春花秋月何时了,CSS 新旧事知多少?
CSS 对象模型
CSS.escape
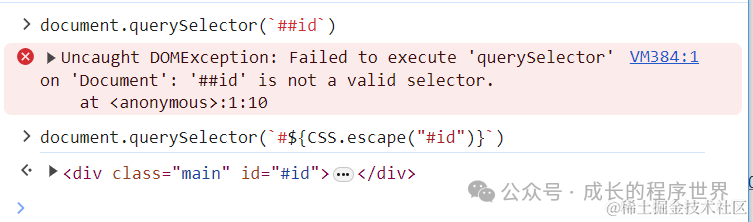
确保字符串中的特殊字符在CSS选择器中能正确解析,避免因特殊字符导致的选择器匹配问题。比如,对<div id="#id"></div>使用 querySelector进行查询。
 图片
图片
引用
- 官方文档 [The CSS.escape() Method](https://www.w3.org/TR/cssom-1/#the-css.escape( "The CSS.escape() Method")-method)
- MDN CSS: escape() static method[1]
CSS.support
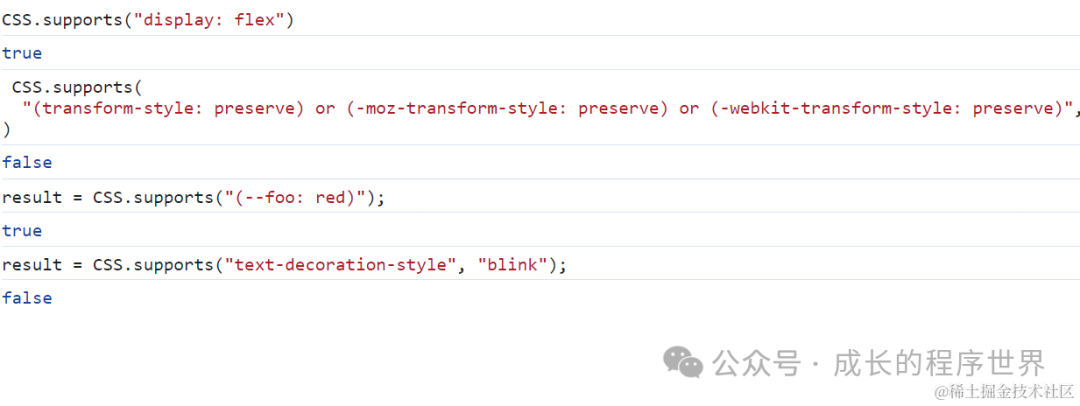
如果想通过JS代码知道浏览器是否支持某些css特性,那你找对人了。
 图片
图片
在.css文件里面也是同样支持的,殊途同归, 比如 检测浏览器是否支持 flex
@supports ( display: flex ) { // 支持flex使用如下代码
body, #navigation, #content { display: flex; }
#navigation { background: blue; color: white; }
#article { background: white; color: black; }
}
@supports not ( display: flex ) { // 不支持使用如下代码
body { width: 100%; height: 100%; background: white; color: black; }
#navigation { width: 25%; }
#article { width: 75%; }
}引用
- Feature queries: the @supports rule[2]
- CSS Conditional Rules Module Level 3 # ref-for-dom-css-supports[3]
- CSS: supports() static method - Web APIs | MDN[4]
CSS 属性
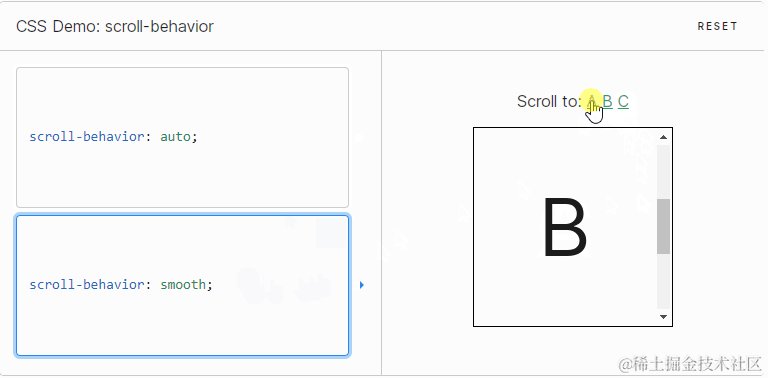
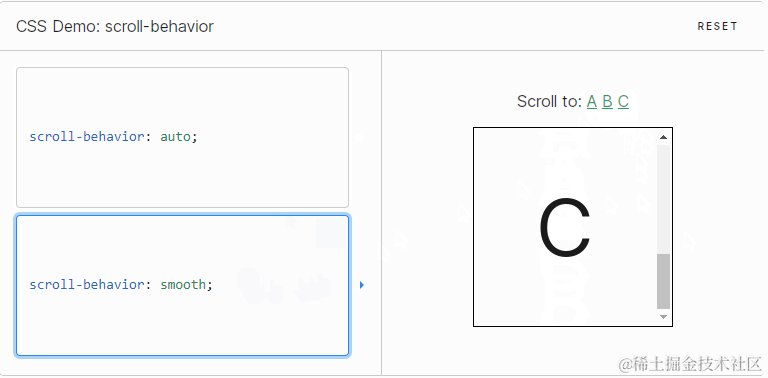
scroll-behavior[5]
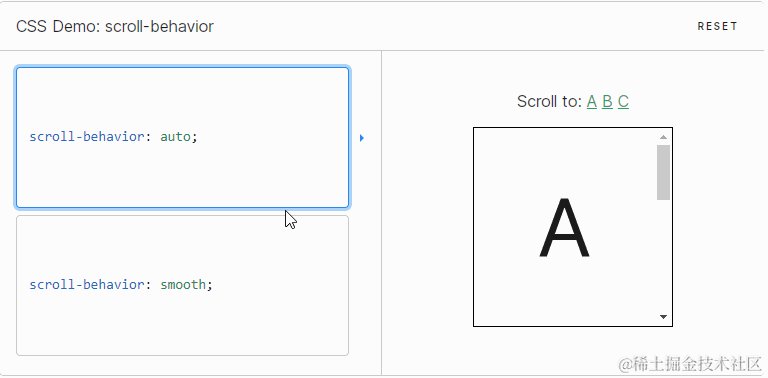
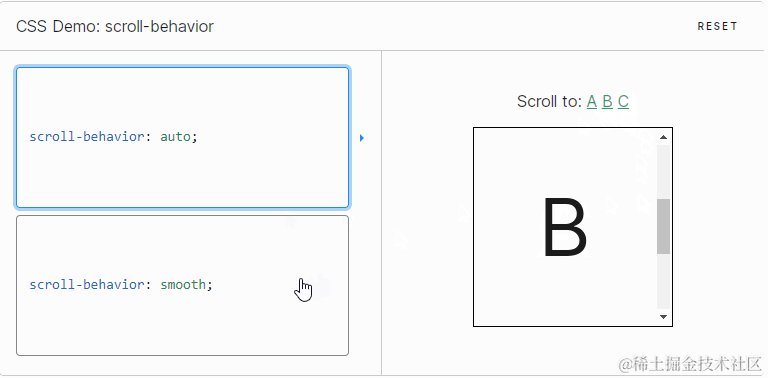
当用户手动导航或者 CSSOM scrolling API 触发滚动操作时,CSS[6] 属性 scroll-behavior 为一个滚动框指定滚动行为。
直接上疗效:
 图片
图片
当然你通过 Element: scrollIntoView 也能达到相同的效果
const element = document.getElementById("box");
element.scrollIntoView();
element.scrollIntoView(false);
element.scrollIntoView({ block: "end" });
element.scrollIntoView({ behavior: "smooth", block: "end", inline: "nearest" });那css有什么优势吗, 不会报错。曾几何时,遇到过scrollIntoView不支持 behavior,就报错异常。
引用
- scroll-behavior | MDN[7]
- CSS Overflow Module Level 3 # smooth-scrolling[8]
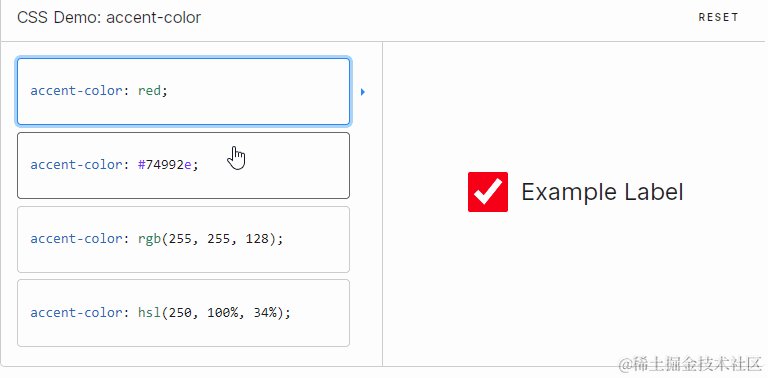
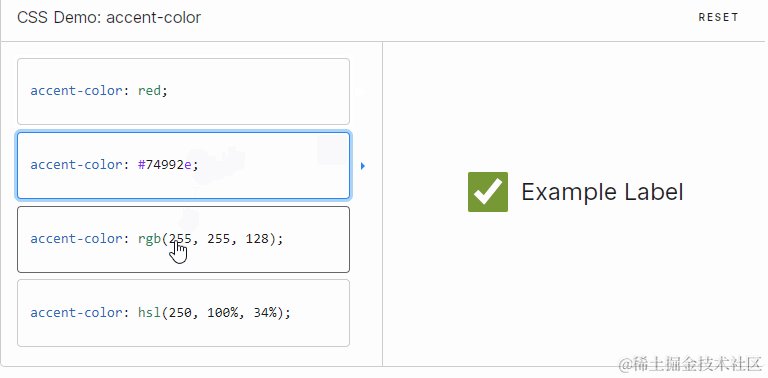
accent-color
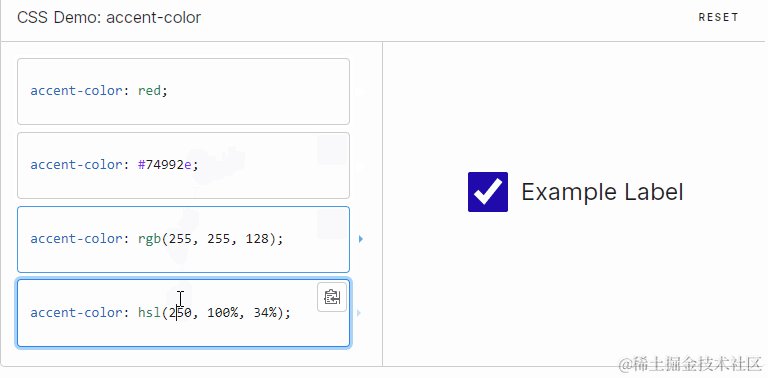
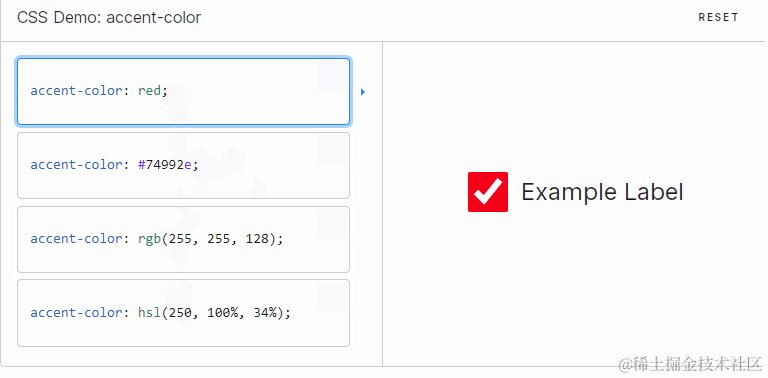
为某些元素所生成的用户界面控件设置了强调色[9], 比如 原生的checkbox, radio, progress, range等 选中时的颜色。
下面的实例就是原生checkbox<input type="checkbox" />设置不同的accent-color时,被选中的不同表现。
 图片
图片
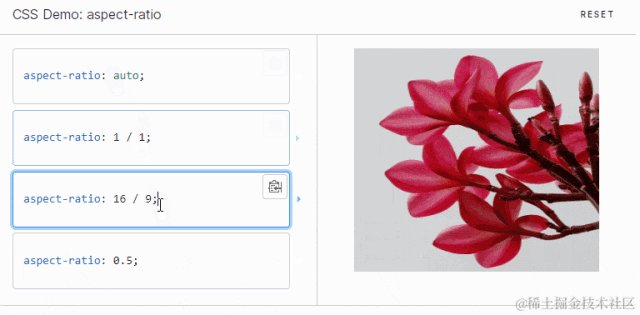
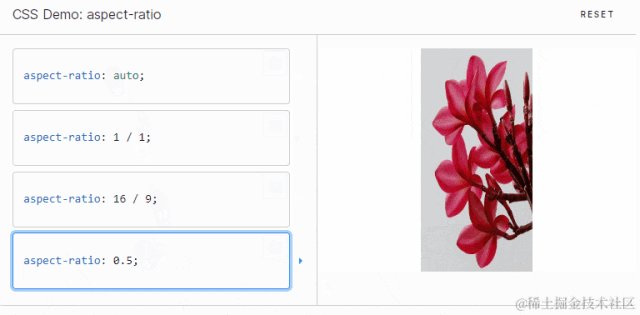
aspect-ratio
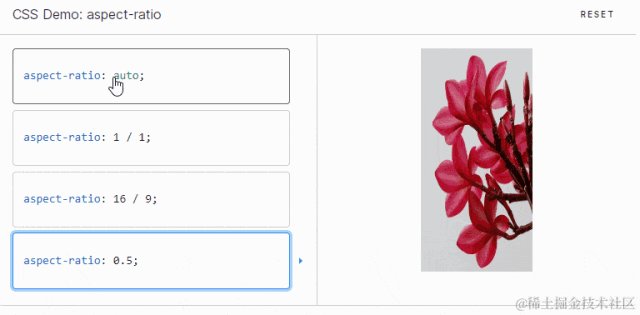
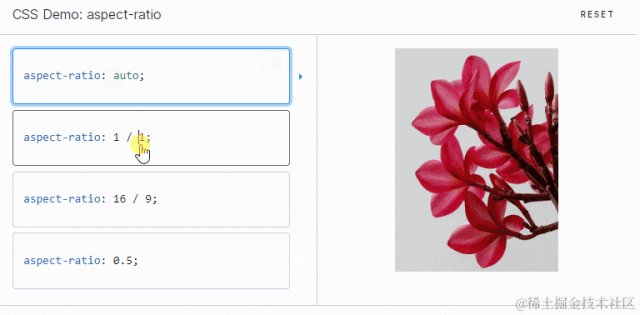
用于设置元素的纵横比(宽度与高度的比例)。这个属性允许你为元素定义一个固定的宽高比,即使元素的高度或宽度未显式指定,也可以保持预期的形状比例。
 图片
图片
引用:aspect-ratio | MDN [10]
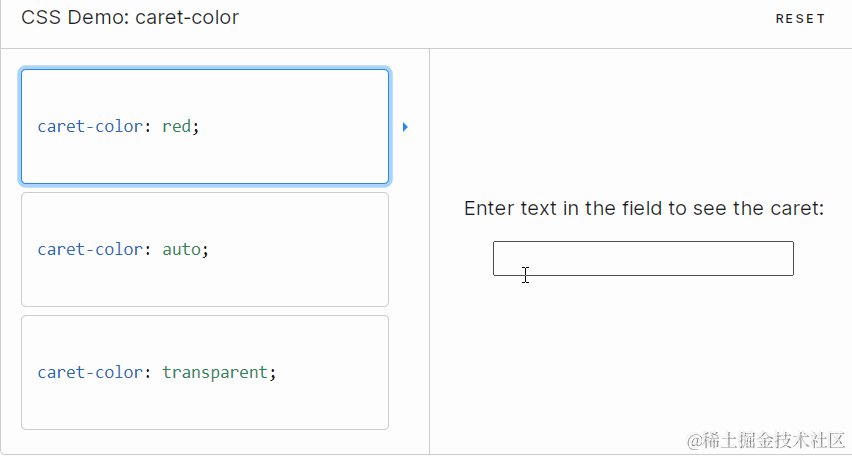
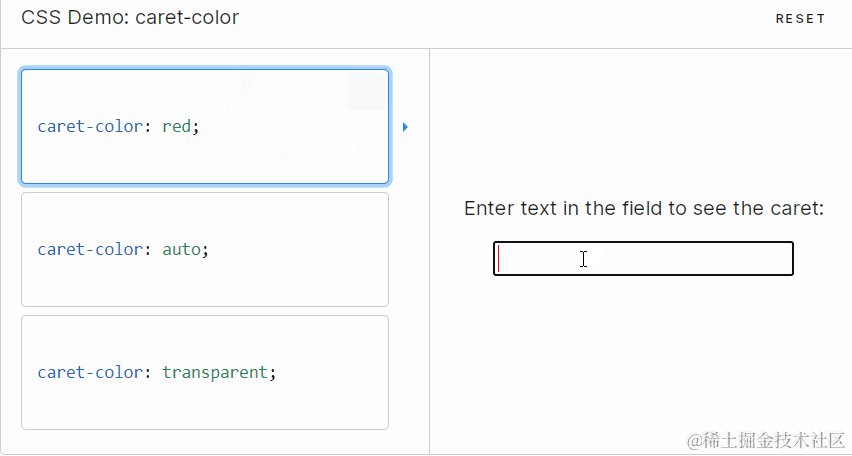
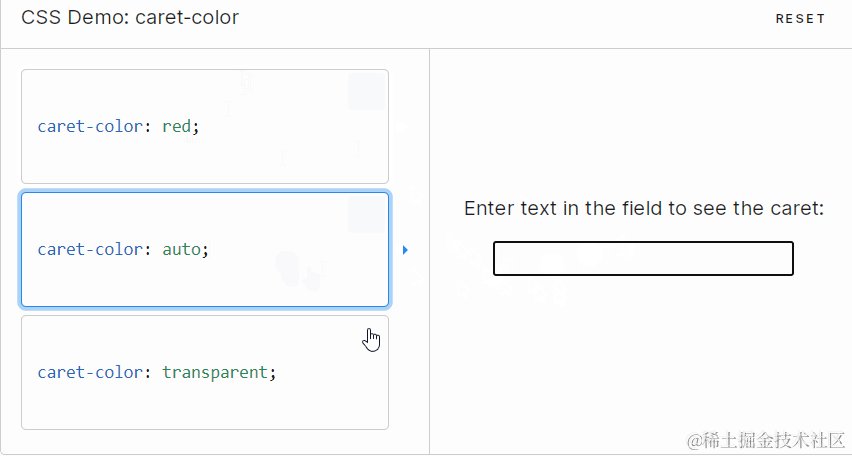
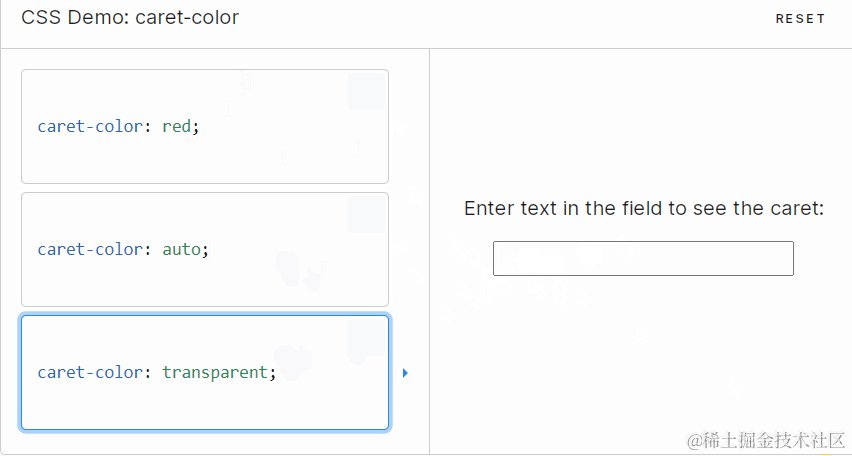
caret-color
来定义插入光标的颜色。这在需要凸显鼠标聚焦的时候,就非常有用了。
 图片
图片
如果再支持,设置一下尺寸就完美了。
此外,你也可以自定义光标图片达到类似效果。
.custom-cursor {
cursor: url('path/to/my-custom-cursor.png'), auto;
}引用:caret-color[11]
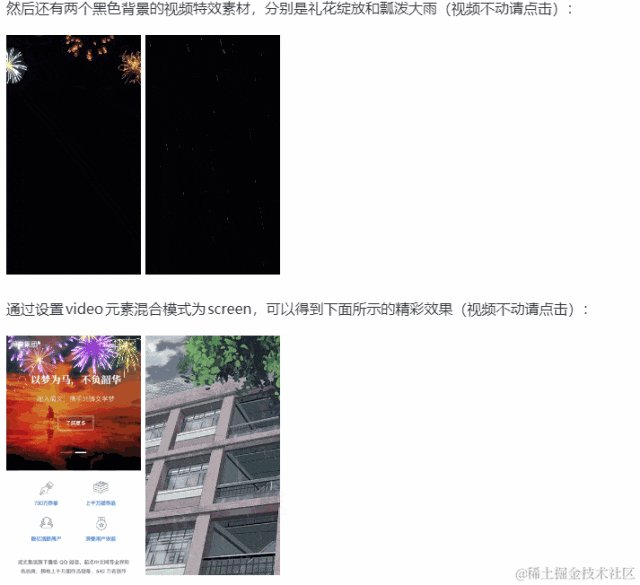
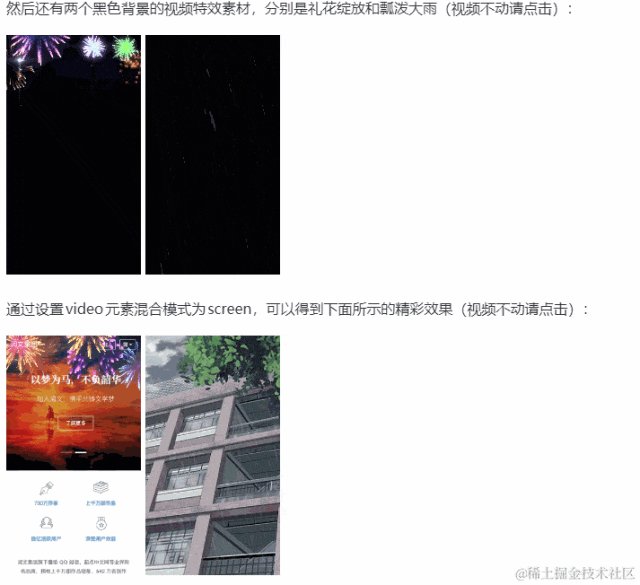
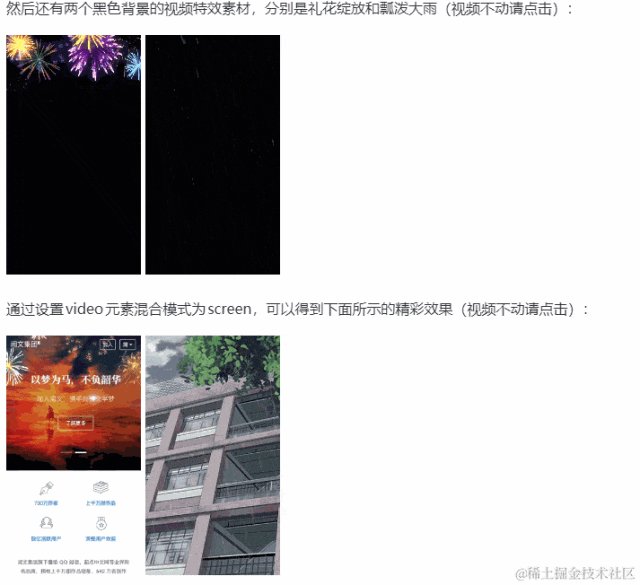
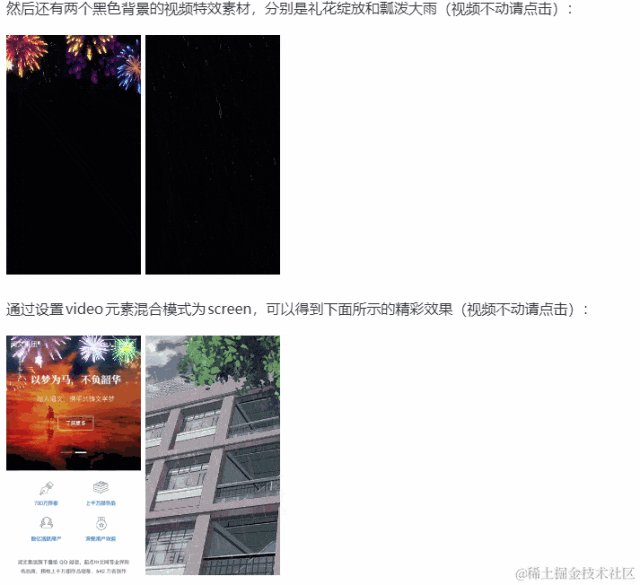
mix-blend-mode
用于定义元素的内容(如图像、文本、图形等)与其底层背景或其他元素的内容混合的方式。这个属性主要应用于叠加效果,允许元素的颜色数据与它所在堆叠上下文中的底层元素颜色数据进行数学运算,生成新的混合颜色结果。
经典的demo可以参见 张鑫旭 大佬的 mix-blend-mode滤色screen混合模式[12]
 图片
图片
引用: mix-blend-mode[13]
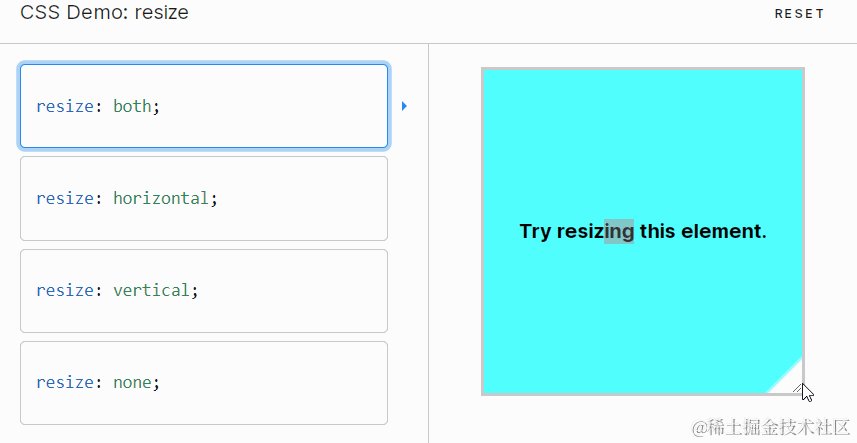
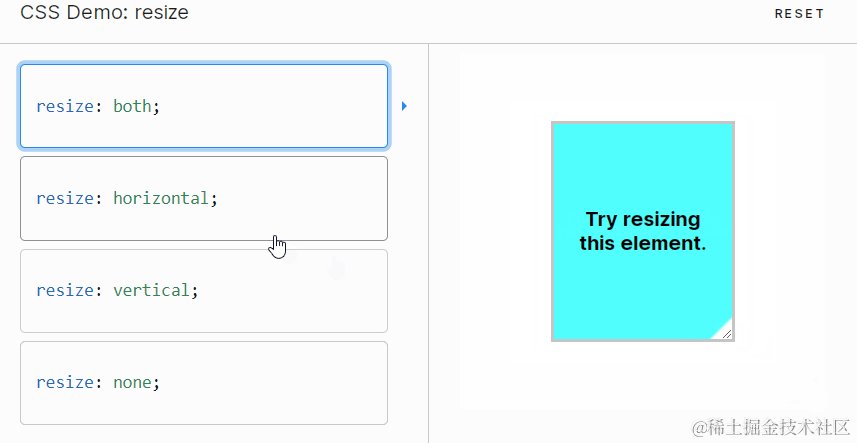
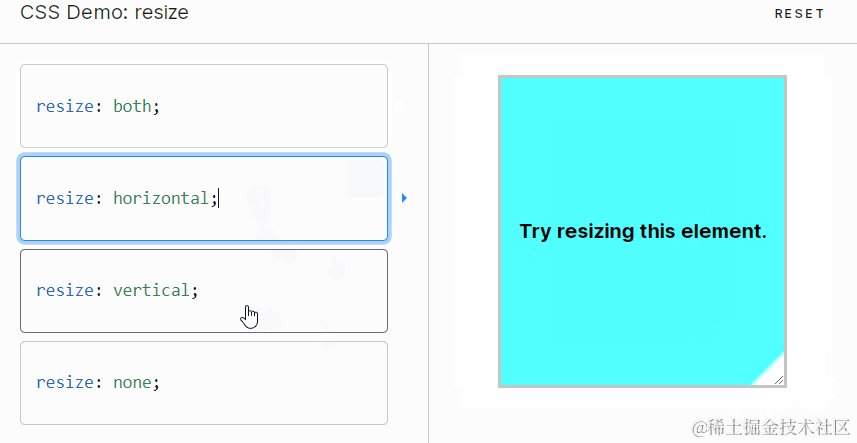
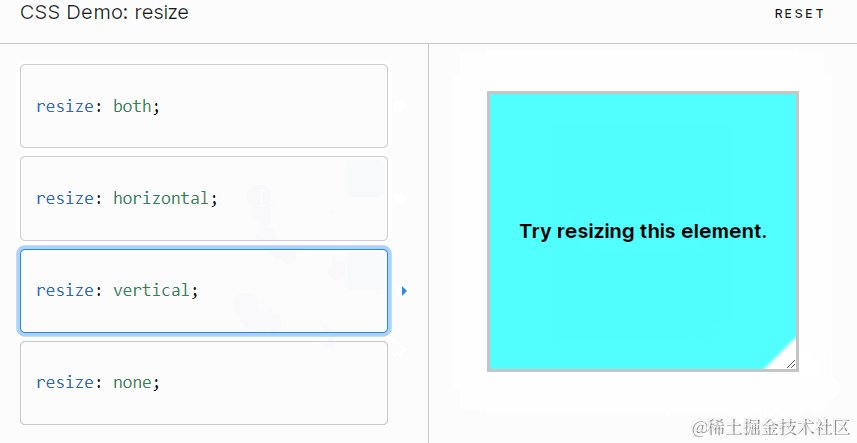
resize
用于设置元素是否可调整尺寸,以及可调整的方向。
 图片
图片
引用:resize | MDN[14]
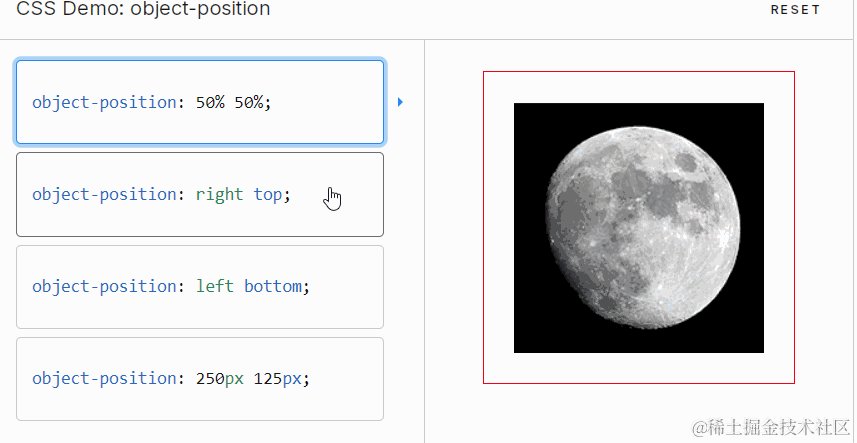
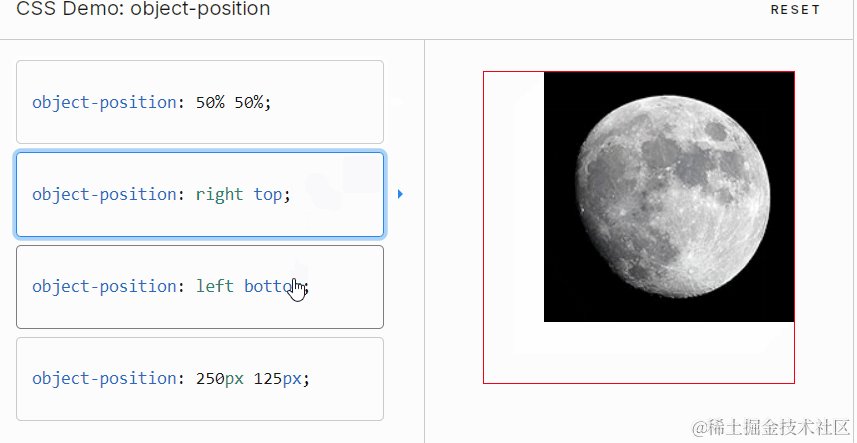
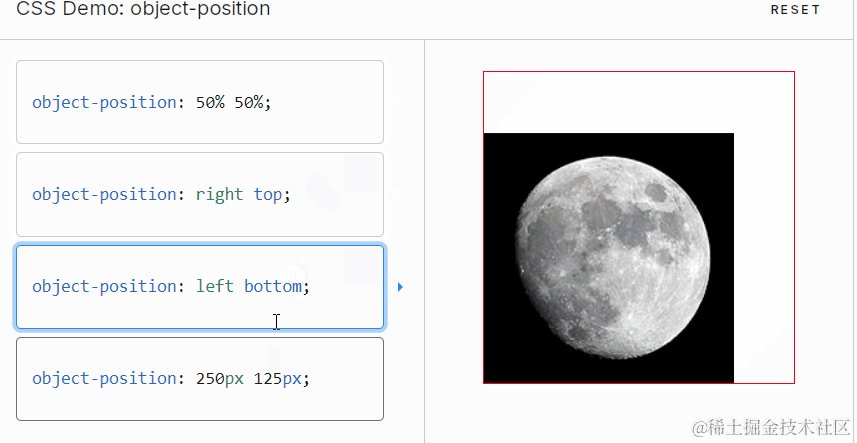
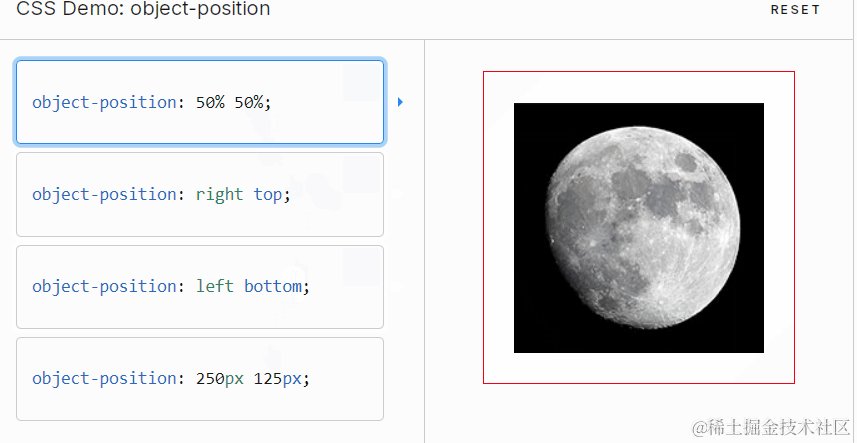
object-position[15]
规定了可替换元素[16]的内容在其内容框中的位置。哪些是常见的可替换元素呢? `[17], ``[18] , ``[19], ``[20]都是。
 图片
图片
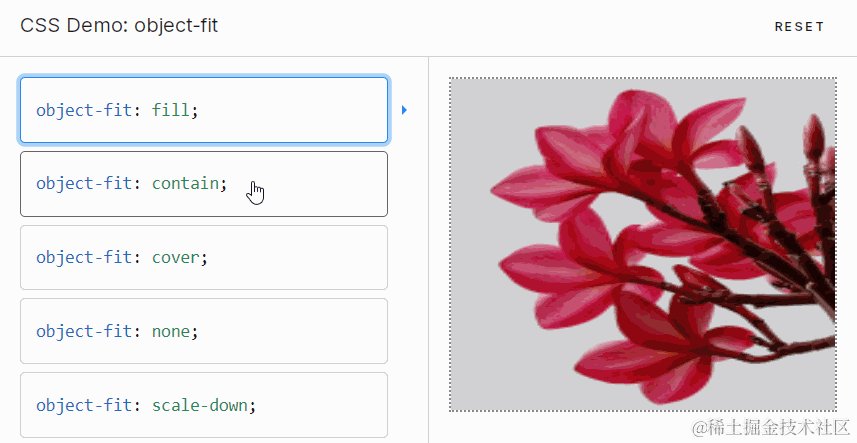
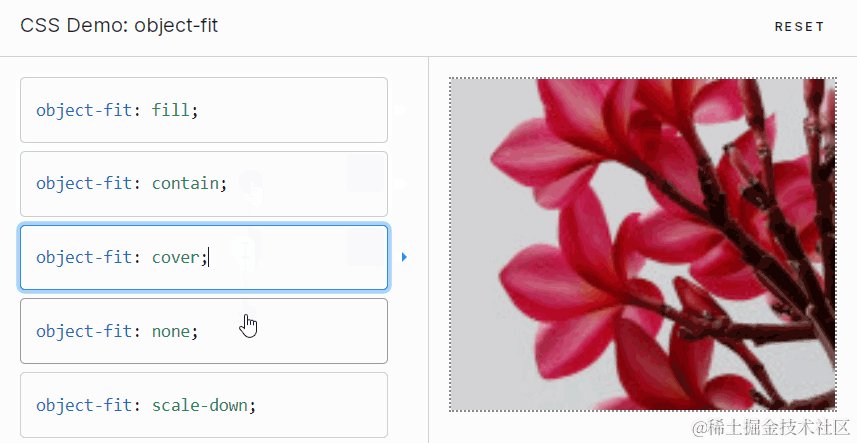
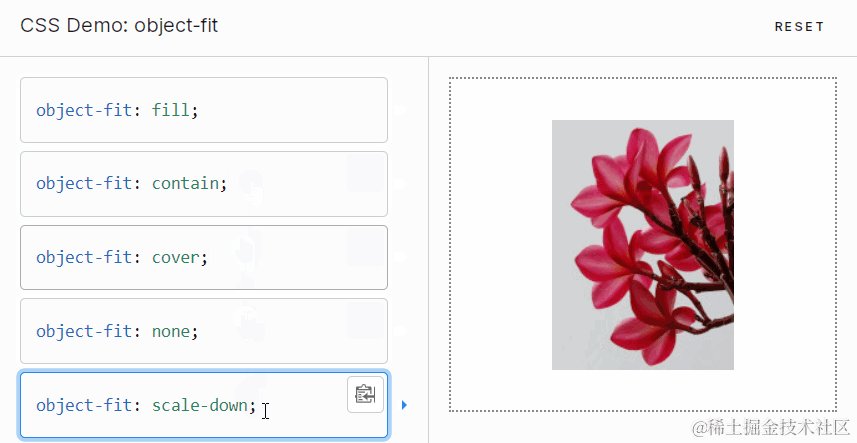
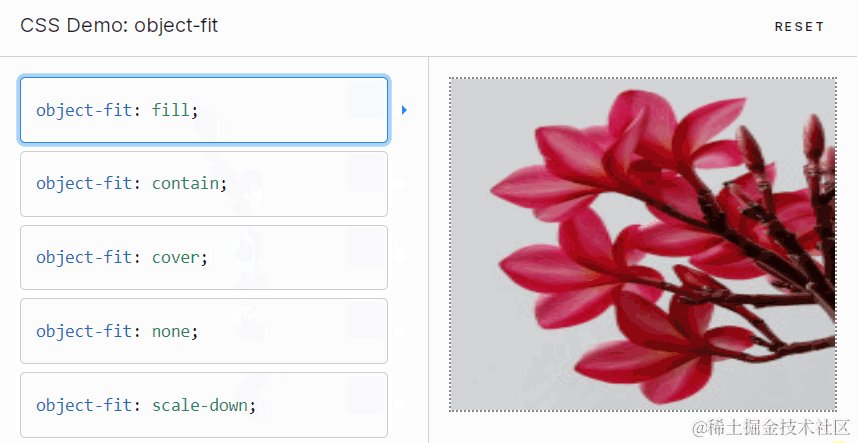
object-fit
属性指定可替换元素[21](例如:``[22] 或 ``[23])的内容应该如何适应到其使用高度和宽度确定的框。和background-size有类似的作用。
 图片
图片
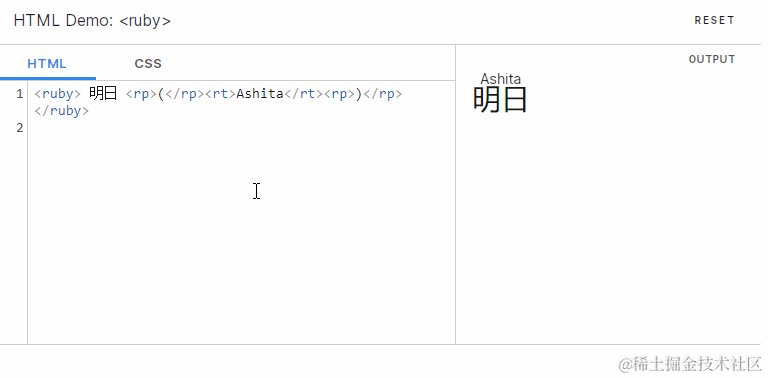
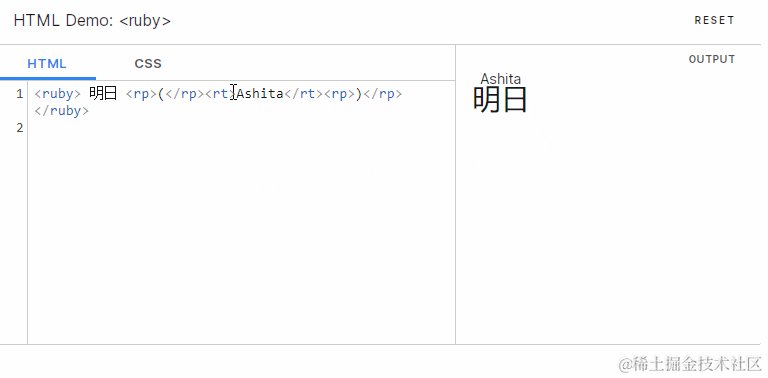
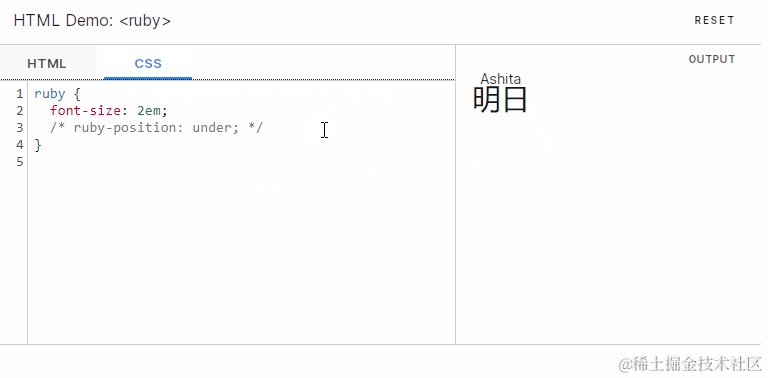
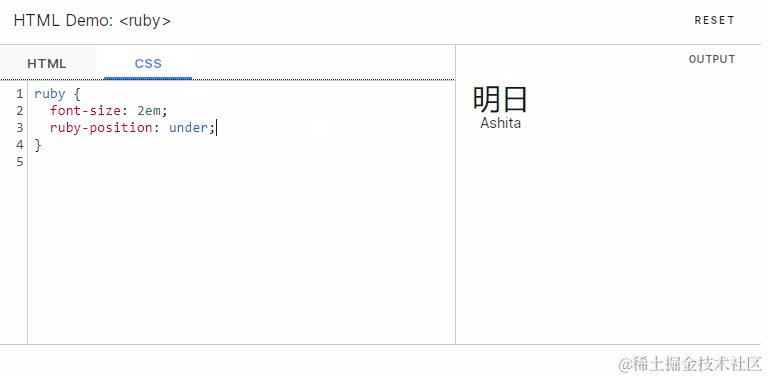
ruby-position
来展示东亚文字注音或字符注释。通常配合ruby标签使用,用实例看疗效。
下面的例子就是把注解从上面 弄到了下面。
 图片
图片
引用:
- ruby-position[24]
CSS 函数
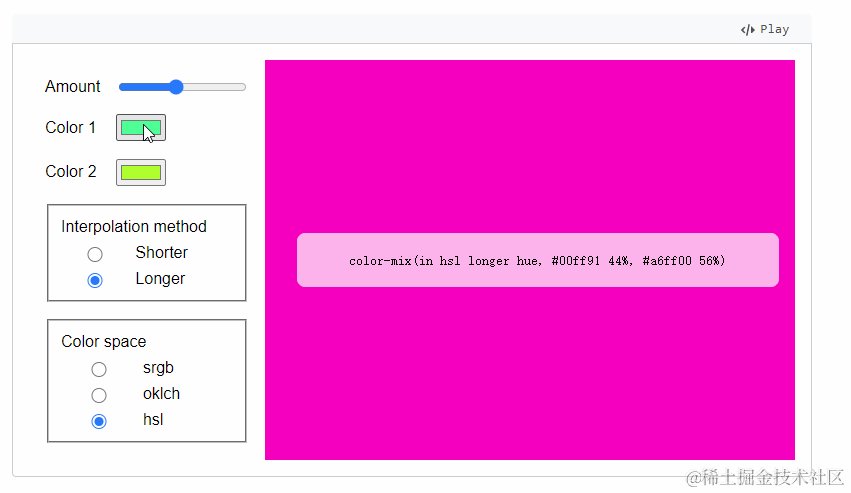
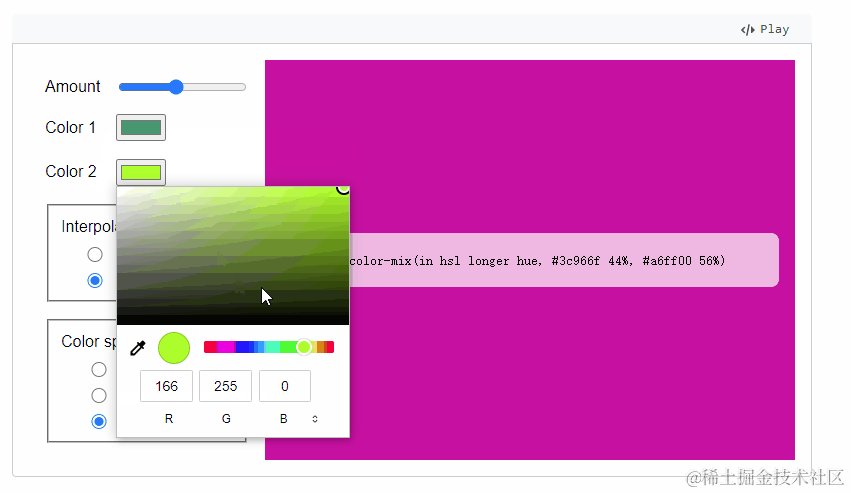
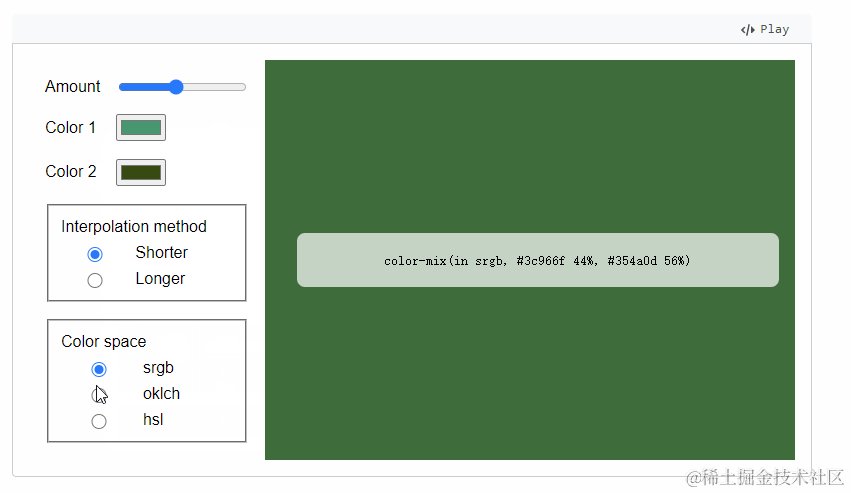
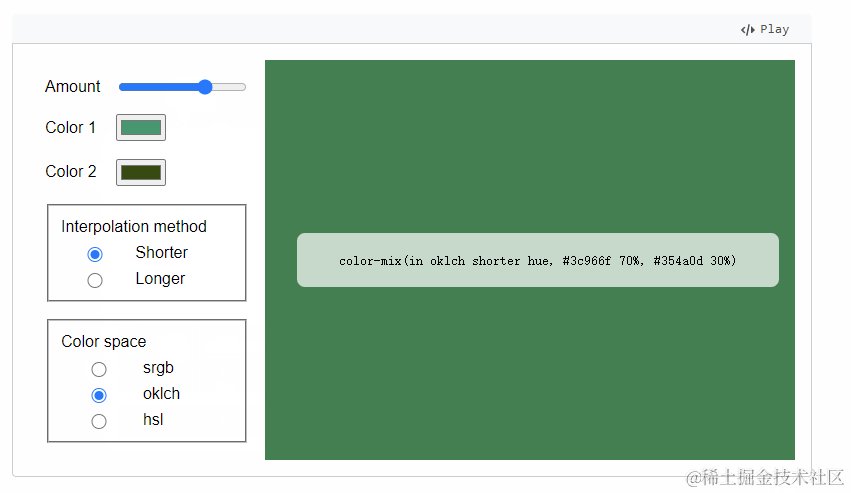
color-mix 函数
函数表示法接受两个 color 值作为参数,并通过指定的数量,在特定的颜色空间中将它们混合,最后返回混合得到的新颜色结果。
再简单点, 两个颜色经过一定规则混合到新的颜色。
 图片
图片
再看一个高级的应用 调色板[25]
 图片
图片
参考引用
- CSS 官方 Mixing Colors: the color-mix() Function[26]
- color-mix() | MDN[27]
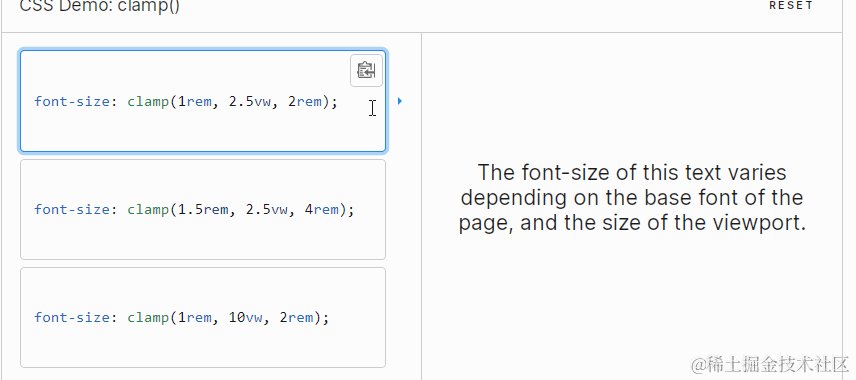
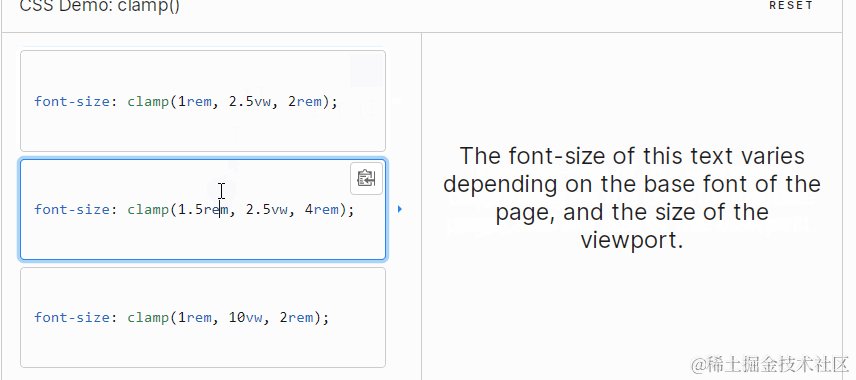
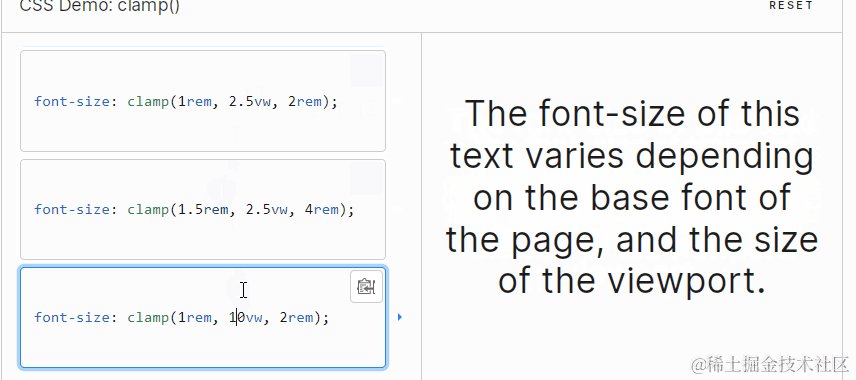
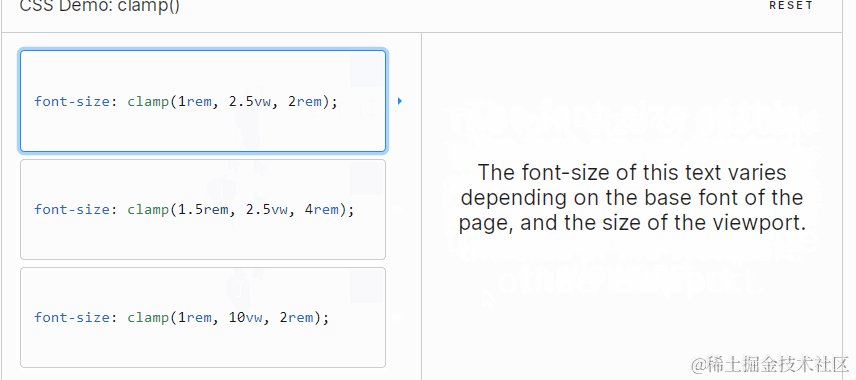
clamp 函数[28]
把一个值限制在一个上限和下限之间,当这个值超过最小值和最大值的范围时,在最小值和最大值之间选择一个值使用。它接收三个参数:最小值、首选值、最大值。 clamp() 被用在 ``[29]、``[30]、``[31]、``[32]、``[33]、``[34]、``[35] 中都是被允许的。
作为动态调节内容大小,是不是一种很好的手段呢?
 图片
图片
功能特性
@scope
借助 @scope @ 规则,开发者可以将样式规则的作用域限定为给定的范围根,并根据该范围根的邻近度来设置元素的样式。
借助 @scope,您可以根据邻近度替换样式,这与常见的 CSS 样式不同,后者仅根据源代码顺序和特异性应用。
除了最基本的限定能力:
 图片
图片
你还可以用style节点来达到类似的效果:样式仅对该元素及其后代元素生效,不会影响到文档的其他部分
<parent-element>
<style>
@scope {
rulesets
}
</style>
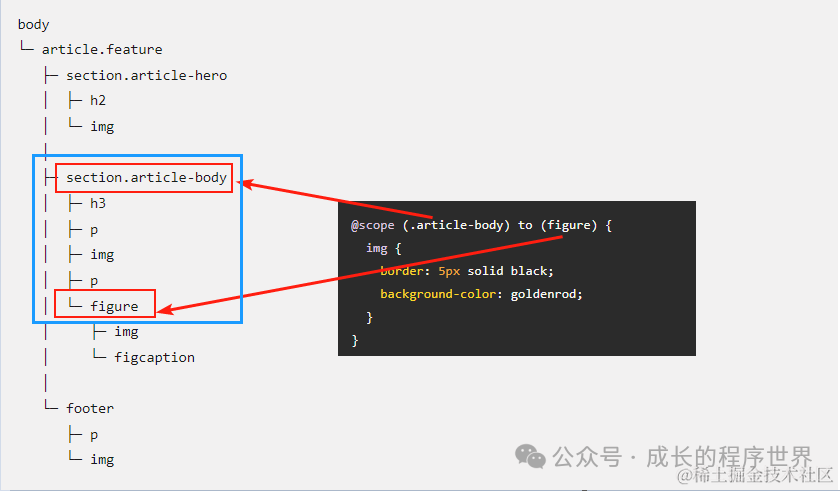
</parent-element>此外还具备 起 始的限定能力,一图胜千文。蓝色区域就是查找的范围。
 图片
图片
参考引用
- CSS 官方文档 Scoping Styles: the @scope rule[36]
- MDN CSS/@scope[37]
- chome CSS @scope 规则[38]
- Chrome 118:CSS @scope 规则 来了![39]
@layer
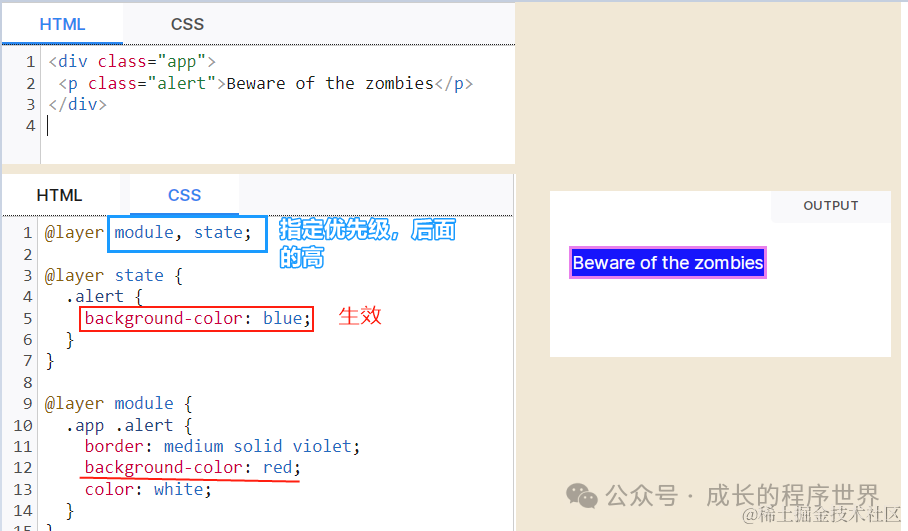
@layer 规则在 CSS 中用于声明一个层叠层,并在存在多个层叠层的情况下定义它们的优先级顺序
如下面的图示, 按照传统, state层中的 ·alert 的css权重显然是低于 layer层 .app .alert 的,但是不好意思, state的优先级比 layer 层高, 所以背景色是蓝色。
只能说,给人无限遐想。
 图片
图片
还可以将多个样式块分配给同一个层 (layer)。在下面的例子中,headings.css 和 links.css 文件中的内容与 audio[controls] 规则一起层叠在同一层内。
@import url(headings.css) layer(default);
@import url(links.css) layer(default);
@layer default {
audio[controls] {
display: block;
}
}引用:
- CSS 官方 CSS Cascading and Inheritance Level 5 # Cascade Layers[40]
- MDN CSS @layer[41]
参考资料
[1]CSS: escape() static method: https://developer.mozilla.org/en-US/docs/Web/API/CSS/escape_static
[2]Feature queries: the @supports rule: https://www.w3.org/TR/css-conditional-3/#at-supports
[3]CSS Conditional Rules Module Level 3 # ref-for-dom-css-supports: https://drafts.csswg.org/css-conditional-3/#ref-for-dom-css-supports
[4]CSS: supports() static method - Web APIs | MDN: https://developer.mozilla.org/en-US/docs/Web/API/CSS/supports_static
[5]scroll-behavior: https://developer.mozilla.org/zh-CN/docs/Web/CSS/scroll-behavior
[6]CSS: https://developer.mozilla.org/zh-CN/docs/Web/CSS
[7]scroll-behavior | MDN: https://developer.mozilla.org/zh-CN/docs/Web/CSS/scroll-behavior
[8]CSS Overflow Module Level 3 # smooth-scrolling: https://drafts.csswg.org/css-overflow/#smooth-scrolling
[9]强调色: https://developer.mozilla.org/zh-CN/docs/Glossary/Accent
[10]aspect-ratio | MDN : https://developer.mozilla.org/zh-CN/docs/Web/CSS/aspect-ratio
[11]caret-color: https://developer.mozilla.org/zh-CN/docs/Web/CSS/caret-color
[12]mix-blend-mode滤色screen混合模式: https://www.zhangxinxu.com/wordpress/2019/05/css-mix-blend-mode-screen/
[13]mix-blend-mode: https://developer.mozilla.org/zh-CN/docs/Web/CSS/mix-blend-mode
[14]resize | MDN: https://developer.mozilla.org/zh-CN/docs/Web/CSS/resize
[15]object-position: https://developer.mozilla.org/zh-CN/docs/Web/CSS/object-position
[16]可替换元素: https://developer.mozilla.org/zh-CN/docs/Web/CSS/Replaced_element
[17]<iframe>: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/iframe
[18]<video>: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/video
[19]<embed>: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/embed
[20]<img>: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/img
[21]可替换元素: https://developer.mozilla.org/zh-CN/docs/Web/CSS/Replaced_element
[22]<img>: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/img
[23]<video>: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/video
[24]ruby-position: https://developer.mozilla.org/en-US/docs/Web/CSS/ruby-position
[25]调色板: https://developer.mozilla.org/en-US/blog/color-palettes-css-color-mix
[26]Mixing Colors: the color-mix() Function: https://www.w3.org/TR/css-color-5/#color-mix
[27]color-mix() | MDN: https://developer.mozilla.org/en-US/docs/Web/CSS/color_value/color-mix
[28]clamp 函数: https://developer.mozilla.org/en-US/docs/Web/CSS/clamp
[29]<length>: https://developer.mozilla.org/zh-CN/docs/Web/CSS/length
[30]<frequency>: https://developer.mozilla.org/zh-CN/docs/Web/CSS/frequency
[31]<angle>: https://developer.mozilla.org/zh-CN/docs/Web/CSS/angle
[32]<time>: https://developer.mozilla.org/zh-CN/docs/Web/CSS/time
[33]<percentage>: https://developer.mozilla.org/zh-CN/docs/Web/CSS/percentage
[34]<number>: https://developer.mozilla.org/zh-CN/docs/Web/CSS/number
[35]<integer>: https://developer.mozilla.org/zh-CN/docs/Web/CSS/integer
[36]Scoping Styles: the @scope rule: https://www.w3.org/TR/css-cascade-6/#scoped-styles
[37]MDN CSS/@scope: https://developer.mozilla.org/en-US/docs/Web/CSS/@scope
[38]CSS @scope 规则: https://developer.chrome.com/blog/new-in-chrome-118?hl=zh-cn#css-scope
[39]https://mp.weixin.qq.com/s?__biz=Mzk0MDMwMzQyOA==&mid=2247499238&idx=1&sn=a0512d49d3834d198ef7d517925b4057&chksm=c2e108cdf59681db5d038e53e6a8243945188537bc1e83da3f695dd531c09e1a24bb8a39bb37&=1638573446&=zh_CN#rd: https://link.juejin.cn/?target=https%3A%2F%2Fmp.weixin.qq.com%2Fs%3F__biz%3DMzk0MDMwMzQyOA%3D%3D%26mid%3D2247499238%26idx%3D1%26sn%3Da0512d49d3834d198ef7d517925b4057%26chksm%3Dc2e108cdf59681db5d038e53e6a8243945188537bc1e83da3f695dd531c09e1a24bb8a39bb37%26%3D1638573446%26%3Dzh_CN%23rd
[40]CSS Cascading and Inheritance Level 5 # Cascade Layers: https://www.w3.org/TR/css-cascade-5/#layering
[41]MDN CSS @layer: https://developer.mozilla.org/en-US/docs/Web/CSS/@layer

































