在 VS Code 中,庞大的插件市场提供了丰富多样的扩展功能,以增强编码体验和效率。然而,如果你安装了很多插件,就可能会导致:
- 性能下降:过多的插件可能导致 VS Code 的启动速度变慢,特别是在启动或打开大型项目时。每个插件都需要加载其自己的代码和资源,这可能会消耗更多的内存和处理器资源。
- 冲突和兼容性问题:一些插件可能与其他插件或 VS Code 的某些功能发生冲突。这可能导致不稳定的行为、错误或功能失效。
- 界面混乱:大量的插件可能会增加 VS Code 的界面复杂性。每个插件都可能添加自己的命令、设置或视图,这可能会使界面变得混乱和难以管理。
随着 VS Code 功能的持续增强,许多原先由插件提供的功能现已被官方内置,因此,这些插件已不再必需。本文将盘点那些可以安全卸载的 VS Code 插件,让你的开发环境更加轻量、高效!
TypeScript Vue Plugin
Vue 已经推出了官方扩展的 2.0 版本,它现在能够单独提供完整的 Vue 语言支持,因此,TypeScript Vue Plugin 扩展已不再必要。

Auto Close Tag
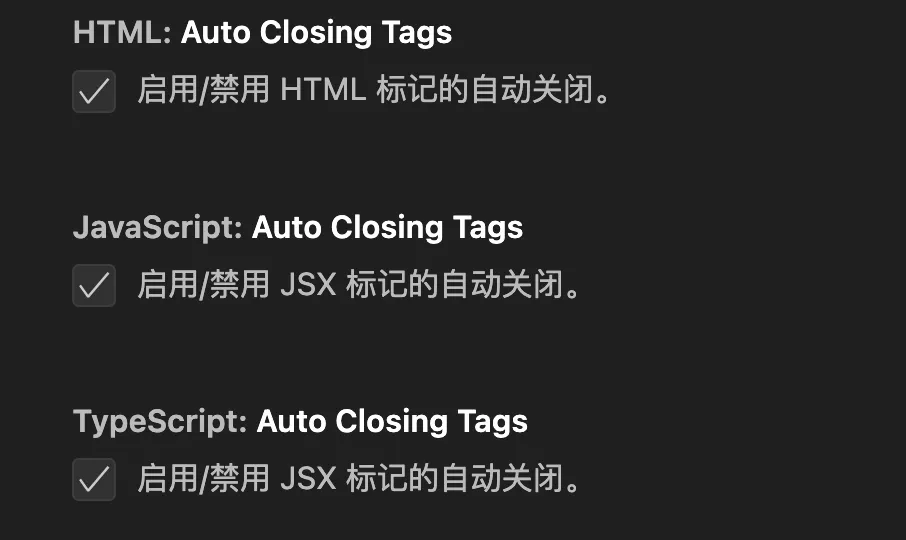
Auto Close Tag 插件用于 HTML 标签的自动关闭。

现在在默认情况下,VS Code 已经默认支持对 HTML、JSX、TSX 标签的自动关闭,所以可以将这个插件卸载了。

注意,目前 VS Code 仍不支持对 .vue 文件的标签自动关闭。可以借助 Vue 的官方语言插件 Vue - Official 来实现。

Trailing Spaces
Trailing Spaces 插件用于删除文件所有行中的尾部的无用空格,确保格式更加一致。

现在,VS Code 支持自动删除文件中的尾随空格。它不需要命令或突出显示,而是在保存文件时自动修剪文件中的行尾的空格。不过这个功能默认是不启用的,可以在设置中将“Files: Trim Trailing Whitespace”选中即可。

Bracket Pair Colorizer、Rainbow Brackets
Bracket Pair Colorizer、Rainbow Brackets 插件都用于为匹配的括号对(如 {, }, (, ), [, ])提供彩虹色的着色,这使得在嵌套结构复杂的代码中,你可以更容易地跟踪和理解代码的结构。不同的颜色代表不同的嵌套层级,这样你可以清晰地看到哪些括号属于同一对。
在看到括号对着色的需求以及添加该功能作为扩展所涉及的性能问题后,VSCode 团队决定将其集成到编辑器中。经过测试,原生的括号着色功能速度比 Bracket Pair Colorizer 2 快 10000 倍以上。


该功能时默认启用的:

不同 VS Code 主题支持的括号颜色数量是不一样的,例如,Dracula 主题(右)默认有 6 种颜色,但 One Dark Pro 主题(左)只有 3 种。

可以在上面的设置中点击 Workbench: Color Customizations 对某个主题进行设置括号颜色设置:
Settings Sync
VS Code 已经内置了跨设备同步,因此不再需要使用于第三方扩展:Settings Sync。

只需登录账号即可实现不同设备之间的同步:

Auto Import
借助 Auto Import 插件,当文件中引用模块的函数、变量或其他成员时,模块会自动导入到文件中,从而提高效率。如果模块文件被移动,该插件也会自动更新它们。

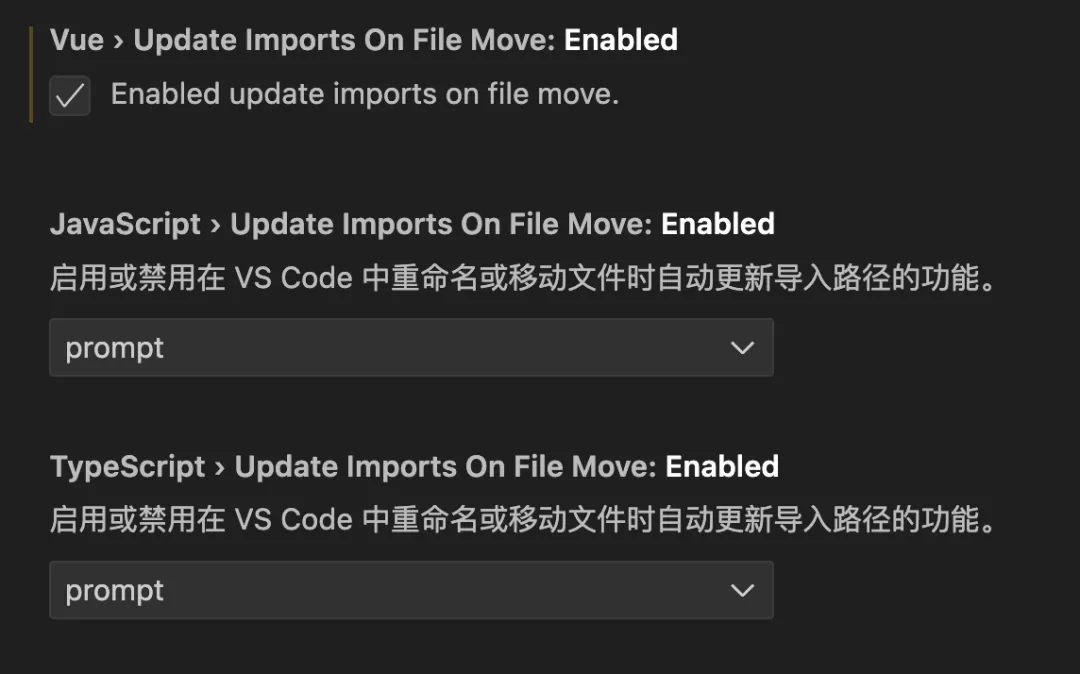
现在,VS Code 已经默认支持这些功能:


HTML Snippets、HTML Boilerplate、CSS Snippets
HTML Snippets、HTML Boilerplate、CSS Snippets 插件都可以通过缩写来添加常见的 HTML 和 CSS 片段。



现在,VSCode 已经内置了 Emmet 功能,它提供了类似于这些扩展的HTML和CSS代码片段。Emmet 在 html、haml、pug、slim、jsx、xml、xsl、css、scss、sass、less 和 stylus 文件中默认启用。
比如,输入以下简写,可以生成对应的 HTML:
其他
看到网上有些文章说 Path Intellisense 和 Path Autocomplete 这些用于自动补全文件名的插件都可以卸载掉了。实际上,VS Code 现在确实内置了对 JavaScript 常见文件导入方式的路径补全(比如 import、require),但是有些情况还是不支持自动导入完成的,比如在 JSX 中使用 img、script、a 标签时。所以,建议先保留这两个插件中的一个。