太细了!
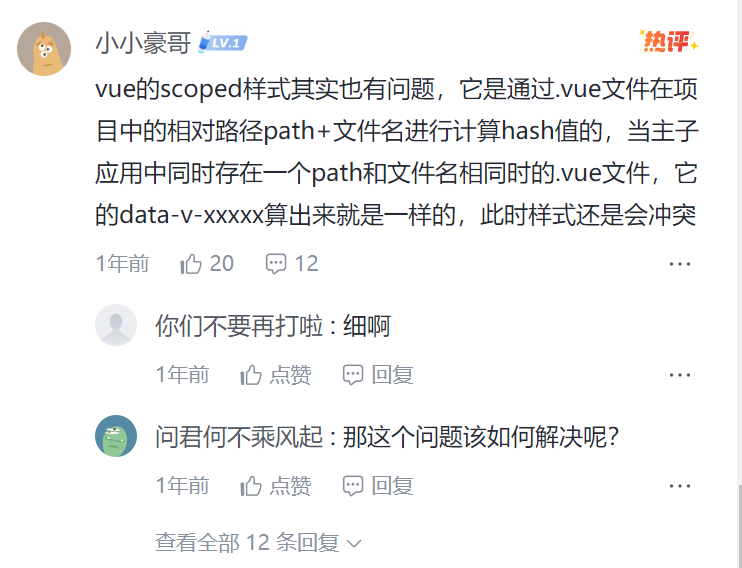
最近在看一篇微前端的文章的时候,看到了这么一个评论,瞬间引起了我的求知欲,这个评论是这样的:

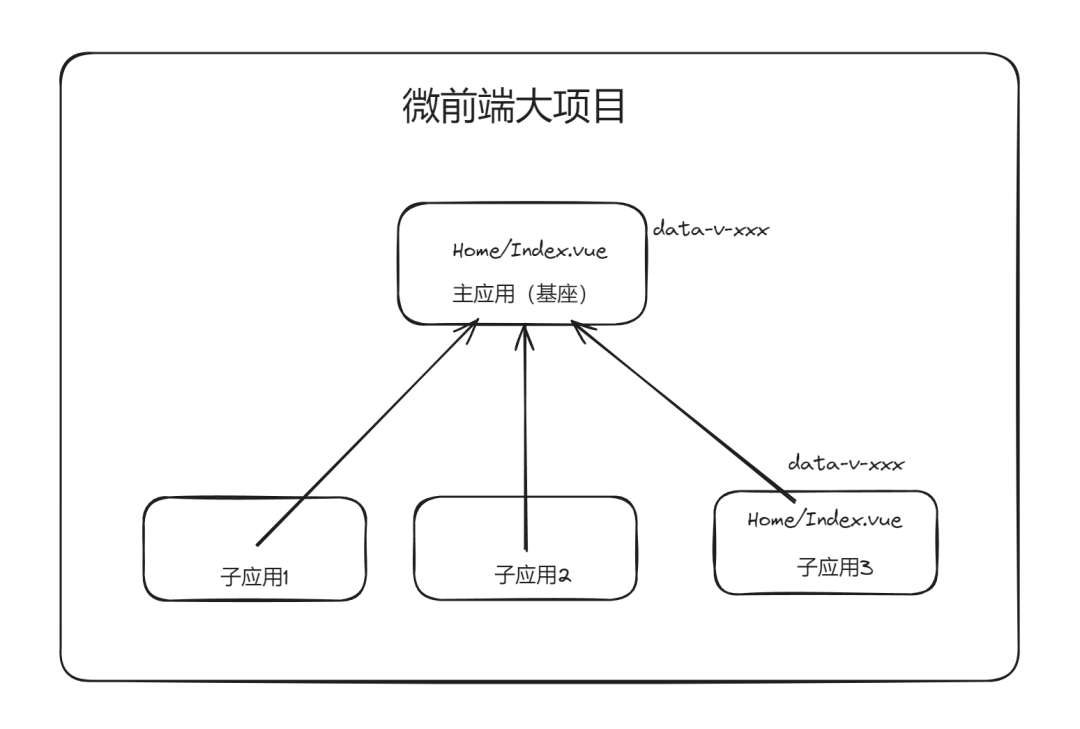
可能有些人不知道微前端是啥,也不知道 主应用 和 子应用 是啥,我画一个图给大加简单展示一下吧:

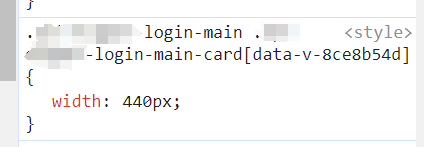
在这里再说一下 vue 文件的 scoped style 是怎么做到样式隔离的,其实就是 vue解析器 在解析 vue 文件的时候,会通过内部的一种计算方法(怎么算的后面会说),给每一个 vue 文件的 html 标签加上 data-v-xxx 这样的属性,接着通过属性选择器 ,来进行样式隔离,也叫样式模块化。



回到刚刚那个问题,微前端项目中的 主项目 和 子项目 由于存在了相同相对路径的 vue 文件,导致了两个项目的两个 vue 文件的样式产生了冲突~
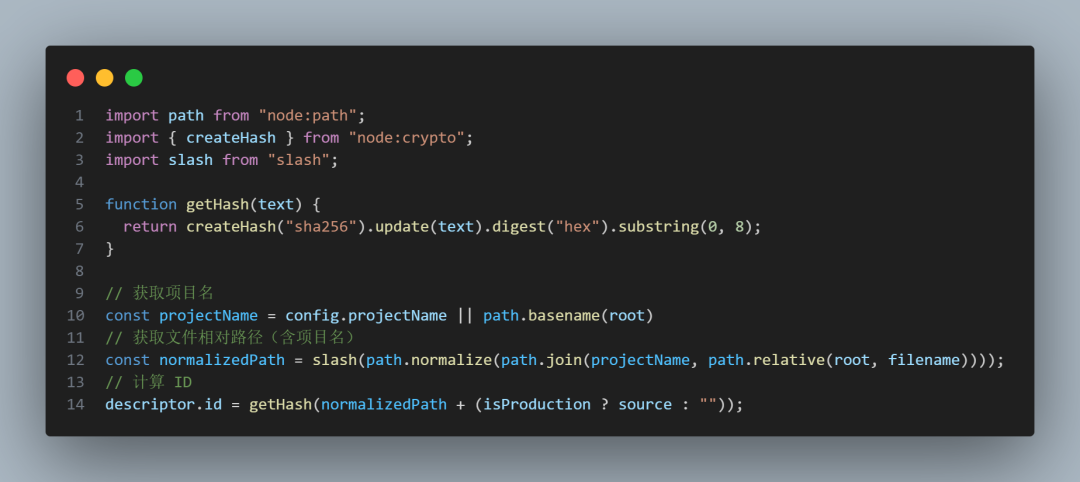
所以,我们可以初步知道了,data-v-xxx这个属性是根据 vue文件相对路径去计算出来的。但这也只是初步而已,具体我们还得去看一下源码才行,这样才能锻炼我们解决问题的能力~
Vue2 和 Vue3 的计算方式大差不差
1.简单看源码
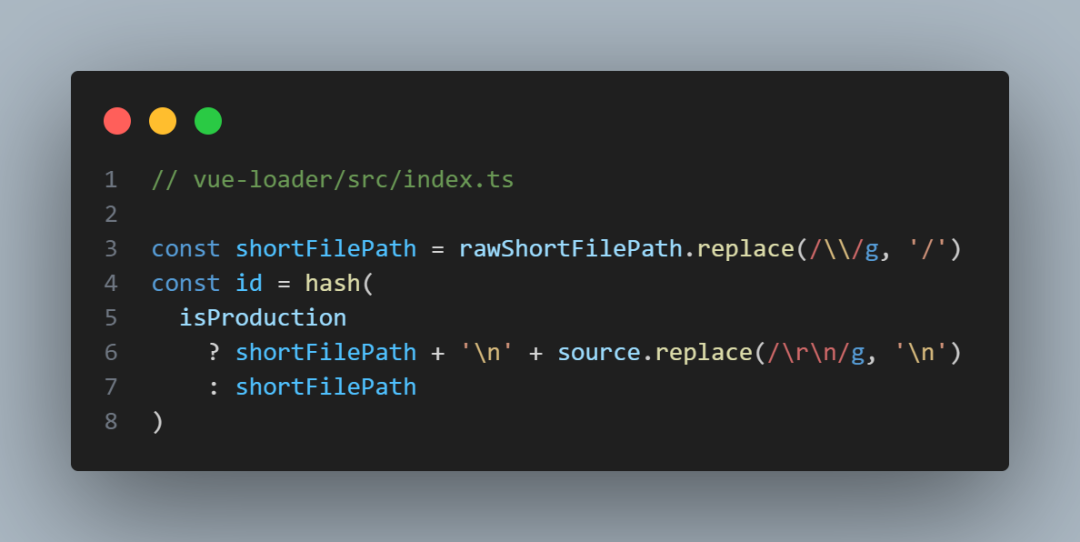
先来看看 Webpack + vue-loader 对 Vue2 是怎么处理的,源码链接:https://github.com/vuejs/vue-loader/blob/8357e071c45e77de0889a9feedf2079a327f69d4/src/index.ts#L142

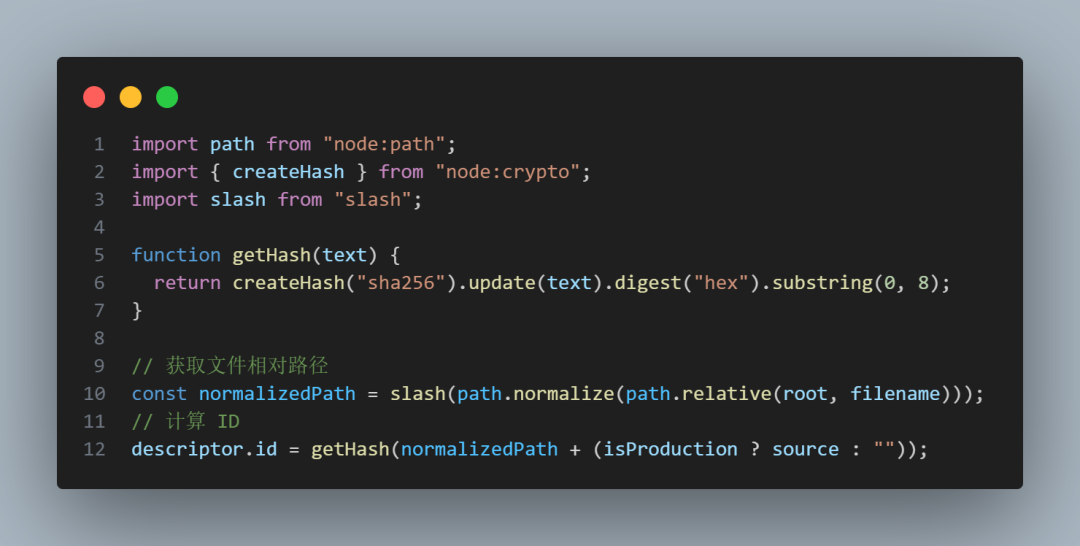
再来看看 vite + @vitejs/plugin-vue 对于 Vue3是怎么处理的,源码链接:https://github.com/vitejs/vite-plugin-vue/blob/main/packages/plugin-vue/src/utils/descriptorCache.ts

2.开发环境 & 生产环境
其实两种的解析方式大差不差,总结为以下:
- 开发环境: 根据文件的相对路径进行计算data-v-xxx
- 生产环境: 根据与文件的相对路径 + 文件内容进行计算 data-v-xxx
所以可以看出在开发环境和生产环境的时候,都有可能两个 vue 文件的 scoped style 样式发生冲,虽然这只是比较边界的情况~
为什么生产环境不把文件内容加入计算呢?我想应该是因为开发阶段文件内容变化的比较频繁,所以如果把文件内容加入计算的话,势必会造成构建时间的加长。
如何防样式冲突?
虽然 scoped style 发生样式冲突只是小概率事件,但是我们也得思考一下怎么去避免呢?
掘金有一个大佬,给 Vue 官方提了一个 PR,就是在计算 data-v-xxx的时候,加入 package.json 的 name进行计算,也就是项目名,这样能防止两个不同项目之间的样式冲突~
大佬牛啊!!!