人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势,优势包括:减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其准确率也有限。

如何在web端使用js实现人脸检测呢?
为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等,同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计算资源和网络环境相对较为有限,因此可能需要针对应用场景对算法进行优化,以提高人脸识别的速度和准确率。
本文推荐几个基于js的最佳人脸检测识别项目,用于学习借鉴。
1.Face-API
https://github.com/justadudewhohacks/face-api.js

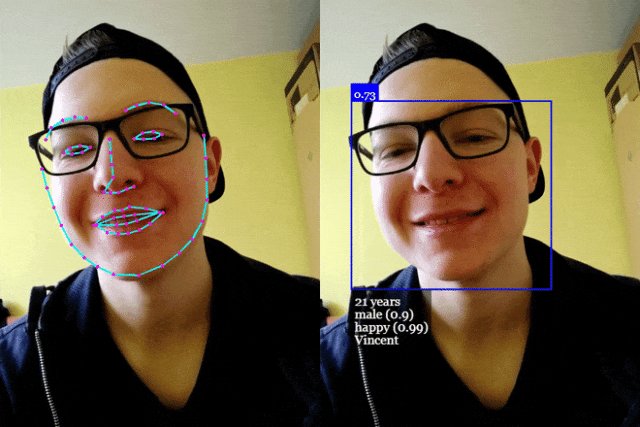
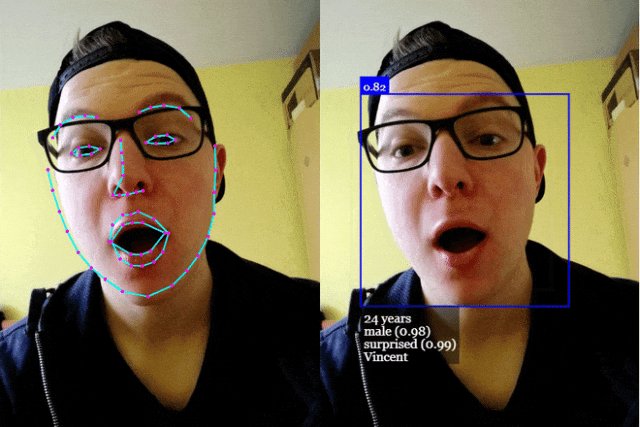
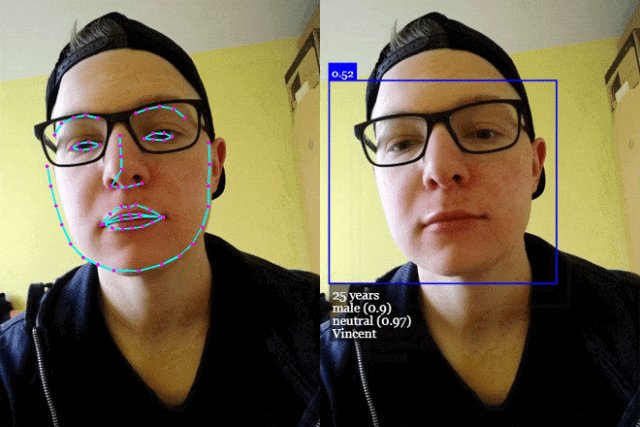
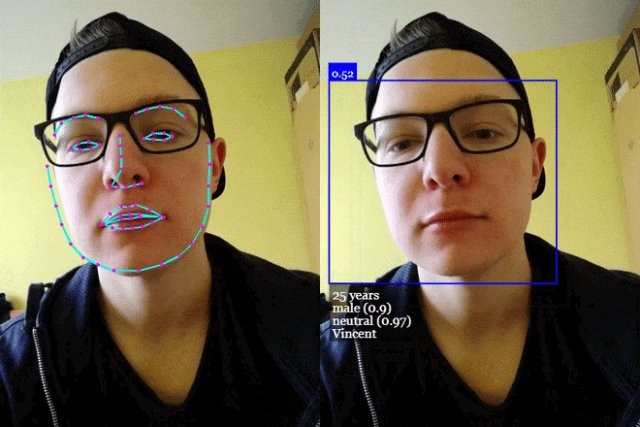
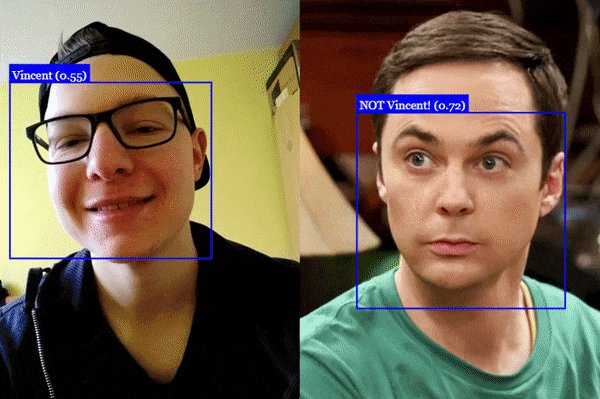
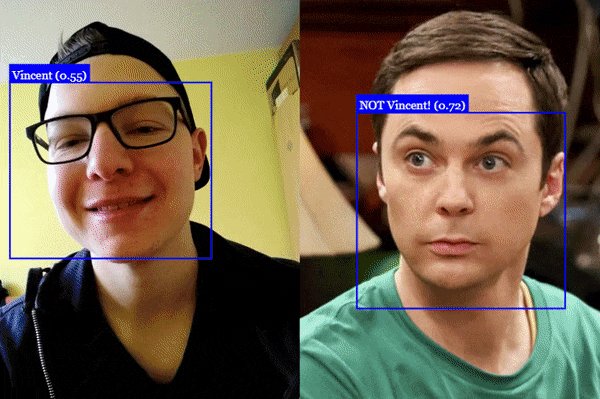
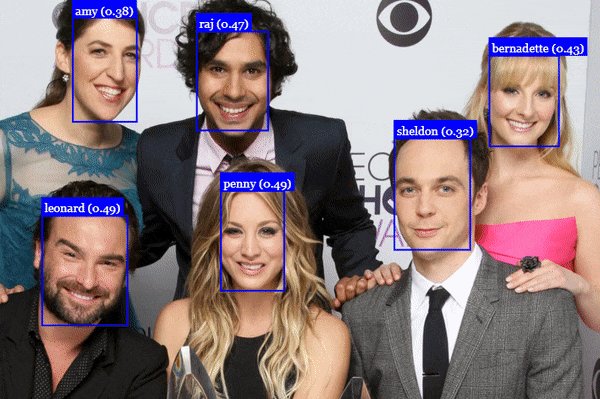
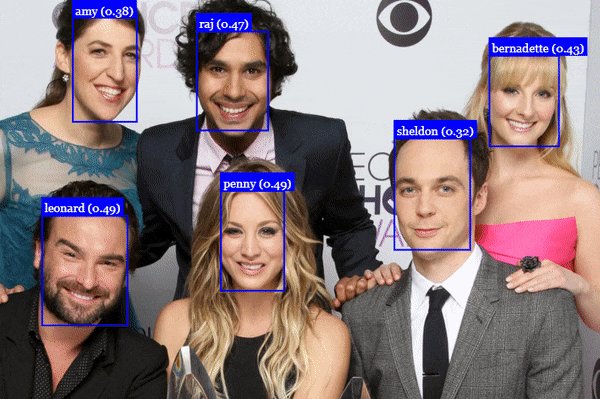
这是一个在tensorflow.js上实现的强大的开源JavaScript人脸识别库,可以用于浏览器以及Node.js环境。使用MIT开源许可。
主要功能包括:
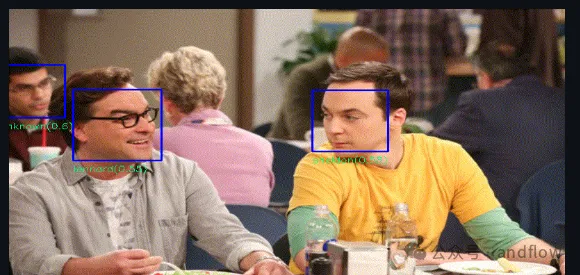
(1)人脸识别

(2)特征点检测(68个面部标志点)

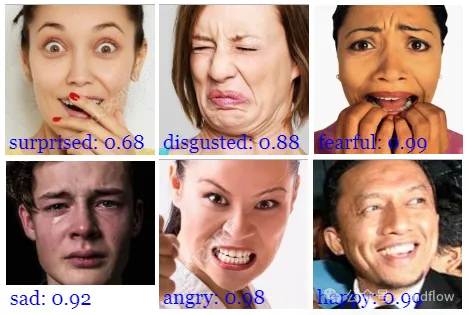
(3)表情识别

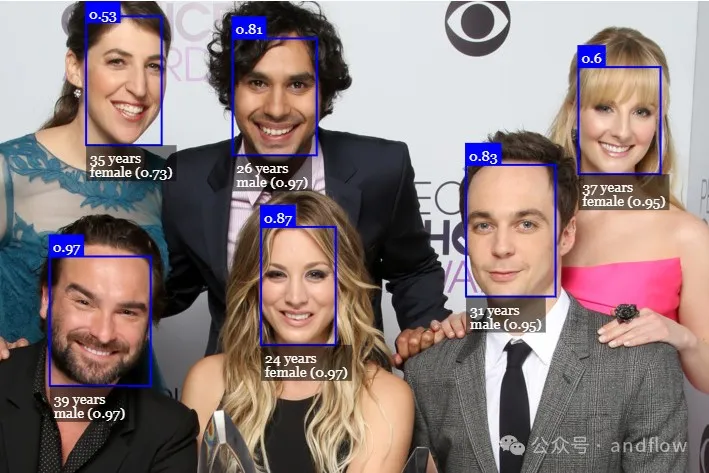
(4)性别、年龄预测

根据官方统计,Face-API在各类人脸数据库测试的平均年龄误差为:4.54;总性别准确率为:95%。
2.Face Recognition.js
https://github.com/justadudewhohacks/face-recognition.js

这是一个基于dlib实现人脸检测和人脸识别工具的JS库,提供可靠的人脸检测和人脸识别的Node.js API。可以在Windows、macOS和Linux上运行。主要功能包括:
- 人脸检测
- 人脸识别
- 特征点识别(5个、68个)
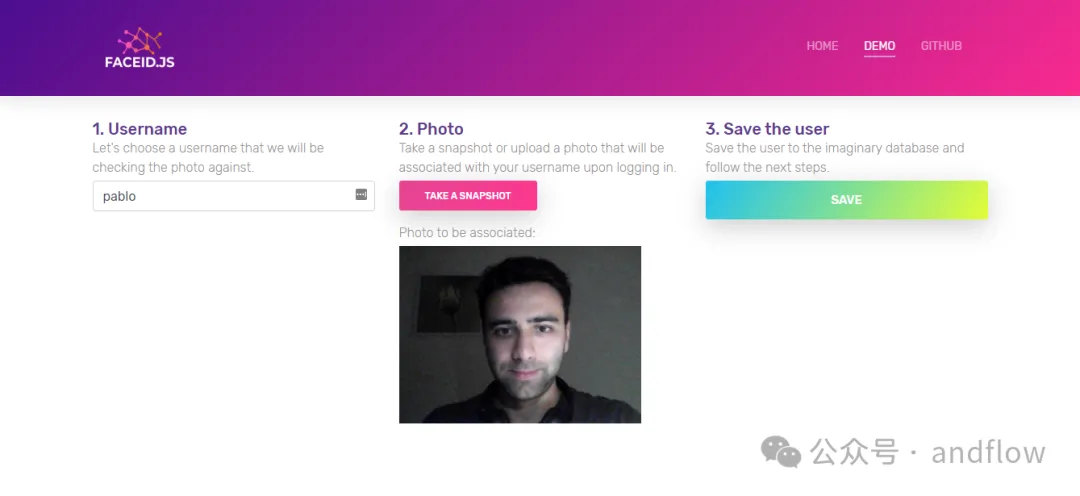
3.FaceID.js
https://github.com/gusgad/faceID.js

faceID.js通过将面部特征与用户相关联匹配,从而实现基于Web的身份验证系统。其核心技术是face-api.js。
本地运行非常简单,不需要NPM,只需要获取源代码,使用浏览器打开index.html即可。






































