
对于那些终于找到了自己热爱的编程工作的开发者们来说,他们常常会遇到一个难题:用编程谋生固然美妽,但当你不得不反复做着相同的任务时,这份热爱还会持续吗?我们知道,编写CSS可能看起来很有趣,但如果要重复进行,情况可能就大不相同了。
幸运的是,网络开发者们不断推出各种工具和框架,让日常任务变得不再那么头疼。最近受到广泛关注的一个工具就是Tailwind CSS。
Tailwind CSS的核心理念在于提供一个以实用性为首的CSS框架,它允许你轻松地为网站设置样式,无需编写自定义CSS代码。这个受到GitHub社区喜爱的开源项目,提供了一系列预建的实用类,你可以直接在HTML代码中使用这些类来实现不同的样式和布局。如果你曾经质疑自己是否真的热爱编码,那么Tailwind CSS似乎给出了一个有希望的答案。
但在2024年,它是否值得一试呢?让我们深入了解其特点、优势、不足之处,以及它为什么依然对开发者们有价值。
Tailwind CSS简介
Tailwind CSS是一个以实用为首的CSS框架,它通过提供一整套预先构建的类,来加快开发过程。不同于传统的CSS框架,它不提供预设计的组件和样式,而是提供小型的、单一目的的实用类,这些类可以组合起来创建自定义样式,为网站的外观提供了更多的灵活性和控制能力。网络上的设计师们称它为一个精简的、以实用为基础的CSS框架,专为快速的用户界面开发而设计。
特点和优势
- 实用性优先: Tailwind CSS提供了一系列实用的类,使得开发者能够快速地构建和定制UI组件。
- 高度定制化: 与传统框架不同,Tailwind CSS没有预设的UI组件,这意味着更高的定制化能力,可以根据项目需求灵活调整样式。
- 模块化: 通过向HTML元素添加类,可以定义文本颜色、背景颜色、内边距、外边距等,这种模块化方法使得设计的调整和扩展变得简单。
- 与Bootstrap对比: 与Bootstrap这样旨在提供一致外观和感觉的框架相比,Tailwind CSS更注重于提供更多的自由度和创造性。
JIT编译器
Tailwind CSS团队最近推出了即时(JIT)编译器,这是其最新功能之一。JIT编译器提供了极快的构建时间,这意味着该工具不仅可以节省开发者的时间,还可以提高最终用户的体验。
2023年使用Tailwind CSS的公司及其优势
使用Tailwind CSS的知名组织
- Der Spiegel: 德国著名新闻媒体,使用Tailwind CSS增强其在线平台的用户体验。
- OpenAI和ChatGPT: 作为前沿的人工智能研究机构,OpenAI使用Tailwind CSS,显示了对其技术的信任。
- Shopify: 电子商务巨头Shopify的使用,表明Tailwind CSS适合处理复杂的在线零售网站。
- Loom: 视频通信平台Loom的采用,反映了其在创建动态用户界面方面的效能。
- The Verge: 作为科技新闻网站,The Verge的使用表明Tailwind CSS适用于内容重的媒体网站。
- MrBeast的Feastables微网站: 展示了Tailwind CSS在营销和品牌推广网站中的应用。
- Microsoft .NET营销网站: 微软的使用证明了Tailwind CSS在企业级应用中的可靠性。
Tailwind CSS的广泛适用性
- 多样化的应用: 从媒体网站到电子商务平台,不同类型的公司都在使用Tailwind CSS,表明它可以满足多种不同的需求。
- 精确性和专业性: 由于被众多重量级公司采用,这表明Tailwind CSS具有高度的精确性和专业性,可能不太适合初学者。
特定应用领域
- 电子商务: 如Shopify的使用表明,Tailwind CSS非常适合构建复杂的电子商务网站。
- 营销网站: Microsoft .NET和MrBeast的Feastables的应用展示了其在营销和品牌推广网站中的有效性。
- 内容和媒体平台: 如Der Spiegel和The Verge的使用,证明了其在处理内容密集型网站方面的能力。
Tailwind CSS在2023年被广泛接受和使用,其多样化的应用案例表明了它的通用性和灵活性。虽然它更适合中级开发者,但其在各种行业中的广泛应用表明了其强大的功能和适应性,这是一个值得关注的好消息。
Tailwind CSS的集成
Tailwind CSS的设计允许它与多种前端框架和工具无缝集成。这种灵活性是其受欢迎的一个重要原因。
集成前端框架
- React: Tailwind CSS与React的集成使得在构建动态用户界面时可以轻松应用样式。这对于React应用来说是一个巨大的优势,因为它可以提高开发效率并保持代码的简洁性。
- Vue.js: 在Vue.js项目中集成Tailwind CSS,可以加快组件样式的开发过程,同时保持样式的一致性和可维护性。
- Angular: 尽管Angular有自己的样式管理方法,但将Tailwind CSS集成到Angular项目中可以为开发者提供更多的样式控制和灵活性。
集成构建工具
- Webpack: 在Webpack构建流程中集成Tailwind CSS可以优化最终打包的文件大小,提高加载速度和性能。
- PostCSS: 与PostCSS结合使用时,Tailwind CSS可以利用PostCSS的强大功能,如自动添加浏览器前缀、优化最终的CSS文件等。
React集成示例
以下是一个React组件的代码示例,展示了如何在React应用中使用Tailwind CSS来创建一个蓝色按钮,按钮上的文本为白色。假设在该React应用中已正确设置了Tailwind CSS。
import React from 'react';
const BlueButton = () => {
return (
<button className="bg-blue-500 text-white font-bold py-2 px-4 rounded">
Click me
</button>
);
};
export default BlueButton;在这个示例中,bg-blue-500、text-white、font-bold、py-2、px-4 和 rounded 都是Tailwind CSS提供的实用类,它们分别用于设置按钮的背景颜色、文字颜色、字体粗细、内边距和边角圆滑度。这种方式使得在React组件中快速应用样式成为可能,且代码依然保持清晰和易于维护。
2024年Tailwind CSS的优势
Tailwind CSS在2024年为开发者提供了多种优势,使其成为一个吸引人的选择:
响应式设计
- 高度可定制: 通过tailwind.config.js文件,开发者可以自定义颜色、断点、字体等,这提供了极高的灵活性。
- 响应式实用类: Tailwind CSS提供了一系列响应式实用类,使得创建适应不同屏幕大小的设计变得简单。
一致性
- 统一的设计系统: Tailwind CSS通过其统一的设计系统,确保了所有页面间的前端一致性,并维护了连贯的设计风格。
快速开发
- 加速开发流程: 通过使用预定义的实用类,开发者可以快速构建用户界面组件,无需编写大量自定义CSS代码。
- 减少重复代码: 这种方法减少了重复工作,提高了开发效率。
Tailwind UI库
- 专业设计的HTML代码段: Tailwind UI提供了一系列专业设计、预先构建、完全响应式的HTML代码段,可直接用于Tailwind CSS项目。
- 丰富的UI组件和模板: 开发者可以使用这些UI组件、模板和示例作为他们的Web开发项目的起点。
- 避免重复编码: Tailwind UI旨在帮助开发者构建精美且功能强大的用户界面,同时减少重复编码的需要。
JIT模式
- 按需生成CSS样式: JIT(即时)编译器在您编写模板时按需生成CSS样式,而不是在初始构建时预先生成所有类。
- 优化构建时间: 在JIT模式下,Tailwind分析您的HTML模板,并且只生成基于您标记中使用的类的必要CSS样式,这提供了更快的构建时间。
Tailwind CSS在2024年通过其响应式设计、一致性、快速开发能力、Tailwind UI仓库以及JIT模式等多方面的优势,为开发者提供了一个功能强大且高效的工具。这些特点使它成为当下前端开发领域的一个重要选择。
2023年Tailwind CSS的劣势
尽管Tailwind CSS提供了许多优点,但它也受到了一些批评:
学习曲线
- 新颖的实用类方法: 对于刚开始使用Tailwind CSS的开发者来说,习惯于基于实用类的方法可能需要一段时间,这可能会在初始阶段放慢开发速度。
- 理解和应用: 学习如何有效地应用大量实用类可能会对新手构成挑战。
设计创造力的“限制”
- 灵活但有约束: 尽管Tailwind CSS比如Bootstrap等其他流行框架提供了更多的灵活性,但一些设计师和开发者可能会觉得它对于高度创造性或非传统设计有一定的限制。
- 思维方式调整: 这更多的是关于适应新的思维方式,而不是实际的创造性设计限制。
文件大小
- 生成大型CSS文件: Tailwind CSS可能会生成较大的CSS文件,这可能影响页面加载时间。
- 优化和Tree Shaking: 为缓解这个问题,需要仔细地进行优化和Tree Shaking(清除未使用的代码)。
- JIT模式的优化: 使用JIT模式可以在开发构建中生成更精简的文件,因为只有在使用时才生成所需的类。
相对的优缺点
- 与其他框架比较: 这些优点和缺点都是相对的。因此,建议与其他项目(如Bootstrap)进行比较,以更全面地了解Tailwind CSS的优劣。
Bootstrap与Tailwind CSS的对比分析
在前端开发领域,Bootstrap和Tailwind CSS各自扮演着不同的角色,特别适合不同类型的开发者和项目需求。
Bootstrap的特点和优势
- 入门友好: 对于CSS初学者来说,Bootstrap的组件化和良好文档通常是学习的第一选择。
- 即用即走的组件: 提供如响应式导航栏等现成的组件,可以实现快速开发。
- 项目膨胀: 然而,这种方便性有时会导致项目体积过大,从而影响性能。
Tailwind CSS的特点和优势
- 精密工具般的打造: 相比于预先设计的组件,Tailwind CSS提供了更细粒度的实用类。
- 控制精确度: 例如,在Tailwind中,您需要通过组合不同的实用类来精确定义按钮的外观,如文本颜色、背景和内边距。
- 初学者可能觉得复杂: 对于新手来说,这种系统可能看起来有些复杂,但它为有经验的前端开发者提供了无与伦比的控制水平。
- 与PurgeCSS的集成: 通过与PurgeCSS的集成,帮助移除未使用的CSS,使得构建更经济、更迅速。
综合比较
- 快速统一设计 vs 精确控制: Bootstrap适用于需要快速、统一设计的项目,而Tailwind CSS更适合追求设计精确度的经验丰富的开发者。
- 不同的适用场景: 这两种框架都是在2023年合法且有效的选择,但它们适用于不同的开发环境和项目需求。
2023年Tailwind CSS的真实应用案例
今天,我们来探讨一个非常贴近实际的在线业务案例,看看Tailwind CSS是如何发挥作用的。这个案例来自一位前端开发专家,在构建一款名为NodCards的数字名片平台时,他遇到了一个挑战:如何允许用户为他们的名片动态选择任意的主设计颜色。这一选择需要实现,同时又不能改变网站的标记或样式表。
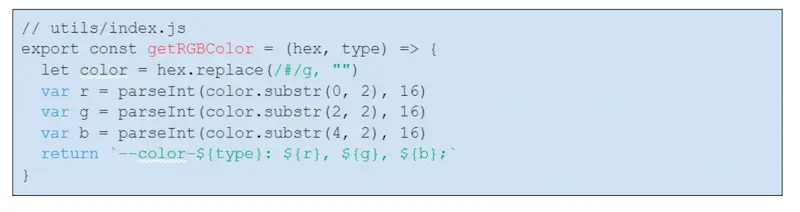
Tailwind CSS及其即时编译器(JIT compiler)为开发者提供了一个解决方案(想了解如何启用它,请访问Tailwind的官方网站)。但是,动态应用颜色并不是一件简单的事。开发者没有完全依赖Tailwind的实用工具类,而是利用了CSS变量和辅助函数的强大功能。

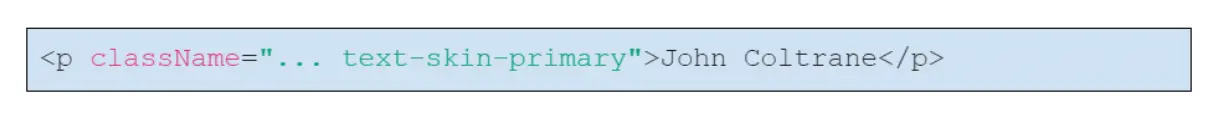
这个辅助函数用于将HEX颜色值转换为RGB格式,这在创建动态主颜色的CSS变量时非常有用。一旦转换为RGB格式,这些RGB值就可以和Tailwind CSS结合使用,产生不同的阴影效果,确保了透明度层的灵活性。例如,可以动态设置用户姓名的文本颜色:

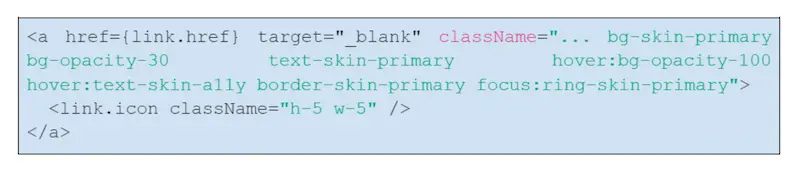
同样地,按钮也可以使用主颜色并通过变量控制不同的透明度。甚至在鼠标悬停时,它们还可以调整以满足可访问性的要求:

通过高知名度网站和实际案例的观察,可以明显看出Tailwind CSS不仅仅是一时的流行趋势,而是一个强大而灵活的工具,适合于现代的Web开发需求。
结束
无论是对于个人开发者还是大型企业,Tailwind CSS都提供了一个高效、灵活且可定制的解决方案,适用于多种不同的Web开发场景。它鼓励开发者通过实验和创造,探索更多可能性,使得Web设计不仅仅是实现功能,更是一种艺术创作。
































