Nuejs
最近有一个很火的前端新框架,github 上已经有 5k 的star,这势头是真的猛:


我看了一下,这个 Nuejs 框架大体上有几个主要的特点:
- 体积非常的小巧,只有 2.3k minzipped
- 代码量比较少,比较容易上手,代码少了十倍
- 与Vue.js、React.js或 Svelte 不同,它没有hooks、effects、props、portals等特殊抽象概念。只需掌握 HTML、CSS 和 JavaScript 基础知识你就可以试着去使用它了。

非常的小巧
刚刚说了,Nuejs 与Vue.js、React.js或 Svelte 不同,它没有hooks、effects、props、portals等特殊抽象概念。只需掌握 HTML、CSS 和 JavaScript 基础知识你就可以试着去使用它了。
所以它少了大部分的代码,整体体积只有2.3k minzipped,大大缩小了项目的体积。
Nuejs 是通过 HTML 模板语法来编写界面的。如果 React、Vue 是 “纯JavaScript”,那么 Nuejs 可以说是 “纯HTML”。

Nuejs 生态?
作者打算将 Nuejs 成为一个生态系统的核心,后续计划还会包括:
- Nue CSS: 用来代替 CSS-in-JS、Tailwind 和 SASS
- Nue MVC: 用来构建单页应用
- Nue UI: 一个组件库,用来快速编写页面
- Nuemark: 一个 markdown 的库,用来编写漂亮的 md 内容
- Nuekit: 用于用更少的代码构建网站和web应用。
作者觉得,如果这个 Nuejs 生态全部搭建起来,那么 Nuejs 将可能代替 Vite、Next.js 和 Astro 这些热门的前端框架库。
简单看看,不必学习
其实这个框架我们现阶段完全可以不用学习,了解一下就好了。
我们可以看看这个前端框架长什么样子,我们先用 git 把这个项目给拷贝下来:
git clone https://github.com/nuejs/create-nue.git在 vscode 中可以安装一下 Nuejs 的插件,这样的话 .nue 文件里的内容才会有高亮:

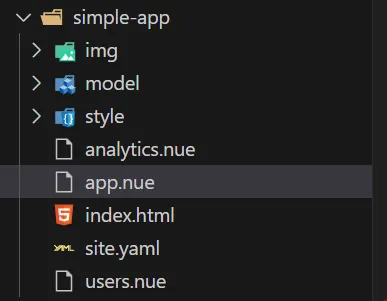
我们可以看一下 simple-app 中的代码,可以看出个大概:

先看看 index.html:

再看看 app.nue:

我看了一下,整个文件就像是在写 HTML 一样,通过注释可以看出,还可以在路由跳转的时候去执行一些操作。
每一个文件最外层的标签上都有 @name,应该是通过这个来给这个组件命名:


然后可以通过路由回调中的mountChild去加载对应名称的组件页面,并且在跳转的时候可以进行传参:

并且在跳转目标组件中,可以通过constructor进行接收参数:

并且可以看到,组件传参跟 Vue 很像。


































