
在现代网络开发中,浏览器提供的调试工具已经成为不可或缺的一部分。以谷歌Chrome浏览器为例,它内置了一套名为DevTools的开发者工具,极大地提高了开发者的工作效率。无论是调试TypeScript、Deno、Node.js还是React Native应用,DevTools都能提供强大的支持。
想象一下,你正在使用Chrome浏览器调试一款网络应用。这时,你可能会频繁使用浏览器控制台(console)、调试器界面(debugger interface)和DOM检视器(DOM inspector)。在控制台中,开发者不仅可以查看调试相关的日志,还可以执行代码片段以进行快速调试和实验。Chrome的控制台提供了诸如Bash解释器之类的快捷方式,帮助开发者像在GNU/Linux终端一样高效编写代码片段。
在本文中,我将介绍如何利用Chrome控制台中的快捷工具来加速网络应用的调试工作。例如,当你需要快速获取DOM检视器中选中的元素时,你可以使用这些快捷工具,而不是进行繁琐的鼠标点击或长代码输入。
类似 JQuery 的选择器可实现更快的 DOM 节点选择
在Web开发中,快速有效地选择DOM元素是一项常见且重要的任务。JQuery库以其简洁的语法和强大的功能而广受欢迎,它使用CSS选择器来选择DOM元素,相较于传统的Web API,JQuery提供了更加高效的方式。但如果你的网页应用并未使用JQuery,又该如何快速选择DOM节点呢?
幸运的是,即使你的应用中没有引入JQuery,Chrome浏览器的控制台也提供了类似的功能。在Chrome控制台中,$ 符号被用作 document.querySelector 方法的快捷方式,使你能够快速查询单个元素。例如:
$('.item-01')这行代码会输出具有类名 item-01 的第一个DOM节点。类似地,$$ 符号则触发 document.querySelectorAll 方法,返回多个元素。例如,以下代码片段会输出所有的 <h1> 元素:
$$('h1')此外,Chrome控制台甚至允许使用XPath表达式来选择DOM元素。例如:
$x('/html/body/div')这行代码会根据提供的XPath表达式选择对应的DOM元素。
这些功能使得即使在不使用JQuery的情况下,也能够在Chrome控制台中快速、方便地对DOM元素进行操作。对于Web开发者来说,这不仅提高了调试效率,也使得探索和操作DOM结构变得更加简单直观。这种快捷方式的存在,对于希望提高他们在Web开发领域技能的初学者来说,是一个极好的学习工具。
Console API
在Web开发中,标准的控制台API是开发者用于调试网页应用的重要工具。不论是在浏览器还是在类似Node.js这样的JavaScript运行时环境中,这些API都提供了丰富的功能。常用的方法如 console.log、console.error 和 console.warn,用于在浏览器控制台记录信息,以帮助开发者在开发或用户测试期间诊断关键问题。
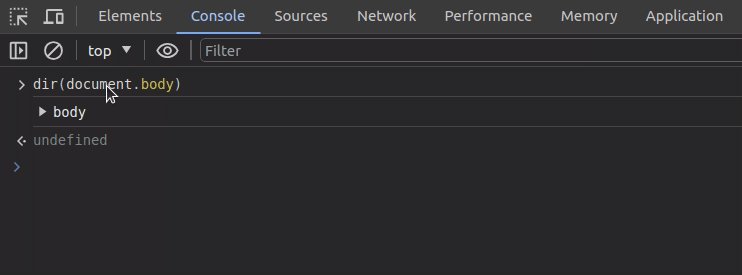
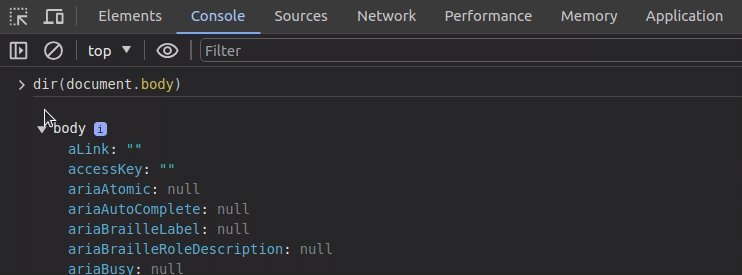
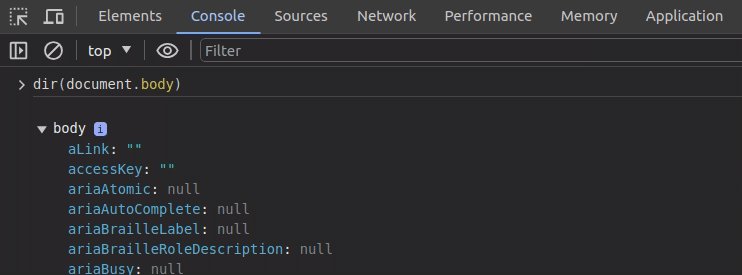
Chrome浏览器为了提高调试效率,为一些控制台API提供了仅在控制台中有效的简写函数名。例如,dir 函数触发 console.dir API方法,可以用来打印对象中的键值数据。这在默认情况下控制台以HTML代码形式打印元素时,打印DOM元素属性非常有用:

类似地,使用 table 函数可以调用 console.table 方法,对数据进行表格化显示,这对于查看数组或对象集合特别有用。另外,clear 函数触发 console.clear 方法,用于清除浏览器控制台的内容。
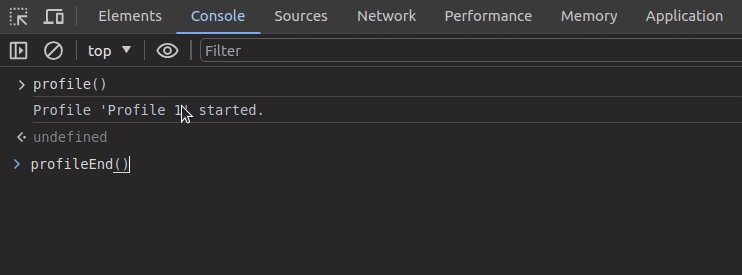
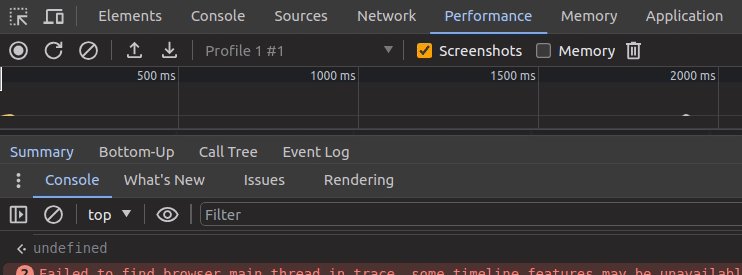
控制台API还提供了两个非标准方法来启动和停止性能分析器。在Chrome中,profile 和 profileEnd 函数分别用于启动和停止DevTools的性能分析器。这对于性能调优和监测特别有价值:

Object API
在JavaScript这种现代通用编程语言中,它提供了一个功能齐全的、预加载的标准库,几乎满足了所有开发需求。JavaScript使用类JSON的对象概念和内置的JSON序列化/反序列化器,为操作对象提供了高效的方式。每个Web开发者都熟悉 Object.keys 和 Object.values 方法,这些方法帮助我们从JavaScript对象中提取键和值。而在Chrome控制台工具中,keys 和 values 函数作为内置快捷方式实现,让你在调试活动中高效地使用这些常用的Object API方法。
假设我们需要分别检查以下对象的键和值:
const doc = {
id: 100,
title: 'My document',
size: 'A4',
authorId: 100
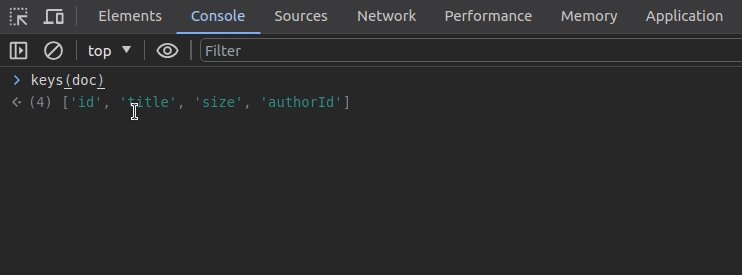
}使用 keys 函数,你可以只打印上述对象的键,如下所示:

这行代码将输出 doc 对象的所有键,例如 ["id", "title", "size", "authorId"]。
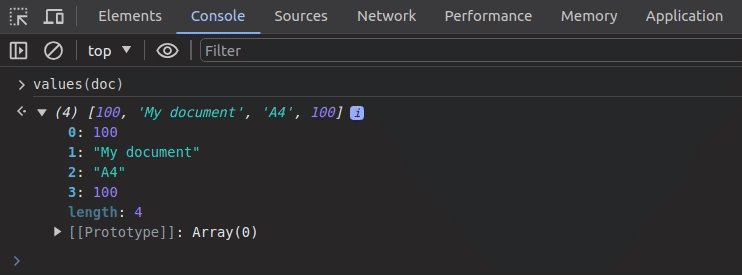
同样地,values 函数提供了一种高效的方式来打印特定对象的所有值:

这行代码将输出 doc 对象的所有值,例如 [100, "My document", "A4", 100]。
这些控制台工具在调试期间快速检查和分析对象的内容方面非常有用。它们不仅提高了调试的效率,还使得处理复杂对象变得更加简单和直观。对于希望提升JavaScript编程技能的初学者来说,熟悉这些工具将是一个很好的起点。
断点和DOM检查
在现代Web应用的调试过程中,断点和DOM检查是两种关键技术。断点帮助你调试JavaScript代码,而DOM检查则助你分析HTML并改进基于CSS的样式。设置断点可以通过DevTools界面或者 debugger JavaScript语句来完成。Chrome控制台也提供了一些快捷方式来设置断点。
假设有以下函数已加载并在当前控制台上下文中可用:
function genArr(n) {
let sq = n ** 2;
sq = Math.min(sq, 1000);
let arr = [...new Array(sq).keys()];
return arr;
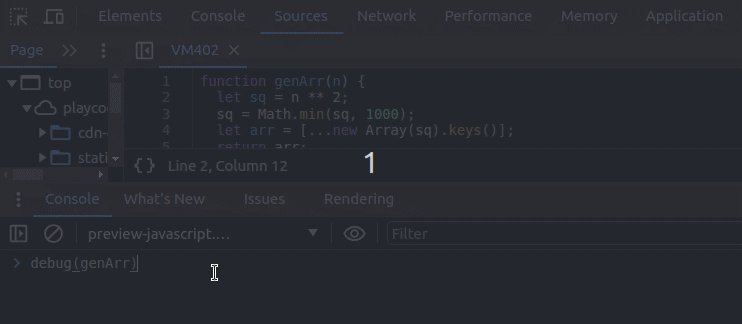
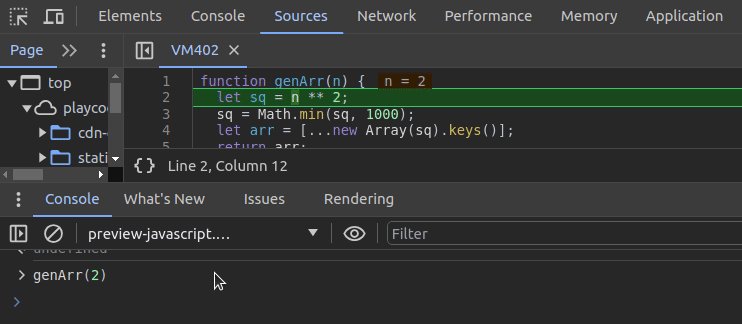
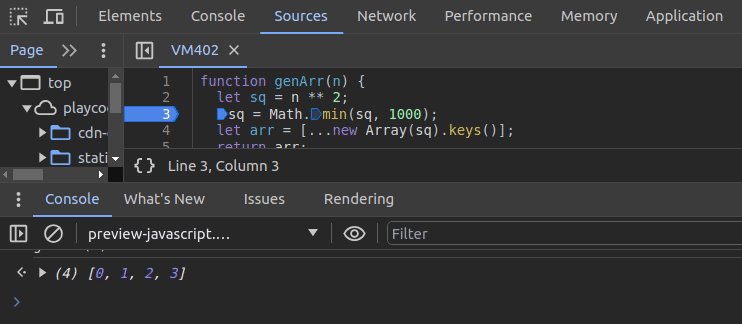
}如果你需要在 genArr 函数内设置一个断点,可以通过在控制台上调用 debug 函数来激活自动断点:
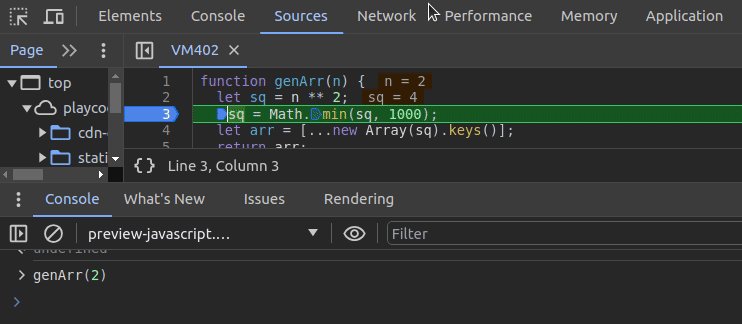
debug(genArr)执行这个命令后,DevTools会自动为 genArr 函数添加一个断点。当 genArr 函数被执行时,这个自动断点会暂停代码执行。

如果需要停用自动断点,可以使用以下函数调用:
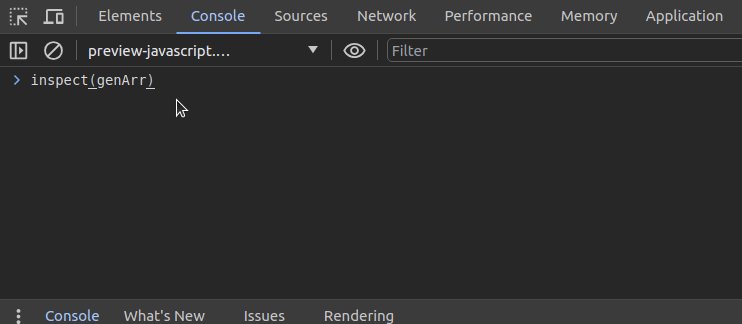
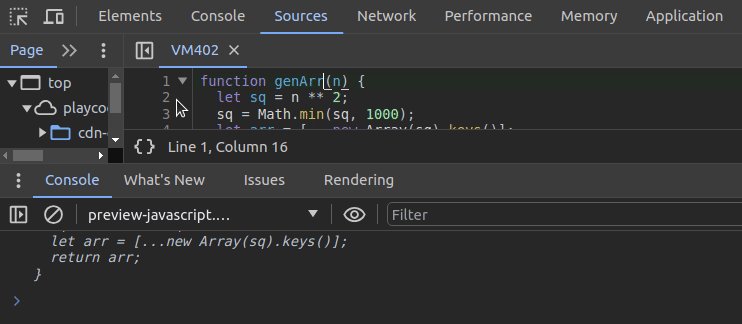
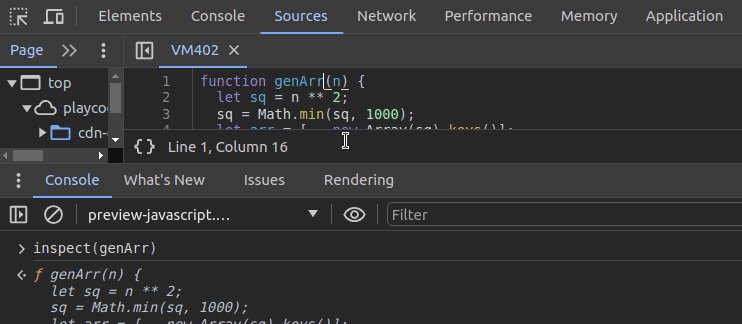
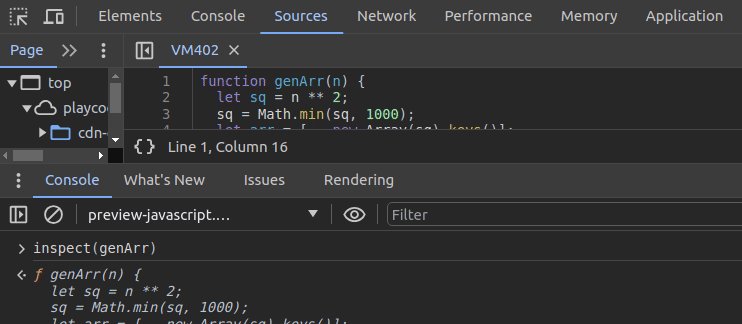
undebug(genArr)这种方法允许你设置断点并浏览函数。但如果你需要检查函数的源代码而不激活自动断点呢?inspect 函数可以帮助你导航到特定函数,并在控制台上打印该函数的源代码:
inspect(genArr)
同样地,你也可以使用 inspect 函数来检查DOM元素。例如,以下代码片段开始检查当前活动元素:
inspect(document.activeElement)这些Chrome控制台的快捷方式大大提高了调试效率,使得开发者可以更快地定位问题和分析代码。对于初学者来说,学会使用这些工具可以显著提升他们的调试技能,并有助于更深入地理解代码的执行流程和结构。
监控函数调用
监控函数调用是调试任务中的一个重要方面。在一些情况下,开发者可能需要跟踪特定函数的调用情况。传统的方法包括手动使用 console.log 语句打印一些值以检测函数调用,或者设置断点。但这些方法都有各自的缺点。例如,如果一个特定的函数被调用成千上万次,使用断点会非常耗时。另一方面,如果你想使用基于 console.log 的方法,你需要手动编辑源代码。
幸运的是,Chrome控制台工具提供了 monitor 和 unmonitor 这两个内置函数,它们使得监控函数调用变得更加高效,无需使用断点或手动编辑源文件。
假设你需要监控之前提到的 genArr 函数的执行情况:
function genArr(n) {
let sq = n ** 2;
sq = Math.min(sq, 1000);
let arr = [...new Array(sq).keys()];
return arr;
}首先,激活对特定函数的监控功能,如下所示:
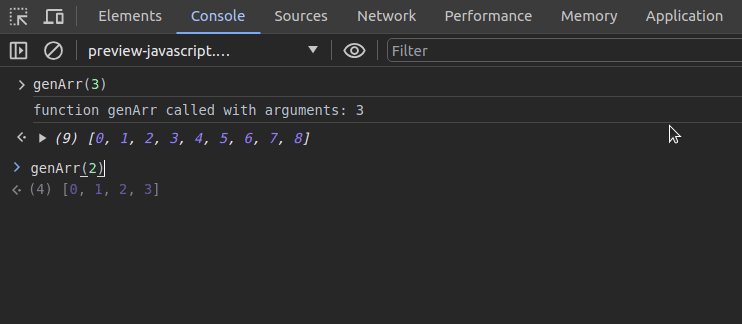
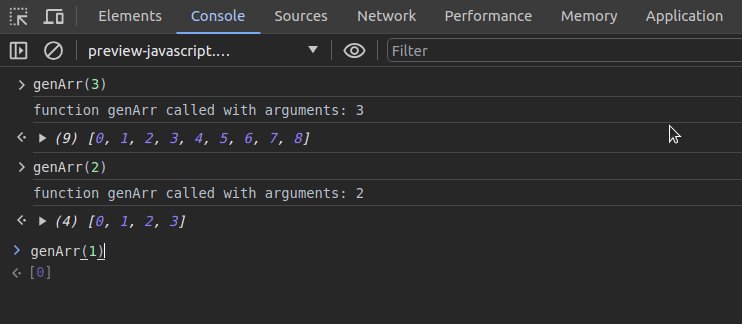
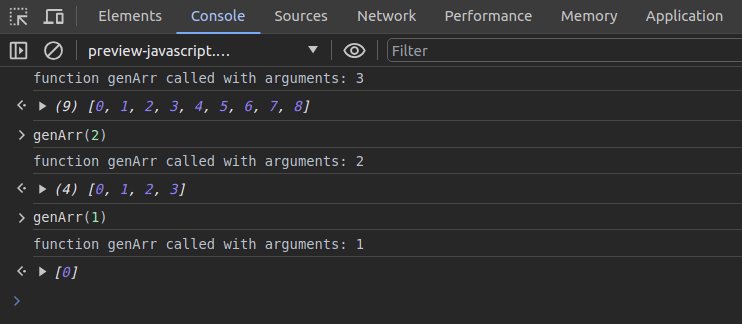
monitor(genArr)现在,每次调用 genArr 函数时,都会在控制台上显示该函数的调用记录和传入的参数。

如果你想停止对 genArr 函数的监控,可以使用以下代码片段:
unmonitor(genArr)通过这种方式,开发者可以在不干扰正常代码执行的情况下,有效地跟踪和分析函数的调用情况。这对于查找和解决问题、优化代码性能等方面都极为有用。对于初学者来说,了解并掌握这些Chrome控制台工具,将有助于提升他们在JavaScript编程和调试方面的技能。
处理和监控浏览器事件
在Web应用开发中,处理和监控浏览器事件是一个常见且重要的任务。虽然DevTools提供了多种检测浏览器事件的方法,比如设置事件断点和查看绑定在window对象上的全局事件,但如果你想直接从控制台检测和浏览Web应用事件,应该怎么做呢?
Chrome控制台工具提供了 getEventListeners 这个内置函数,它可以帮助你找到绑定在特定对象上的所有事件监听器。例如,以下代码片段可以打印当前活动DOM元素对象上绑定的所有事件监听器:
getEventListeners(document.activeElement)这个实用函数帮助我们浏览注册的事件监听器。但如果我们想知道特定事件何时被触发,又不使用DevTools GUI中基于GUI的事件监听器断点功能,该怎么办呢?
monitorEvents 和 unmonitorEvents 这两个快捷函数可以让我们基于JavaScript对象来监控浏览器事件。
看看以下代码片段:
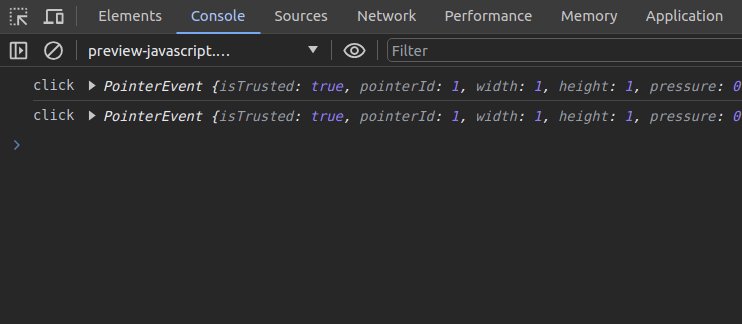
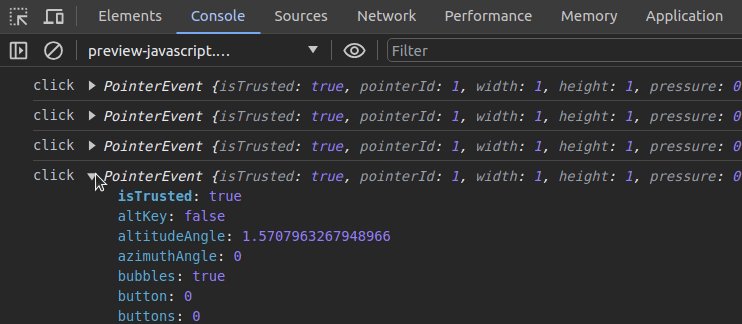
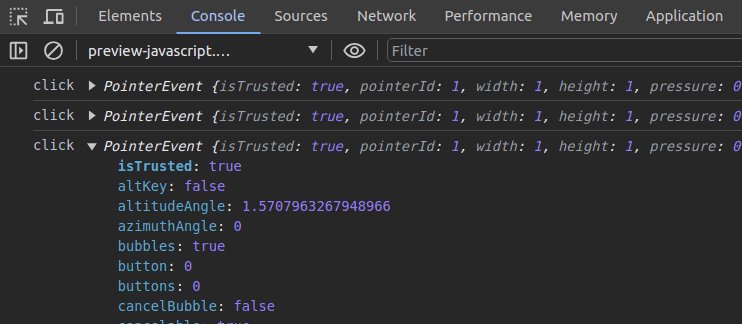
monitorEvents(document.activeElement, 'click')输入上面的代码片段后,你可以在控制台上找到当前活动元素的所有点击事件。

如果你想停止对事件的监控,可以使用以下代码片段:
unmonitorEvents(document.activeElement)通过这种方式,开发者可以在不离开控制台的情况下有效地监控和分析Web应用中的事件。这对于快速诊断问题、理解用户交互行为或优化事件处理逻辑非常有用。对于初学者来说,掌握如何在控制台中处理事件将是提升他们Web开发技能的关键步骤。
$_ 变量
Chrome控制台中的快捷变量和函数是调试网页应用时的强大工具。它们提供了快速访问和操作DOM元素、复制数据到剪贴板等功能,从而极大地提高了开发者的生产效率。
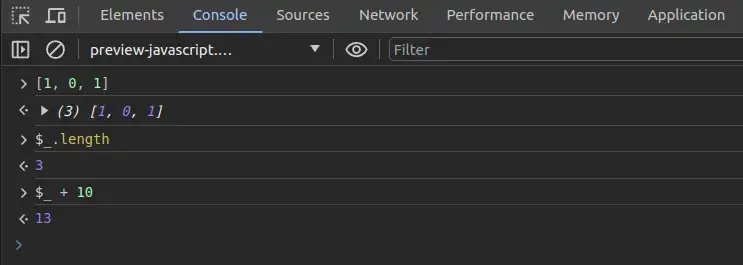
$_ 变量是一个非常实用的快捷方式,它返回在控制台上执行的上一个表达式的返回值。这在进行连续的命令执行和结果检查时特别有用。例如:

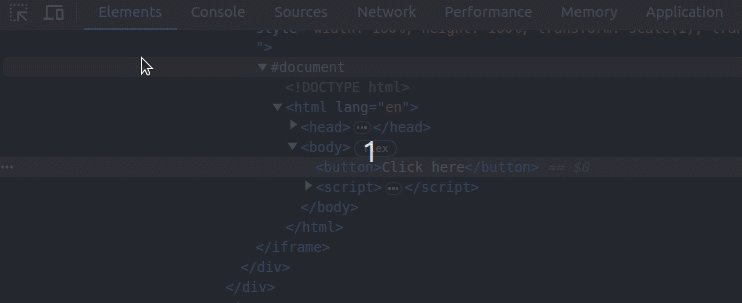
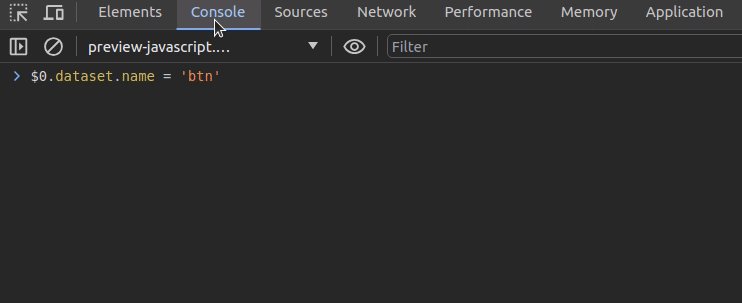
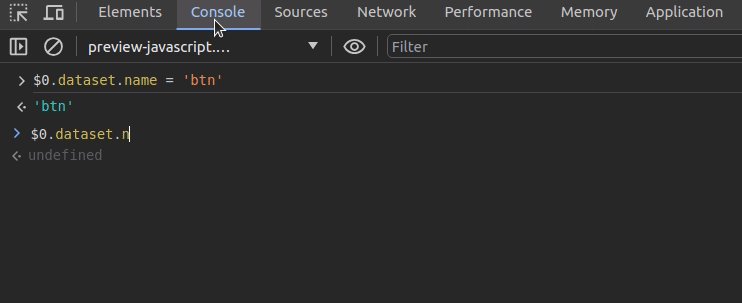
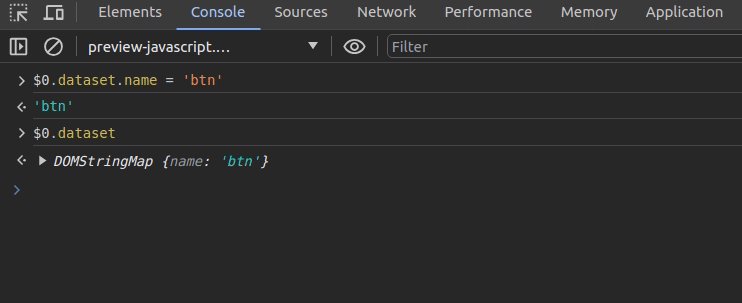
此外,$0 变量是另一个非常有用的快捷方式,它指向在Elements标签页(即DOM检视器)中当前选中的DOM元素。这在调试时非常方便,尤其是当你需要快速访问或修改DOM元素的属性时。例如,你可以直接在控制台上修改DOM元素的数据属性:

最后,Chrome控制台的 copy 函数允许你将JavaScript对象或其他数据直接复制到系统剪贴板。这在需要快速共享或移动数据时特别有用。例如,你可以将一个JavaScript对象复制到剪贴板:
const doc = {
id: 100,
title: 'My document',
size: 'A4',
authorId: 100
};
copy(doc);执行上述代码后,doc 对象的内容就被复制到了系统剪贴板。
这些快捷变量和函数在调试Web应用时极大地简化了工作流程,对于提高开发效率和优化调试过程至关重要。对于初学者来说,熟悉这些工具将帮助他们更高效地解决问题并更深入地了解Web开发的过程。
结束
在这篇文章中,我们深入探讨了Chrome浏览器作为一个强大的开发者工具,特别是对于前端开发初学者的重要性。我们介绍了如何有效利用Chrome DevTools的各种功能来调试Web应用,包括使用JQuery风格的选择器快速选取DOM元素、利用简洁的控制台API快捷方式进行日志记录、监控函数调用以及处理事件。此外,我们还讲解了如何使用Chrome控制台中的快捷变量,例如$_和$0,以及如何利用copy函数将对象复制到系统剪贴板,这些都极大地提升了调试的效率和便利性。通过本文,前端初学者不仅能够提升自己的调试技巧,还能更深入地了解Chrome作为开发工具的强大功能,从而更加自信地应对开发中的各种挑战。

































