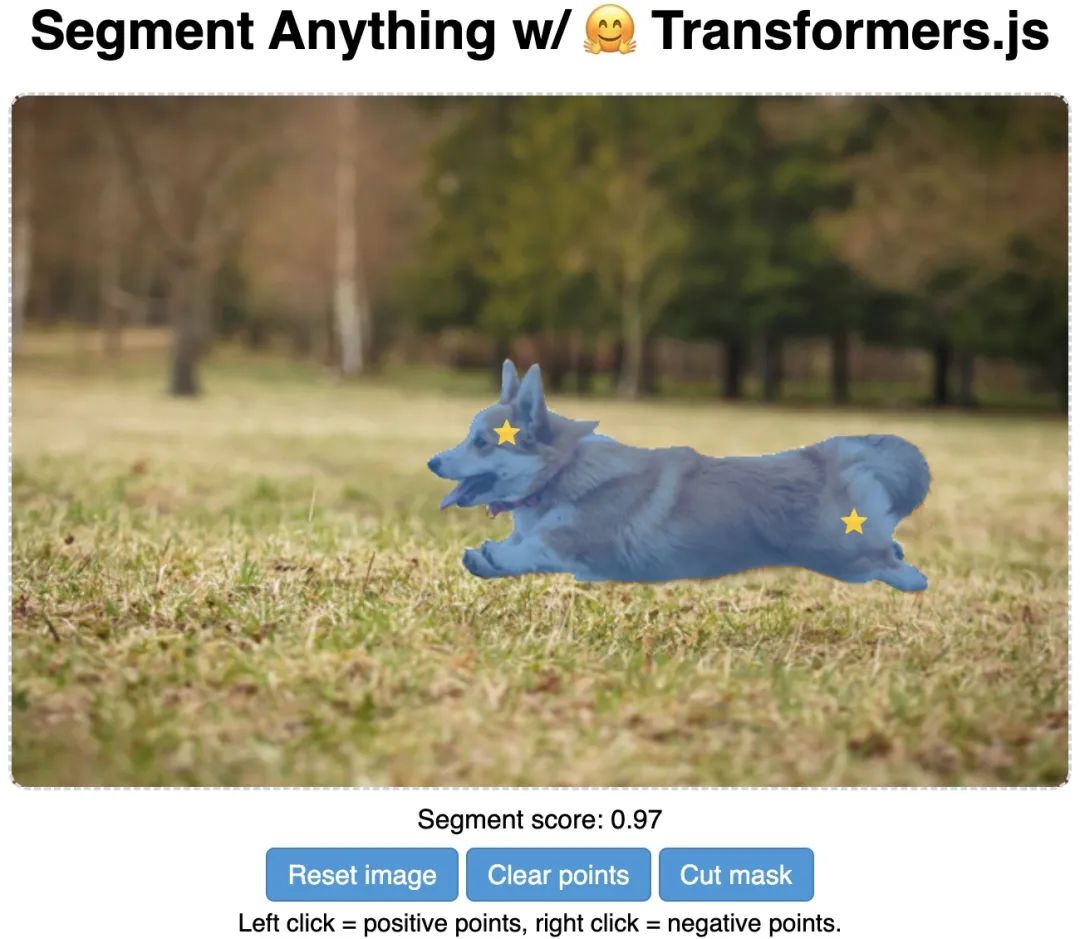
物体分割(Segment Anything)
 图片
图片
除了上述演示的功能之外,transformers.js 作者 Joshua Lochner 很贴心,他还提供了 30 几个可以直接在浏览器运行的 AI 示例。你可以访问 Xenova Spaces[2] 来体验不同的 AI 示例。
transformers.js 不仅可以在浏览上运行,它还可以在 Node.js 和 Electron 环境中运行。
 图片
图片
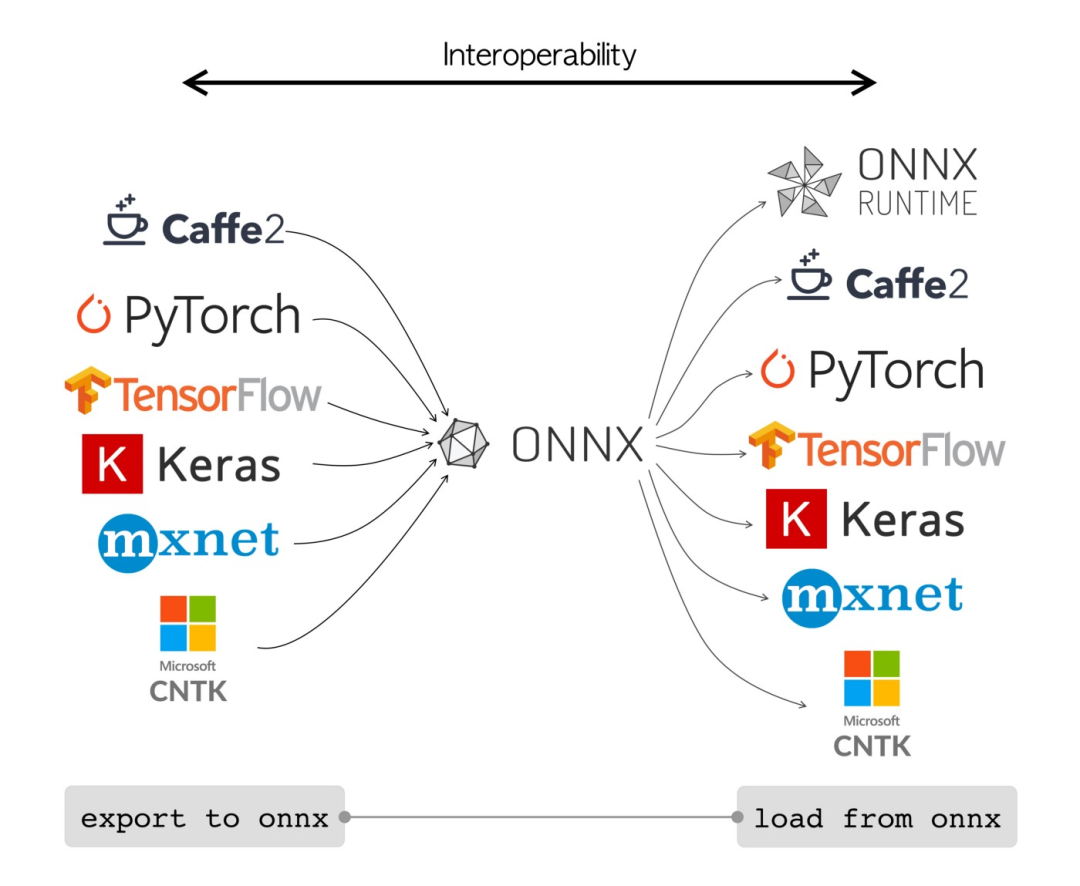
为什么 transformers.js 功能那么强大,这背后离不开微软开源的 Onnx Runtime[3]。
 图片
图片
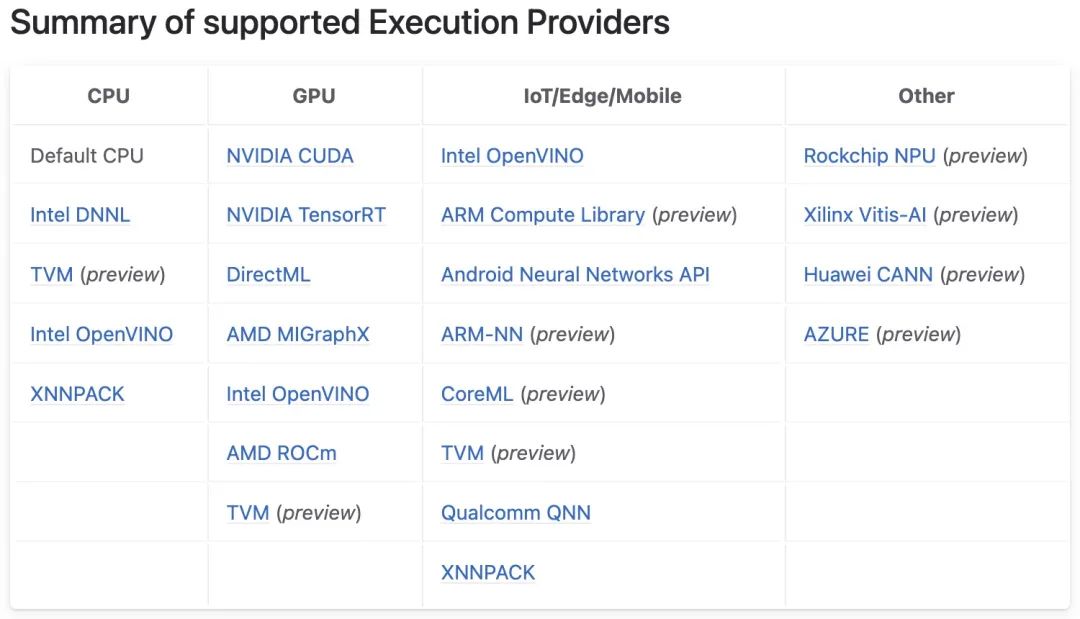
Onnx Runtime 是一个跨平台、高性能机器学习推理和训练加速器。使用 Onnx 平台提供的工具,你可以把不同深度学习框架训练的模型,转换成 Onnx 模型,然后利用不同的 ONNX Runtime 使得转换后的 Onnx 模型可以运行在不同的平台中。ONNX Runtime 通过其可扩展的 Execution Providers 程序 (EP) 框架与不同的硬件加速库配合使用,以在硬件平台上以最佳方式执行 ONNX 模型。该接口使 AP 应用程序开发人员能够灵活地在云端和 Edge 不同环境中部署其 ONNX 模型,并利用平台的计算功能来优化执行。
 图片
图片
对于 JS 环境来说,ONNX Runtime 提供了 onnxruntime-common、onnxruntime-node、onnxruntime-web 和 onnxruntime-react-native 4 个包,让我们可以在不同环境中运行 ONNX 模型。其中 onnxruntime-common 是通用包,定义了 backend、tensor 和 inference 等接口和相应的实现。
下面我们来举一个 onnxruntime-node 推理的例子:
const ort = require('onnxruntime-node');
// use an async context to call onnxruntime functions.
async function main() {
try {
// create a new session and load the specific model.
//
// the model in this example contains a single MatMul node
// it has 2 inputs: 'a'(float32, 3x4) and 'b'(float32, 4x3)
// it has 1 output: 'c'(float32, 3x3)
const session = await ort.InferenceSession.create('./model.onnx');
// prepare inputs. a tensor need its corresponding TypedArray as data
const dataA = Float32Array.from([1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]);
const dataB = Float32Array.from([10, 20, 30, 40, 50, 60, 70, 80, 90, 100, 110, 120]);
const tensorA = new ort.Tensor('float32', dataA, [3, 4]);
const tensorB = new ort.Tensor('float32', dataB, [4, 3]);
// prepare feeds. use model input names as keys.
const feeds = { a: tensorA, b: tensorB };
// feed inputs and run
const results = await session.run(feeds);
// read from results
const dataC = results.c.data;
console.log(`data of result tensor 'c': ${dataC}`);
} catch (e) {
console.error(`failed to inference ONNX model: ${e}.`);
}
}
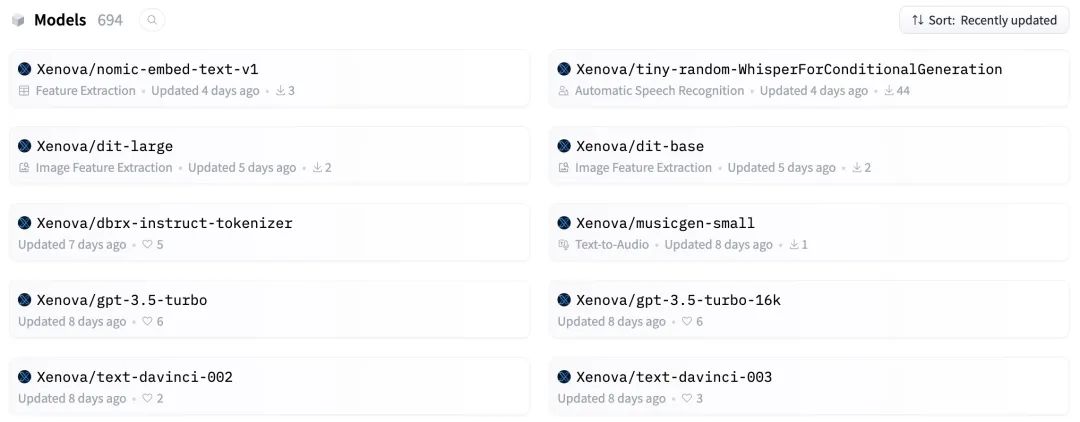
main();在以上代码中,核心的是 model.onnx 模型。其余代码,你通过阅读 onnxruntime-node API 文档,就能快速上手。值得庆幸的是,transformers.js 作者已经帮我们把最复杂的工作搞定了。他为我们提供了 694 个开箱即用的 ONNX 模型:
 图片
图片
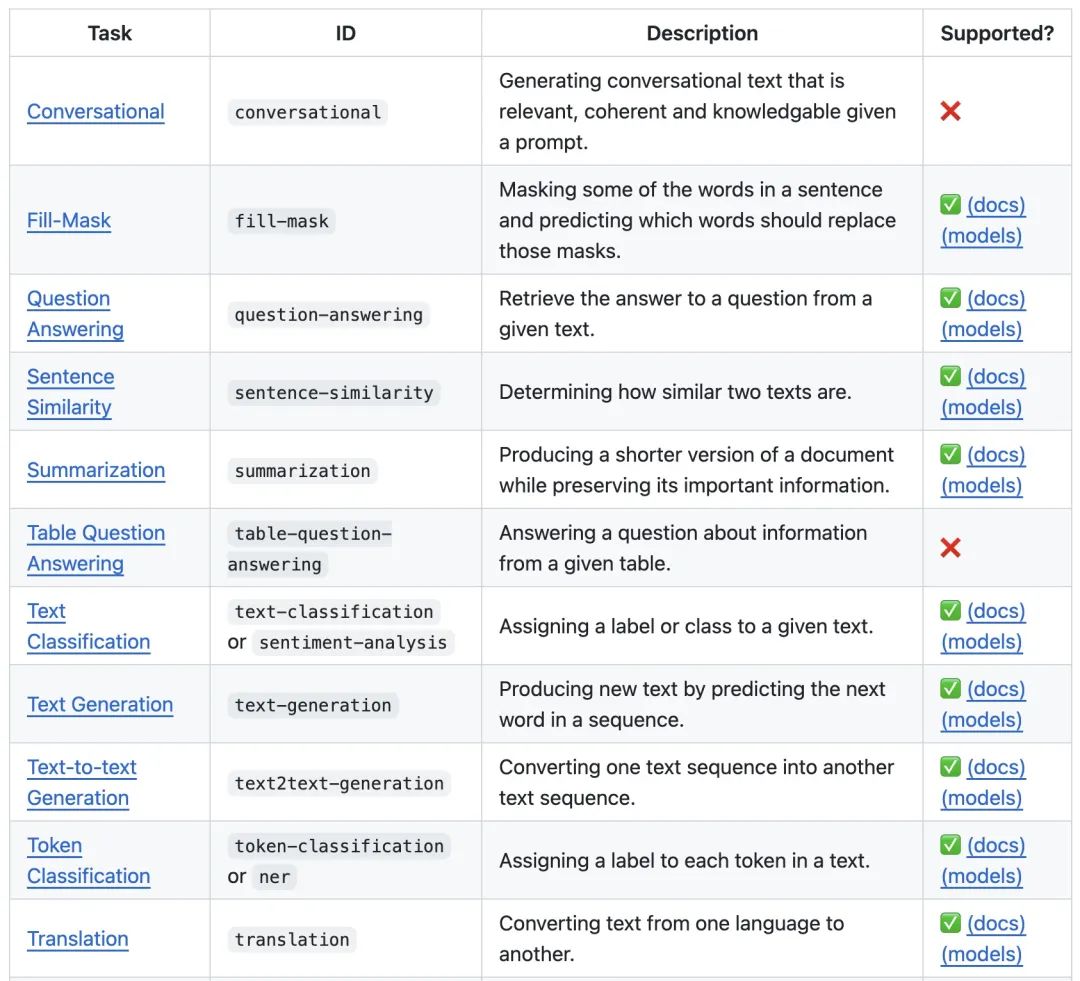
这些模型覆盖了自然语言处理、计算机视觉、音频处理、多模态等多个领域。
Natural Language Processing
 图片
图片
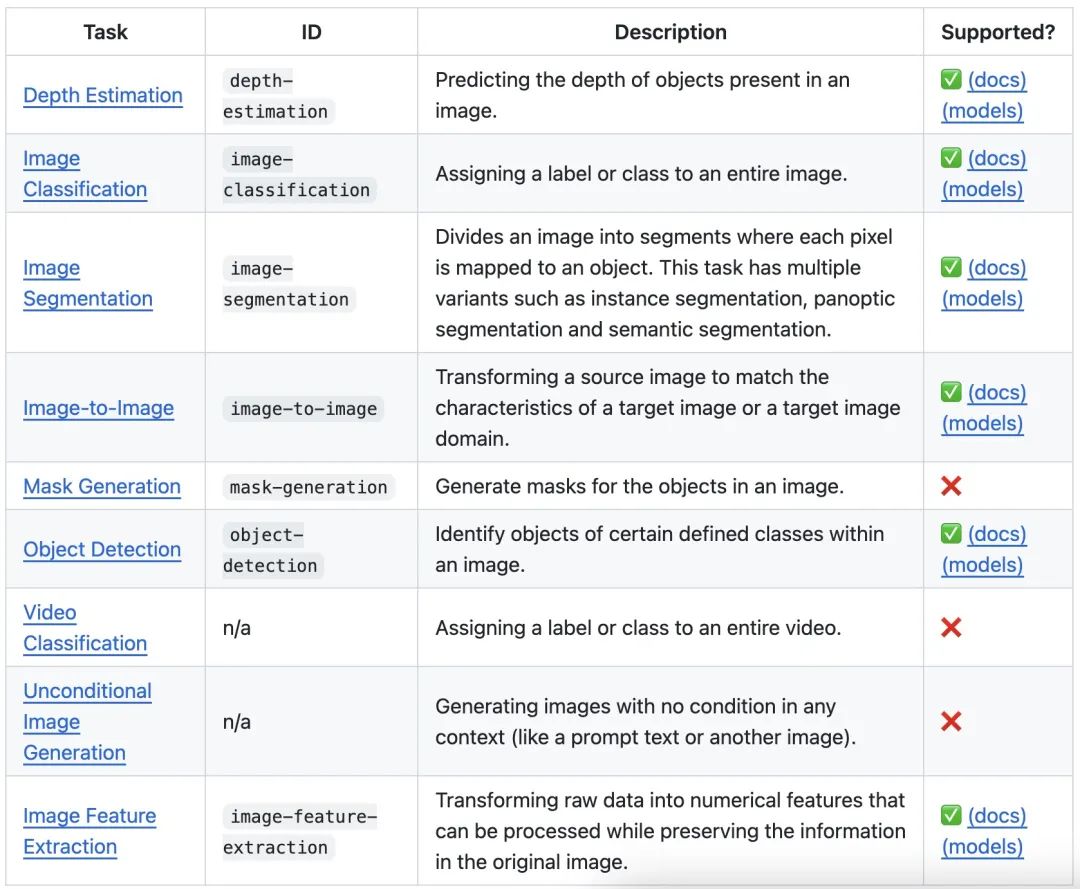
Vision
 图片
图片
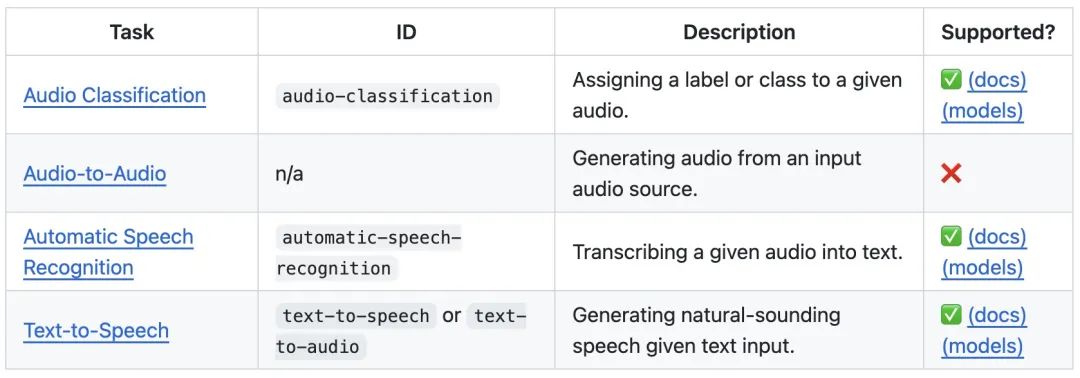
Audio
 图片
图片
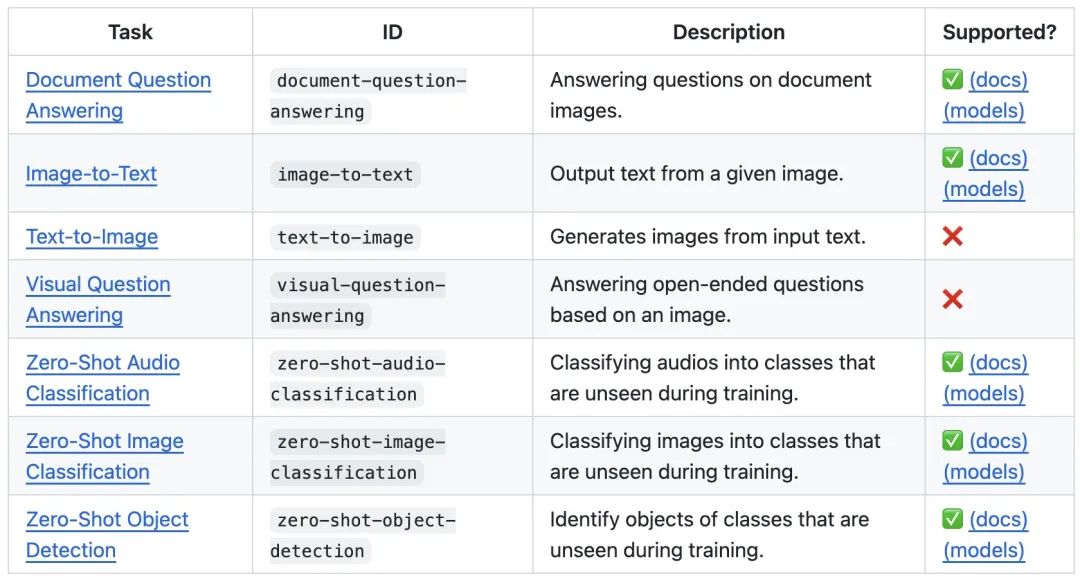
Multimodal
 图片
图片
看到这里你心动了么?有了 transformers.js 这个神器,前端工程师的能力边界又扩大了,基于 transformers.js 或 ONNX Runtime,你也可以快速开发一些 AI 应用或 AI 小工具了。前阵子阿宝哥也撸了几个 AI 图片处理的小功能,感兴趣的话,可以跟我一起交流。
参考资料
[1]transformers.js: https://github.com/xenova/transformers.js
[2]Xenova Spaces: https://huggingface.co/Xenova
[3]Onnx Runtime: https://github.com/microsoft/onnxruntime





























