
1. 干货速览
对于正则表达式,不知道大家有没有这么一种感觉。就是在学的时候,感觉特别会,但到了用的时候,还得要老老实实去搜。
至于原因呢,我想了想,主要还是因为平常用的次数少。所以每当上阵用的时候,总感觉白学了。
但其实呢,在项目中真正会用到正则的情况,也就那么几种。
于是,为了后期再用到正则时,能提高效率,我把最常用的一些情况整理了下来,以备复用,特此分享给朋友们!
当然,整理的肯定不可能是万能的,最重要的还是要在此基础上,随机应变做改动。
为节约时间,正则大佬,请注意绕行哈!

2. 干货详细
先过一遍常用正则符号,再分开列举一下常用正则限制,最后做小结。
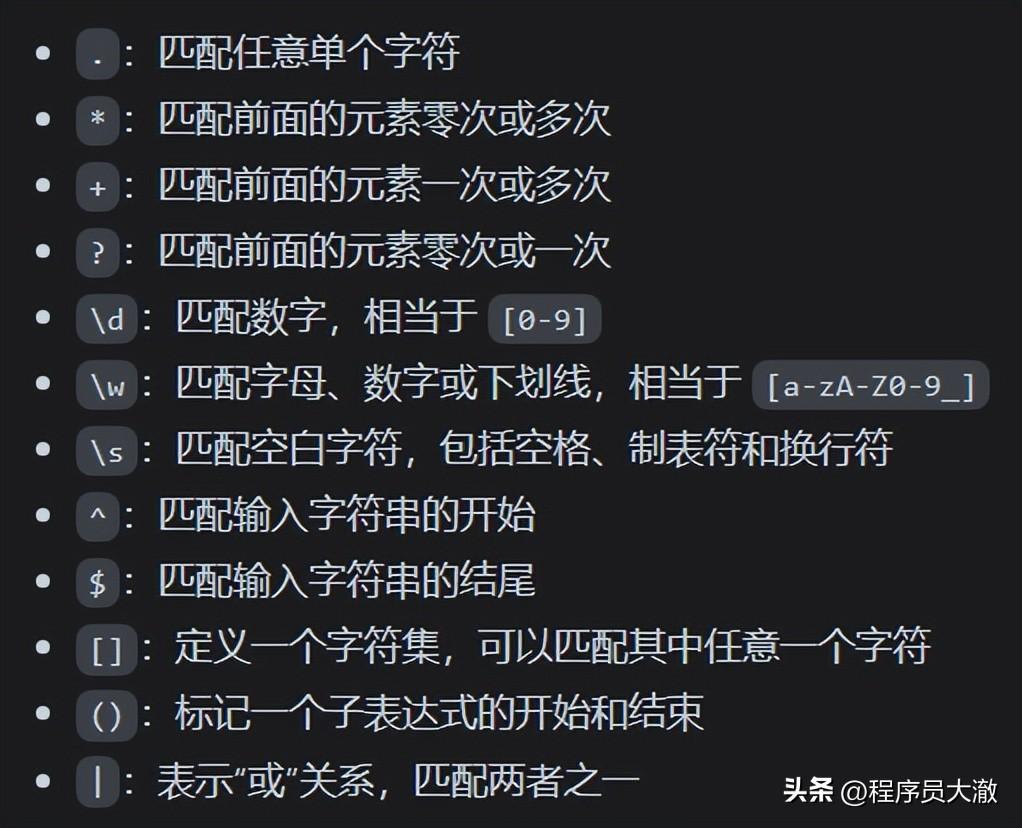
(1)常用的正则符号
开始之前,先过一遍常用的正则表达式符号:

(2)金额输入最常用的正则限制
限制input输入框只能输入数字和小数点、保留两位小数、千分位逗号分割的正则表达式。
(3)大小写字母 数字 下划线
限制input输入框只能输入大小写字母、数字、下划线的正则表达式。
(4)小写字母 数字 下划线
限制input输入框只能输入小写字母、数字、下划线的正则表达式。
(5)数字 小数点
限制input输入框只能输入数字和小数点的正则表达式。
(6)中文
限制input输入框只能输入中文的正则表达式。
(7)排除英文标点
限制input输入框除了英文的标点符号以外的正则表达式。
小结
在项目中真正会用到正则的情况,也就那么几种。
上面把最常用的几种 el-input 各种输入限制的正则,做了最简洁的整理。
朋友们在使用正则时,可按分类去做参考,并按个人需求做细小改动。