
曾经 React、Vue、Angular 在前端框架领域三足鼎立,然而时过境迁,如今的排名已经发生了翻天覆地的变化。Angular 被挤出前三,Next.js 异军突起,成功上位成为前端第二框架,与 React 和 Vue 共同领跑。面对这一局面,Angular 终于“坐不住了”,宣布正在与谷歌内部的另一个前端框架 Wiz (暂未开源)进行合并,旨在打造一个更加强大的前端框架。
在谷歌内部,Angular 和 Wiz 都拥有庞大的用户群体,被数千名工程师和数千个应用所青睐。Wiz 作为谷歌的内部框架,在一些最受欢迎的产品中发挥着重要作用,如搜索、照片、支付等。在过去的一年里,谷歌一直在积极探索如何将 Angular 与 Wiz 的优势相互融合,以期在性能与开发体验上取得双重突破。
从历史上看,Angular 和 Wiz 一直服务于不同领域的应用:
- Wiz 专注于性能关键型应用,以谷歌搜索为例,它追求的是快速渲染结果和较低的交互性。
- Angular 则致力于为高度交互性的应用提供强大支持,它强调开发者体验和复杂用户界面的快速交付。诸如 Gemini 和 Google Analytics 等应用,便是 Angular 在这一领域所取得的成就的例证。

Wiz 是什么?
数百万用户通过慢速网络或低端设备访问谷歌的大型应用,因此初始加载延迟和 JavaScript 的数量显得尤为重要。为了满足这些要求,Wiz 框架巧妙地采取了几种优化手段。首先,Wiz 以服务端渲染为基础,采用高度优化的流式解决方案,确保页面上的所有内容,包括交互式组件,都能迅速且流畅地呈现,从而大幅减少了关键初始渲染路径上的 JavaScript 数量。
此外,Wiz 还采取了按需加载的策略,只加载实际在页面上渲染的交互式组件所需的 JavaScript 代码,有效避免了不必要的 JavaScript 加载,进一步提升了性能。同时,为了确保用户事件不会因客户端的加载延迟而丢失,Wiz 在根目录下引入了一个轻量级的内联库,用于监听并回放用户事件。
这种以服务器端渲染为主导的优化方法,不仅为用户带来了出色的性能体验,同时也兼顾了应用的交互性。然而,这种方法确实增加了一定程度的开发复杂性,尤其是在构建高度交互式的应用时。因此,在利用Wiz框架进行开发时,开发者需要仔细权衡性能与复杂性的关系,以实现最佳的优化效果。
融合的需求
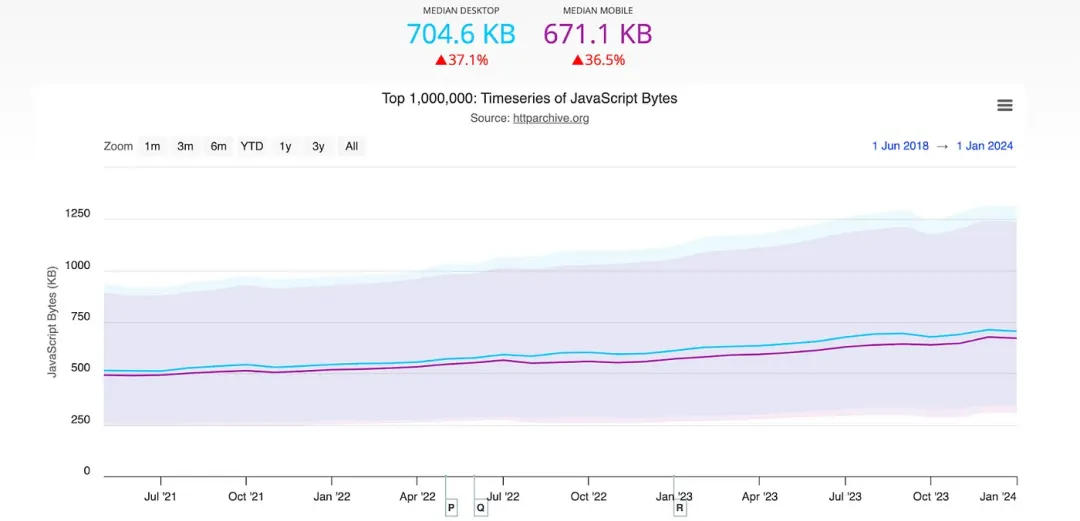
近期,这两大领域正逐渐融合。高性能应用为了向用户提供更多价值并保持其活跃度,必须加快功能发布的速度。而与此同时,高度交互式的应用也在不断增加 JavaScript 的使用量。根据 HTTPArchive 的数据,过去六年间,桌面端的 JavaScript 使用量增长了超过37%,移动端则增长了超过 36%,这无疑对应用的性能造成了显著影响。

前 100 万个网站中 JavaScript 的增加
在融合的需求背景下,开发者们面临着一个难题:如何选择一个既能满足性能要求又能提供良好开发体验的框架? 随着用例重叠的不断增加,这一挑战愈发突出。为了回应市场对高性能框架和卓越开发者体验的双重需求,Angular 与 Wiz 强强联手,将二者的优势完美融合。展望未来,Angular 开发者将无需再为在开发体验与性能之间做取舍而犯难,因为他们将得到两者的最佳组合。
融合两大领域
Angular 与 Wiz 的合作关系,正是他们致力于帮助开发者自信构建 Web 应用的使命的体现。他们根据开发者的反馈,积极寻求机会,将他们在 Google 发现的最佳 Web 开发实践进行开源分享。同时,也希望将 Angular 社区卓越的开发体验推广到整个 Google。
在实践中,这表现为对每个框架的逐步改进。。大家可能已经见证了他们与 Angular 最新变更合作的成果,如可延迟视图和对部分水化的探索。这些成果深受 Wiz 精细化代码加载和事件委托库的启发。
此外,Wiz也采纳了 Angular 的 Signals 库,该库现已成为运行在数十亿设备上的YouTube用户界面的强大支撑。通过 Angular Signals,Wiz 实现了更为精细化的 UI 更新,摒弃了那种依赖开发者逐一记录UI更新中运行的代码路径的繁琐方式,取得了显著的性能提升。
展望未来
Angular 团队已经设定了明确的长期目标:在未来几年中,他们将逐步、负责任地将Angular与Wiz进行合并。通过 Angular 平台,他们将稳步将 Wiz 的先进功能进行开源,并坚守开放开发的理念,确保社区能够深度参与并影响产品的发展路线图,同时根据此制定自己的计划。为了广泛收集社区对提议功能的真实反馈,他们将采用公开的RFC流程。这一切努力的核心目标,是不断优化和提升 Angular 框架的性能与体验。
Angular 团队坚信服务端渲染(SSR)在 Web 平台上的重要性。他们在打造诸如 Google 搜索和 YouTube 等全球热门 Web 产品的过程中,已经深刻体验到当SSR正确实施时,它能为最终用户带来极为积极的体验。因此,邀请社区成员利用这些支持关键应用的核心库进行创新实践,与社区共同探索、共同创新,带来更加卓越的 Web 性能体验!
Angular 和 Wiz 的合并能否让 Angular 重回巅峰?你用过 Angular 吗?






























