我们实现此目的的方法是使文本透明,通过 background-image 属性在文本上放置背景装饰,并使用 background-clip 将该背景装饰剪切到文本字符。
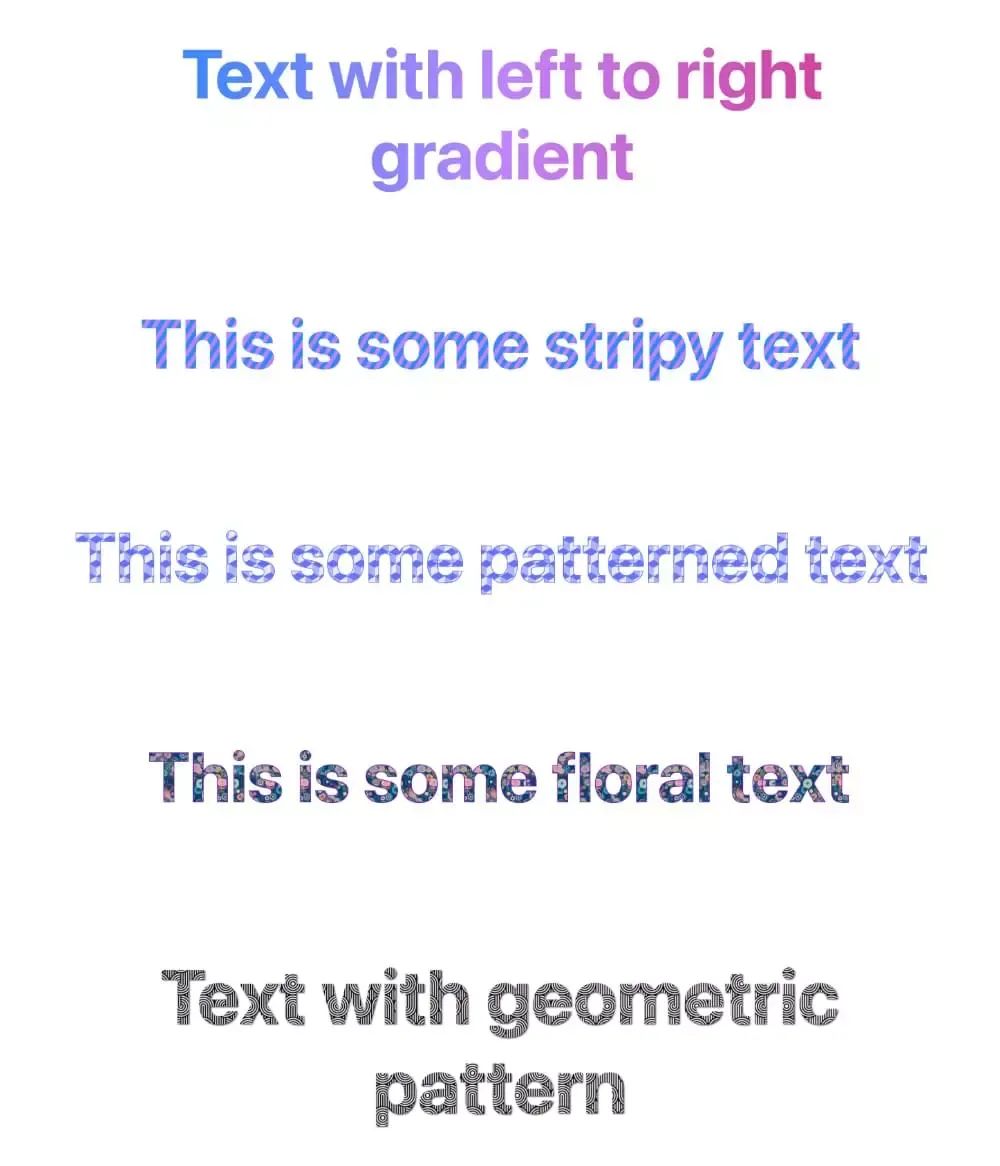
我们可以创建的一些示例如下图所示。
 图片
图片
透明文本和背景剪辑
为了创建我们想要的效果,我们首先将元素的颜色设置为 transparent 。在下面的代码中,我们设置 <h1> 标题的样式:
h1 {
color: transparent;
}当然,这样做意味着文本将不可见,因此这本身还不够。
下一步是应用 background-clip: text,它将剪辑我们在元素上设置的任何背景着色或效果,只剪辑到文本的实际字符上,而不是填满整个文本框:
h1 {
color: transparent;
background-clip: text;
}现在我们准备施展一些魔法了。我们的文本是透明的,我们应用到它的任何背景效果都会被剪切到文本本身。
设置文本背景渐变
让我们首先尝试在标题文本上设置渐变效果:
h1 {
color: transparent;
background-clip: text;
background-image: linear-gradient(to right, #218bff, #c084fc, #db2777);
}在这里,我们设置了一个从左到右的渐变,它将跨越标题文本。
 图片
图片
我们可以尝试无限的变化,例如不同的颜色、改变渐变的方向、创建渐变图案等等。
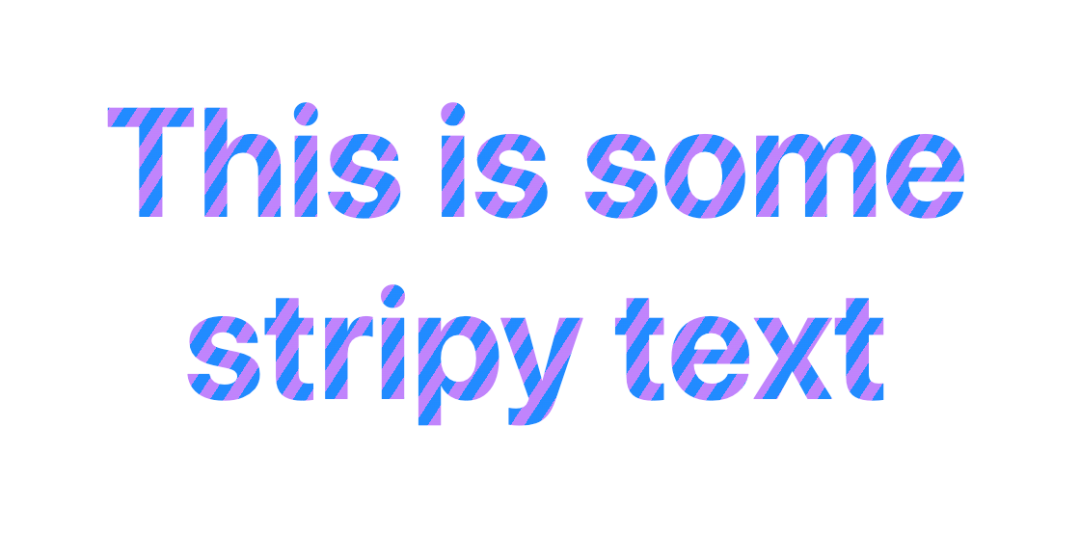
让我们尝试另一个例子,这次创建一个条纹图案:
h1 {
color: transparent;
background-clip: text;
background-image: repeating-linear-gradient(-57deg, #218bff, #218bff 3px, #c084fc 3px, #c084fc 6px);
} 图片
图片
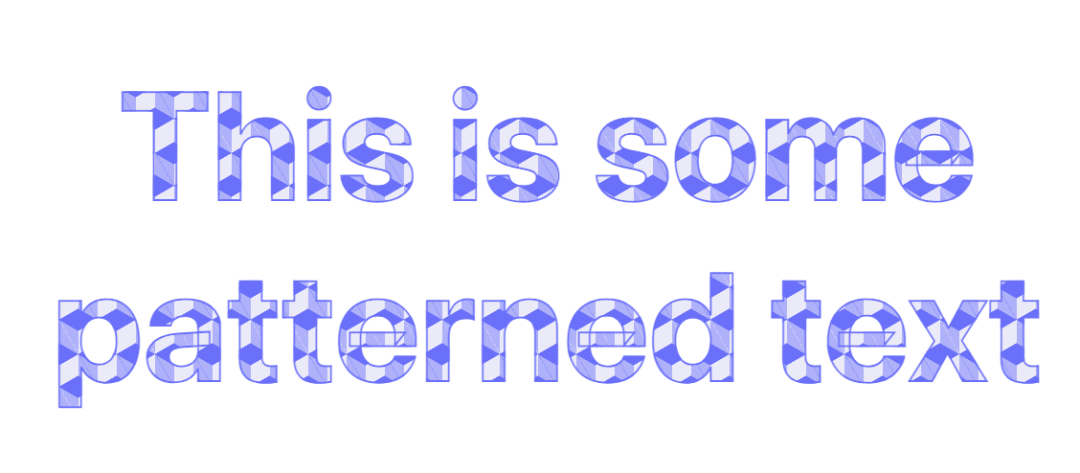
这是另一个例子,使用了更复杂的模式。我还添加了 text-stroke 来让字母更加清晰。
h1 {
color: transparent;
-webkit-background-clip: text; /* Edge, Chrome */
background-clip: text; /* Safari, FF */
/* Pattern from https://www.magicpattern.design/tools/css-backgrounds */
background-color: #e5e5f7;
opacity: 0.8;
background-image:
linear-gradient(
30deg,
#444cf7 12%,
transparent 12.5%,
transparent 87%,
#444cf7 87.5%,
#444cf7
),
linear-gradient(
150deg,
#444cf7 12%,
transparent 12.5%,
transparent 87%,
#444cf7 87.5%,
#444cf7
),
linear-gradient(
30deg,
#444cf7 12%,
transparent 12.5%,
transparent 87%,
#444cf7 87.5%,
#444cf7
),
linear-gradient(
150deg,
#444cf7 12%,
transparent 12.5%,
transparent 87%,
#444cf7 87.5%,
#444cf7
),
linear-gradient(
60deg,
#444cf777 25%,
transparent 25.5%,
transparent 75%,
#444cf777 75%,
#444cf777
),
linear-gradient(
60deg,
#444cf777 25%,
transparent 25.5%,
transparent 75%,
#444cf777 75%,
#444cf777
);
background-size: 20px 35px;
background-position: 0 0,
0 0,
10px 18px,
10px 18px,
0 0,
10px 18px;
-webkit-text-stroke: 1px #444cf7;
text-stroke: 1px #444cf7;
} 图片
图片
请查看我们的文章 CSS 渐变:语法速成课程[1],了解更多有关 CSS 渐变的实用示例。
 图片
图片
在文本上设置背景图像
除了渐变效果之外,我们还可以使用 background-image 属性将实际图像应用于文本。这可以是任何图像,但让我们尝试包含重复图案的图像。这是我们将使用的图像。
我们可以将图案图像应用为背景,如下所示:
h1 {
color: transparent;
background-clip: text;
background-image: url(pattern.jpg);
background-size: contain;
}我添加了 background-size: contain 来强制背景图像很好地适合文本。(您可以在如何使用CSS背景大小和背景位置[2]中阅读有关此和其他大小调整属性的更多信息。有各种大小调整属性可以帮助您对背景图像执行几乎任何操作!)
 图片
图片
只是为了好玩,这是另一个具有不同背景图像的示例。在本例中,我使用 filter: drop-shadow() 代替 text-stroke 来增强文本。
 图片
图片
浏览器支持
浏览器对 color: transparent 和 background-clip: text 的支持长期以来一直很强大,但某些浏览器仍然需要供应商前缀。您会注意到,在上面的示例中,我们实际上为 Edge 和 Chrome 使用了 -webkit- 供应商前缀:
-webkit-background-clip: text; /* Edge, Chrome */
background-clip: text; /* Safari, FF */如果您在没有供应商前缀的情况下在 Edge 和 Chrome 中查看演示,则效果会失败。
辅助功能注意事项
如果我们使用的 CSS 功能不受任何浏览器支持,请注意可能会发生什么情况总是好的。例如,如果我们将文本颜色设置为 transparent 但浏览器不支持 background-clip: text; ,则该浏览器的用户将无法阅读我们的文本。(背景将填充整个文本框,而不是仅限于文本字符。)
为了防止这种情况,我们可以将我们的奇特效果放在 @supports 块中来测试对 background-clip 的支持:
@supports (background-clip: text) or (-webkit-background-clip: text) {
h1 {
/* styles here */
}
}对于不支持 background-clip 的浏览器,我们可以保留文本的默认黑色或设置其他颜色。
另请记住,我们在这里使用的效果可能会使文本难以阅读,因此请注意这一点并且不要过度 - 尤其是背景图像。还要确保文本在父元素上的任何背景颜色下都清晰可读。
结论
在本文中,我们研究了两种增强网页上文本外观的简单方法。我们可以将这种效果应用于页面上的所有文本,但这几乎肯定会造成巨大的杀伤力,并且可能会惹恼网站访问者而不是给他们留下深刻的印象。
这些效果需要适度、谨慎地使用。如果使用得当,这种技术可以为您的网页增添一点乐趣。
翻译自:https://www.sitepoint.com/css-text-gradients-and-patterns









































