
在 TypeScript 中,as const 是一种类型断言,它将变量标记为 “常量”。使用 as const 可以告诉 TypeScript 编译器,某个对象的所有属性都是只读的,并且它们的类型是字面量类型,而不是更通用的类型,比如 string 或 number 类型。接下来,我将介绍 TypeScript 中 as const 类型断言的 5 个使用技巧。
1.确保对象的属性不可变
在下面代码中,虽然你使用 const 关键字来定义 DEFAULT_SERVER_CONFIG 常量。但你仍然可以修改该对象的属性。
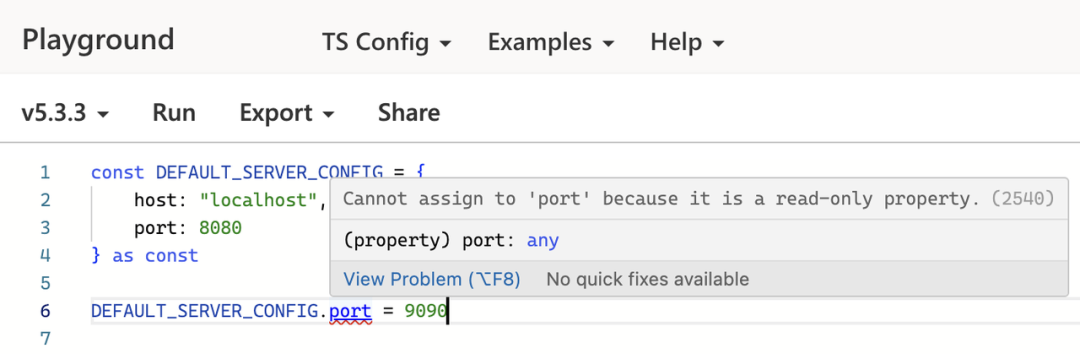
如果你希望该对象的属性,是只读的不允许修改,那么你可以使用 as const 类型断言。
之后,当你尝试修改 port 属性时,TypeScript 编译器就会提示以下错误信息:

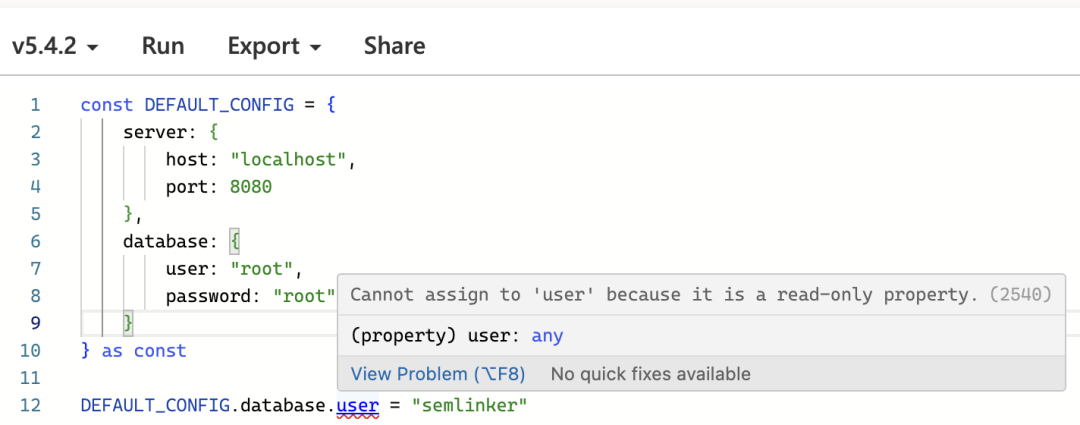
as const 类型断言,除了支持普通对象之外,还支持嵌套对象:

2.确保数组或元组不可变
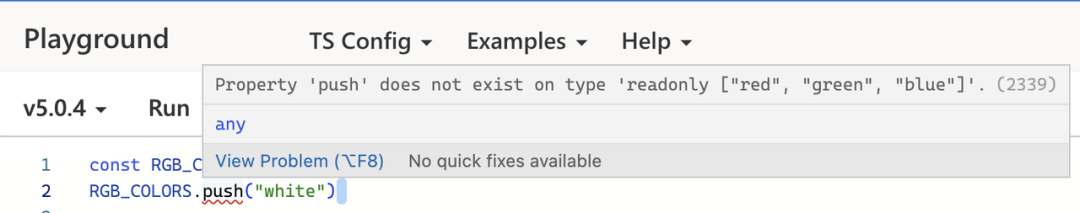
在工作中,数组是一种常见的数组结构。使用 as const 类型断言,我们可以让数组变成只读。
使用了 as const 类型断言之后,RGB_COLORS 常量的类型被推断为 readonly ["red", "green", "blue"] 类型。之后,当你往 RGB_COLORS 数组添加新的颜色时,TypeScript 编译器就会提示以下错误信息:

除了数组之外,你也可以在元组上使用 as const 类型断言:
3.常量枚举的替代方案
在下面代码中,我们使用 enum 关键字定义了 Colors 枚举类型。
除了使用枚举类型之外,利用 as const 类型断言,你也可以实现类似的功能:
4.让类型推断更精准
在下面代码中,red 变量的类型被推断为 string 类型。
在某些场合中,你可能希望获取更精确的类型,比如对应的字面量类型,这时你就可以使用 as const 类型断言:
5.赋值时缩窄变量的类型
在下面代码中,使用 const 关键字定义的常量,它的类型会被推断为更精确的类型。
利用 as const 类型断言,我们也可以让 let 关键字定义的变量对应的类型更精准:
当然,在实际工作中,如果明确定义常量,那么推荐直接使用 const 关键字来定义。





































